Shifter における記事公開の手順
A. WordPress の起動
Shifter は WordPress をコンテナとして一時的に起動し、記事の作成・編集を行います。
- Shifter ダッシュボードにログインをする
- 対象のサイトを選択する
- 「WordPress をスタート」をクリックして WordPress を起動する
B. WordPress の管理画面で記事を作成・編集
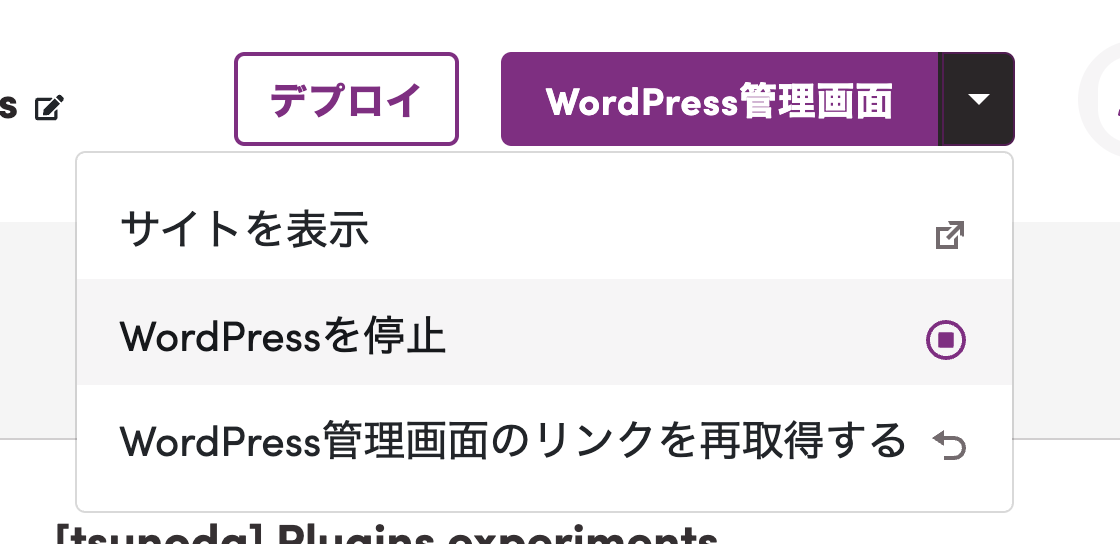
- 起動した WordPress にログインする(「WordPress 管理画面」ボタンをクリックする)
- 投稿メニューから「新規追加」を選択し、記事を作成する
- 必要に応じてカテゴリやタグ、アイキャッチ画像などを設定する
- 「公開」ボタンを押して記事を保存・公開する
※この段階ではまだ静的サイトとしては公開されません
C. WordPress コンテナの停止
記事の編集が完了したら、WordPress コンテナを停止します。
- Shifter ダッシュボードに戻る
- 「WordPress を停止」ボタンををクリックする

D. 静的サイトの生成
コンテンツを静的な HTML に変換するプロセスです。
- サイトのダッシュボードで「デプロイ」ボタンをクリックする
- ビルドが開始され、完了まで数分かかる場合があります
- ビルド完了後、「プレビュー」ボタンを押して結果を確認可能する
E. 公開
生成した静的サイトを公開環境に反映します。
- 成功したデプロイに「公開」ボタンが表示されるのでクリックする
- 数秒〜数分で公開が完了する
- Shifter の標準の URL (例:
https://sample.on.getshifter.io/) やカスタムドメイン (例:https://www.example.com) などにアクセスをして表示を確認する
※ 表示が反映されない場合、ブラウザのキャッシュを削除する、プライベートモードで再度アクセスするなどで確認をしてください。
補足
- コンテンツの追加・変更ごとに静的化と公開の処理が必要です(WordPress 側で保存しただけでは公開されません)。
- 定期的なバックアップもおすすめです。
- プラグインの使用も制限があるため、必要な機能は事前に確認しておきましょう。