Formspreeは、フォームをサービスとして提供するプロバイダーです。静的なサイトに最適であり、フォームの送信内容を意図された宛先に転送するだけでなく、スパム対策やフォームの送信内容の確認、複雑なルーティングなど、様々な機能を提供します。
以下に、Formspreeを使ったお問い合わせフォーム作成のステップバイステップガイドを示します。
1.
Formspreeアカウントの作成とフォームコードの取得
1.1. Formspreeアカウントの作成
- Shifterで新しいサイトを作成するか、既存のサイトを使用します。(例:Formspreeデモ)
- Formspreeのウェブサイトにアクセスし、[Get started]をクリックします。

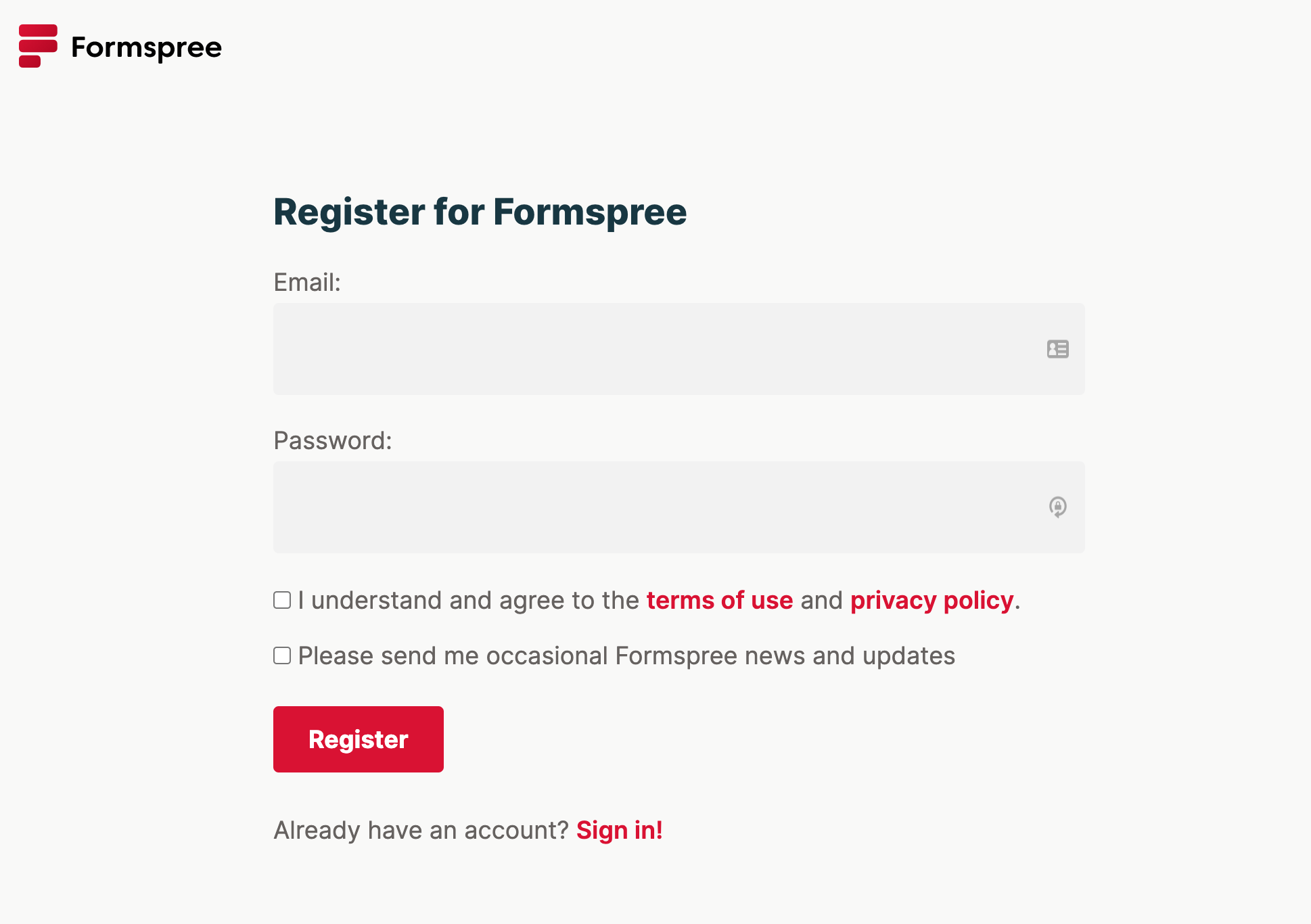
- Formspreeに登録します。

- メールを認証します。

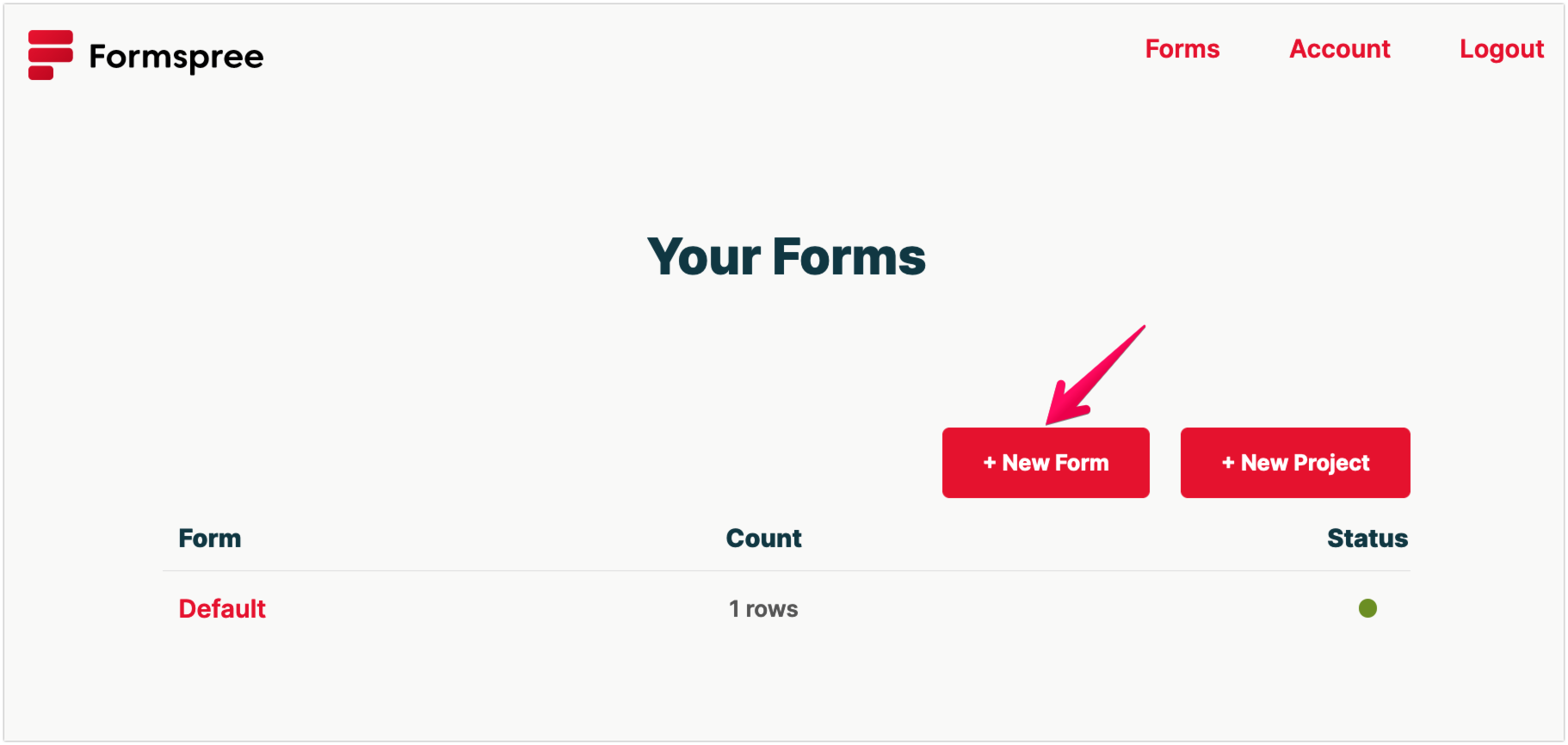
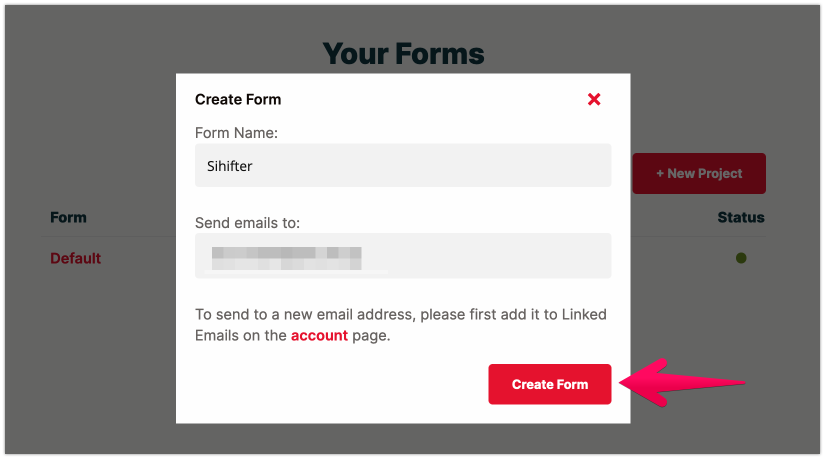
1.2. 新しいフォームの作成
- 新しいフォームを作成します。

- 「Form Name」と「Send emails to」フィールドを設定し、[Create
Form]をクリックします。
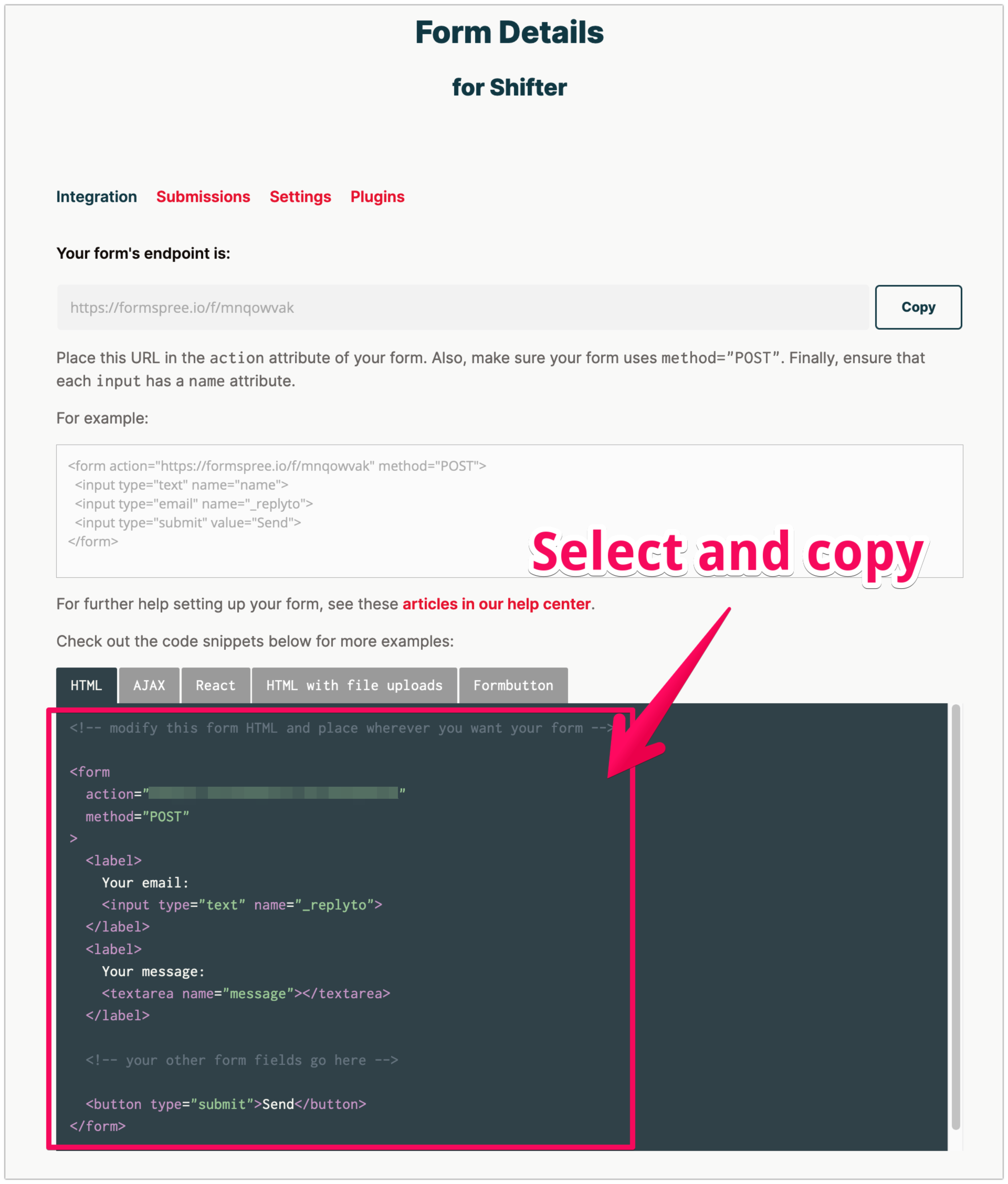
- フォームコード(HTMLまたはAJAX)をコピーします。

2.
WordPressへのFormspreeコードの埋め込み
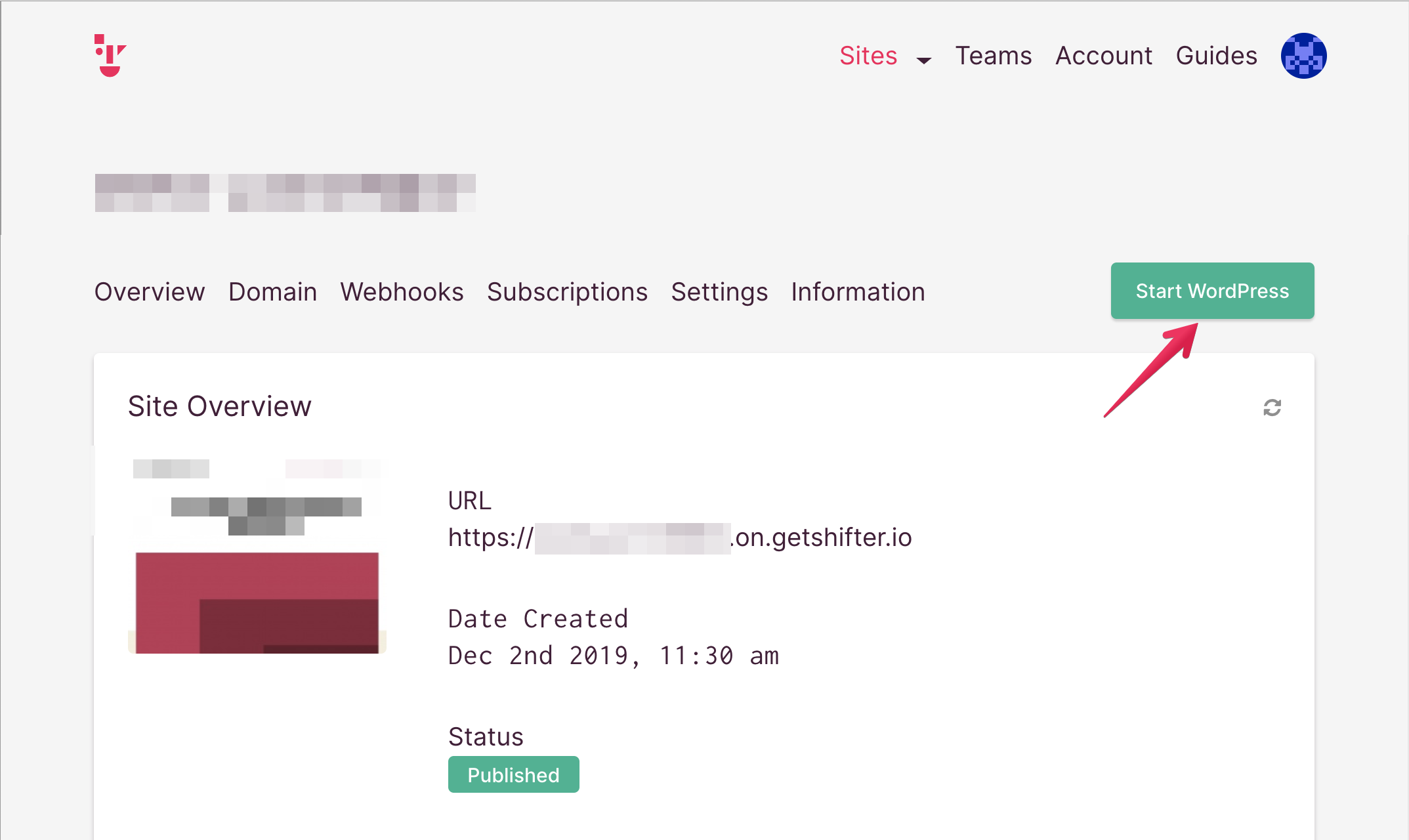
2.1. WordPressの起動
- ShifterダッシュボードからWordPressを起動します。

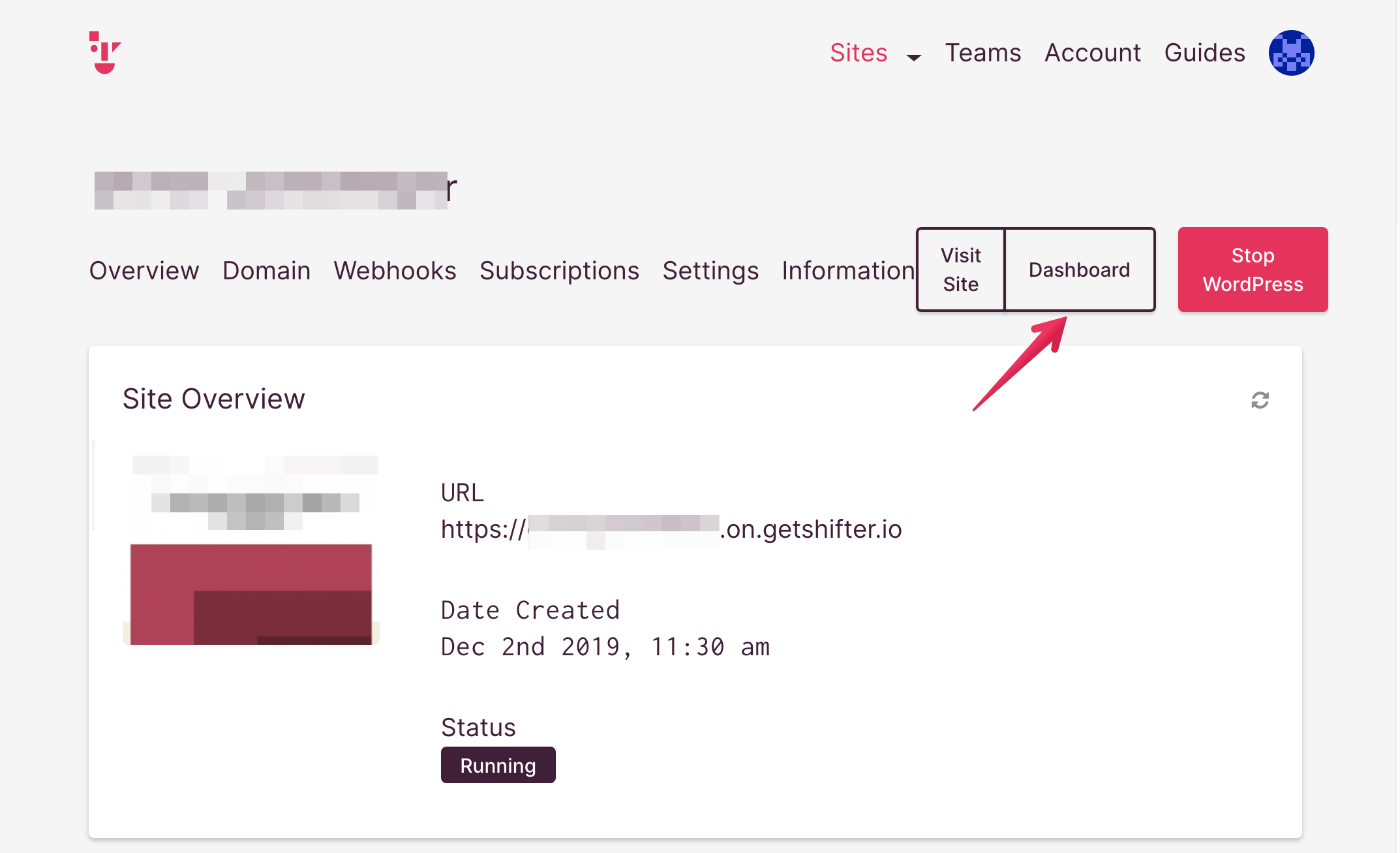
- [Dashboard]ボタンをクリックしてWordPressダッシュボードにログインします。

2.2.
カスタムHTMLブロックの追加とコードの貼り付け
-
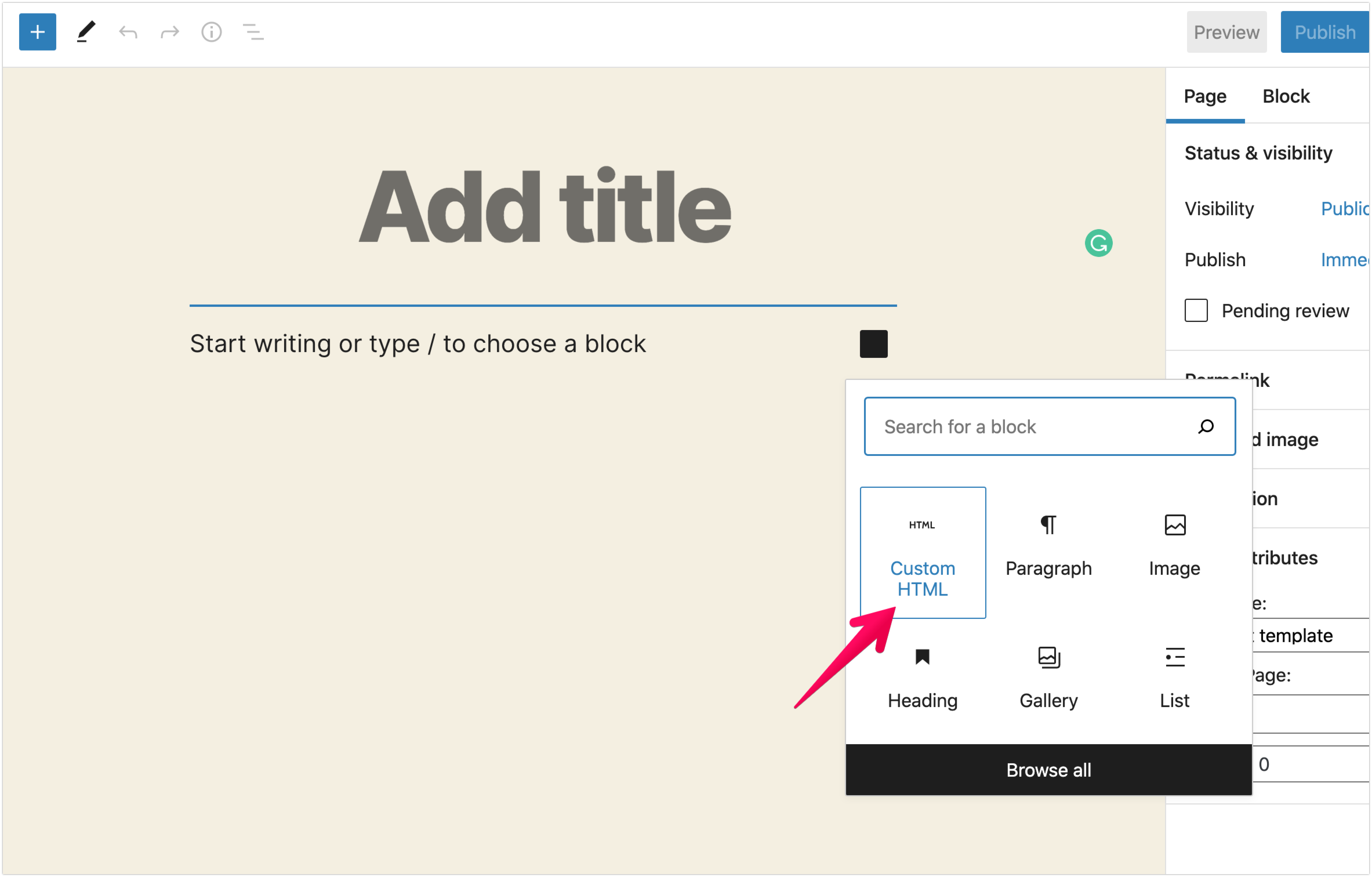
[Add block]をクリックし、[Custom HTML]を選択します。

-
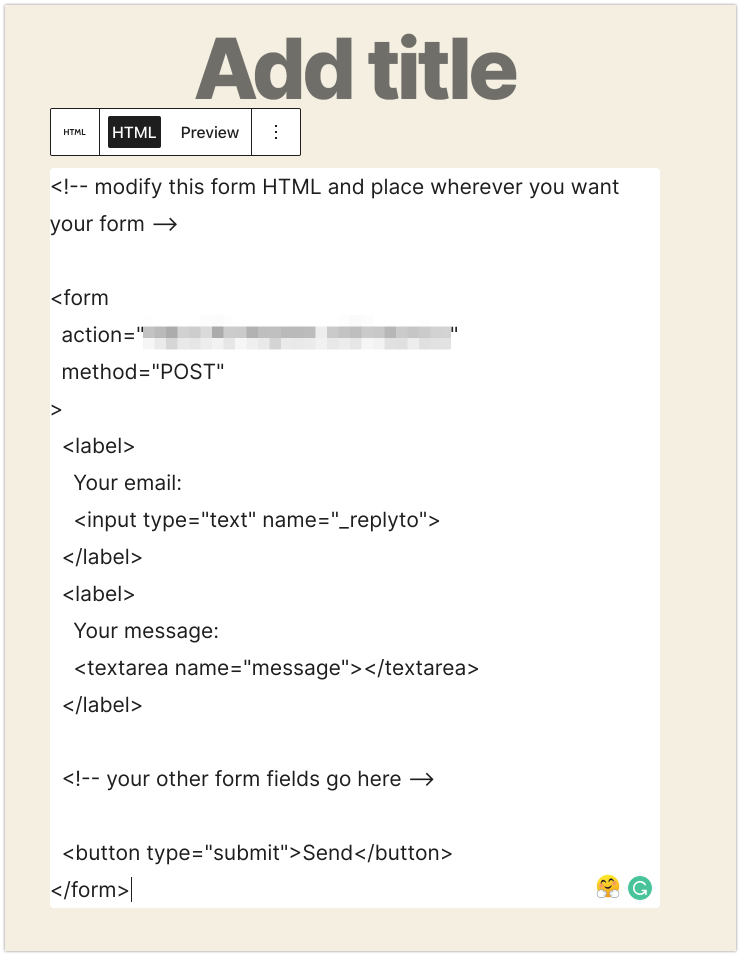
コピーしたコードを貼り付けて、変更を保存します。

<!-- コピーしたFormspreeのHTMLコードをここに貼り付けます --> <form action="https://formspree.io/f/YOUR_FORM_ID" method="POST"> <label>Your email: <input type="email" name="_replyto"> </label> <label>Your message: <textarea name="message"></textarea> </label> <button type="submit">Send</button> </form>
3.
アーティファクトの生成と公開、フォームの動作確認
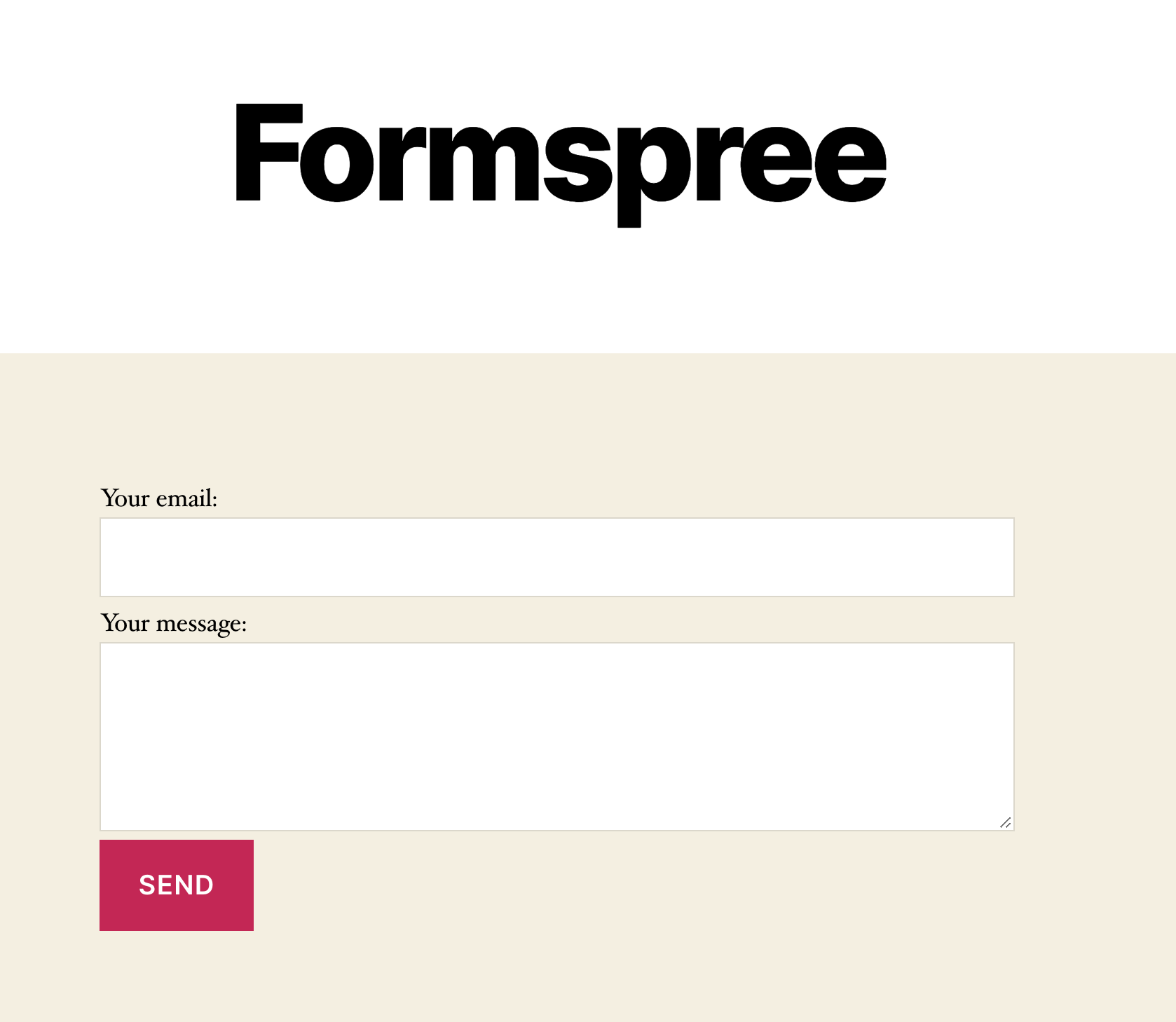
- アーティファクトを生成して公開した後、フォームが動作することを確認します。

- 送信後、ページは以下のようになります。

4. メールアドレスの認証
- メールアドレスを追加したら、ページを保存し、新しいアーティファクトを生成します。
- これにより、新しく作成されたお問い合わせページにフォームが追加された、静的なバージョンのWordPressサイトが作成されます。
- フォームにテストを送信すると、Formspreeページにリダイレクトされます。
- 追加したメールアドレスに認証メールが送信されます。
- メールを確認し、アクティベーションリンクをクリックします。
5. 完了とFormspreeの機能
これで完了です!Formspreeを使用して、静的なWordPressサイトからメールを受信できるようになりました。
- スパム対策:
標準でスパムからの保護が含まれており、ハニーポットボットなどを利用できます。 - 有料プラン:
有料プランを使用すると、さらに多くの機能を利用できます。
Formspreeに関する今後の情報にご期待ください。