Shifter Webhookの説明
Shifter
Webhookは、ライフサイクルイベントに基づいて他のホストまたはサービスにHTTPリクエストを送信できます。詳細については、こちらのドキュメントを参照してください。
ステップI: GitHub
リポジトリをフォークする
GitHubリポジトリをあなたのGitHubアカウントにフォークしてください。必要に応じて、公開用のブランチ(例:Publish、Deployment)を作成してください。
ステップII:
Netlify GitHubアカウントをWebhook URLを登録して接続する
-
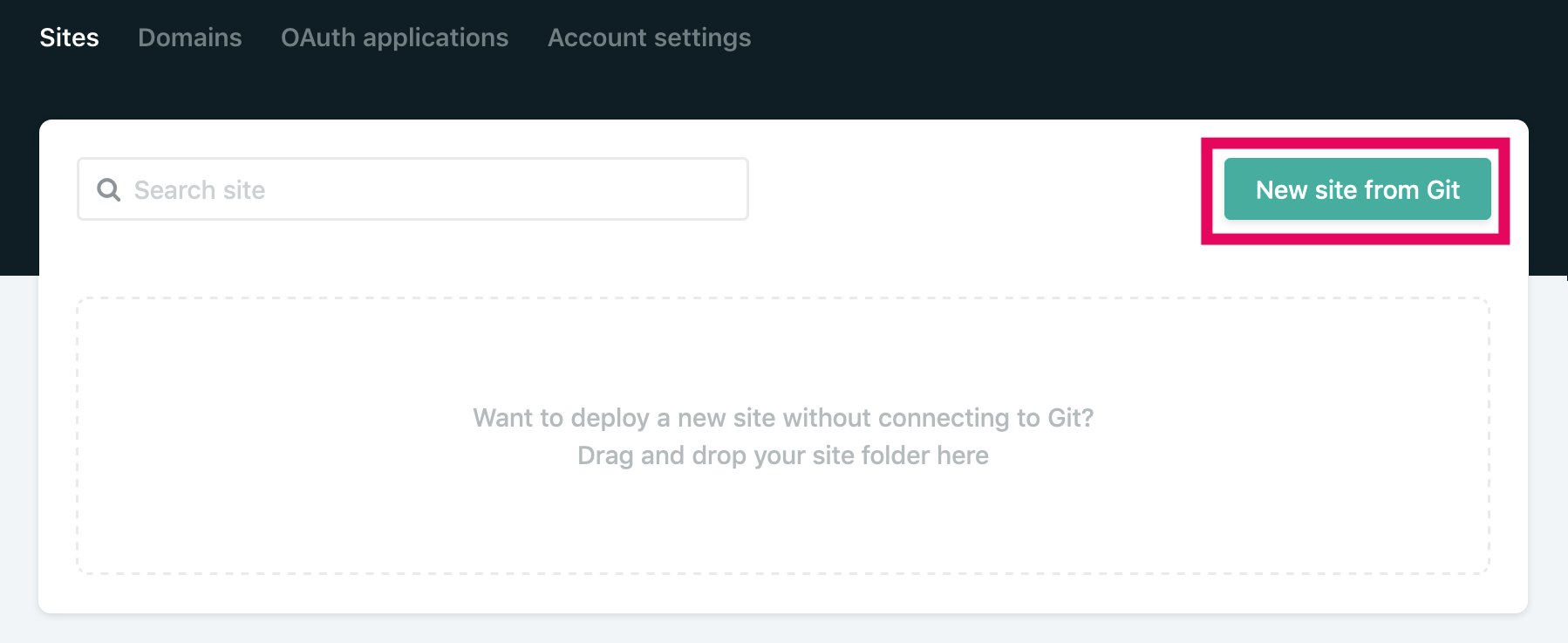
[New site from Git]ボタンをクリックします。

-
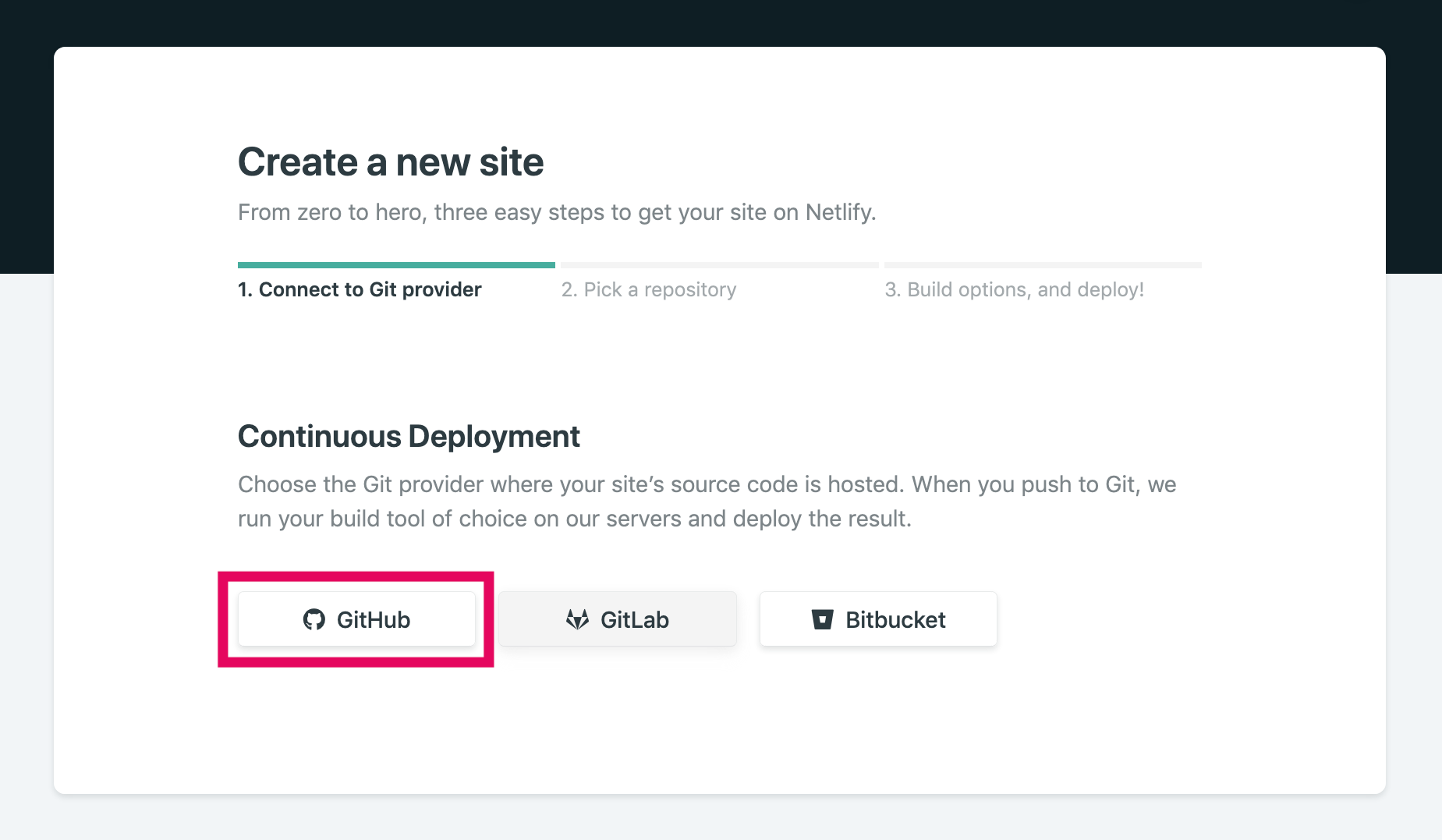
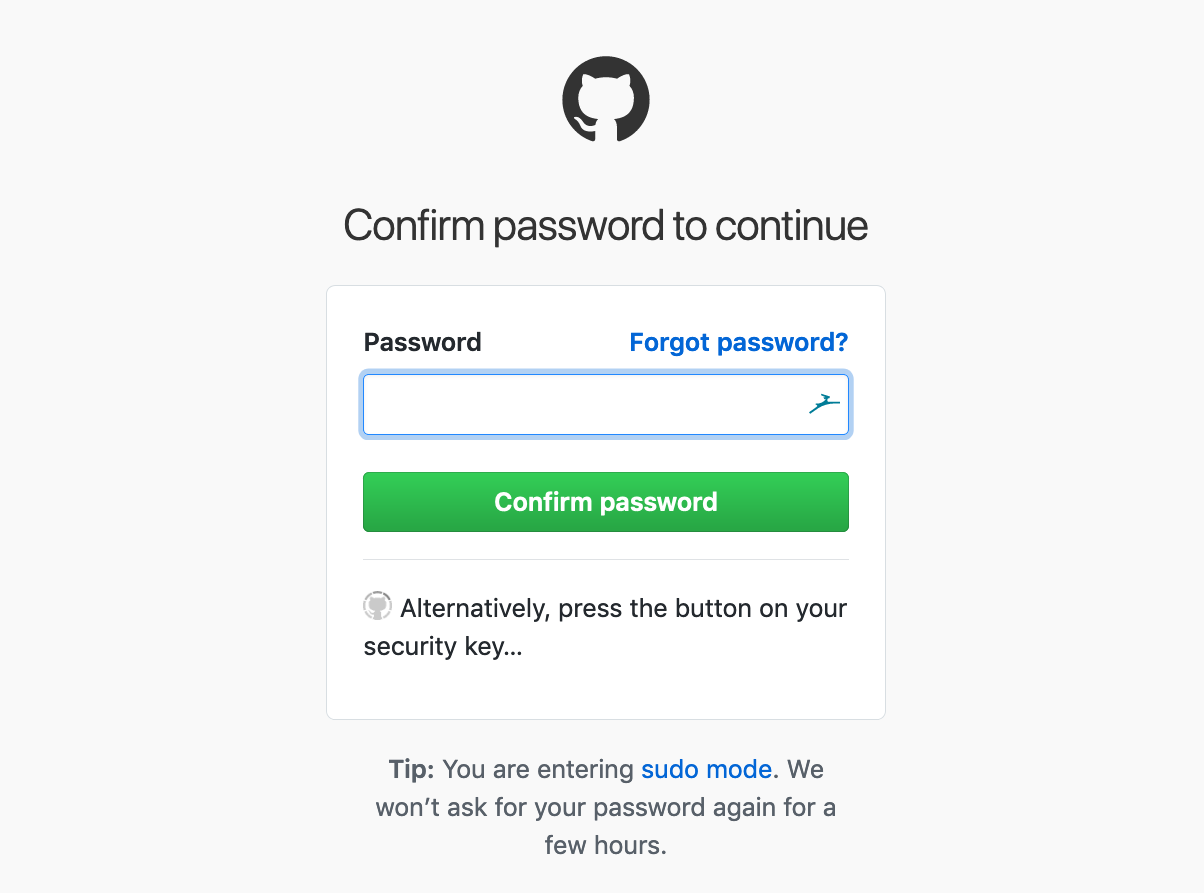
[Github]をクリックしてログインします。


-
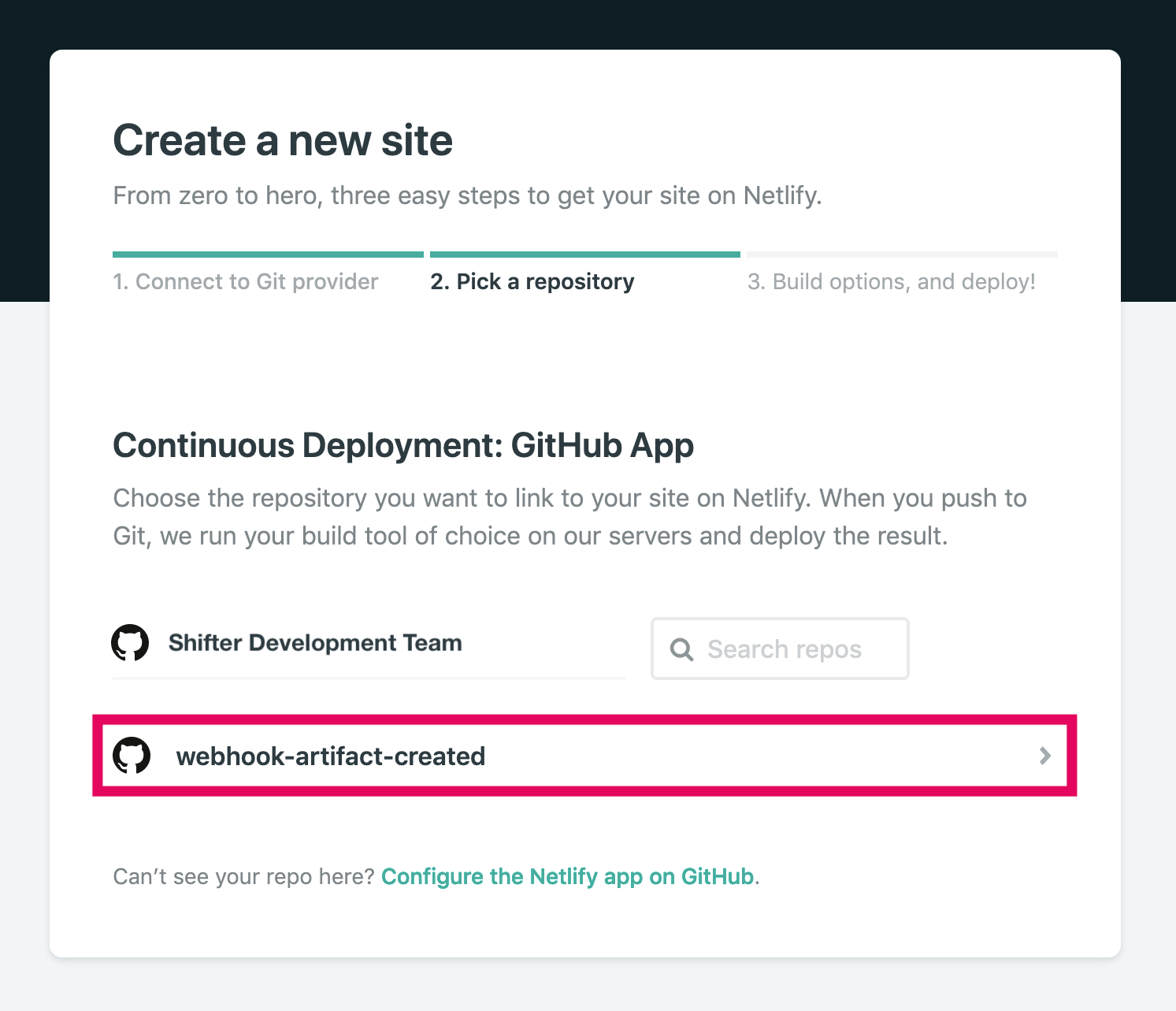
Netlifyとのアクセス認証後、Webhookで公開するリポジトリを選択します。

-
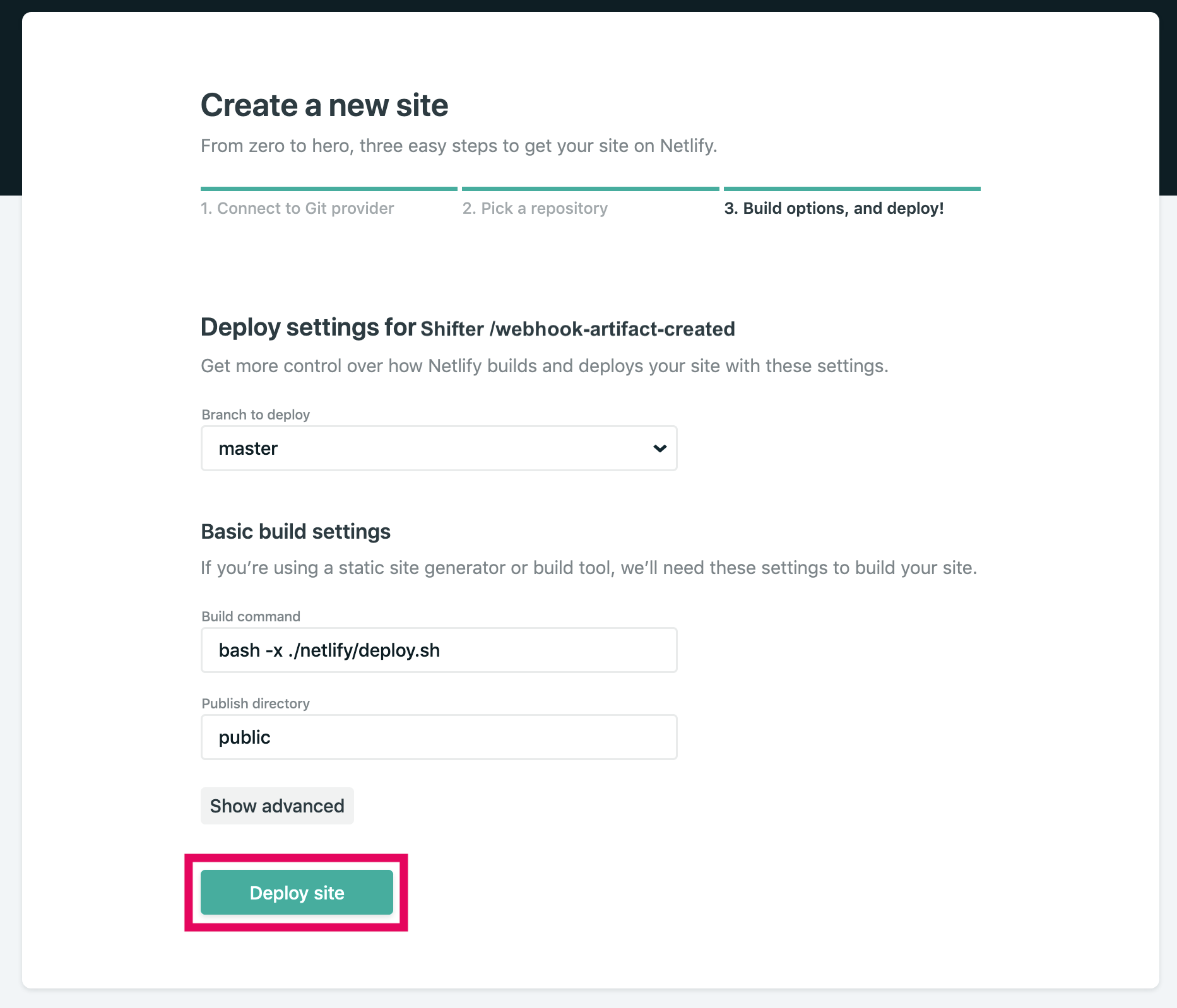
[Deploy site]ボタンをクリックします。

-
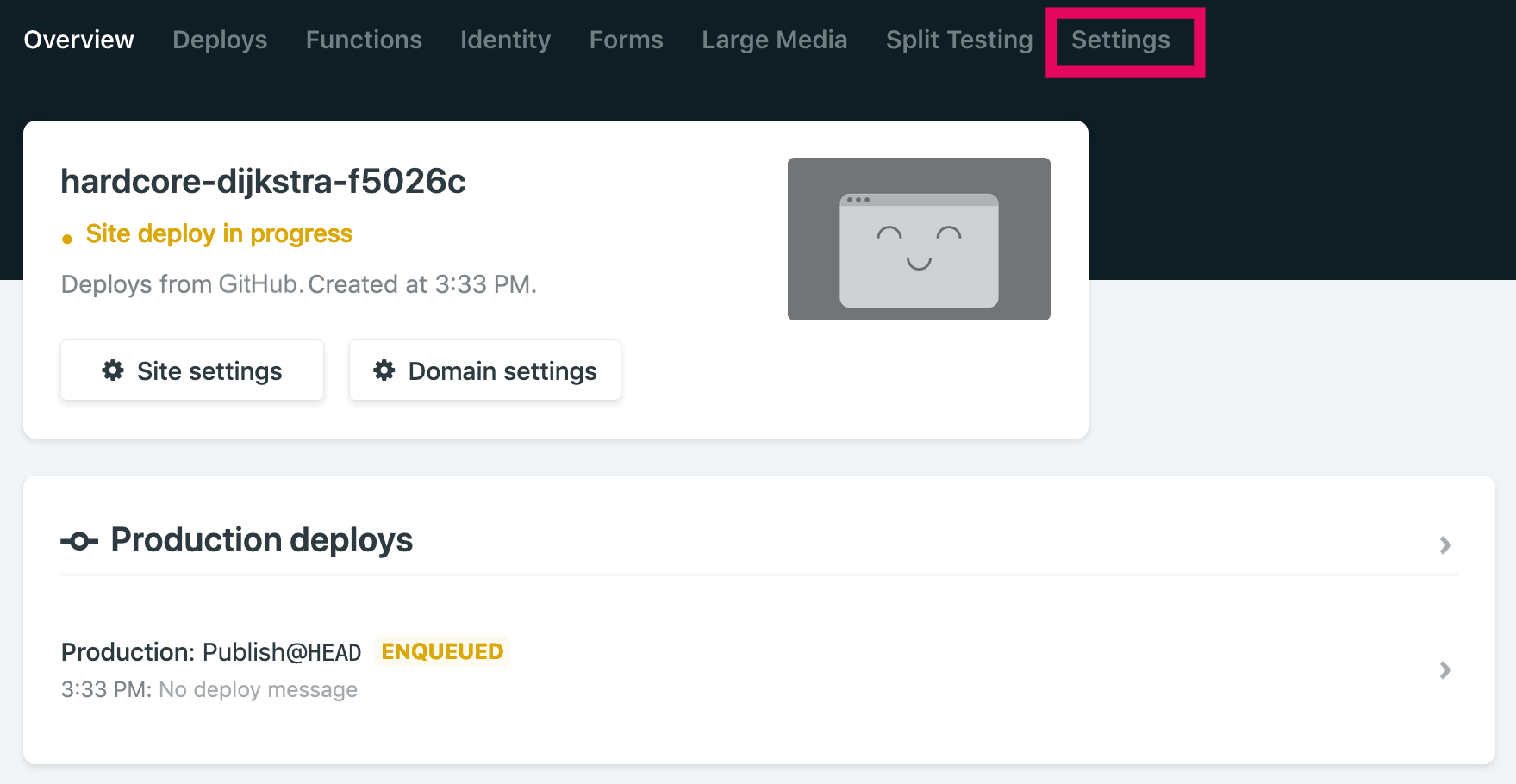
[Settings]メニューをクリックします。

-
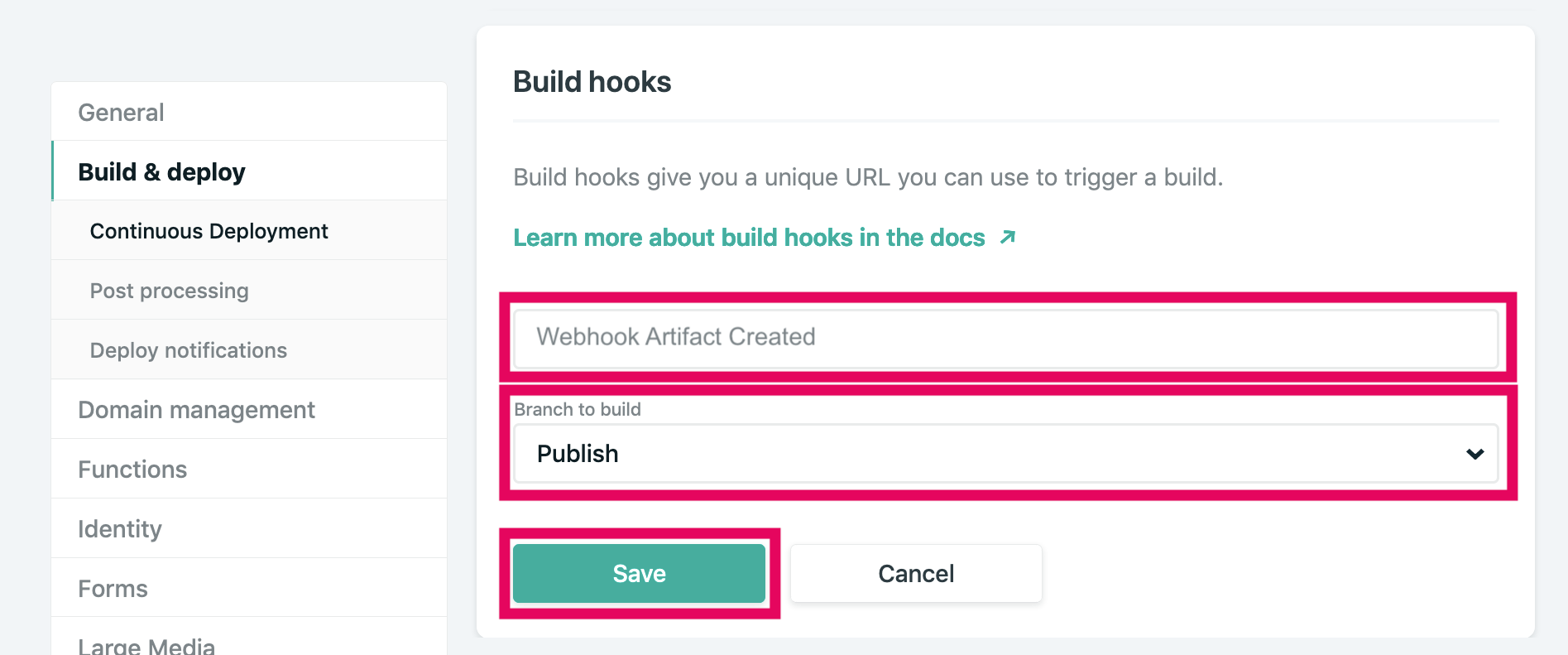
[Build&Deploy]をクリックします。Build
hooksまでスクロールし、[Build hook name]を入力し、[Branch to
build]を選択して[Save]をクリックします。
-
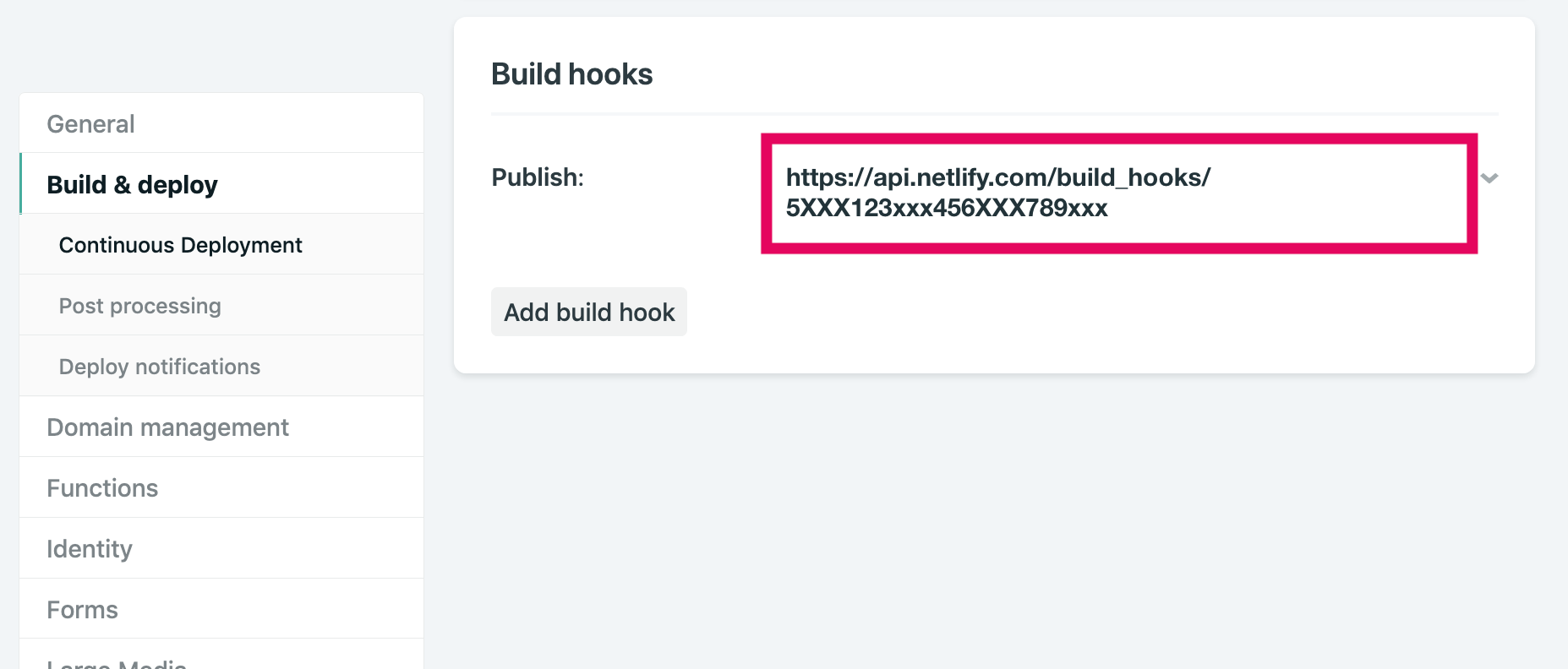
生成されたBuild hooks URLをコピーします。

ステップIII:
Shifter 公開用のWebhookを設定し、テストする
-
Shifterダッシュボード(https://go.getshifter.io/)にログインします。

-
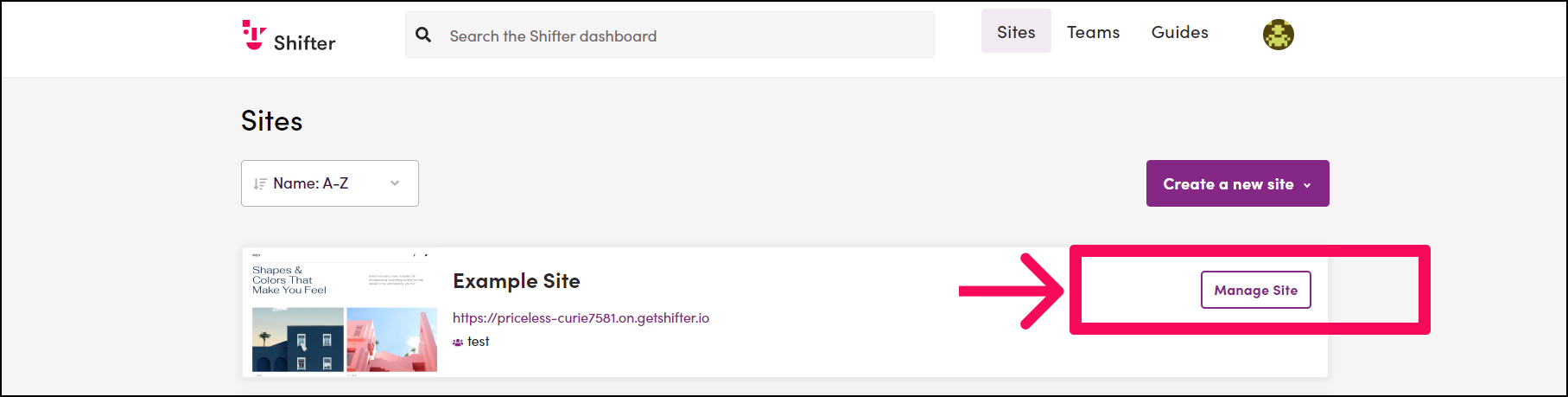
公開したいサイトに移動します。

-
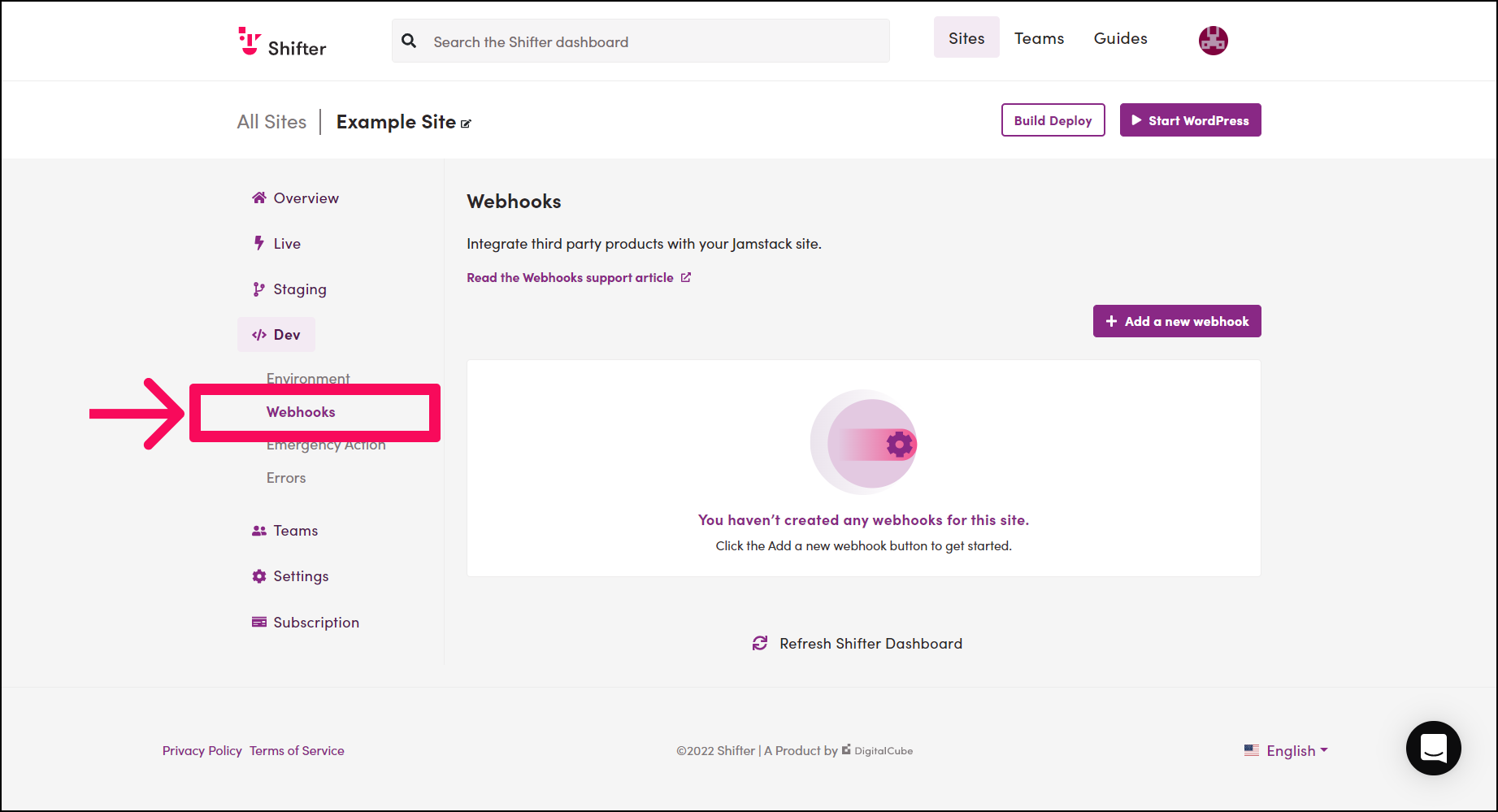
サイトメニューの[Dev]にある[ Webhooks ]をクリックします。

-
以下の項目を選択または入力します。
- Event Type:
Webhook:ArtifactCreated - Method:
POST - URL: 上記でコピーしたNetlifyで生成されたBuild hooks
URLを貼り付けます - Headers Key (Optional)
- Headers Value (Optional)
- Event Type:
-
[Submit]をクリックします。
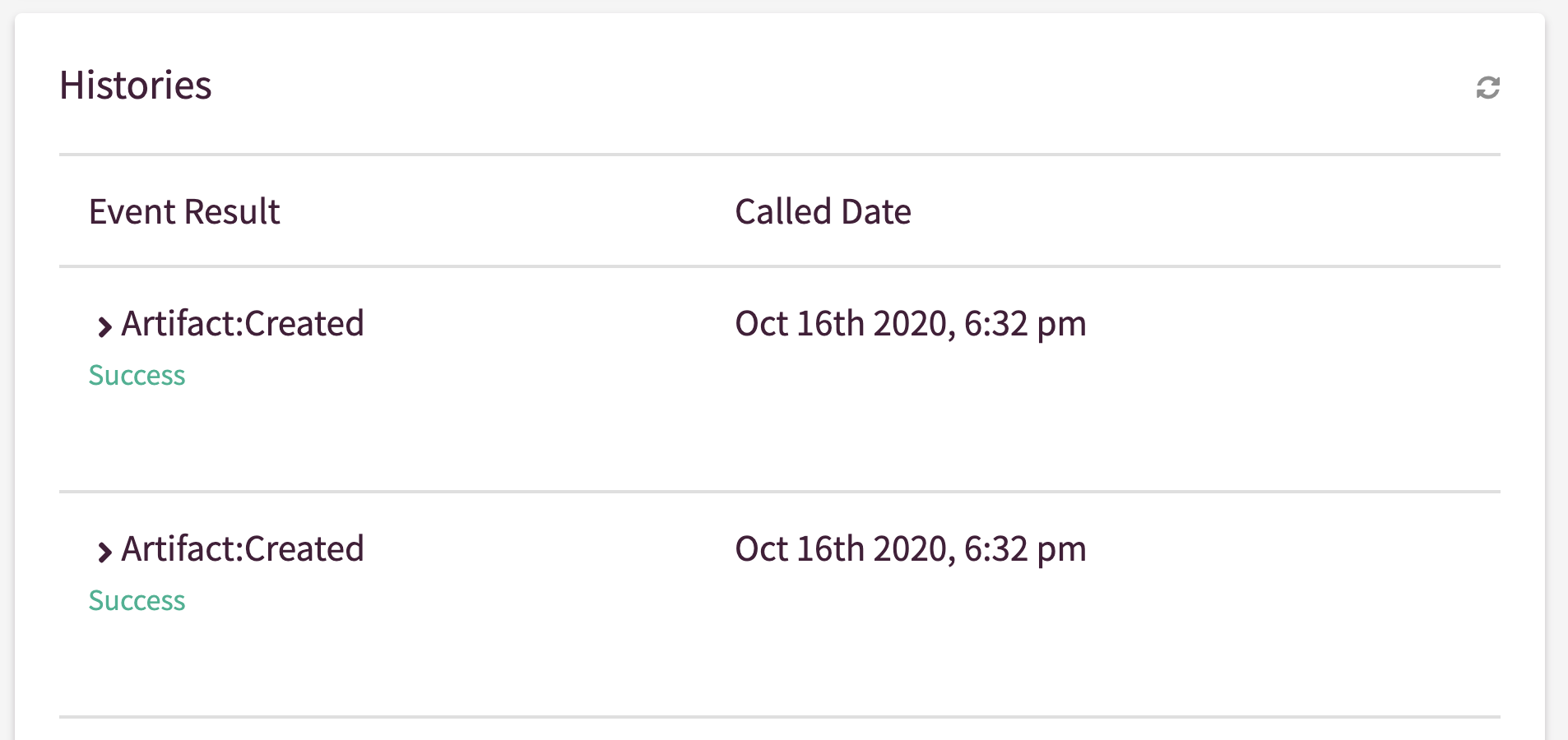
[IMAGE_PLACE_HOLDER_11]
Webhook Body:
以下の項目がNetlifyに送信されます。
site_id: あなたのサイトIDartifact_id: アーティファクトIDdownload_url: BASE64エンコードされたURLsignatured
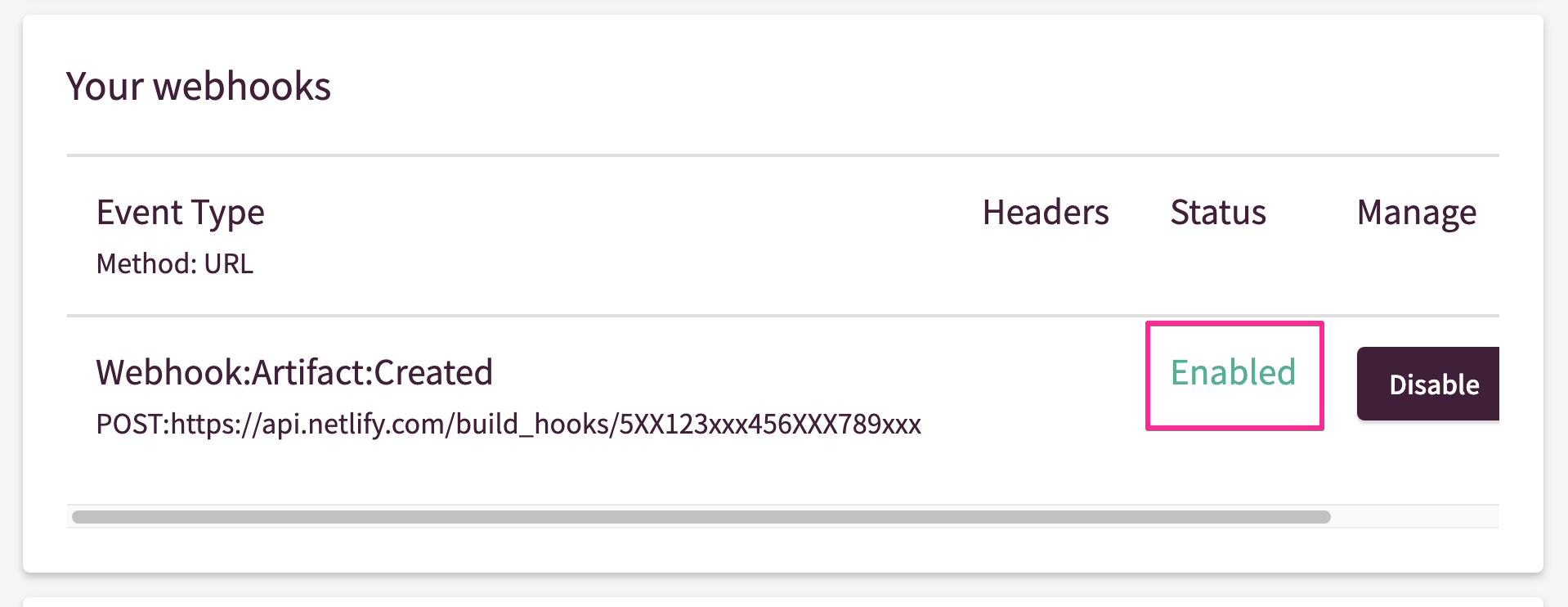
Webhookの状態がEnabledになっていることを確認してください。

その後、アーティファクトを生成し、このページを下にスクロールして公開ステータスを確認します。Netlify
Webhookの公開が成功した場合、200 (OK)
が表示されるはずです。

別の連携が必要ですか?
Webhookを使用すると、GitLab、WordPressなど、さまざまな場所にイベントを送信できます。
NetlifyをSlackと統合して、ステータス通知を受け取ることもできます。
Netlifyのブログ記事とWebhookに関するサポートドキュメントを確認してください。