このドキュメントでは、Stripe Payment Link を Shifterと連携させて、Shifterで構築したサイトで商品販売を行う方法を説明します。
必要なもの:
- Shifter アカウント
- 利用するサイト
- Stripe のアカウント
- 売りたい商品とその情報
- (オプション) 商品の画像
セットアップ:
フェイズ 1: Stripe 側の設定
- Stripe ダッシュボードにログインする: https://dashboard.stripe.com/login

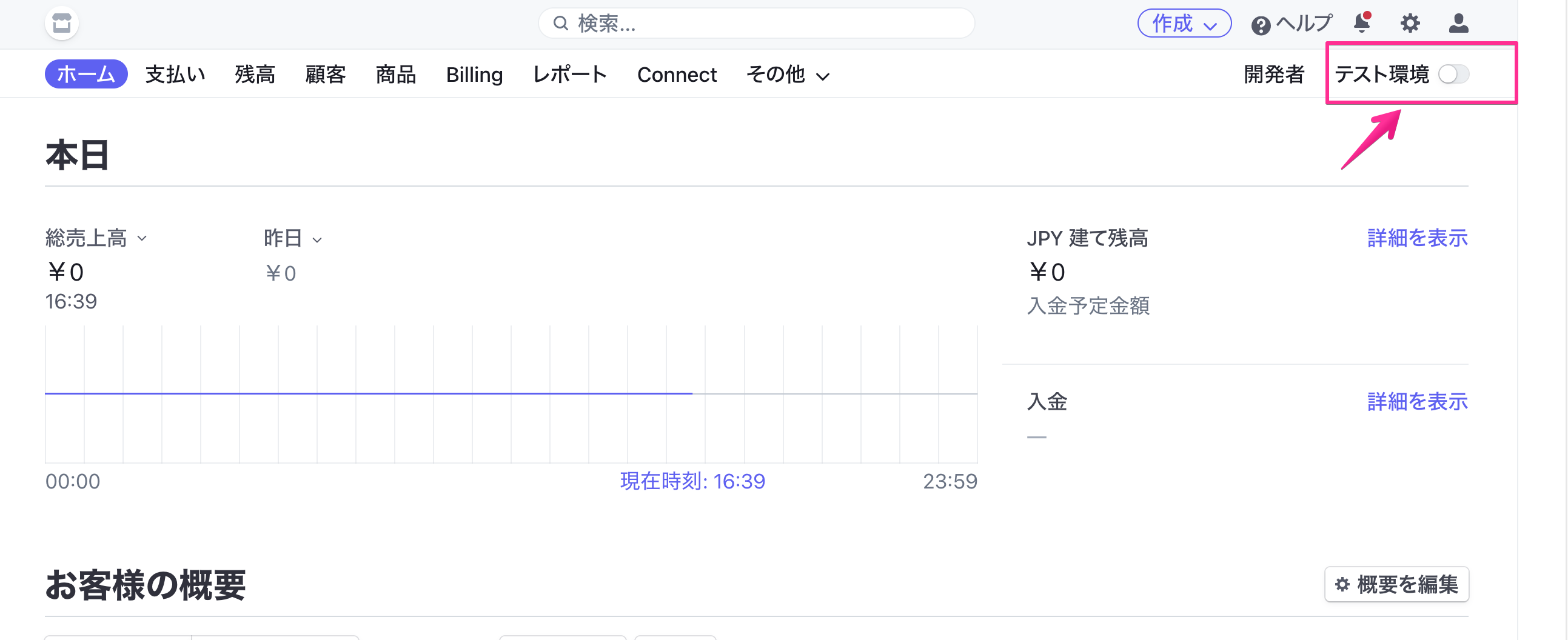
- テスト環境を有効化する:
今回はテスト環境でのセットアップなのでこの項目を有効化する。
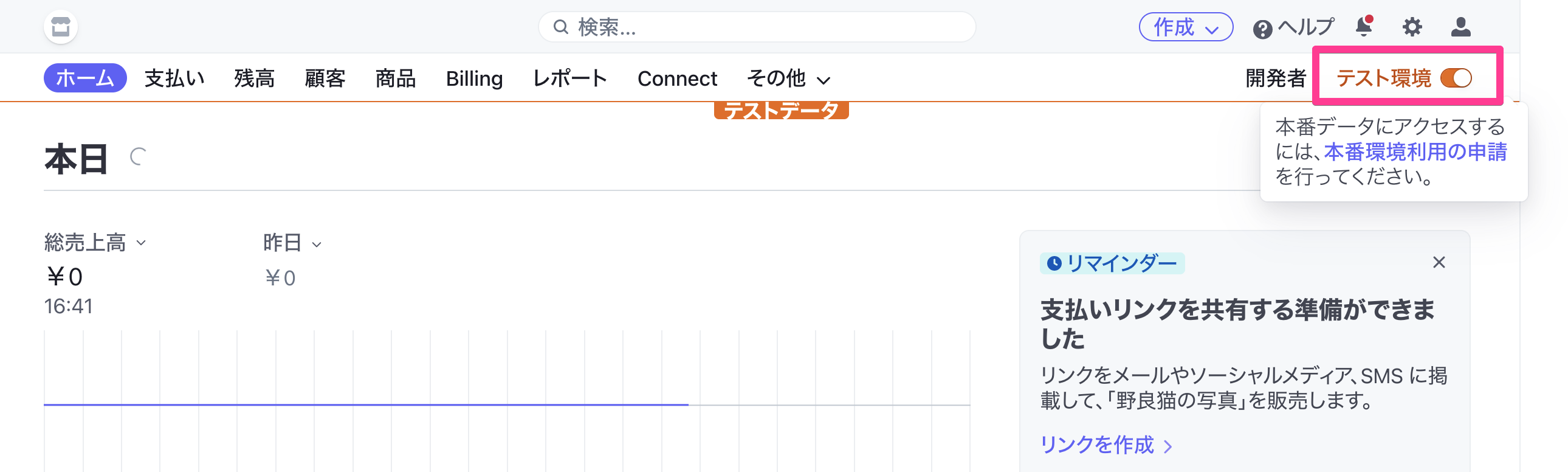
- テスト環境が有効化された状態

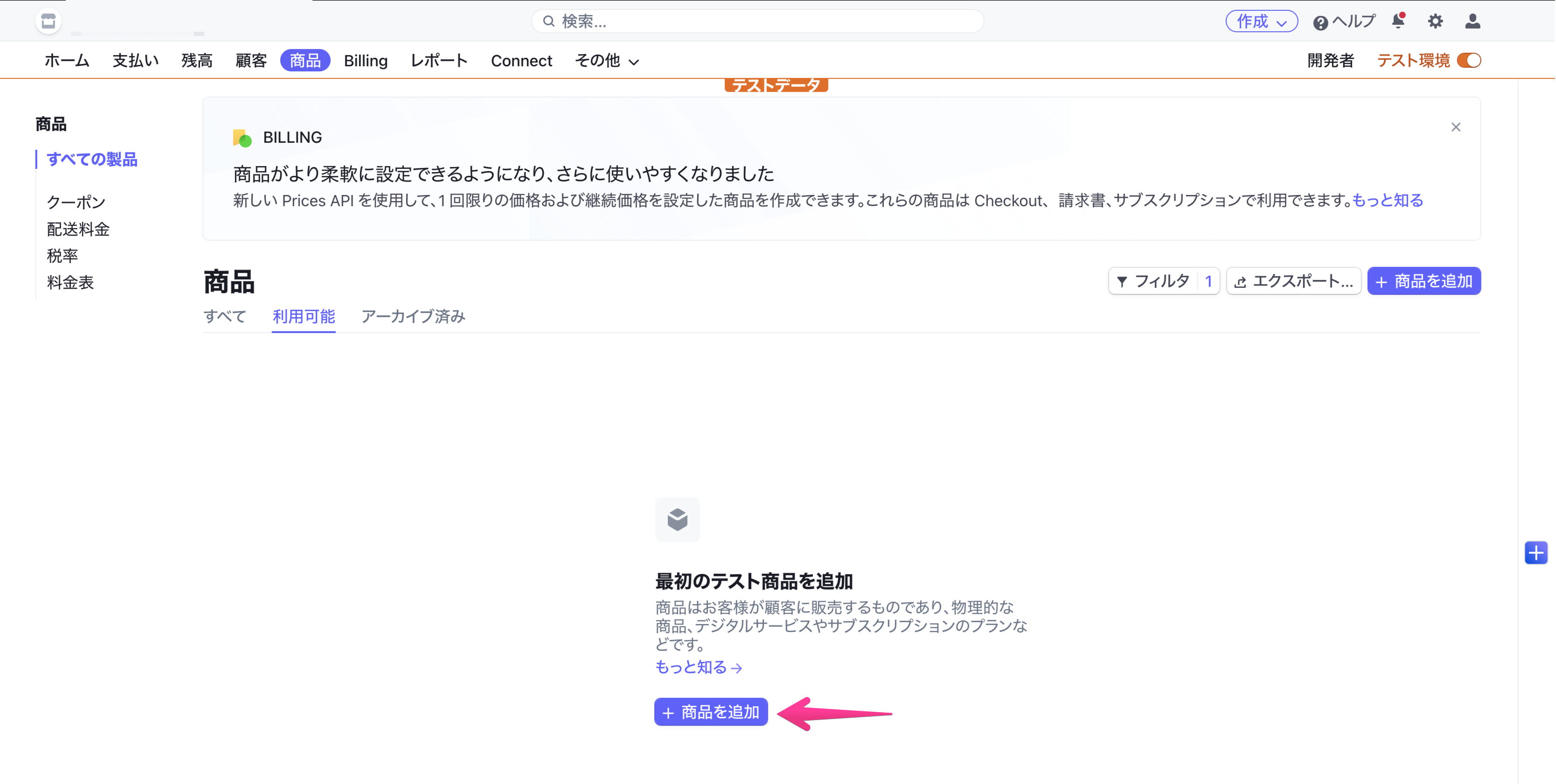
- 商品の追加: [商品の追加] ボタンをクリックする。

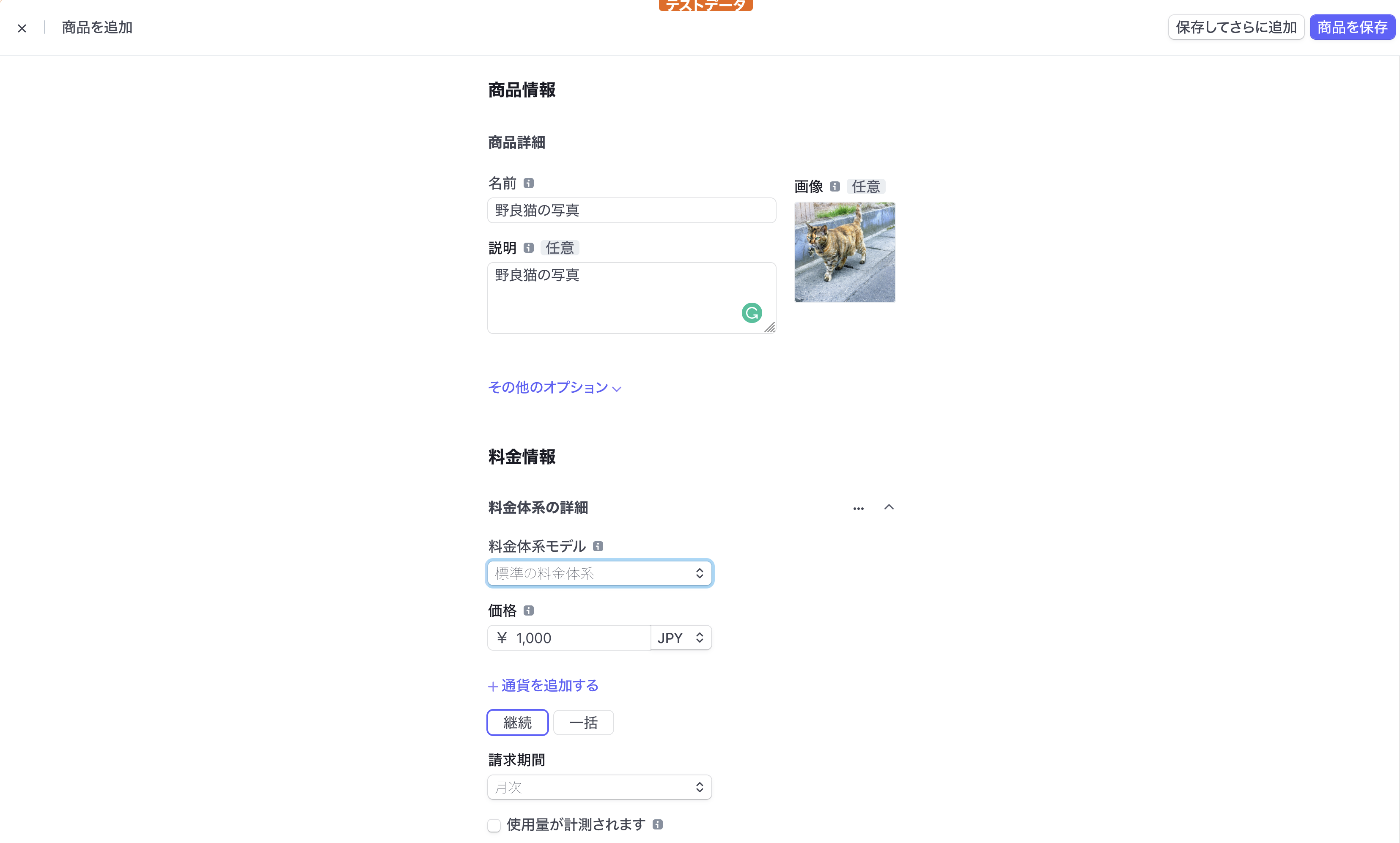
- 商品情報を入力・設定する

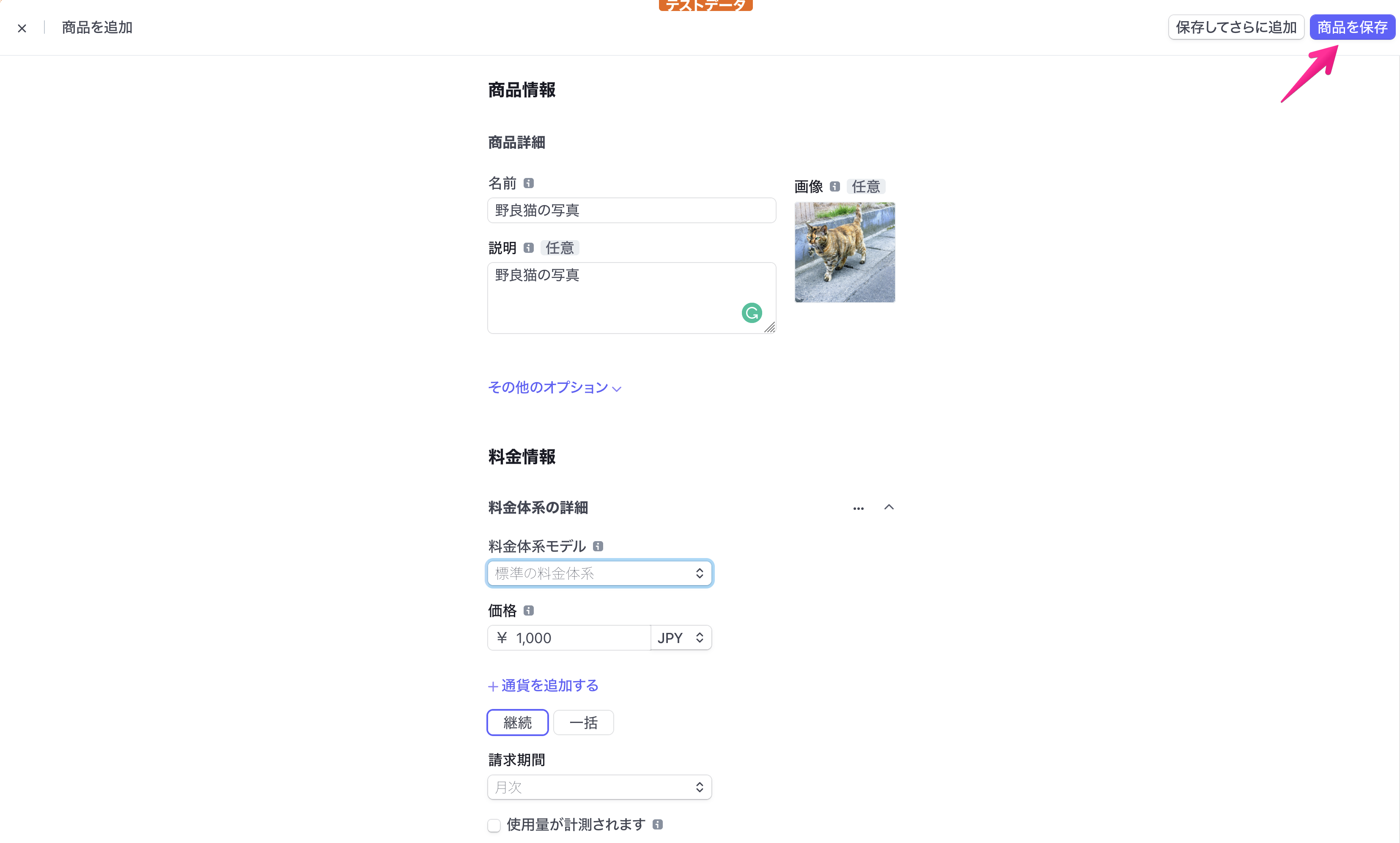
- 商品情報を保存する: [商品を保存]
ボタンをクリックする。
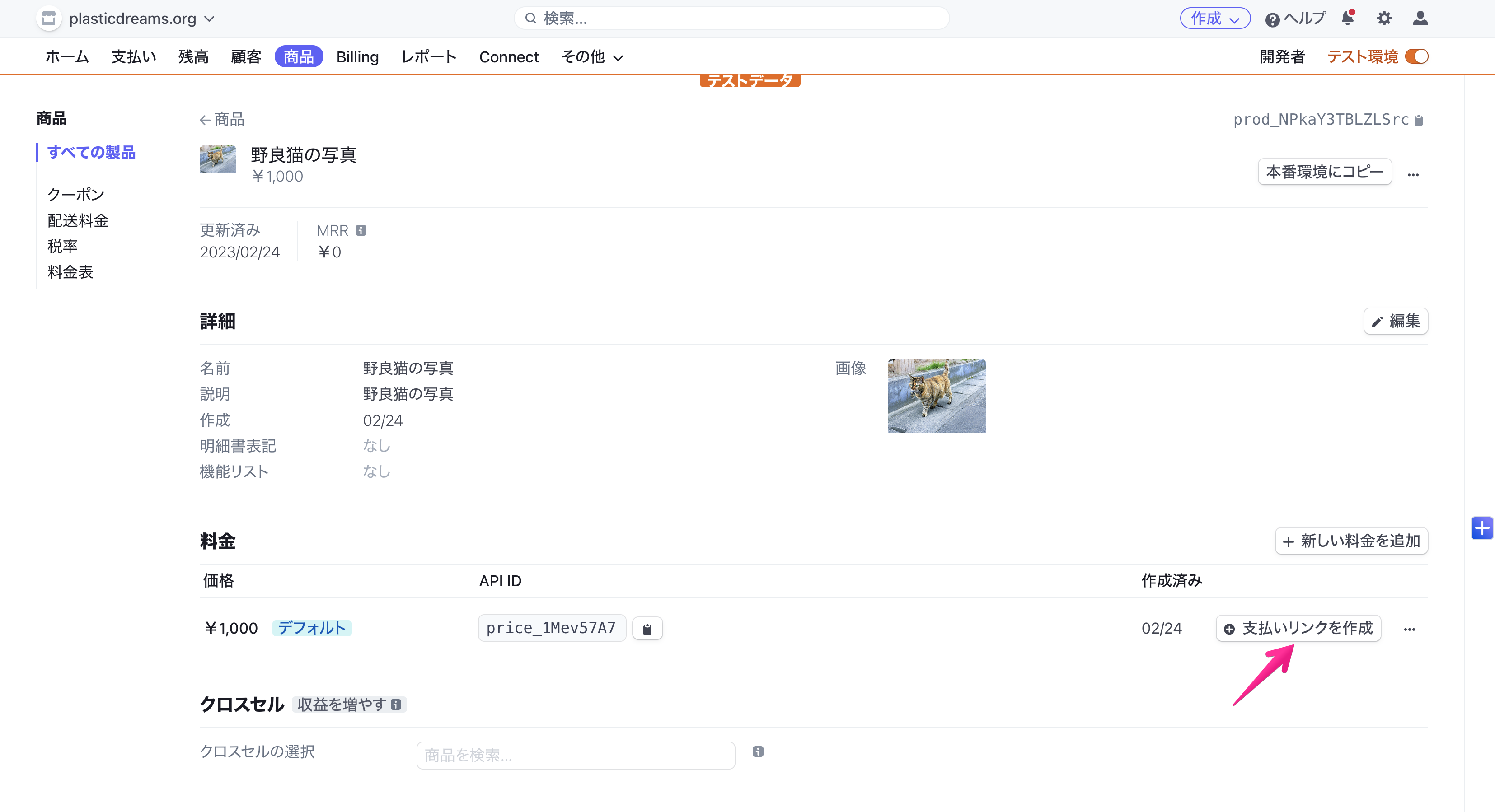
- 商品情報が保存された状態

- 支払いリンクを作成する: [支払いリンクを作成]
をクリックする。
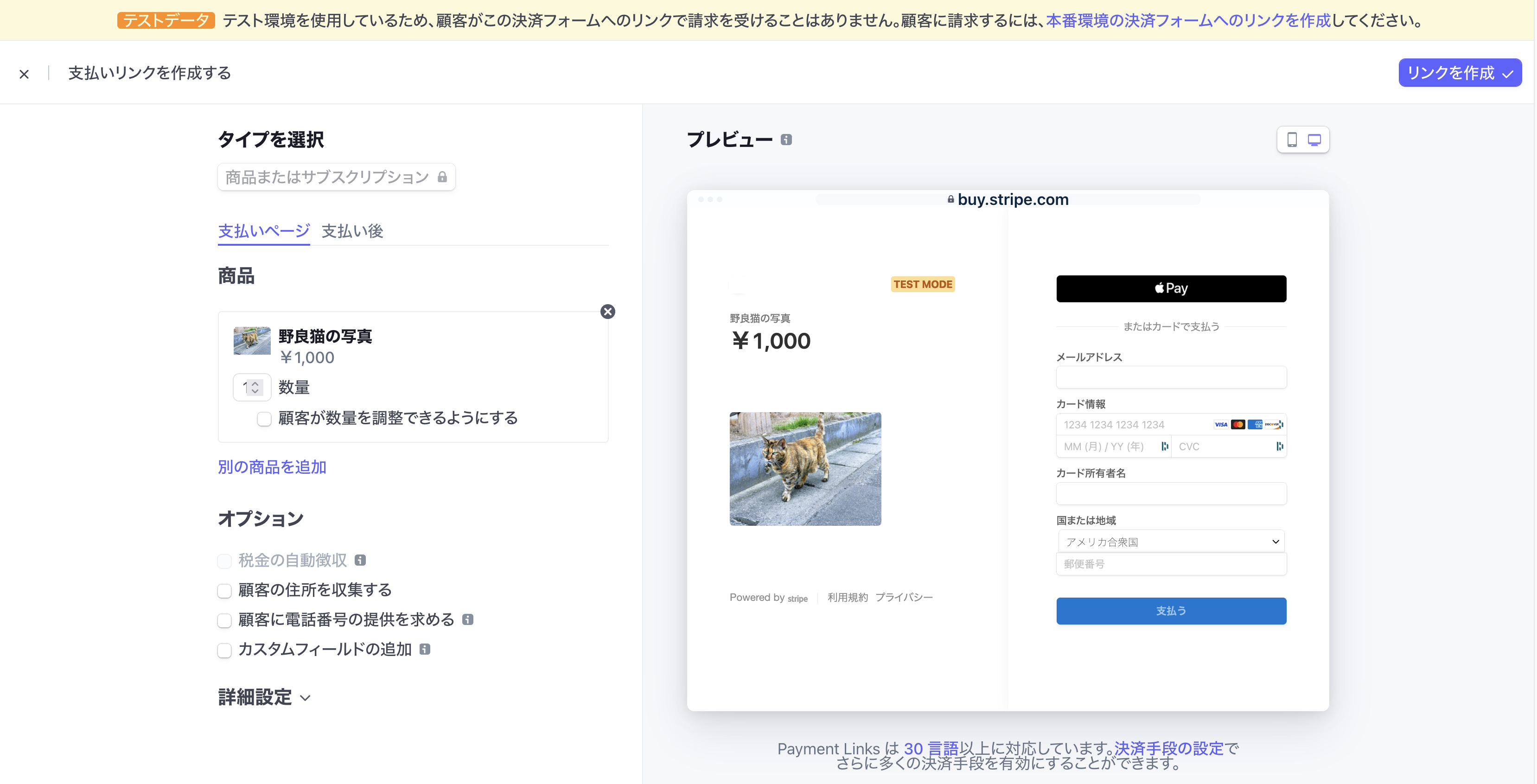
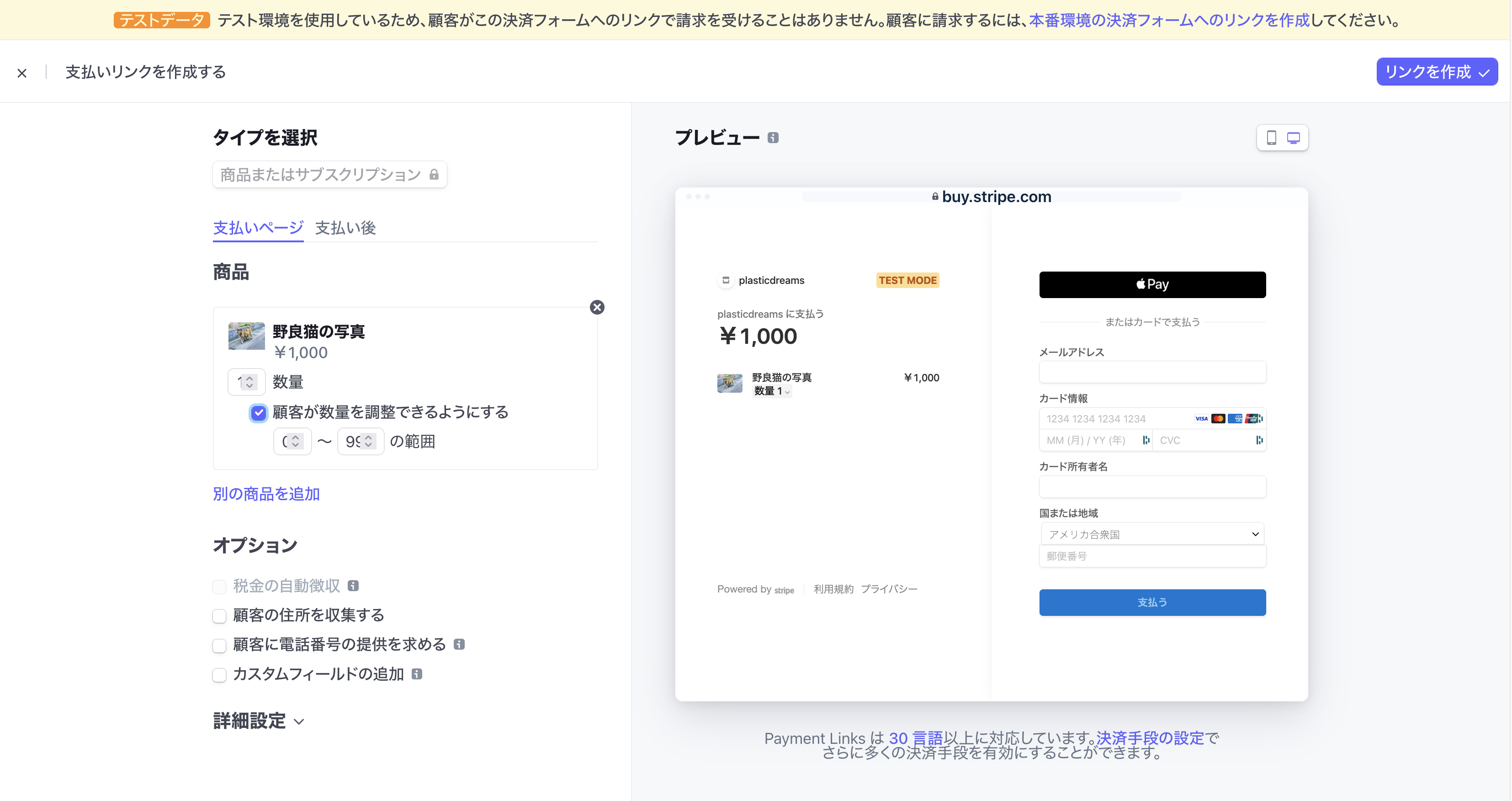
- タイプの選択、オプションの設定、プレビュー:
支払い画面のプレビューが右カラムに表示されるので、これを確認しながら調整をする。
- 設定内容が決定したら [リンクを作成]
ボタンをクリックする。
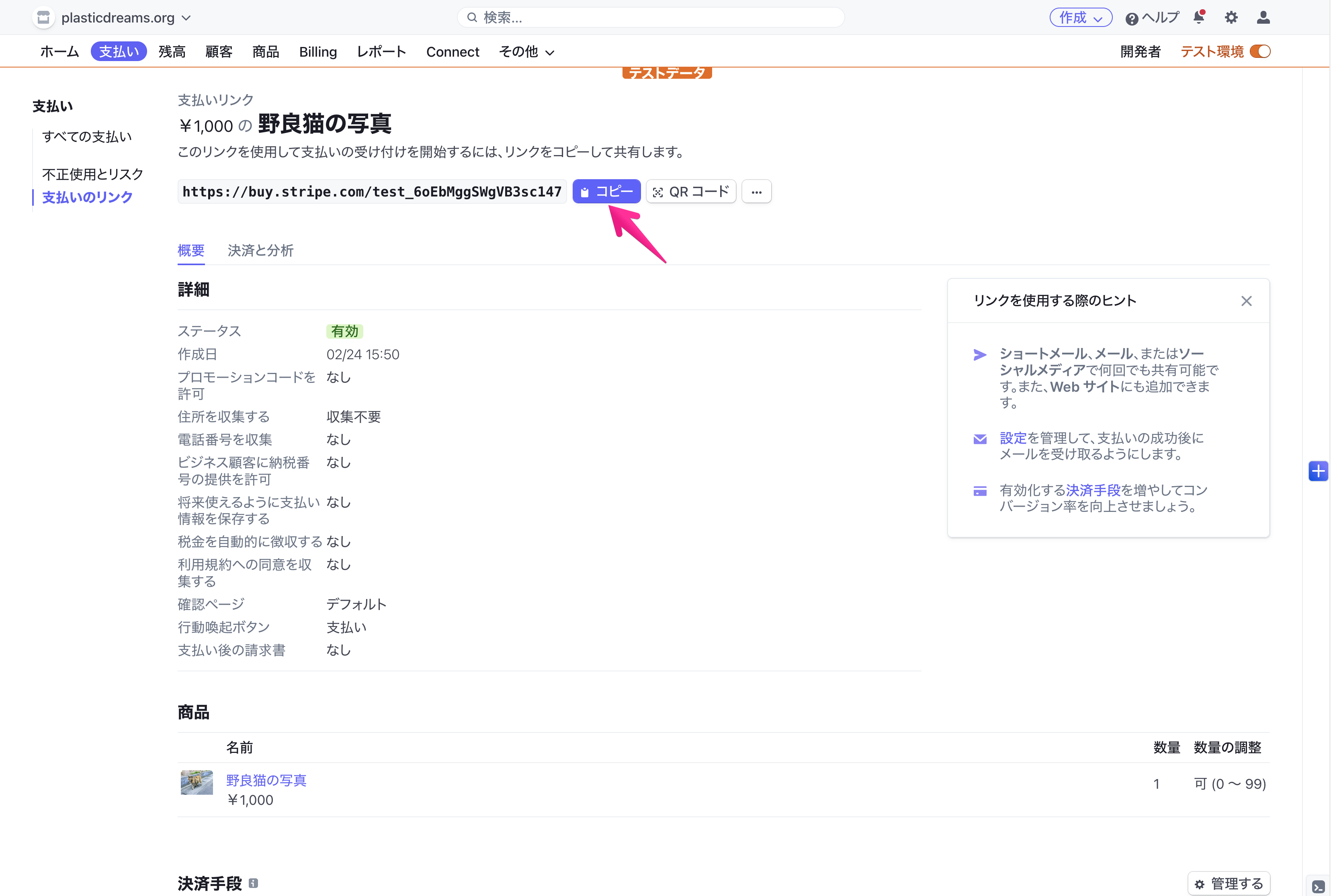
- [コピー] ボタンをクリックする: 発行された決済用の
URL をコピーする。
フェイズ 2: Shifter 側の設定
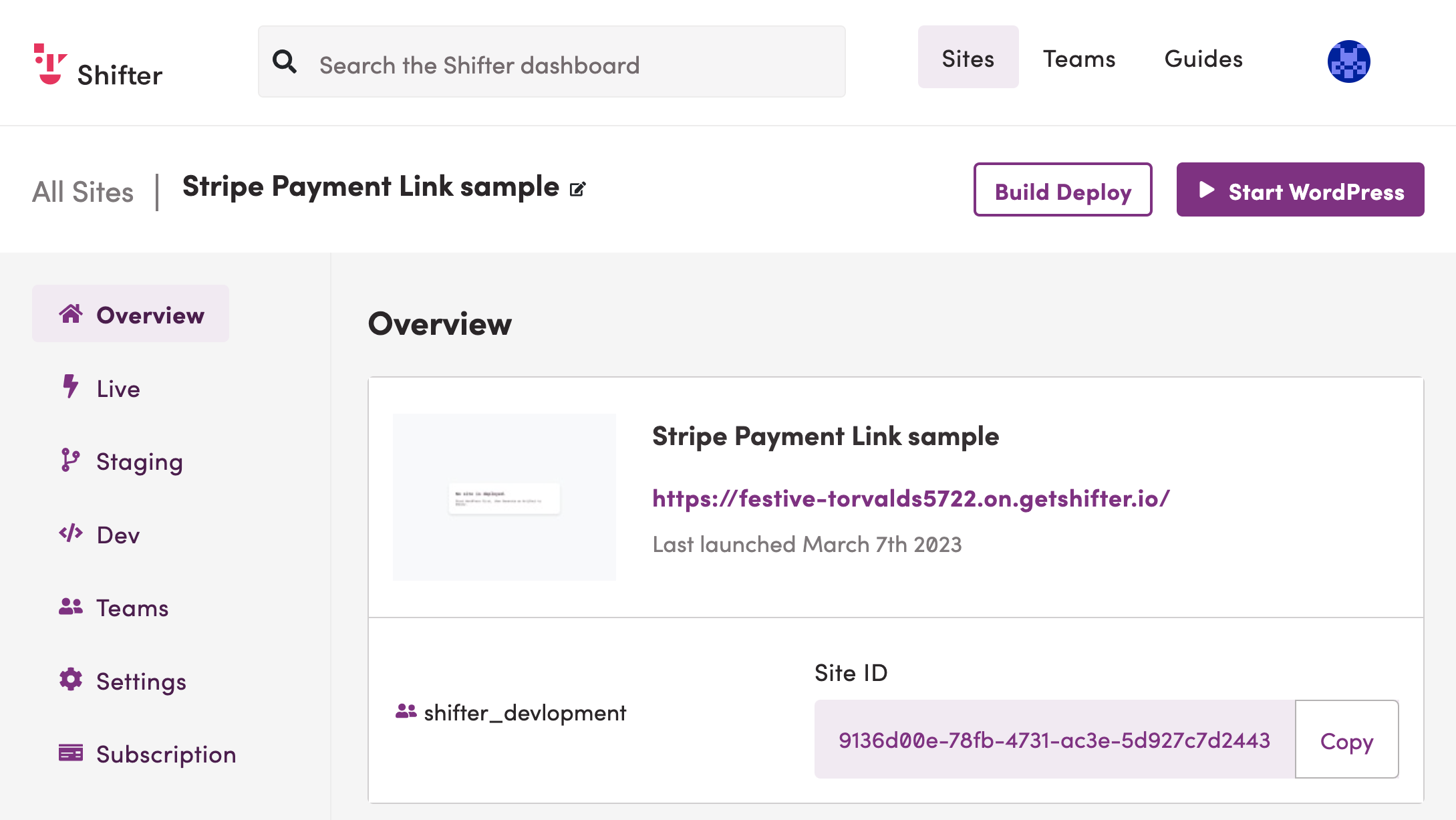
- Shifter ダッシュボードにログインする: https://go.getshifter.io/
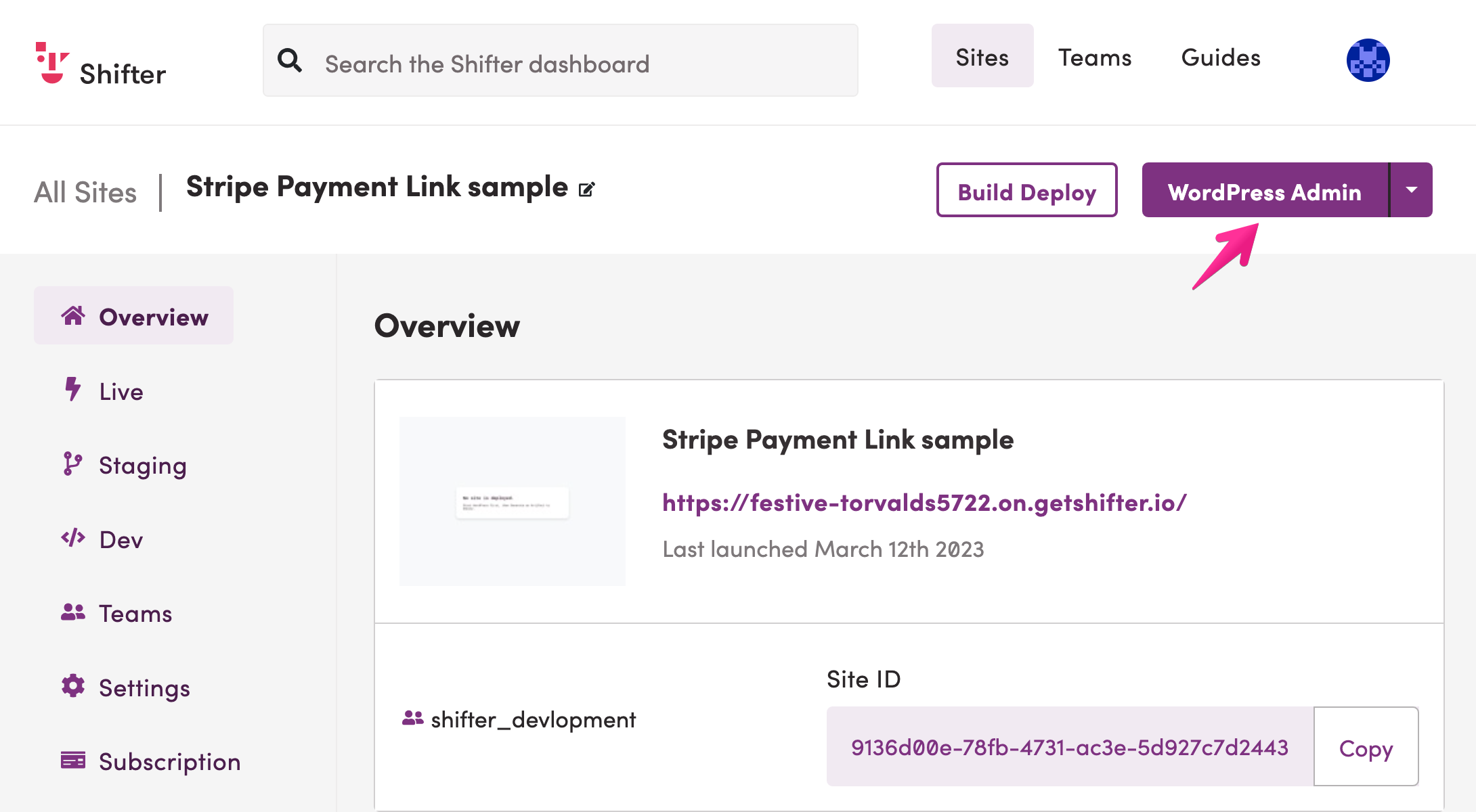
- WordPress を起動する

- WordPress のダッシュボードにアクセスをする

- 固定ページを作成する: [固定ページ] → [新規追加]
をクリックする。
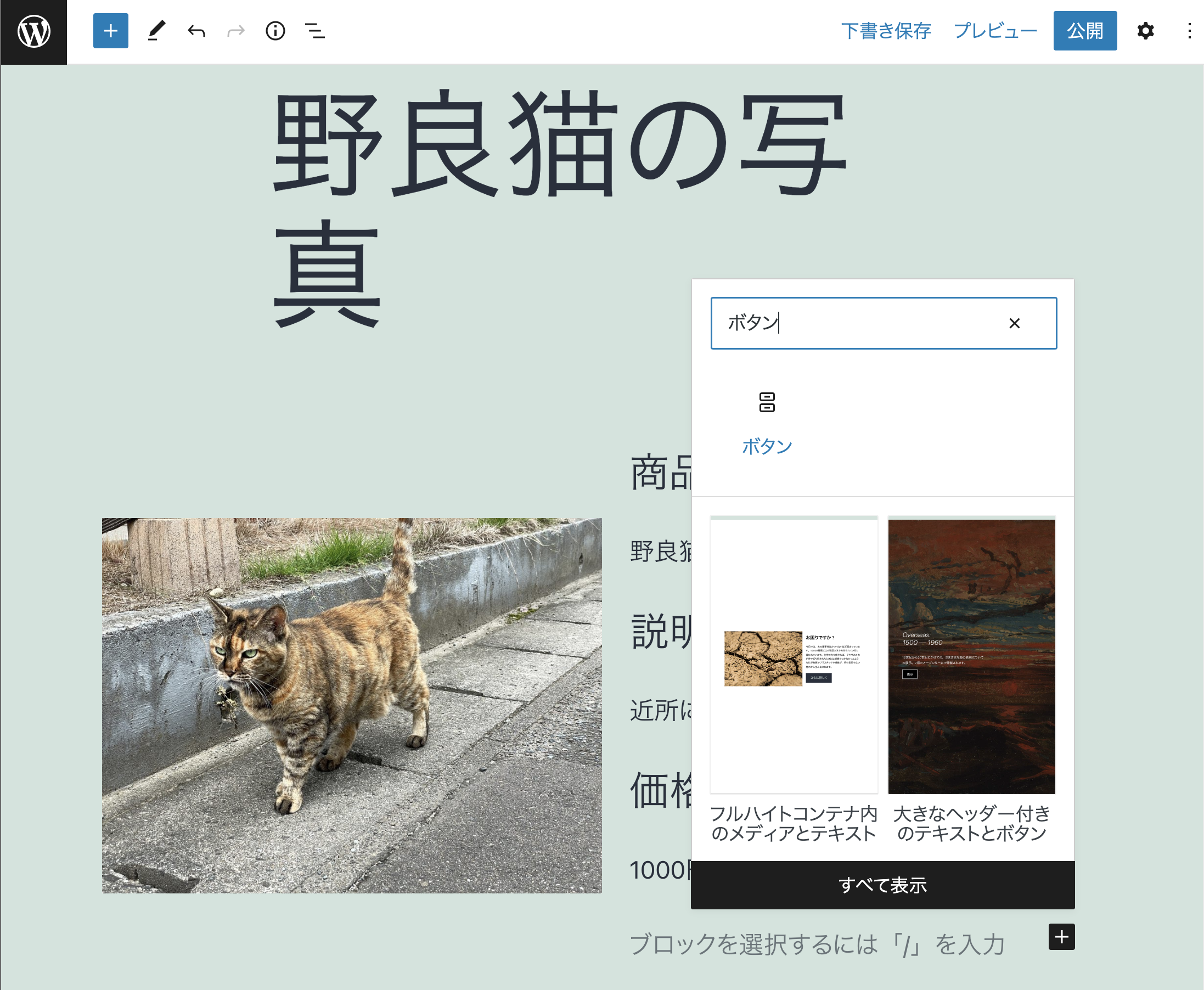
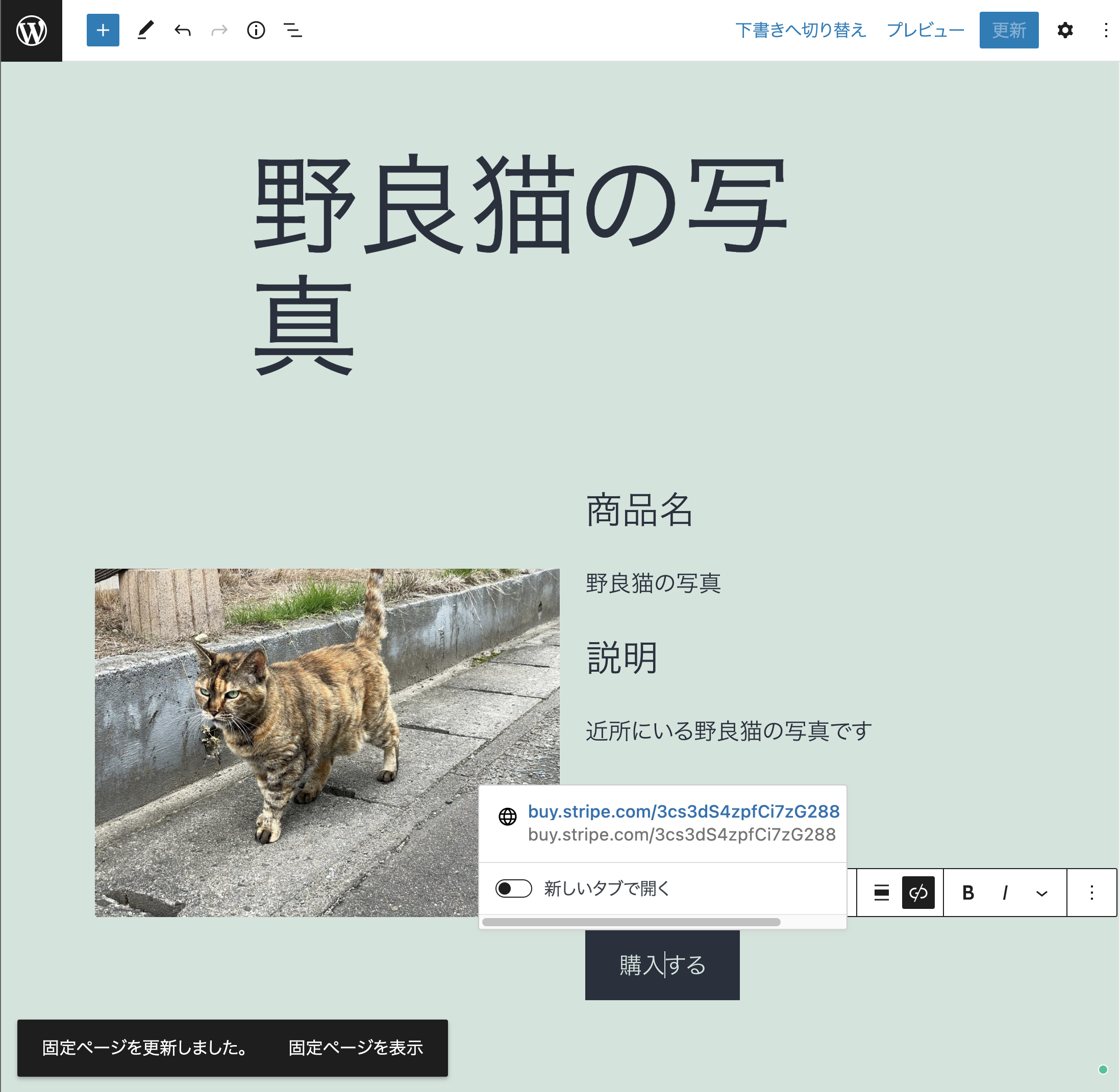
- タイトル、コンテンツを入力する

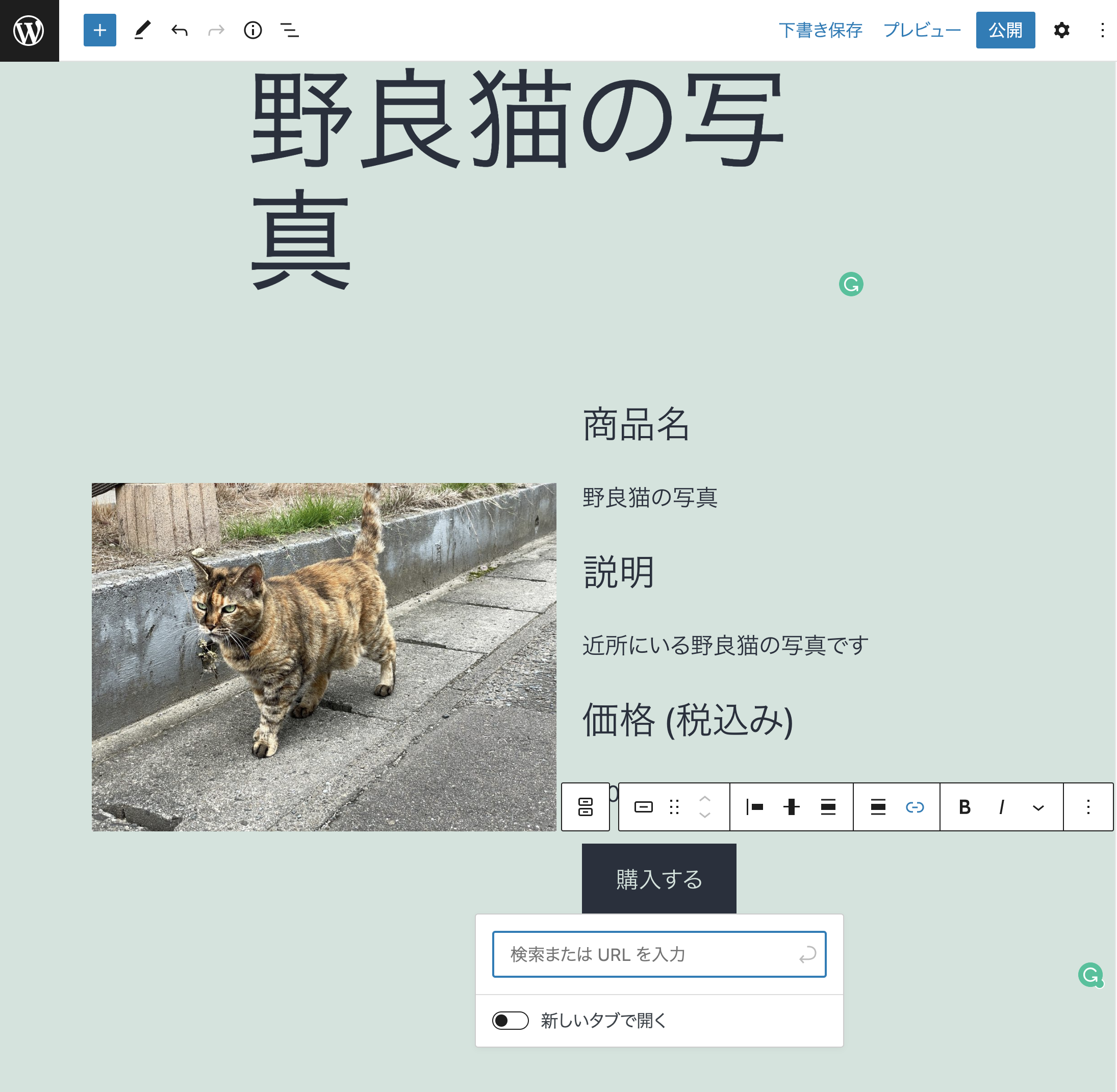
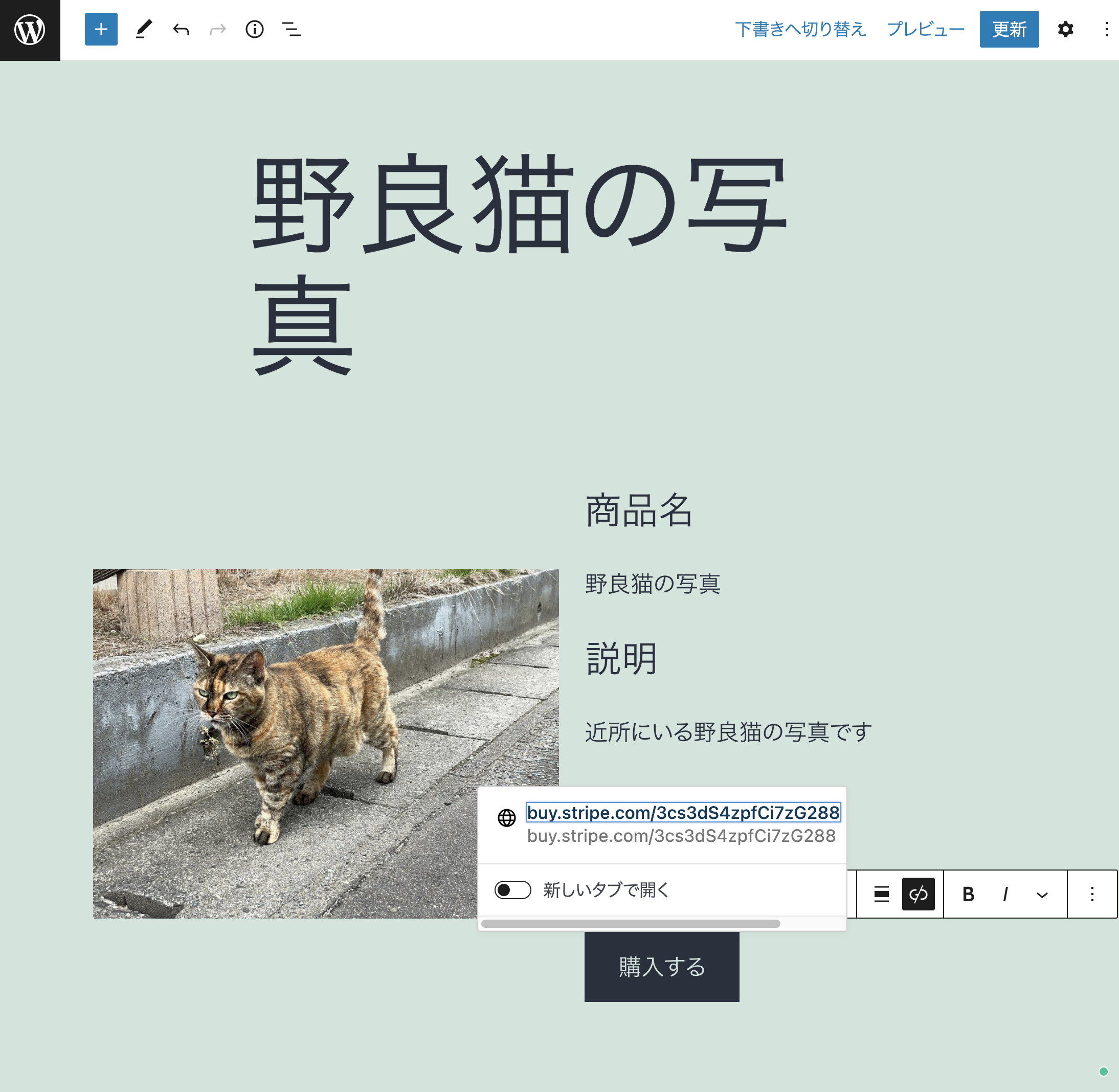
- 購入ボタン設置する: 購入ボタンを追加する。

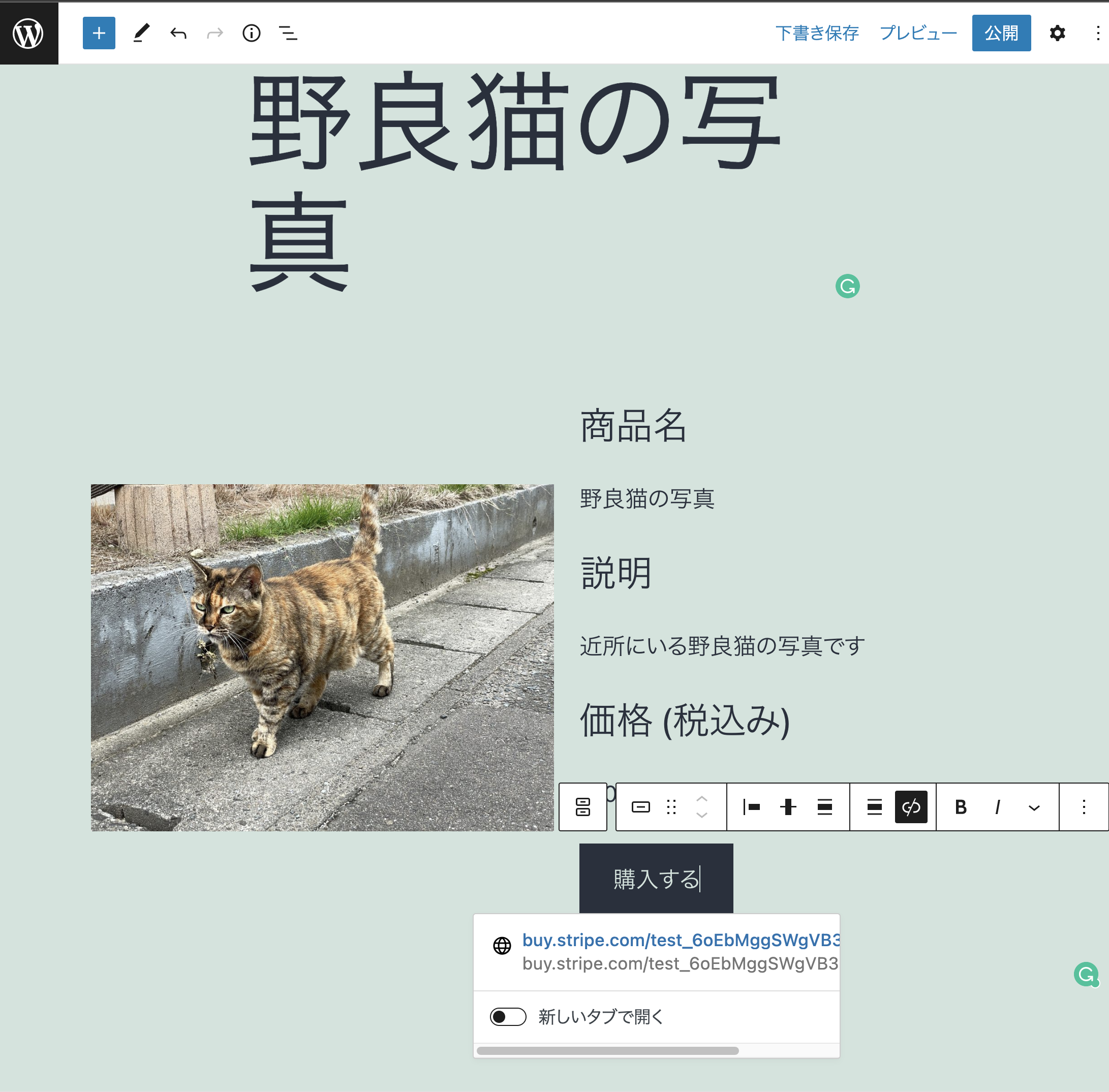
- コピーした Stripe Payment Link の URL
をペーストする
- Stripe Payment Link の URL をボタンに設定した状態

- 固定ページを公開する

- 静的化の前に表示と動作をチェック

フェイズ 3:
デプロイの作成と公開
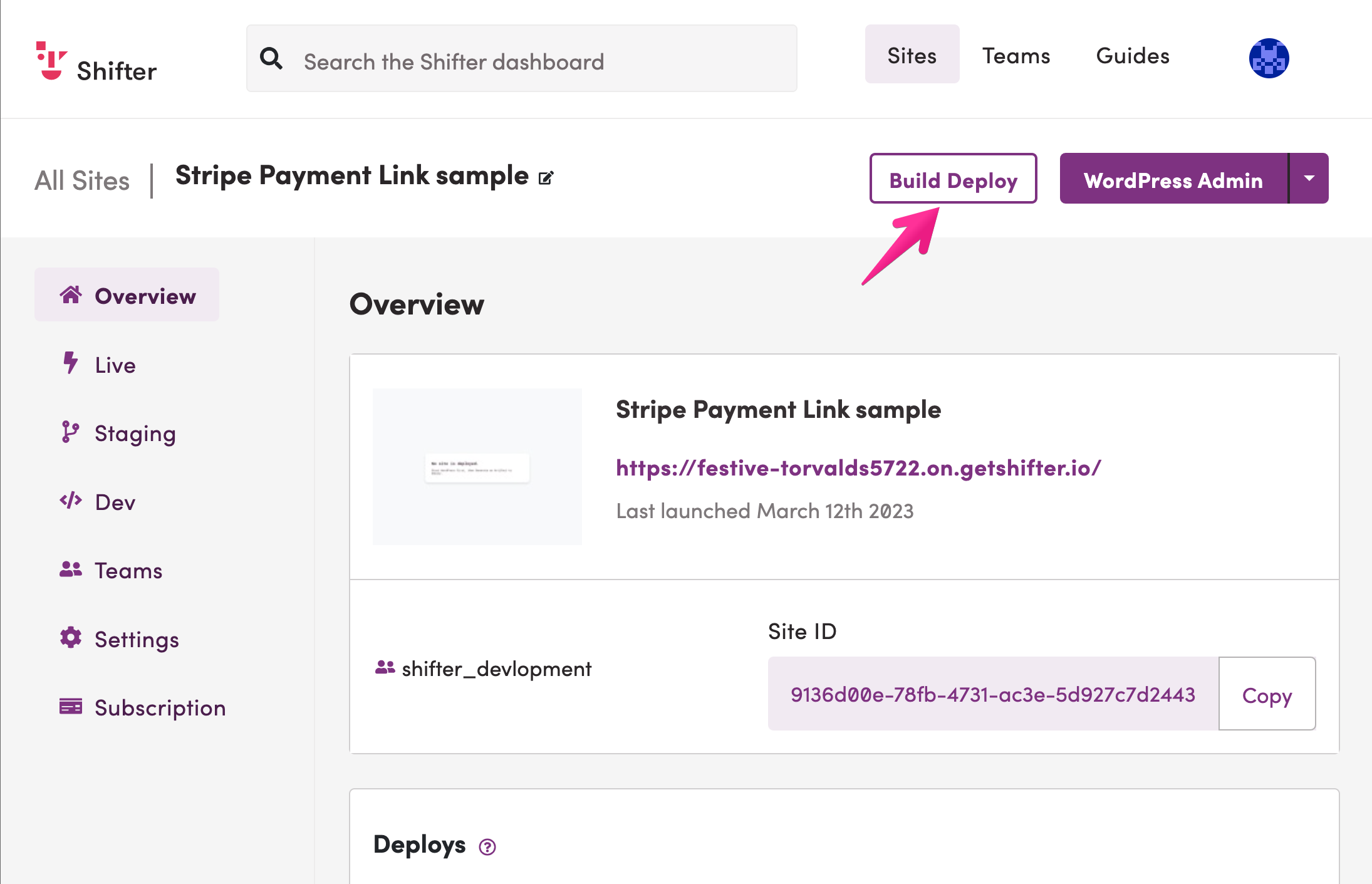
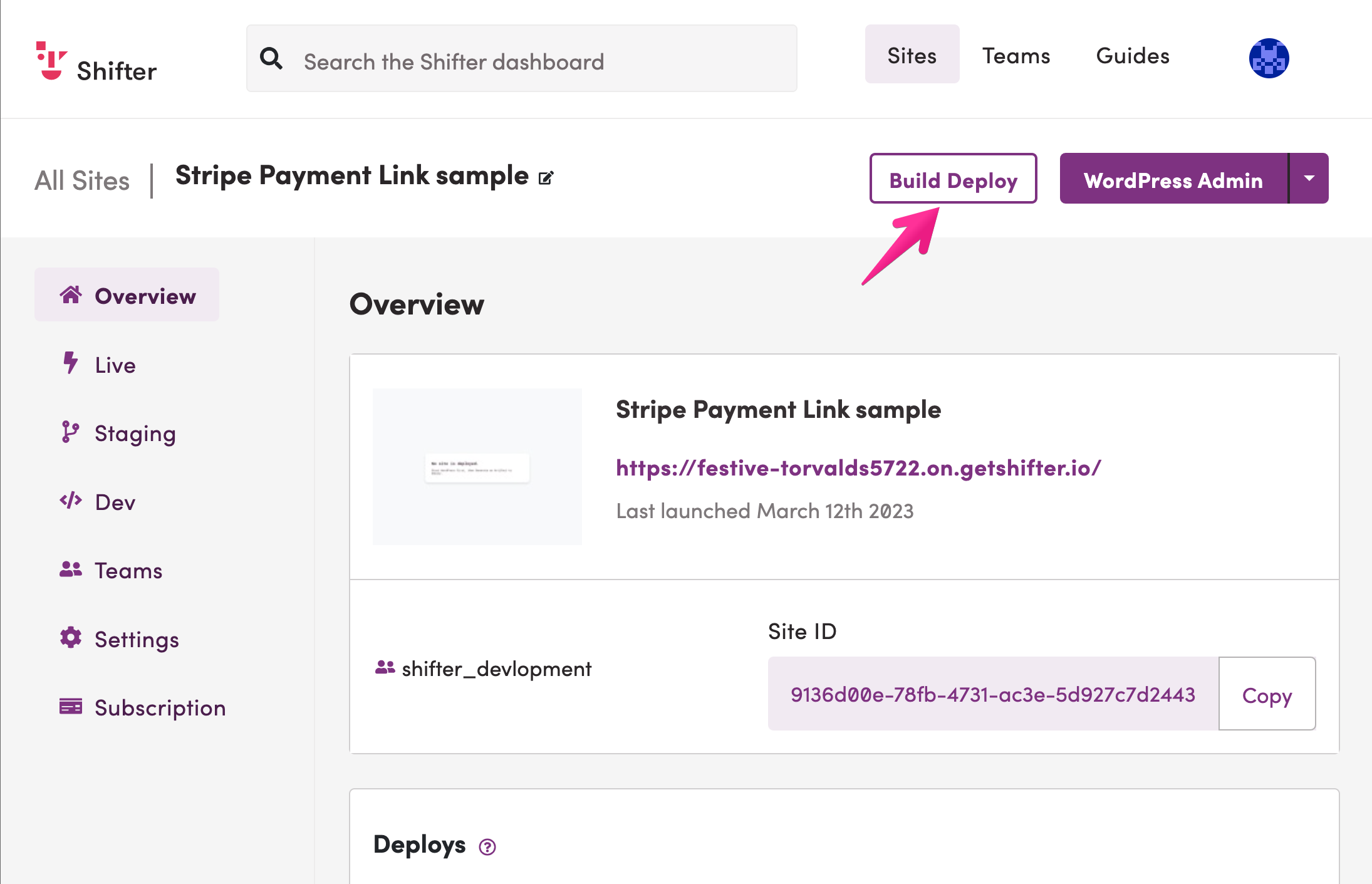
- Shifter ダッシュボードの [デプロイする]
ボタンをクリックする。
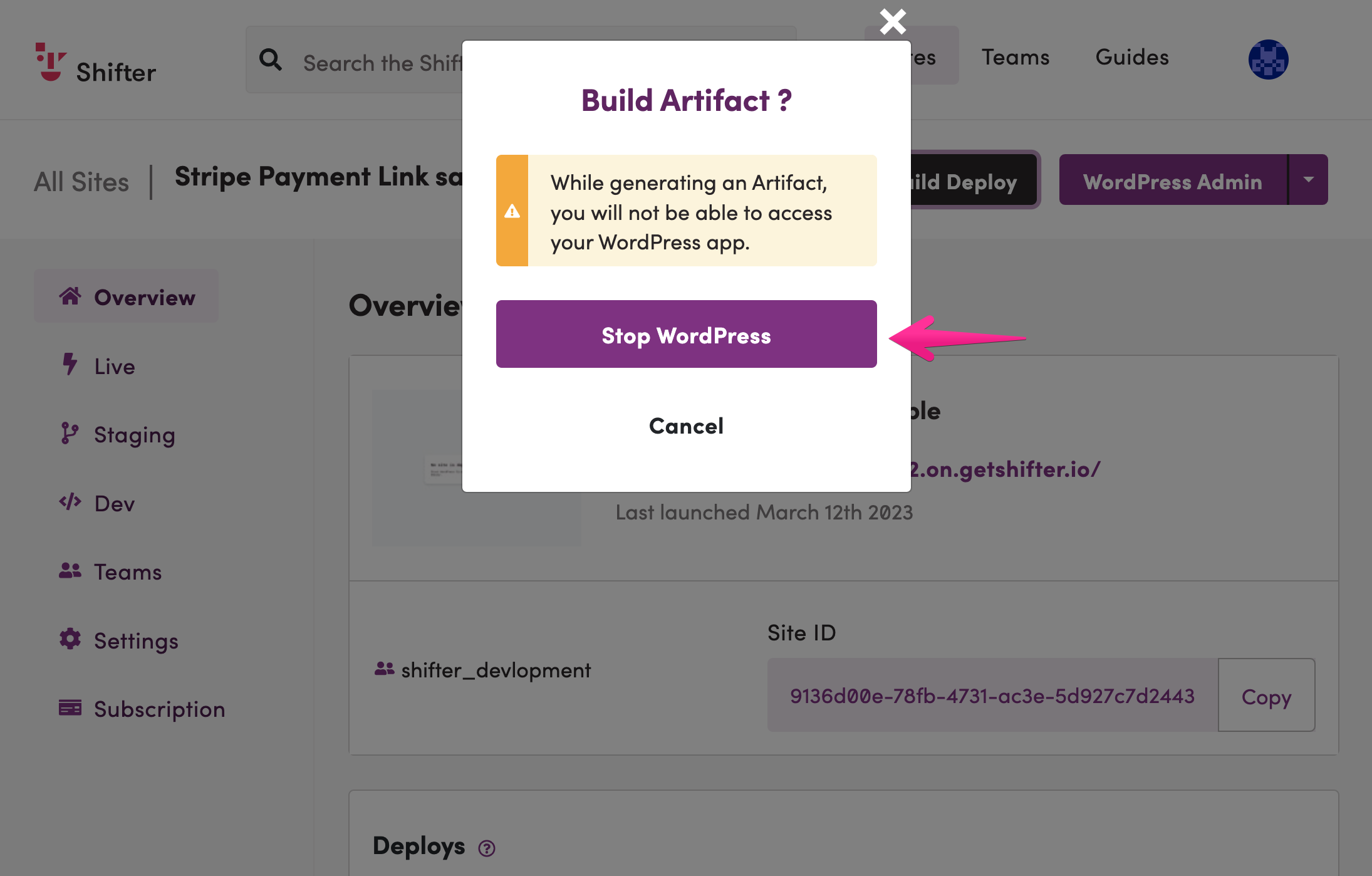
- WordPress の停止し、ビルドが完了するのを待つ

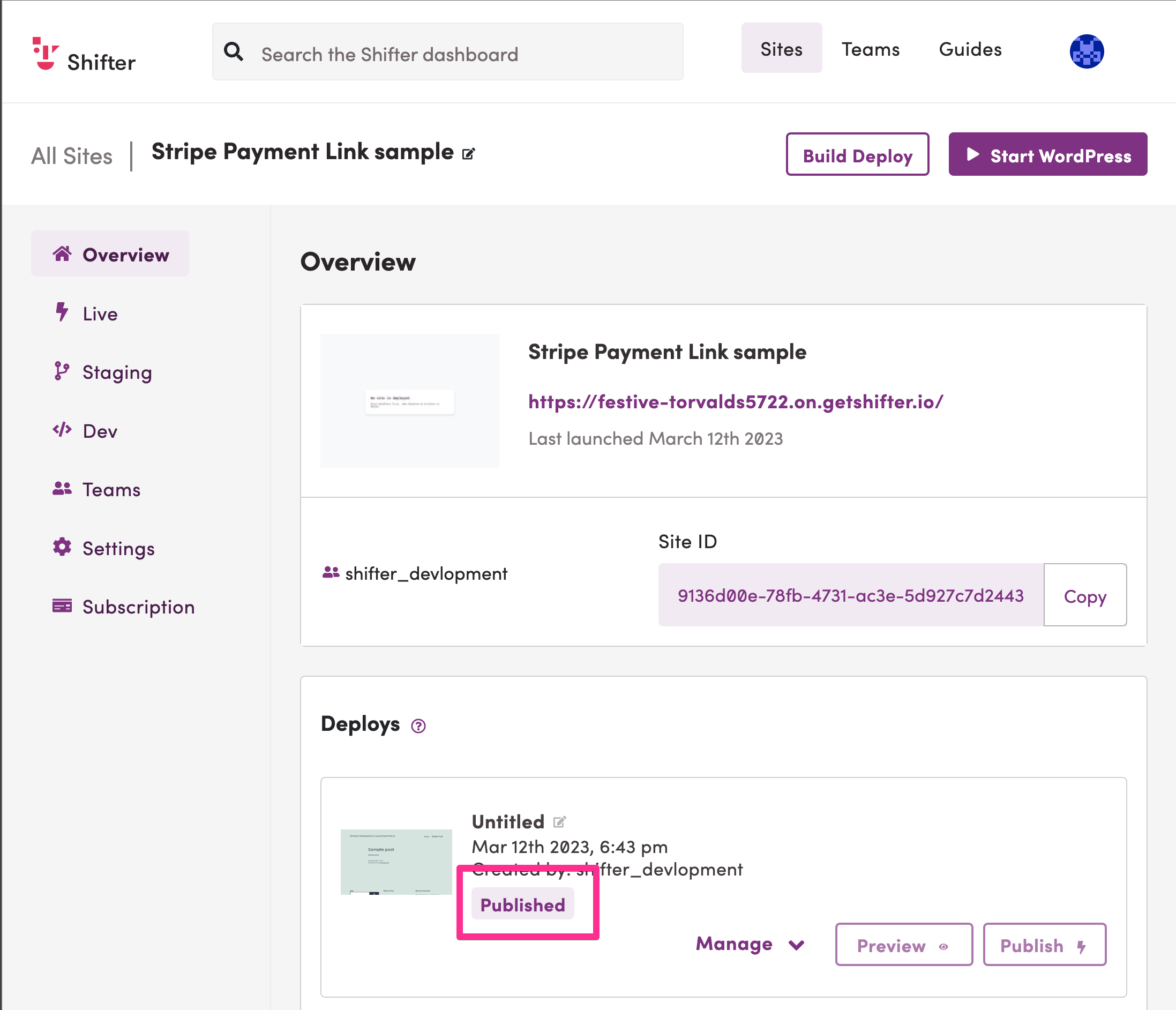
- デプロイのステータスが [Published/公開済み または 公開中]
になっているかを確認する。[Ready/準備中] となっている場合は、
[Publish/公開] ボタンをクリックして公開処理をする。
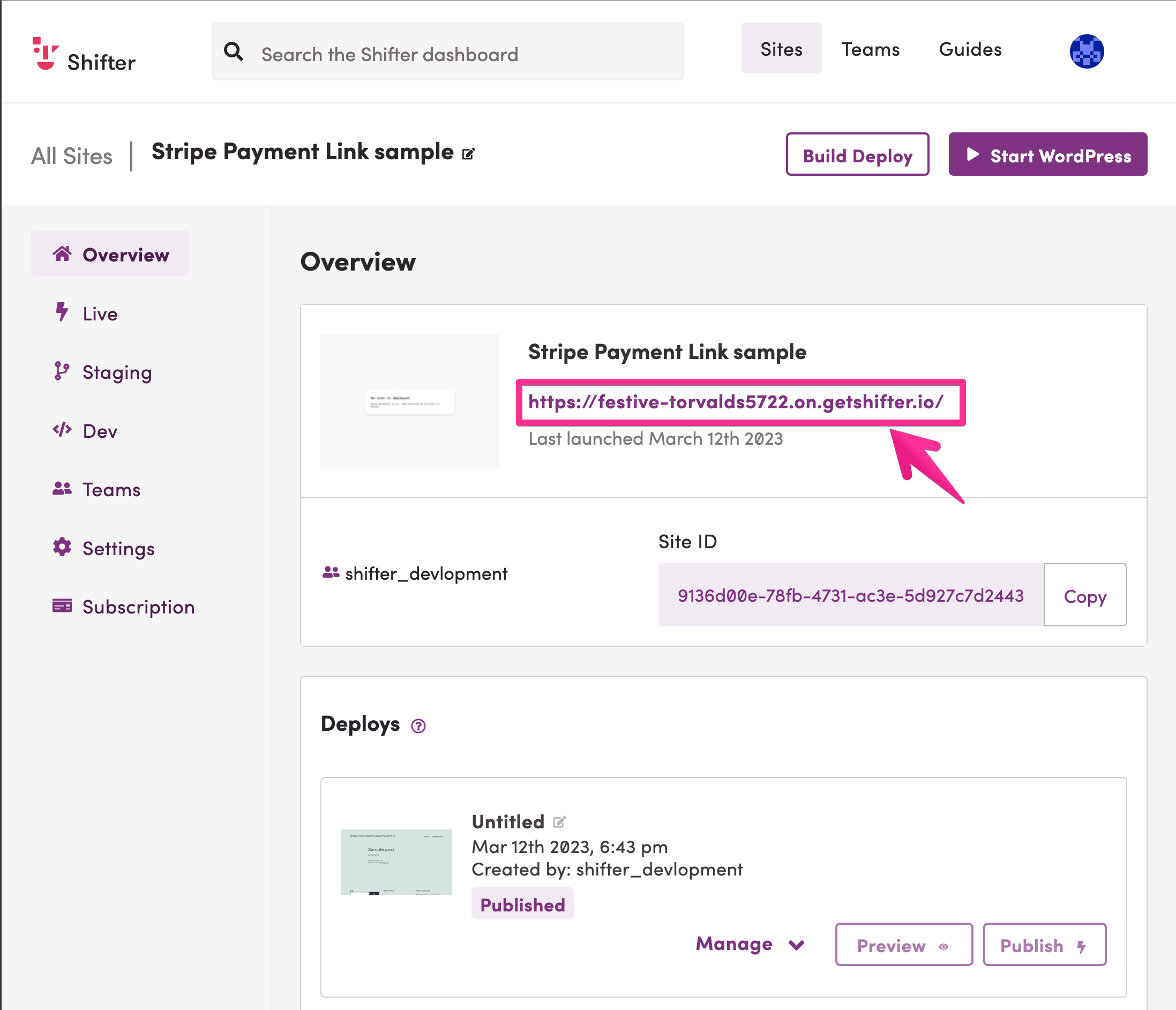
- URL をクリックし、サイトにアクセスする

フェイズ 4:
Stripe Payment Link と購入ボタンの動作テスト
サイトの URL → 商品ページへのアクセスをする。

[購入する]
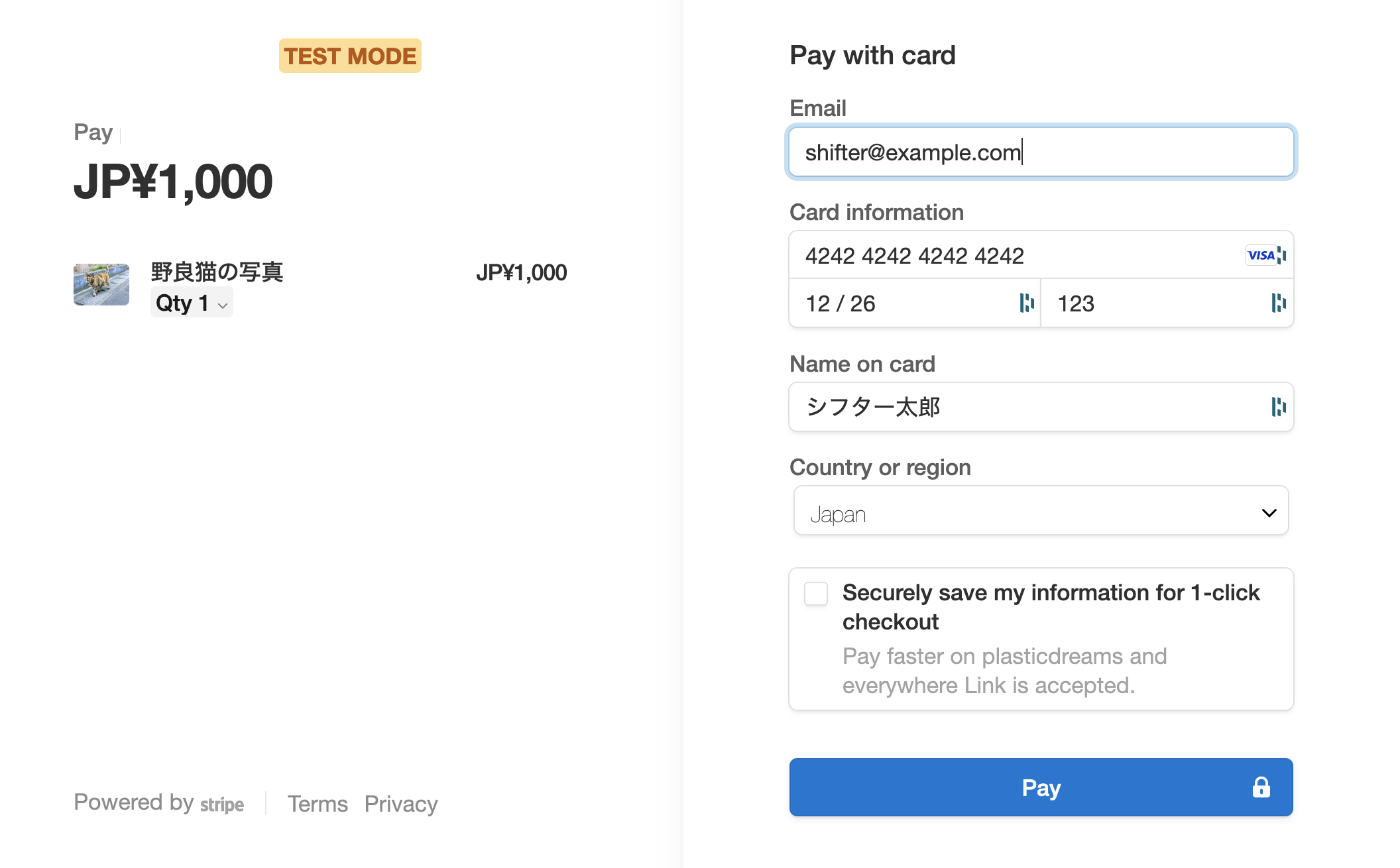
ボタンをクリックして決済画面へ遷移するかを確認する。必要な情報 (※)
を入力し、テスト決済をする。※ テストモードなのでテスト・デバッグ用のクレジットカード番号でよい。

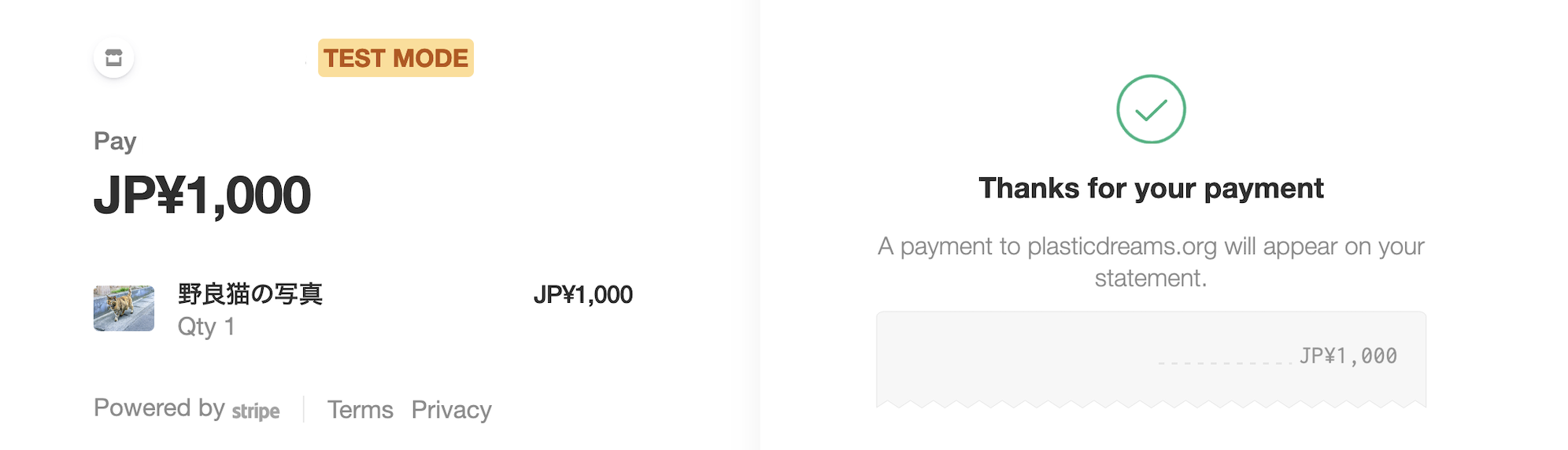
決済完了の画面

Stripe
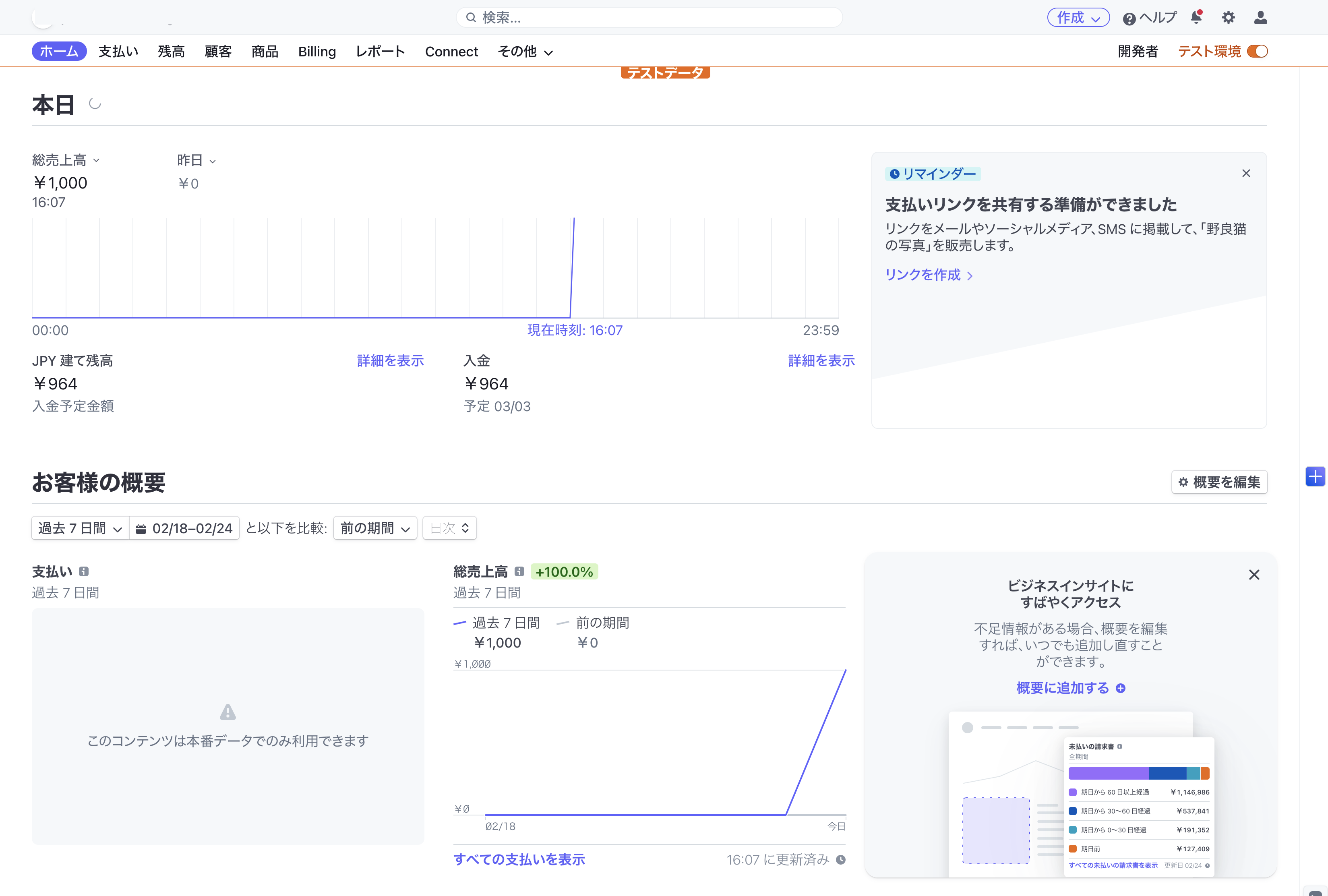
ダッシュボードの売り上げが記録されているかを確認する
本番環境への移行
本ドキュメントはテスト環境で実施したものです。
- [本番環境にコピー] ボタンをクリックしてデータをコピーする
(本番環境にも同じ商品を複製する場合)。
- 本番環境から改めて Stripe Payment Link を作成する

- Shifter ダッシュボードから WordPress を起動する: テストの
URL と発行した本番 Stripe Payment Link の URL を差し替える。
- 固定ページを更新する

- Shifter
ダッシュボードの画面に戻り、デプロイを作成・公開をする
注意:
実際の商品の取引をする際には、特定商取引法に基づく表記が必要です。事前に固定ページなどで作成・公開しておきましょう。