要件:
Kwesのアカウント、テーマ編集またはスクリプト挿入プラグイン(例:Scripts
n Styles、Header and Footer)
はじめに
以下の手順に従って、Kwesを使ってお問い合わせフォームを作成します。
-
サインアップ Kwesの公式サイトにアクセスします。

-
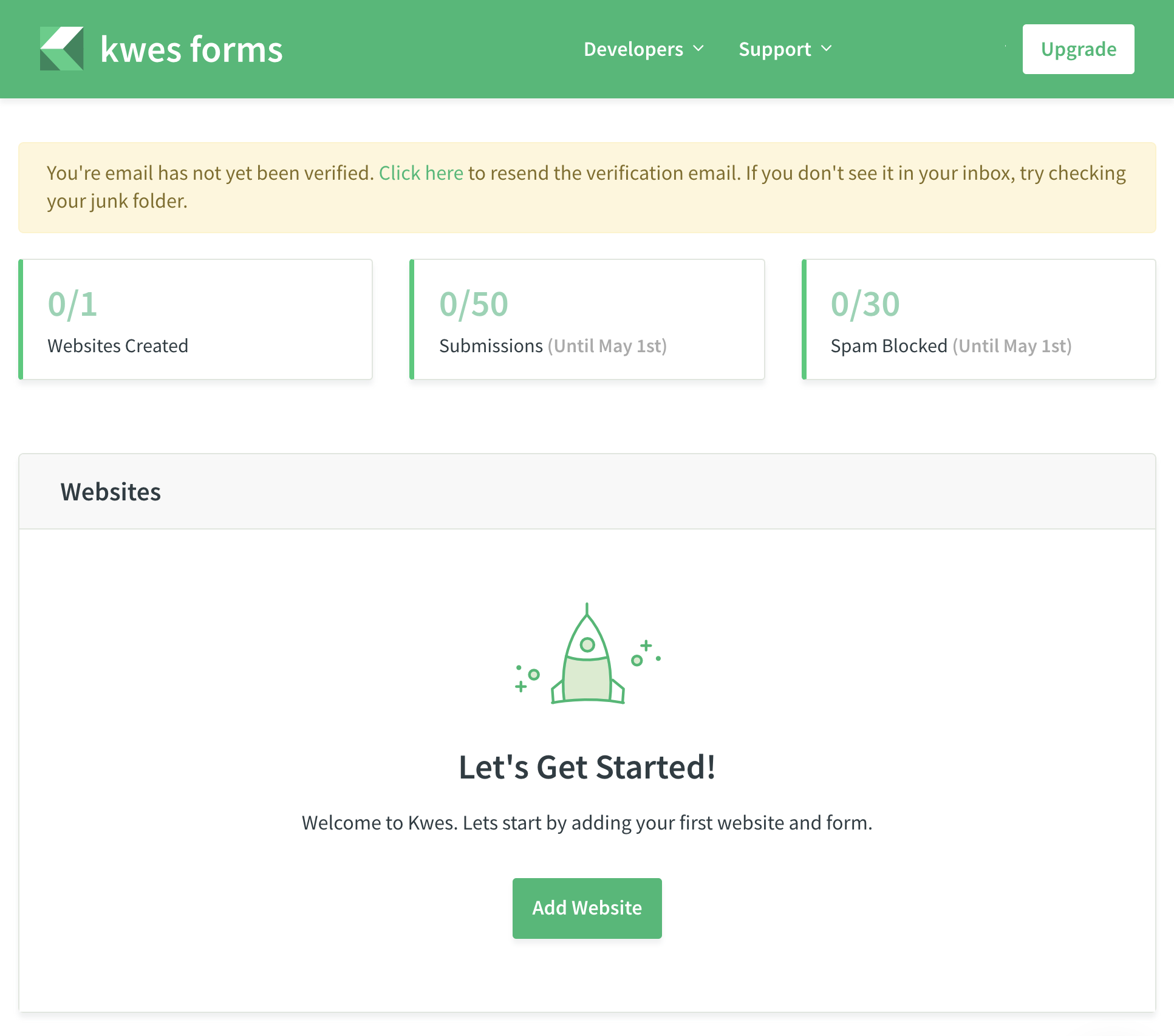
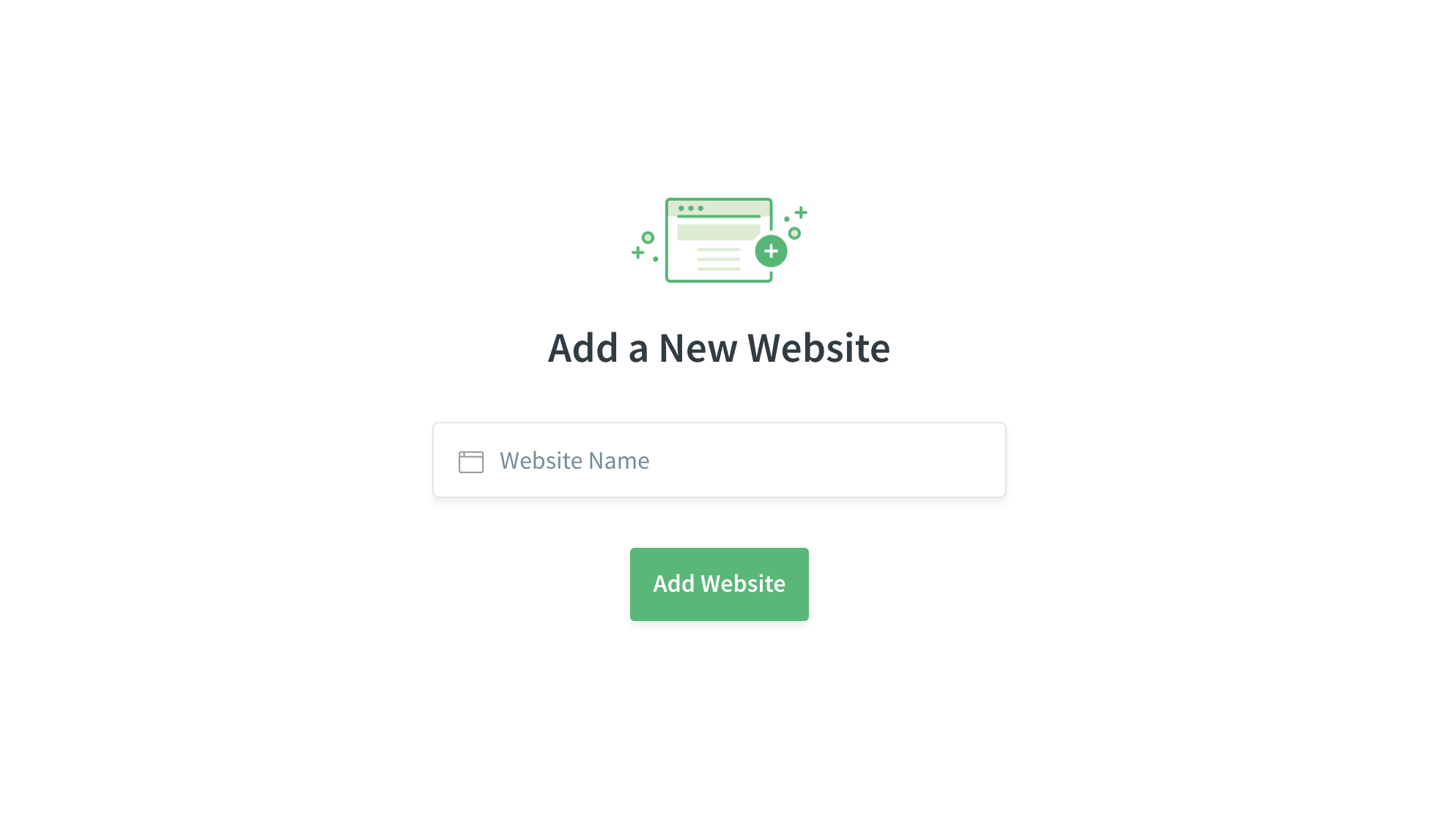
ウェブサイトを登録 [Add
Website]ボタンをクリックしてウェブサイトを登録し、ウェブサイト名を入力します。


-
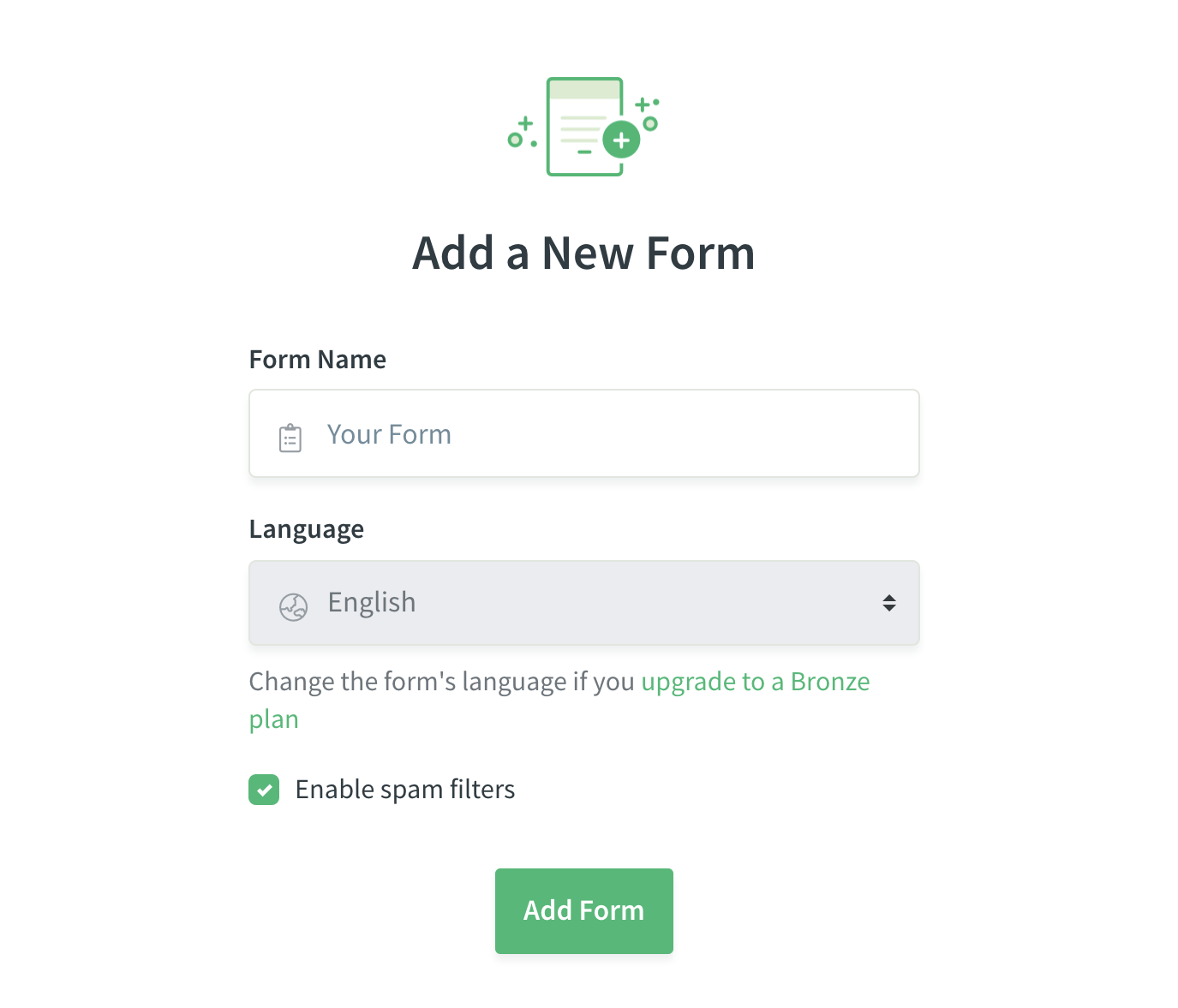
フォームを作成 フォームに名前を付けて、[Add
Form]ボタンをクリックします。
-
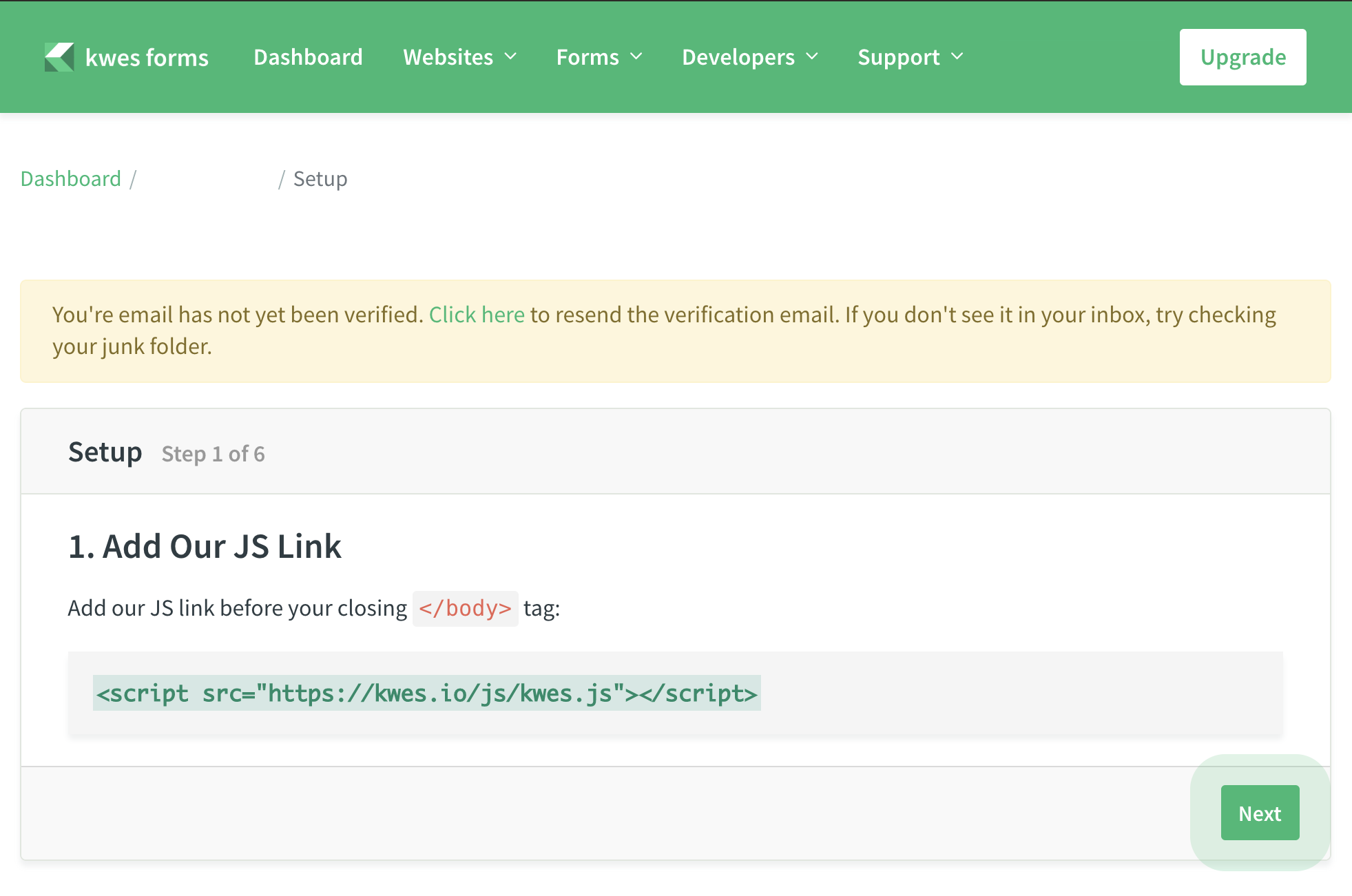
JavaScriptリンクをコピー
コードをコピーした後、[Next]ボタンをクリックします。<script src=" https://kwes.io/js/kwes.js"></script >
-
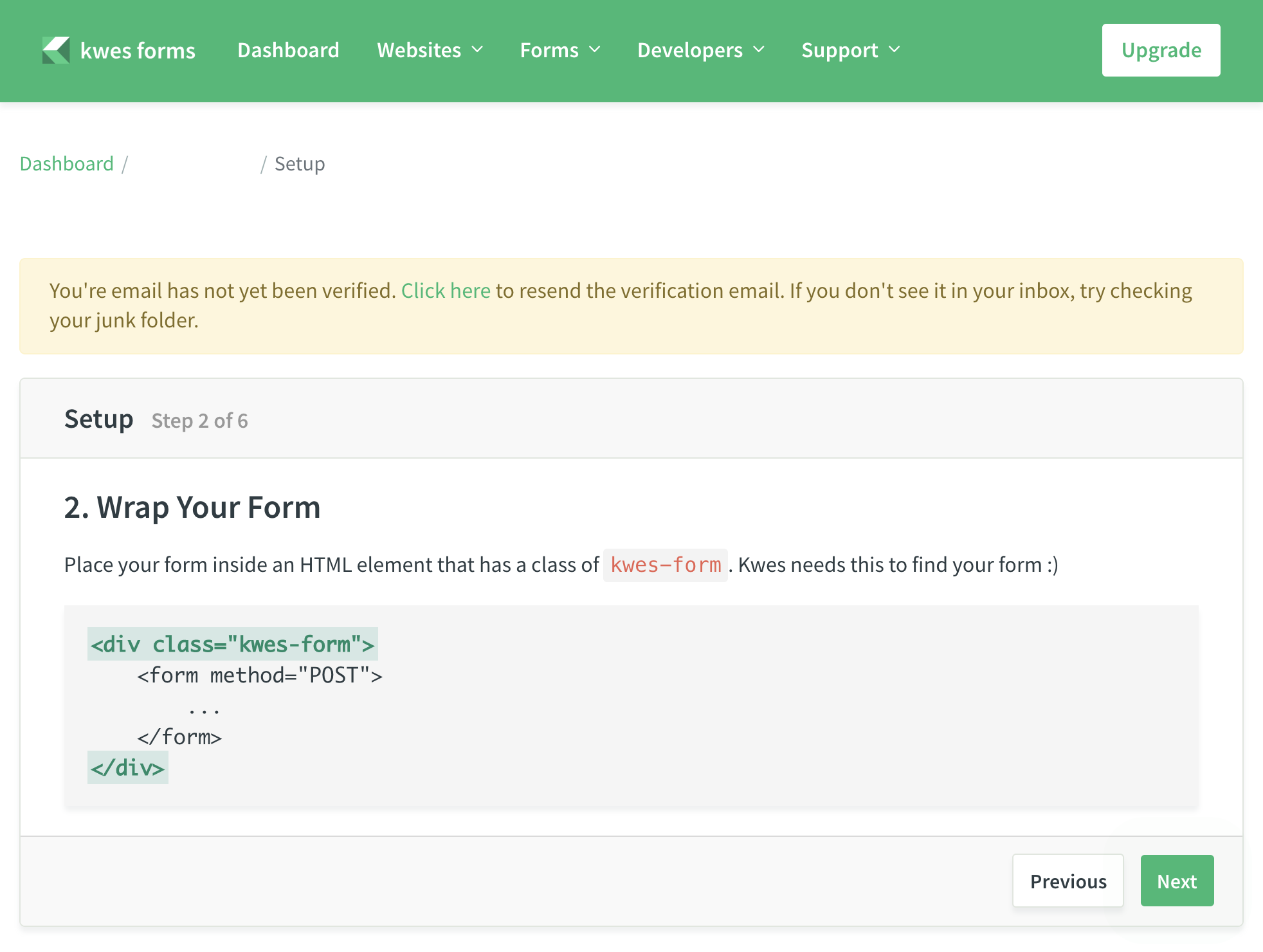
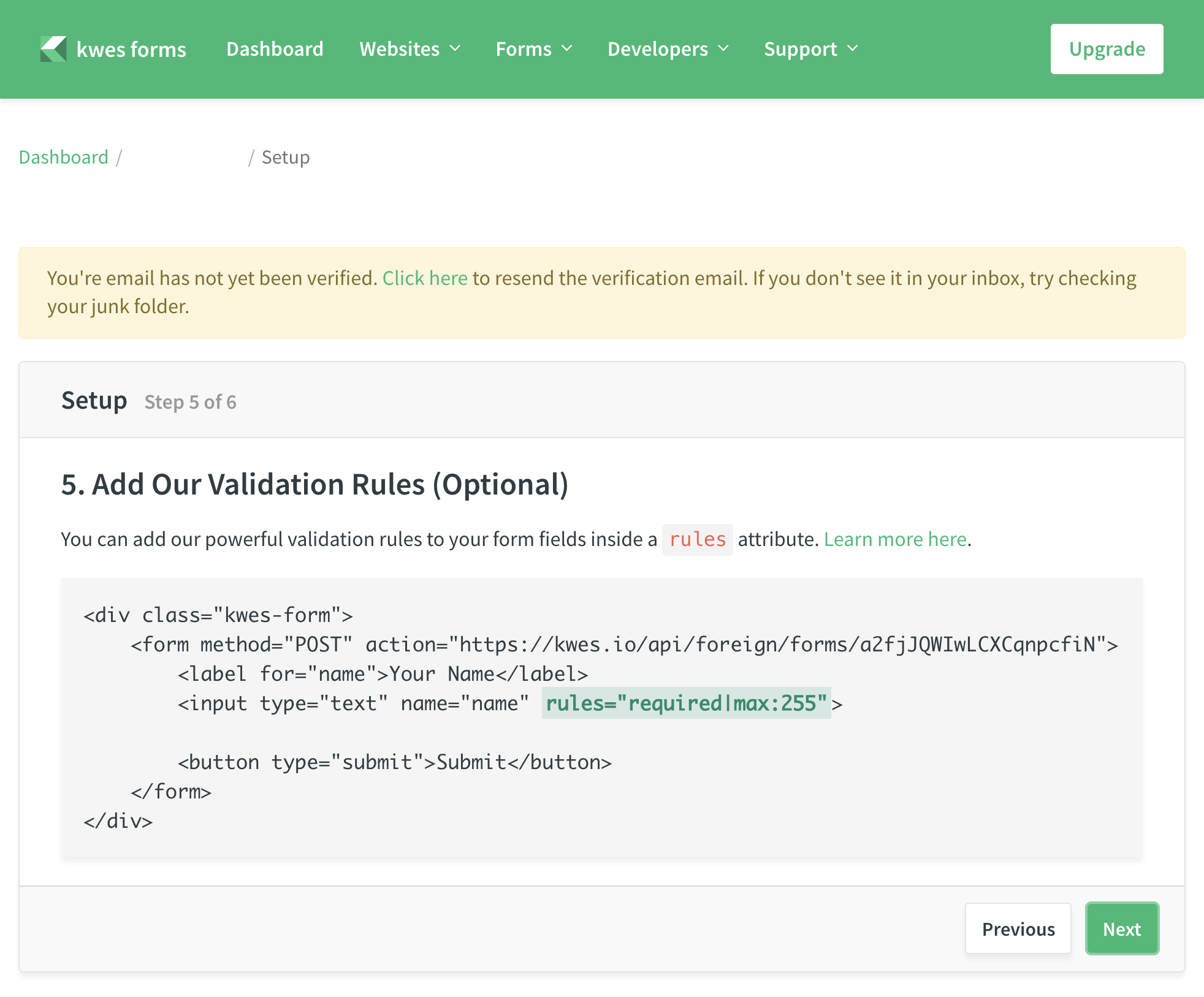
フォームコードをコピー

-
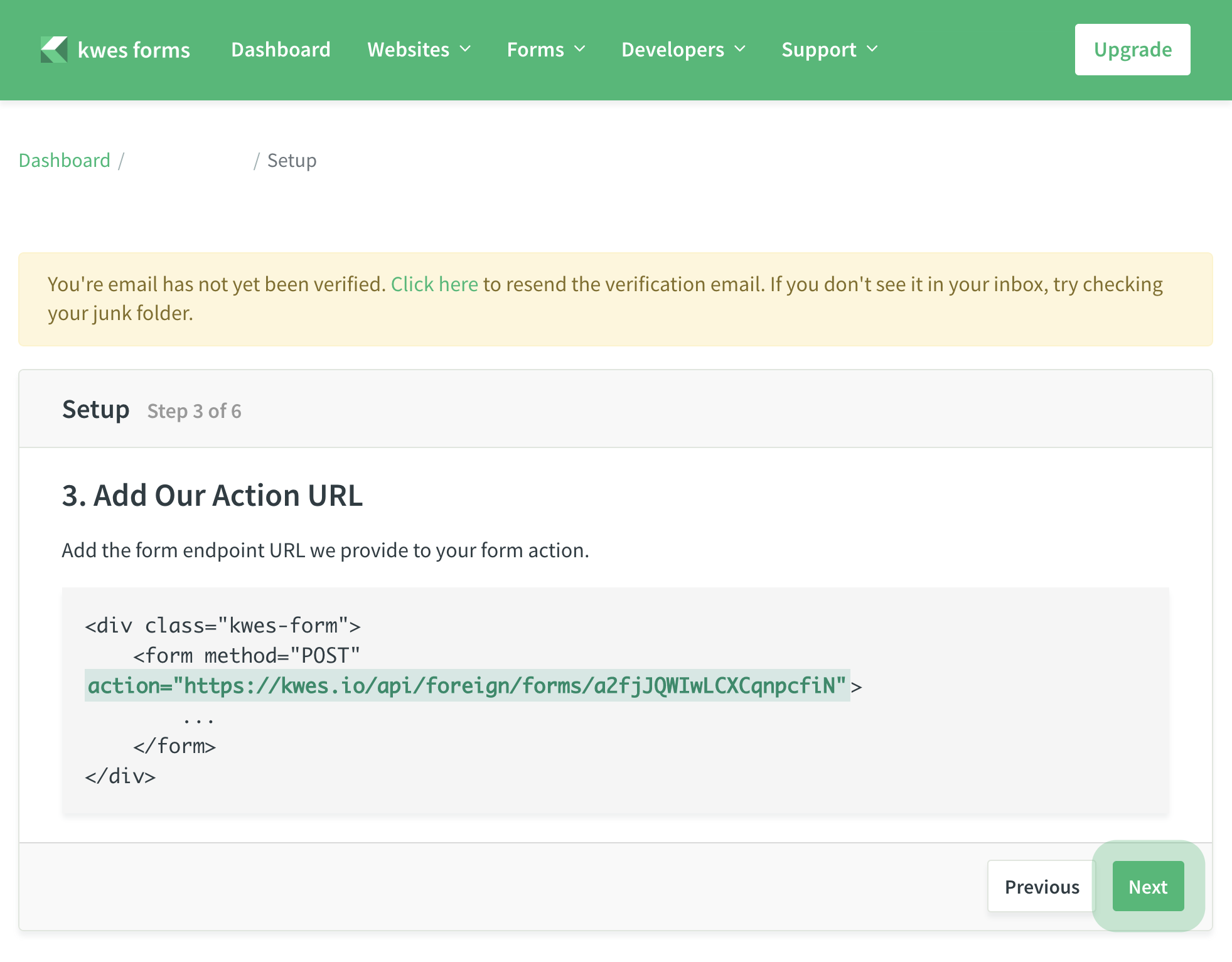
アクションURLを追加

-
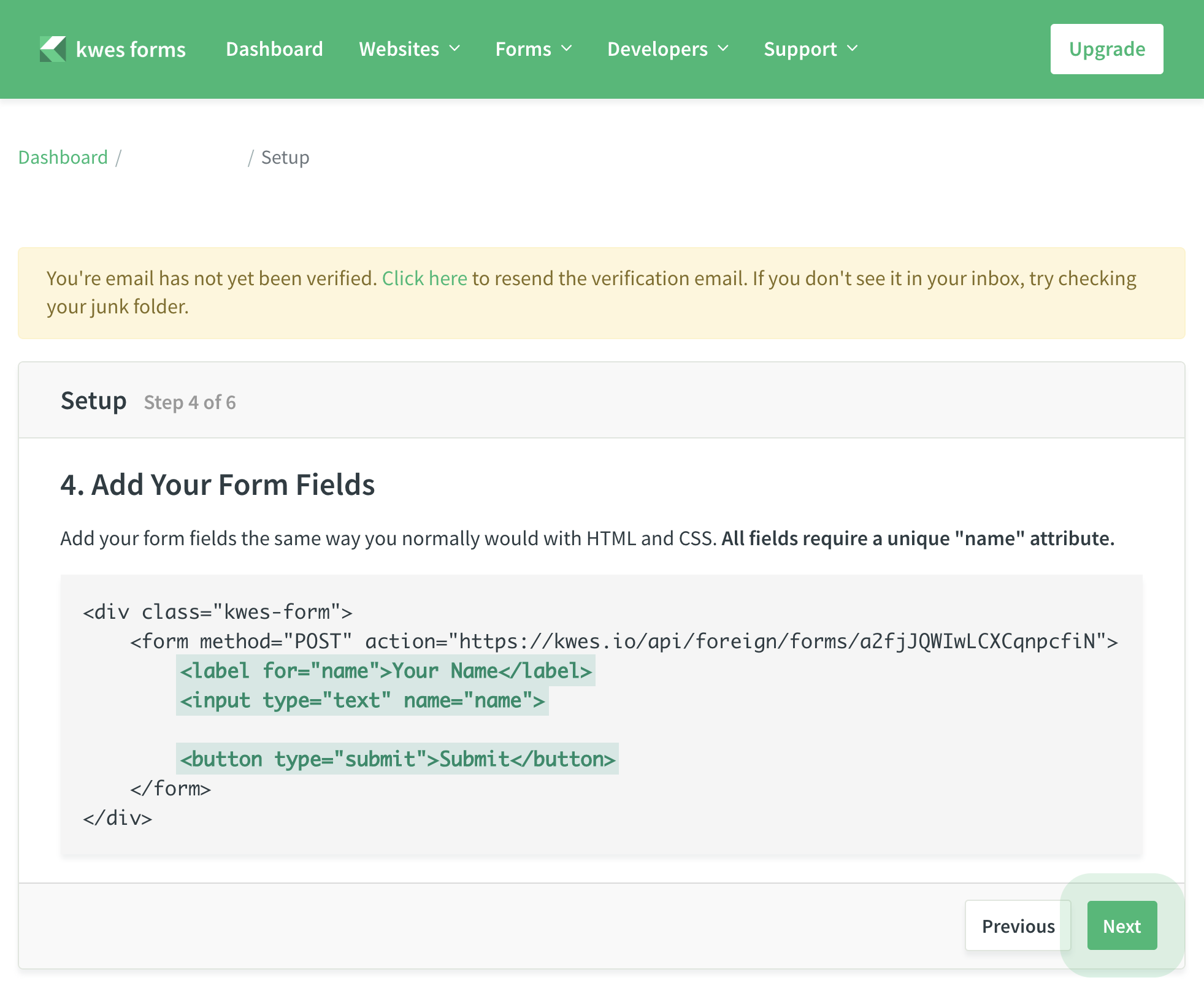
フィールドをカスタマイズ

-
オプションのフィールドを追加してコピーします。

-
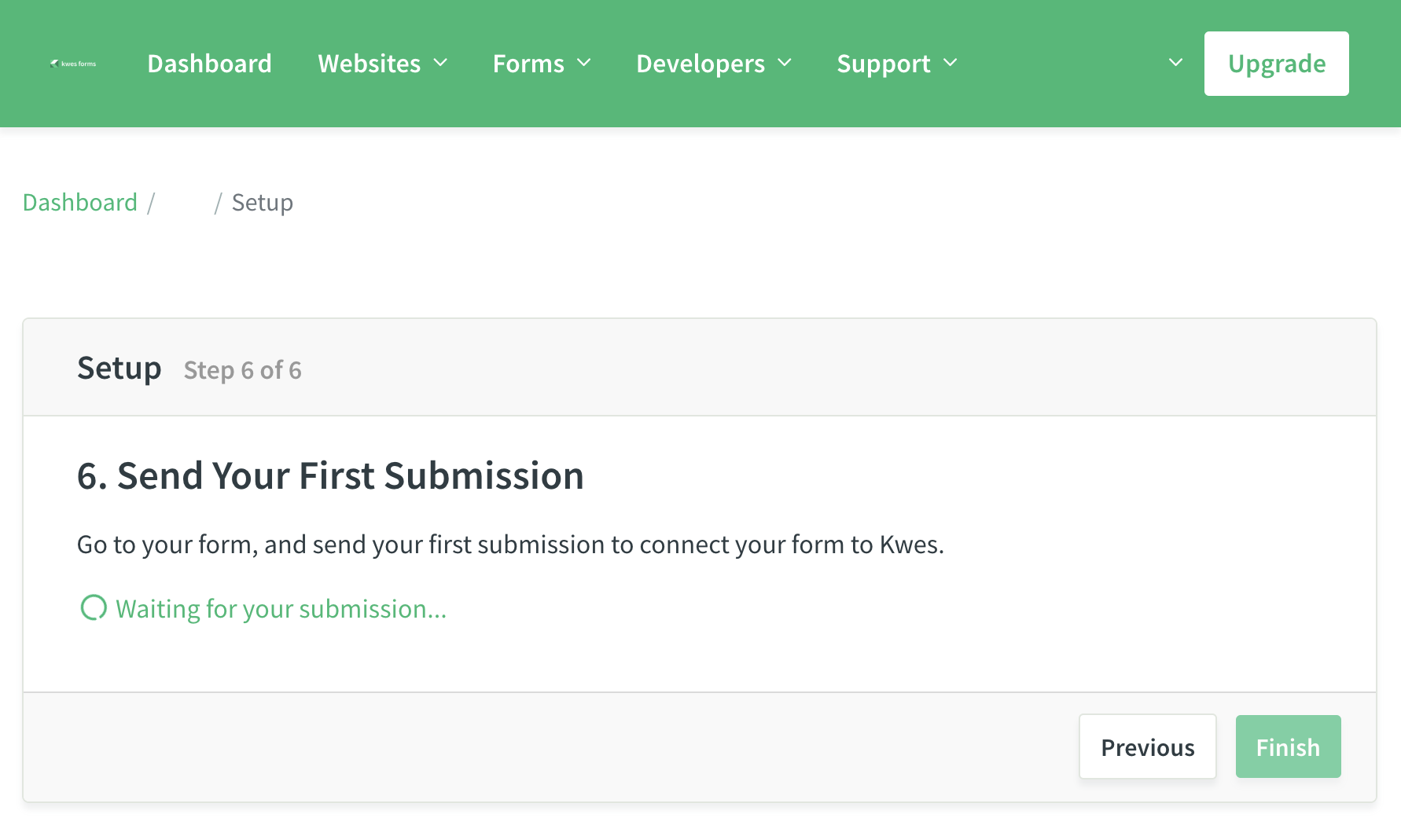
最初の送信
[Finish]をクリックする前に、Shifterダッシュボードにアクセスしてフォームの設定を完了します。

-
ShifterダッシュボードからWordPressを起動
Shifterダッシュボードに戻り、[Start
WordPress]ボタンをクリックします。 -
スクリプトコードを挿入
テーマの
footer.phpに直接コードを追加するか、Scripts n
Styles、Header and Footer Scriptsなどのプラグインを使用できます。Scripts n StylesプラグインとHeader and Footer
Scriptsのインストール方法と設定方法:- Script’n’Style:
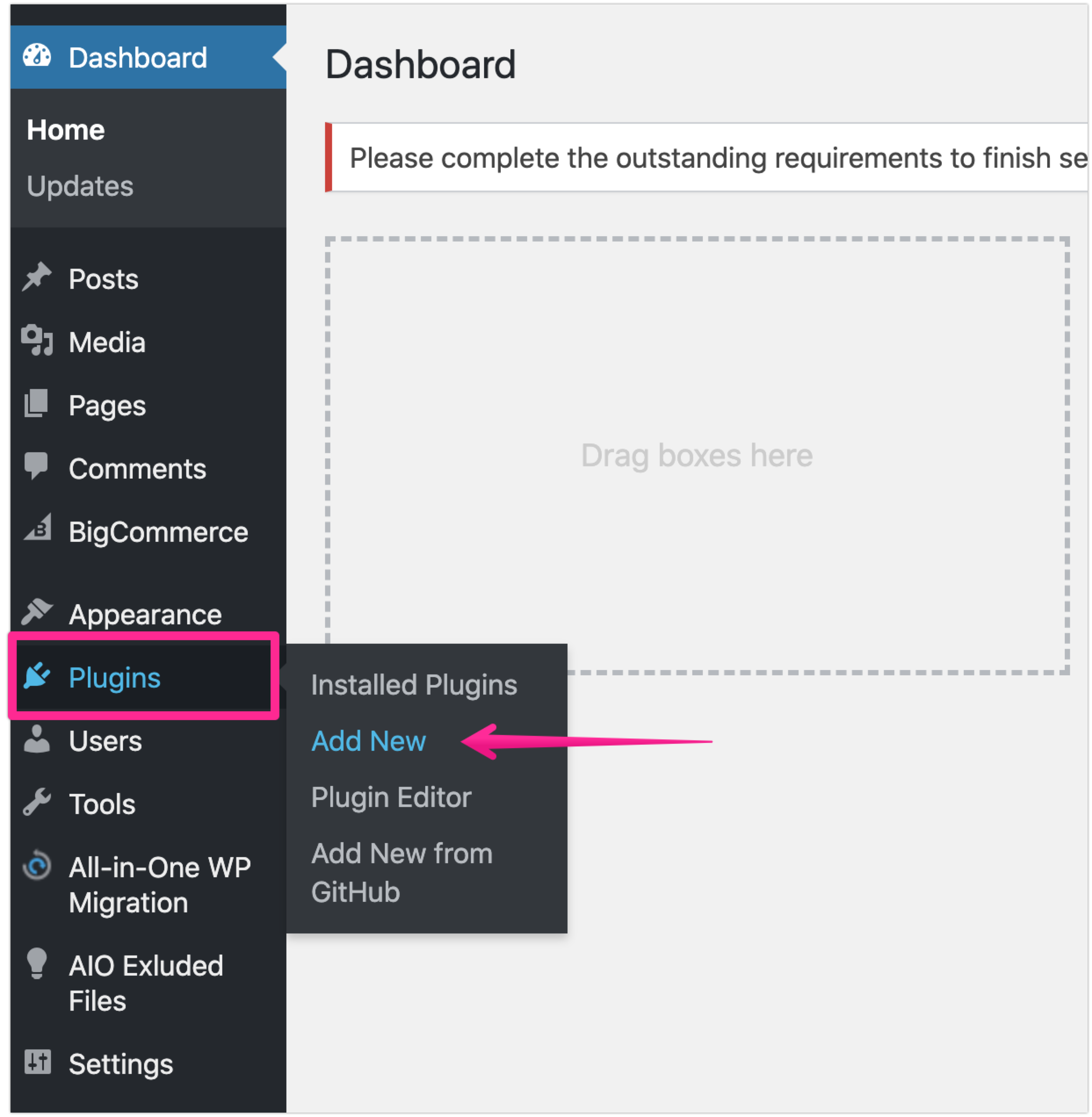
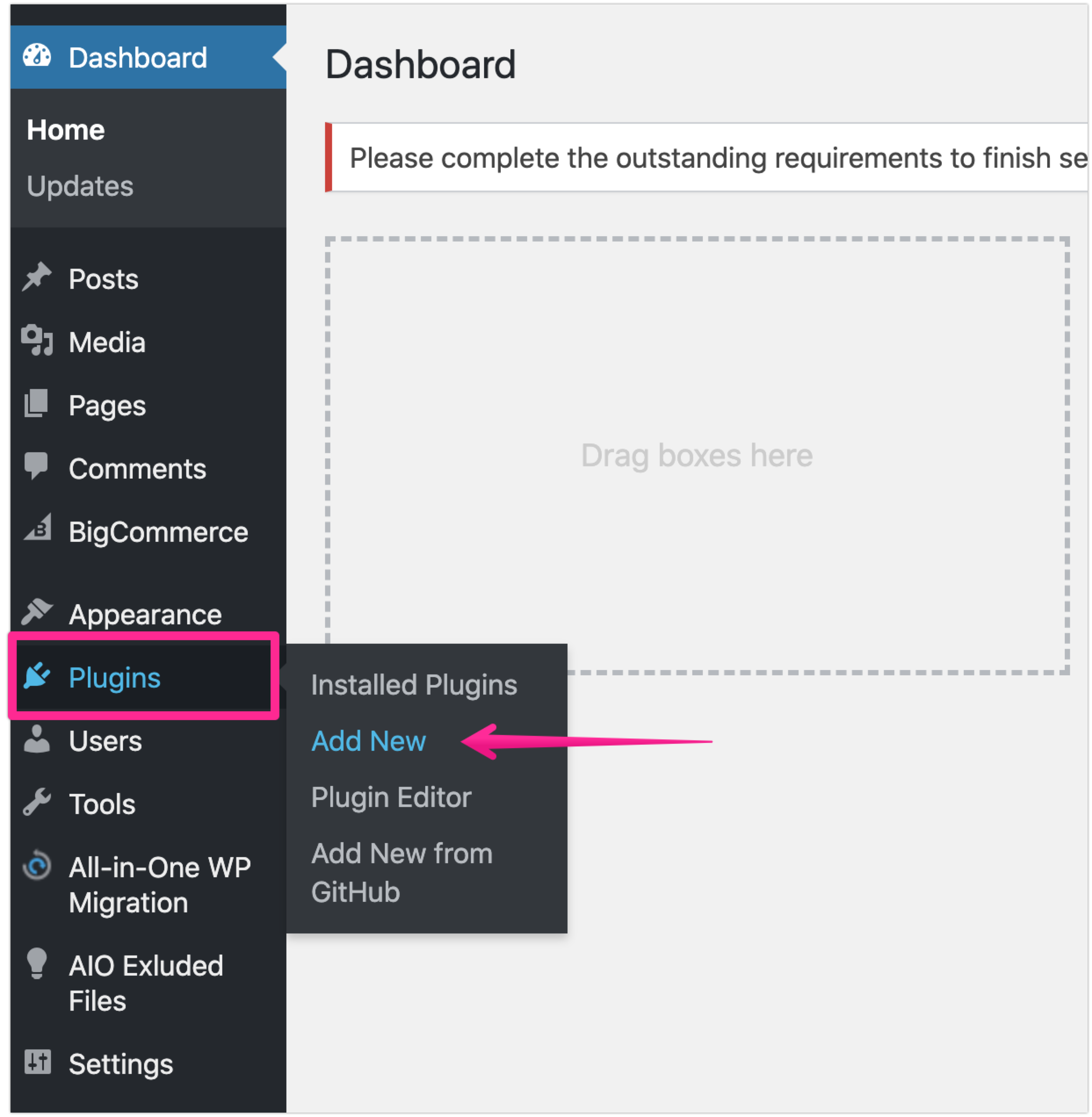
- [Plugins] -> [Add New]に移動します。

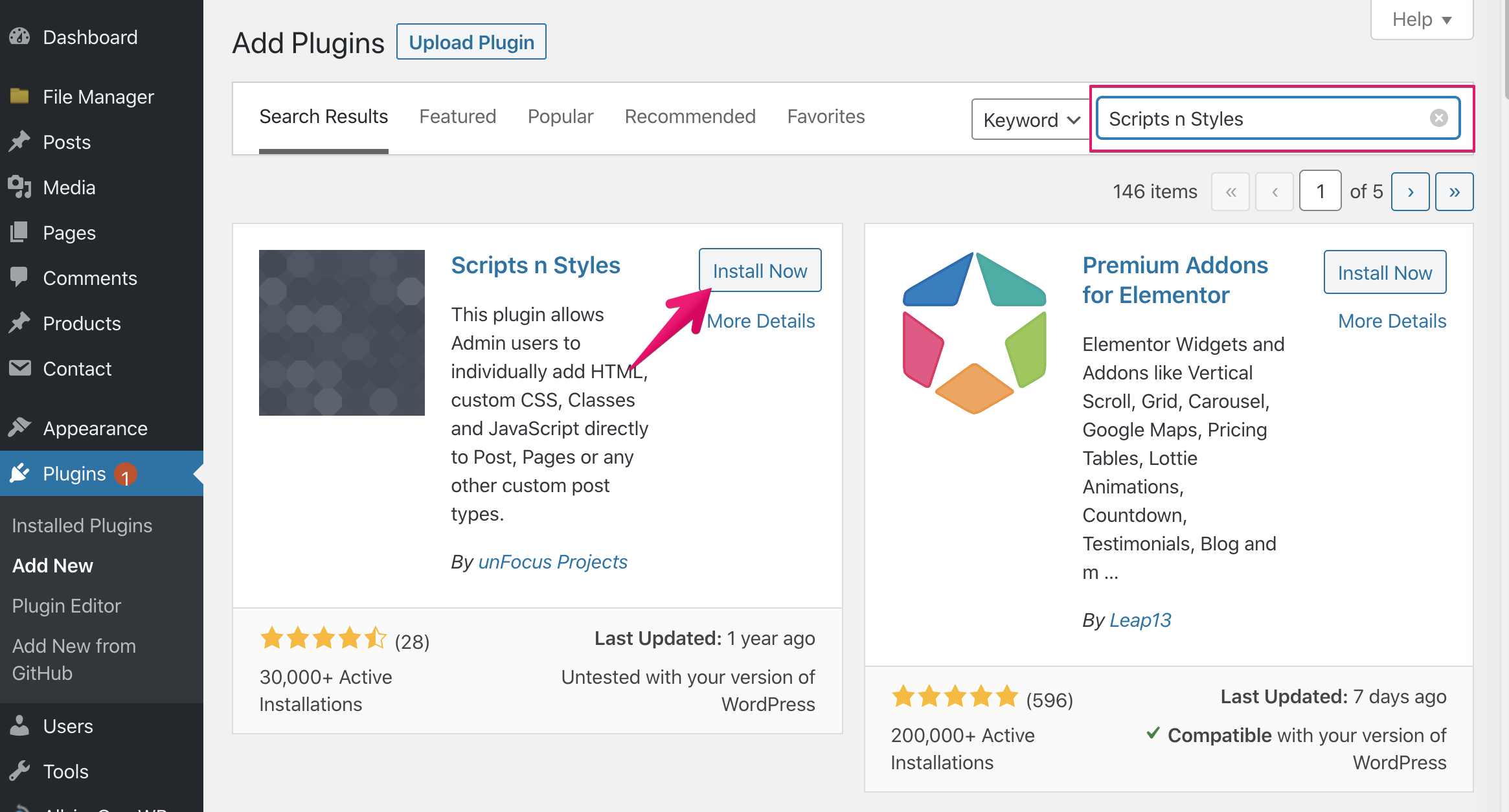
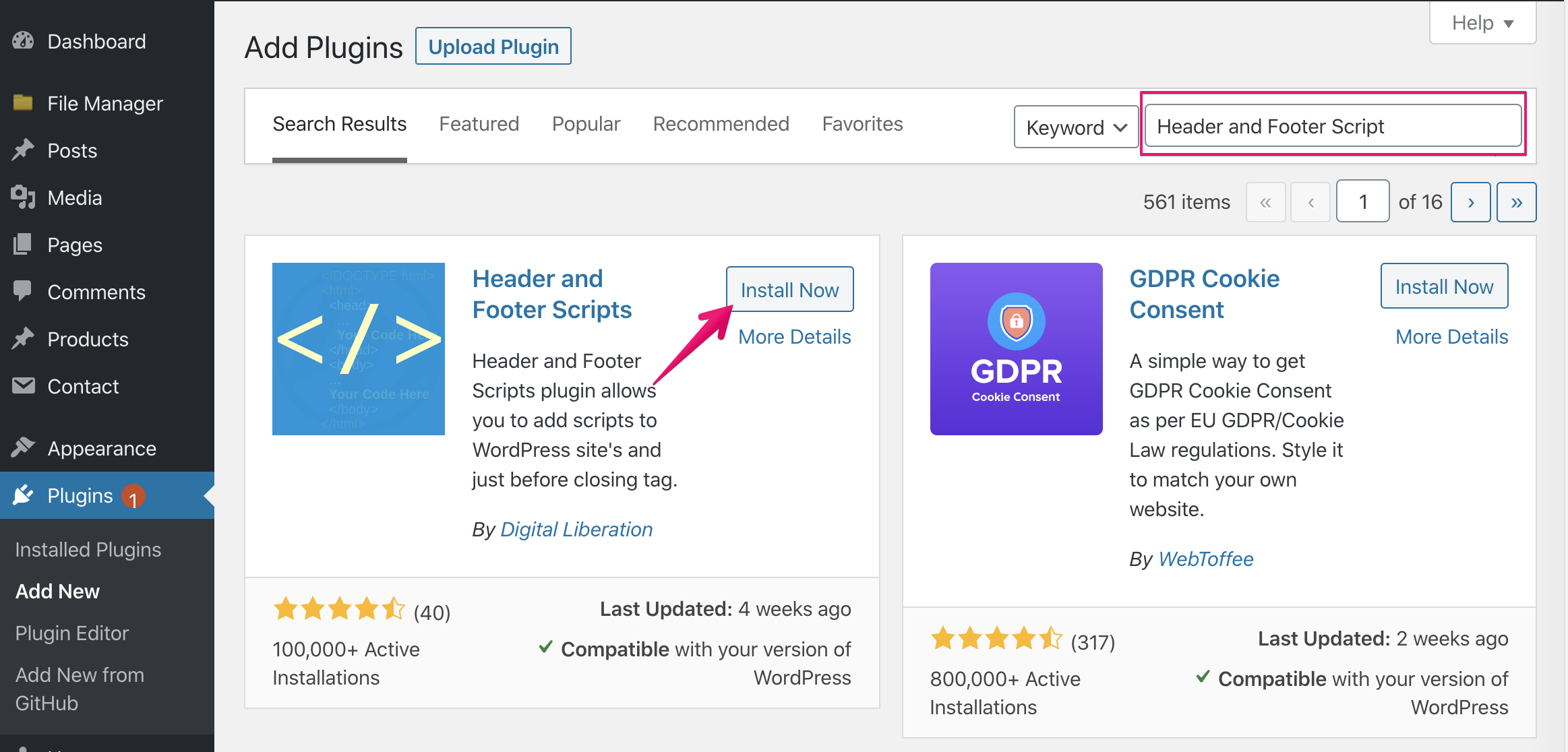
- プラグインを検索してインストールします。

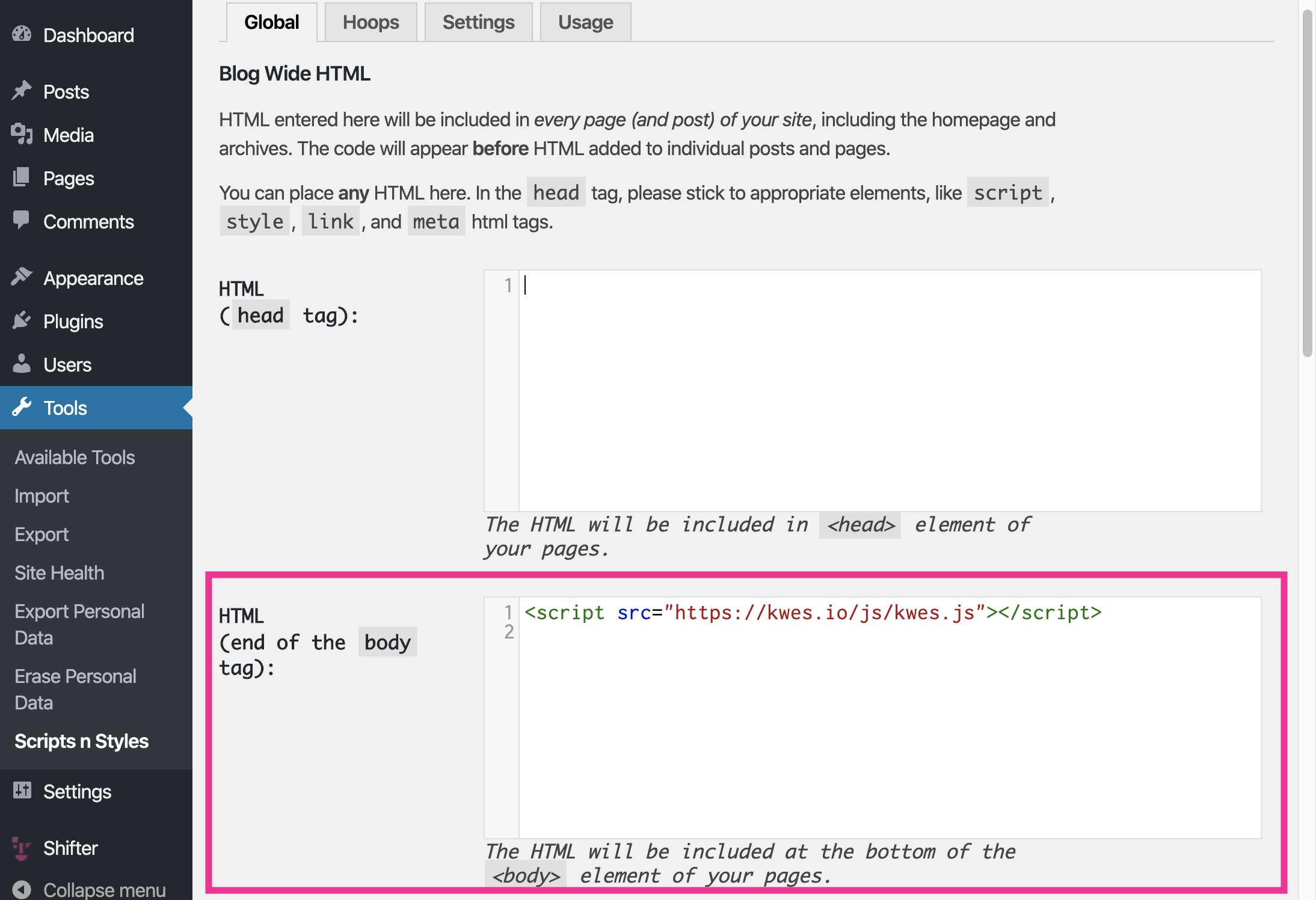
- [Global]タブに移動します。
- コピーしたスクリプトを[HTML (end of the body
tag)]のテキストエリアに貼り付けます。 - [Save Changes]をクリックします。

- [Plugins] -> [Add New]に移動します。
- Header and Footer Scripts:
-
[Plugins] -> [Add New]に移動します。

-
プラグインを検索してインストールします。

-
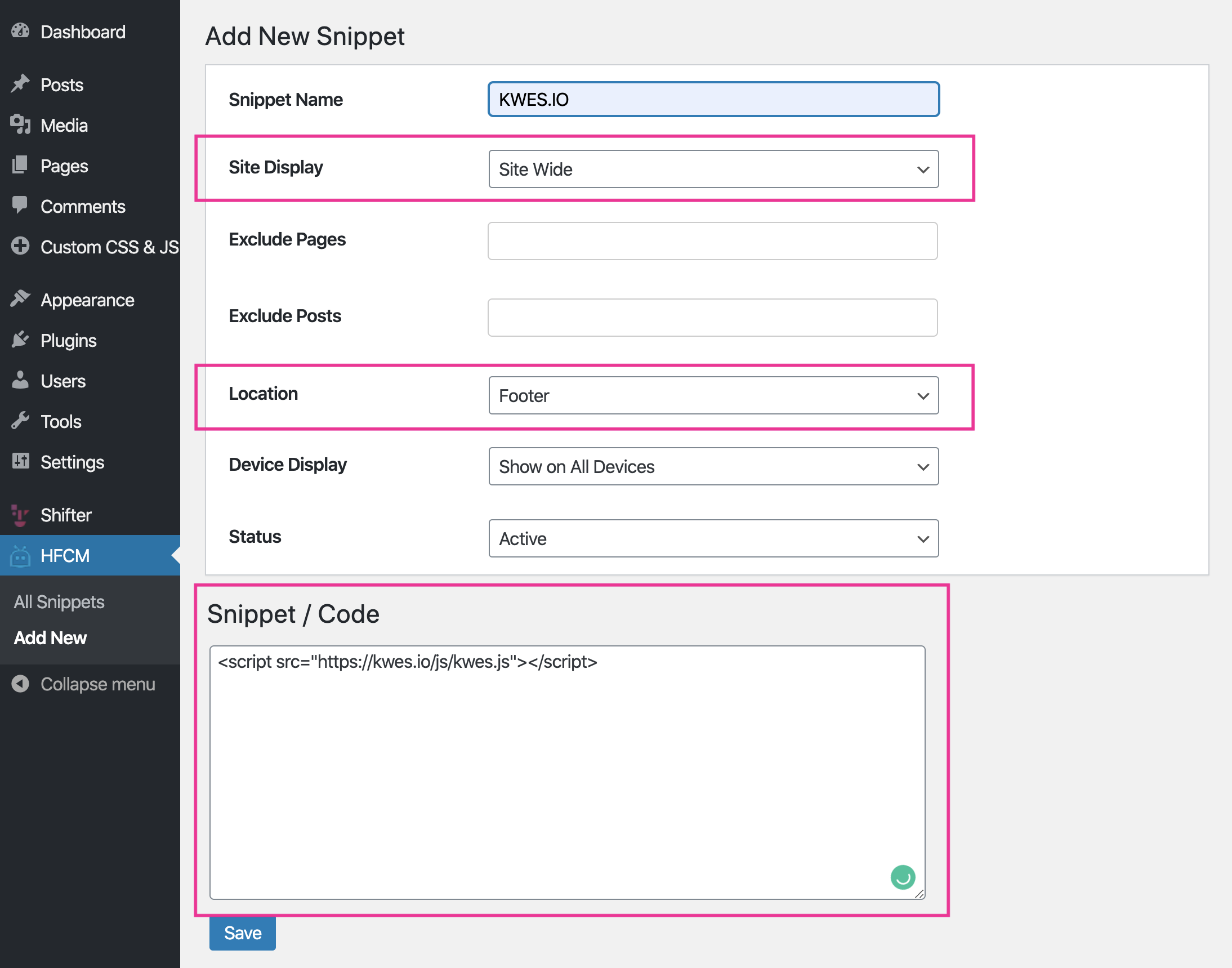
[Add new]をクリックします。
-
Site Displayから[Site Wide]を選択します。
-
Locationから[Footer]を選択します。
-
ステップ4のJavaScriptリンクをSnippet/Codeエリアに貼り付けます。
<script src="https://kwes.io/js/kwes.js"></script> -
[Save]ボタンをクリックします。

-
実行中のWordPressにアクセスし、コードが表示されていることを確認します。
- Script’n’Style:
-
フォームを追加
- ページを作成します。
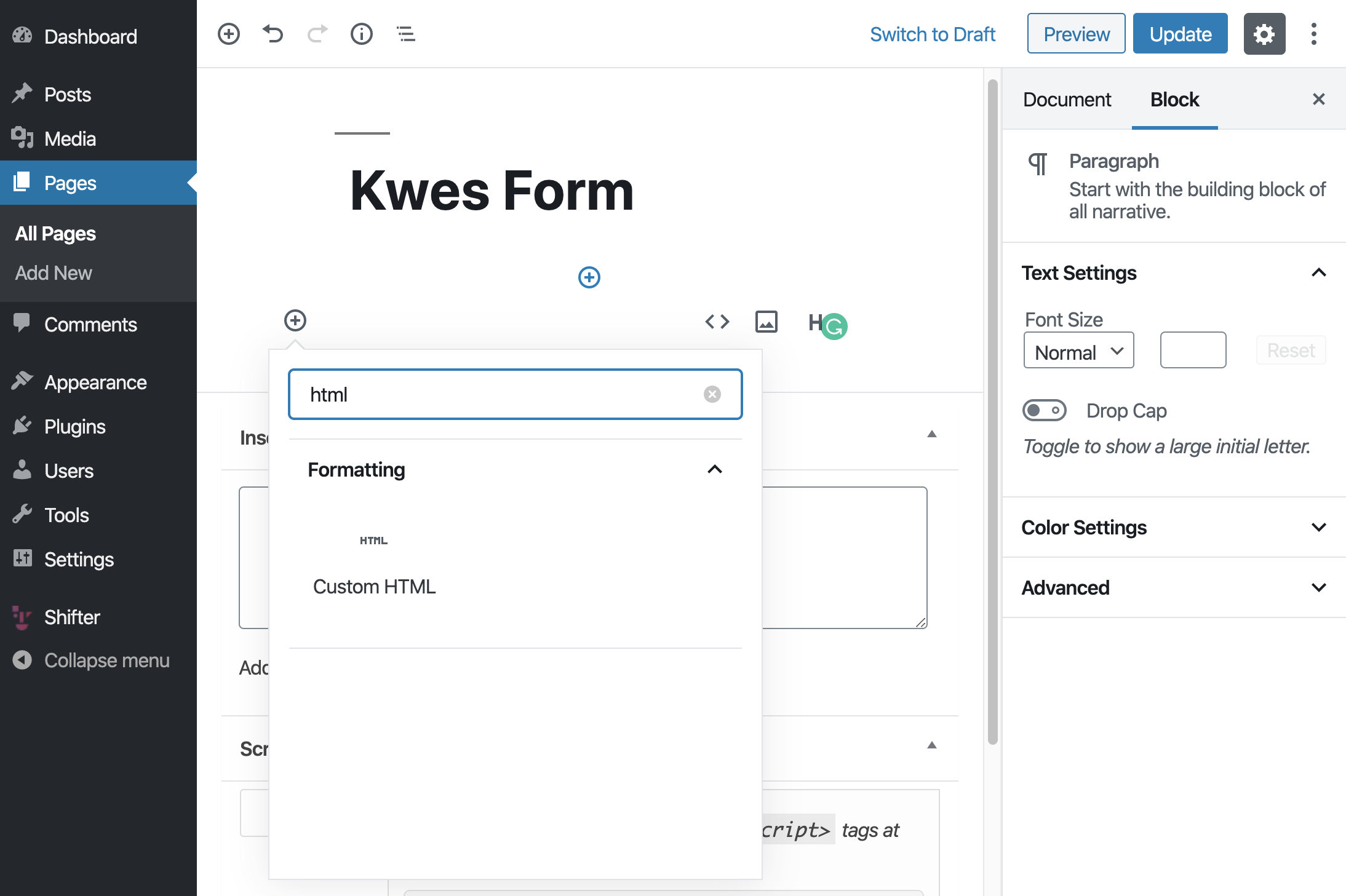
- Formattingメニューから[Custom HTML]を選択します。

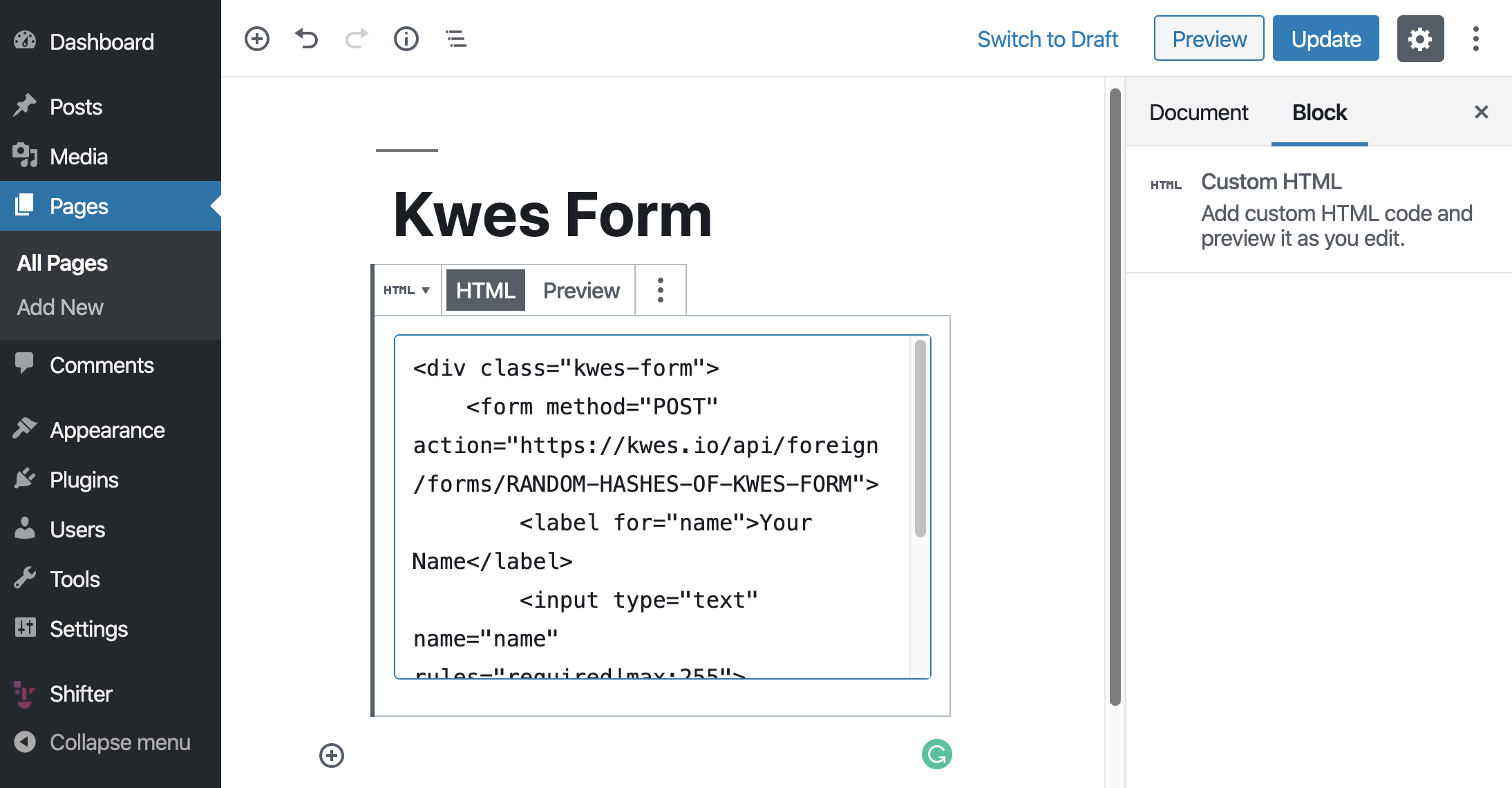
- コピーしたフォームコード(ステップ8)をテキストエリアに貼り付けます。

- 公開します。
-
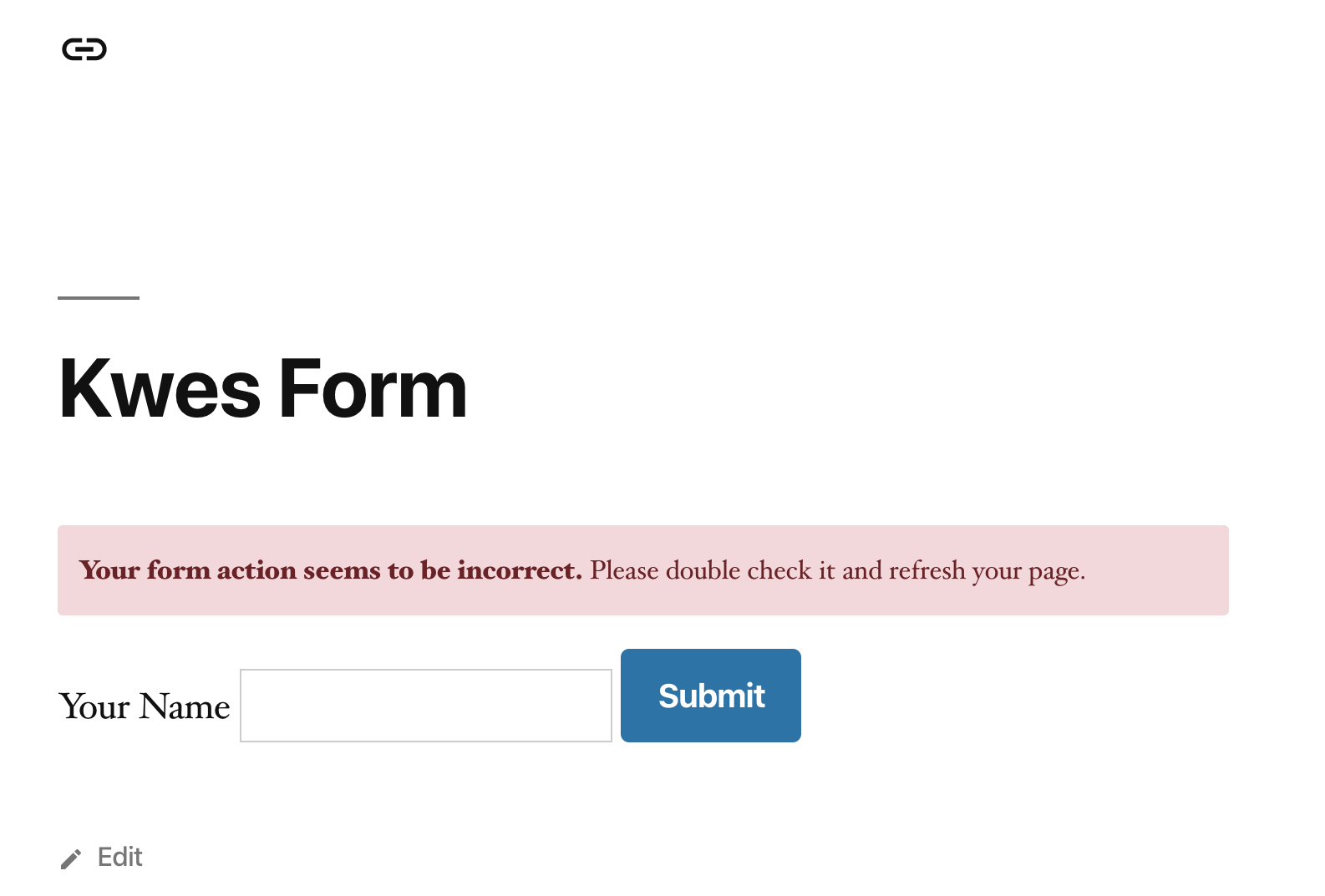
フォームページにアクセスして、最初の送信を行います。

-
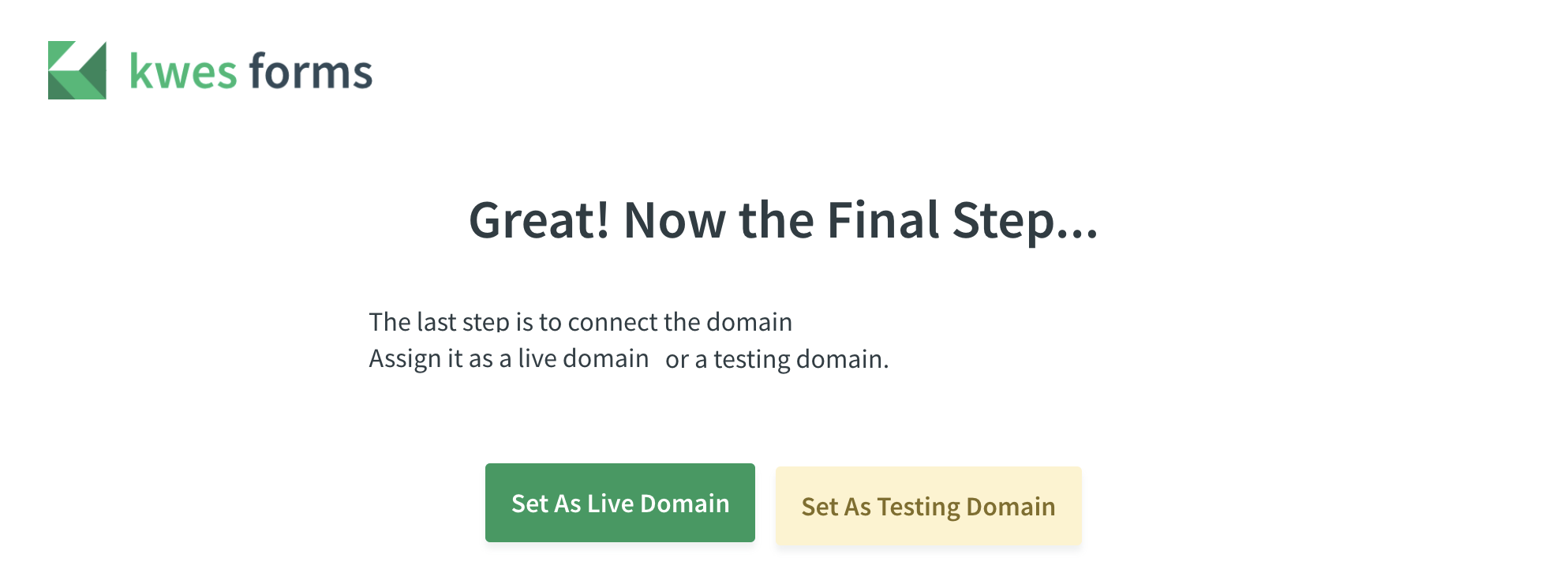
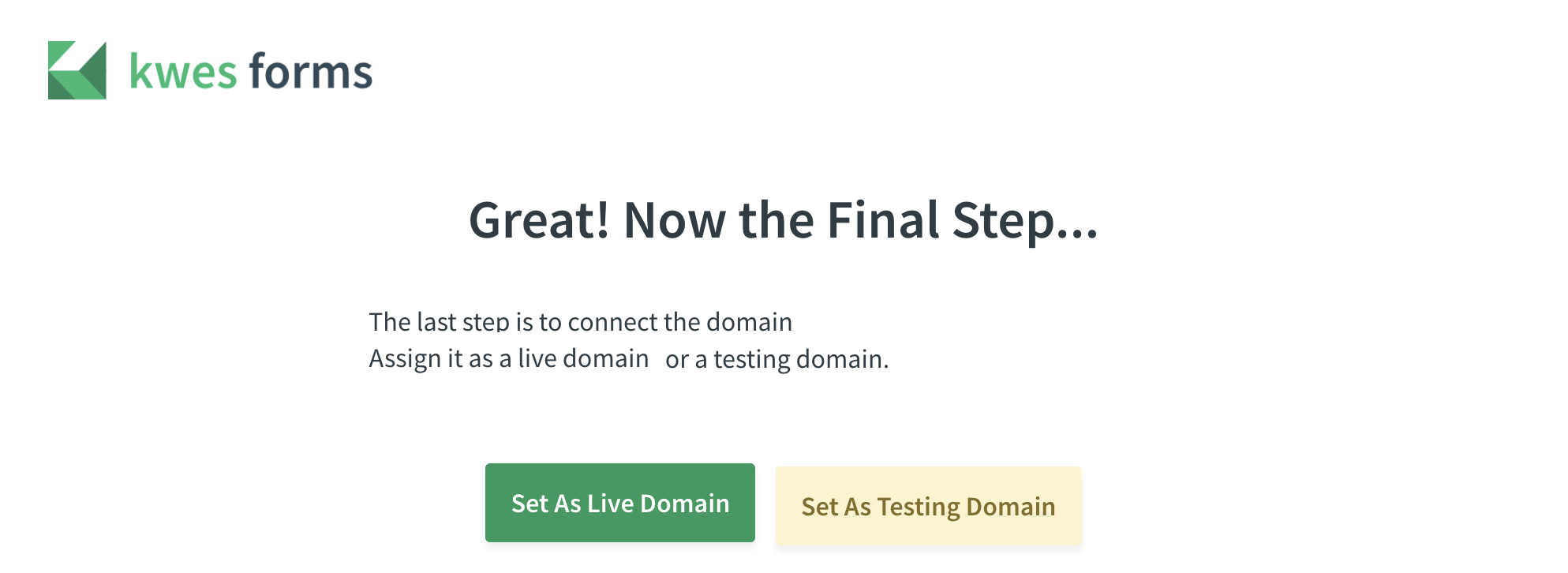
[Set As Testing Domain]をクリックします。

これで、実行中のWordPress上のフォームがテストとして設定されました。
-
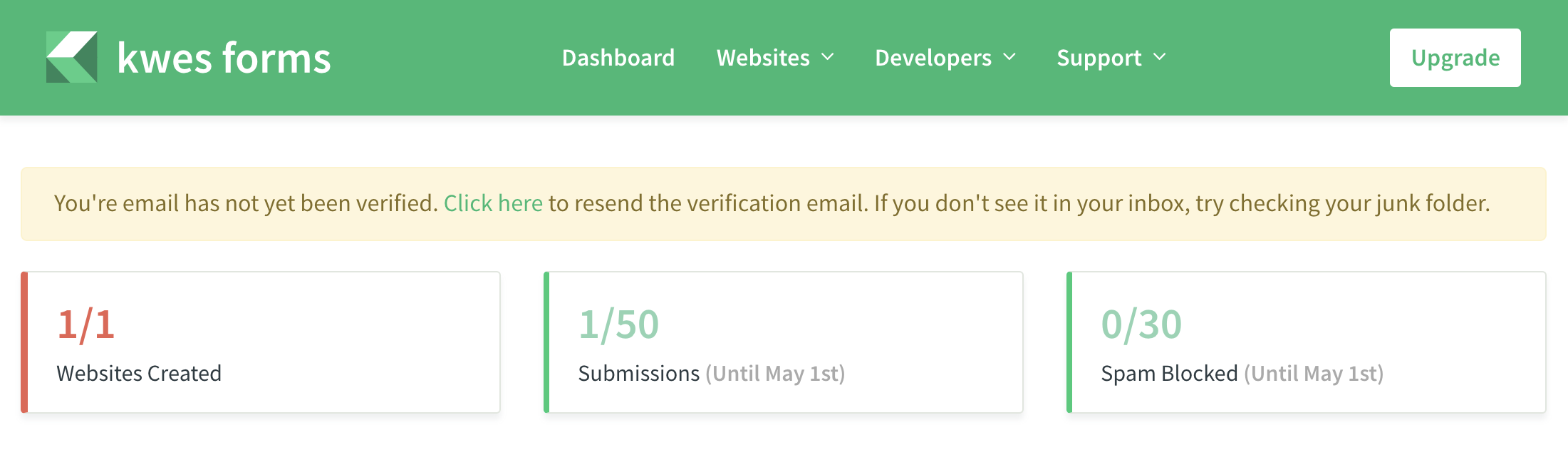
Kwesダッシュボードに戻り、最初の送信が届いていることを確認します。

-
アーティファクトを生成し、公開してフォームをテストします。

-
[Set As Live Domain]をクリックします。

以上です!