このステップバイステップガイドでは、WordPressを使用してProgressive Web Appを作成する方法を説明します。PWAとその利点に関する詳細は、PWAに関する記事をご覧ください。
手順
ステップ1:Shifterアカウントにサインインします。
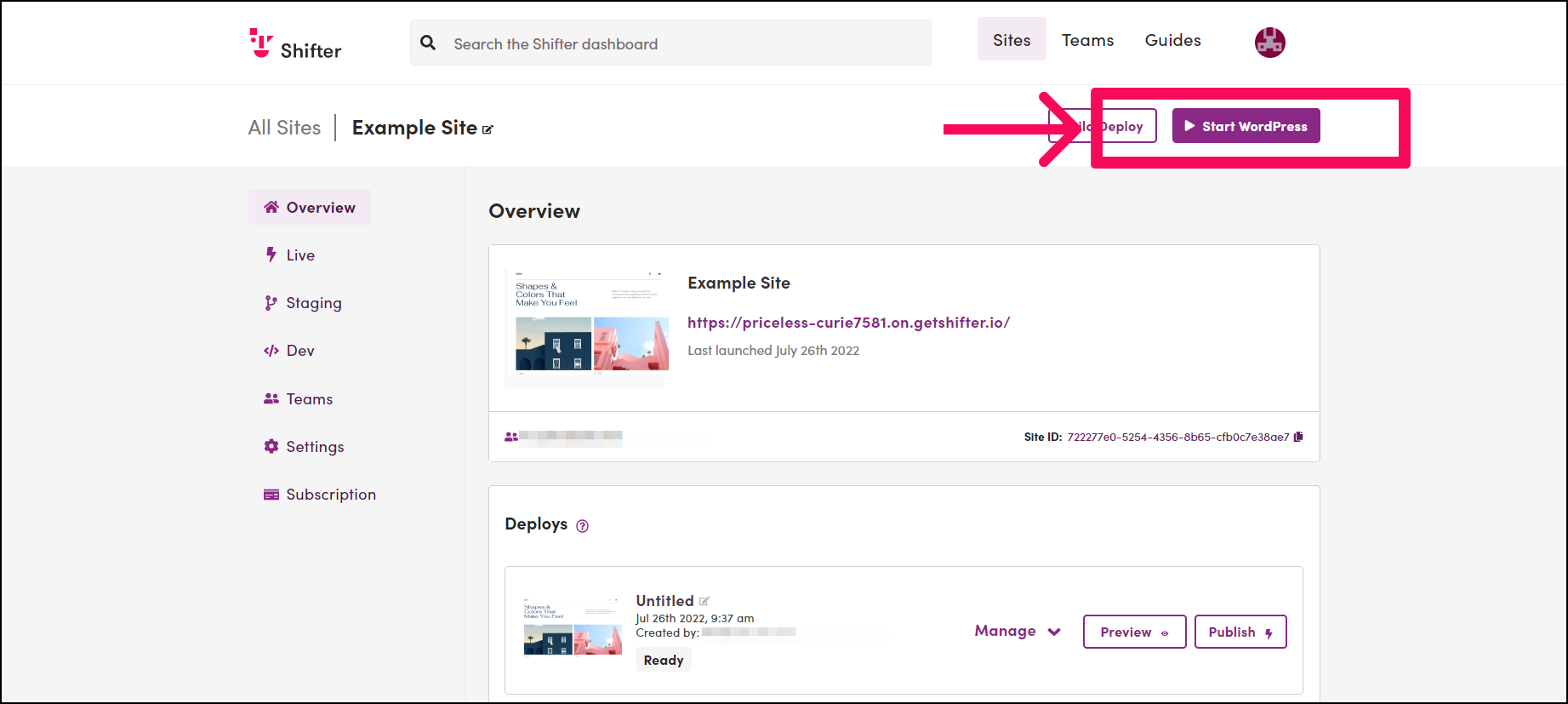
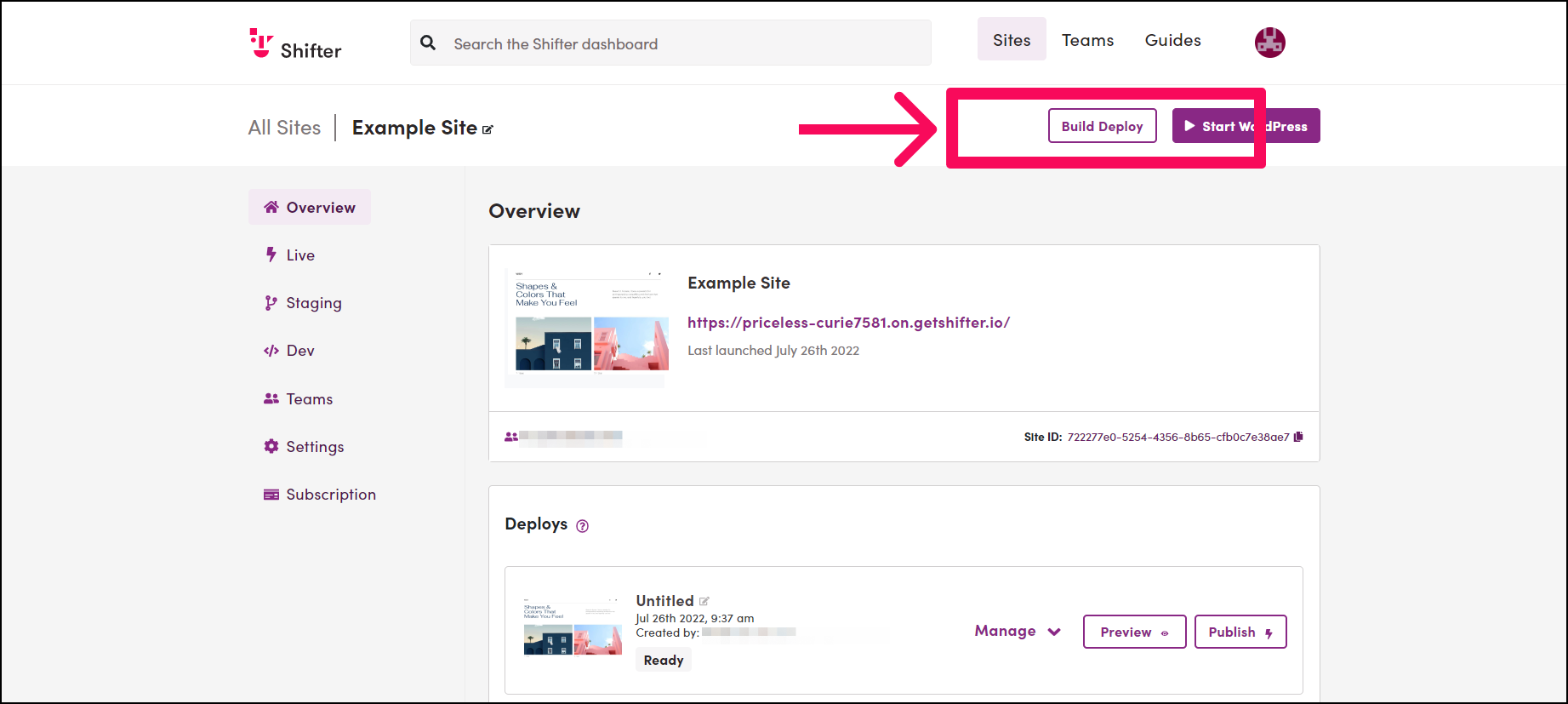
ステップ2:WordPressサイトを起動します。
[Start WordPress]ボタンをクリックしてWordPressを起動します。
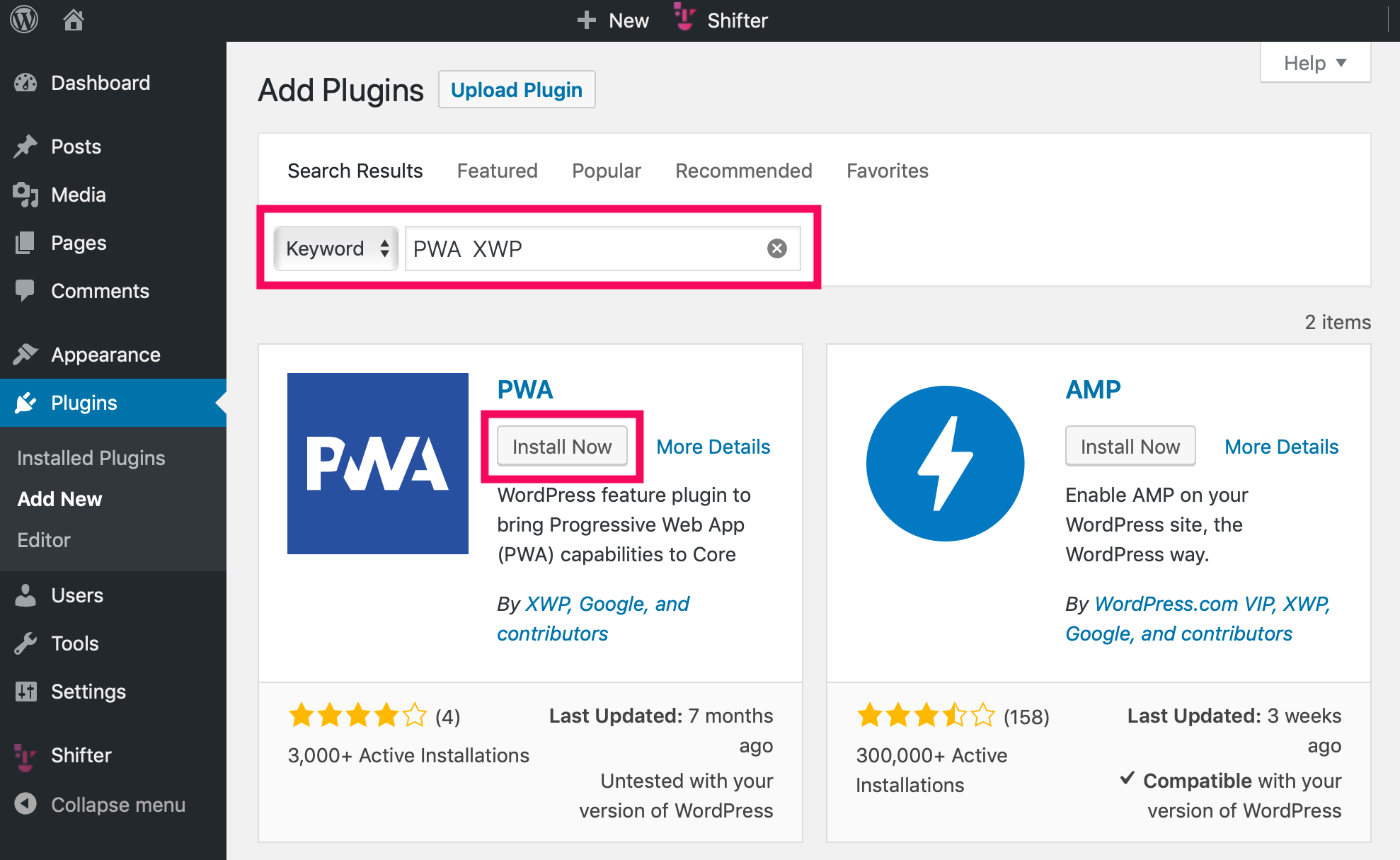
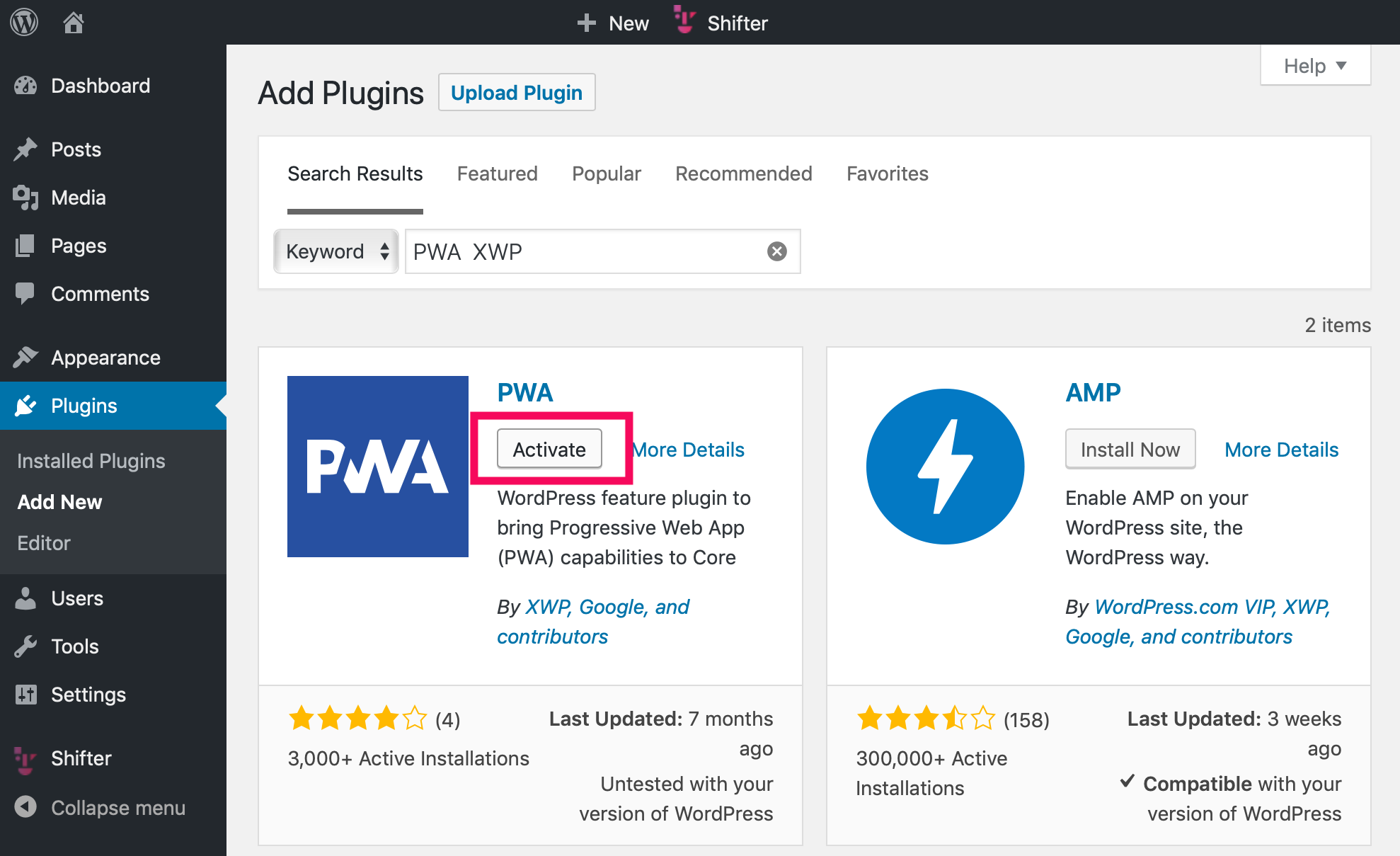
ステップ3:WordPressのプラグインページに移動します。PWAプラグインを検索、インストール、有効化します。
PWA XWPを検索し、PWAプラグインをインストールして有効化します。

PWAプラグインは何をするのか?
このPWAプラグインは、有効化されると自動的にrel="manifest"をヘッダーセクションに挿入します。例:
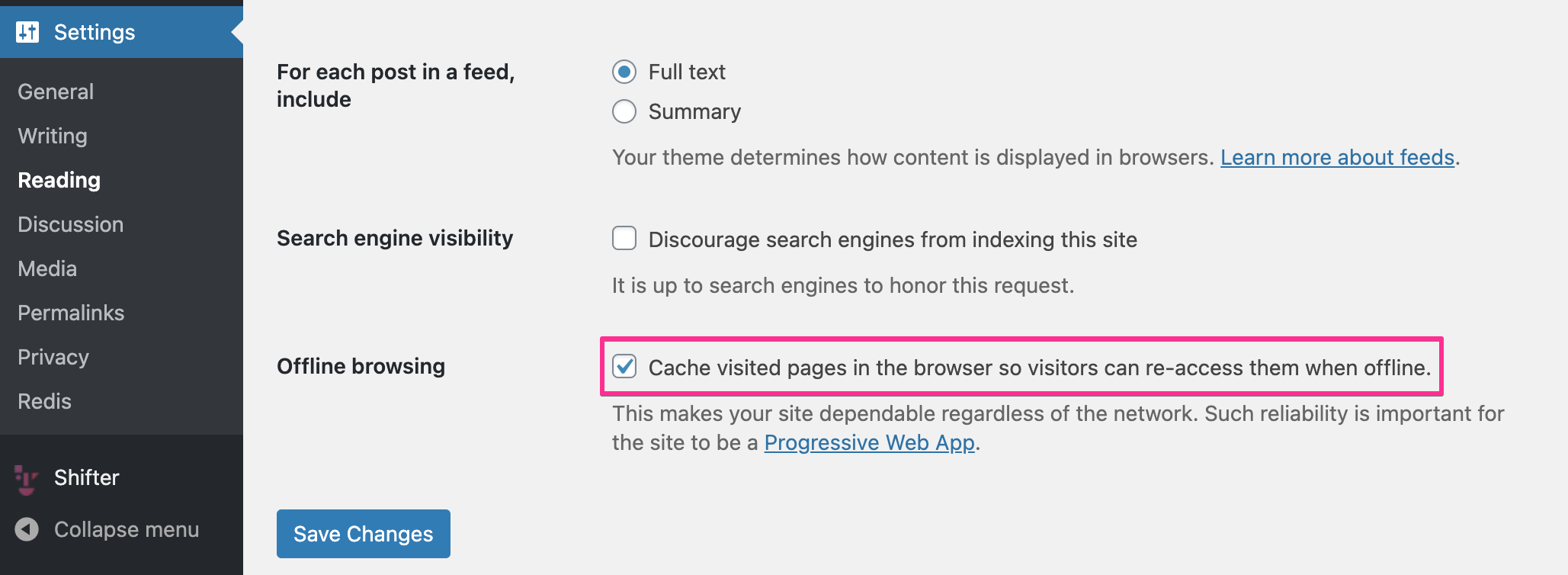
<link rel="manifest" href="/wp-json/app/v1/web-manifest">ステップ4:[オフラインブラウジング]の下にある[訪問者がオフライン時に再アクセスできるように、ブラウザに訪問済みのページをキャッシュする]にチェックを入れ、コンテンツを訪問者のWebブラウザにキャッシュします。

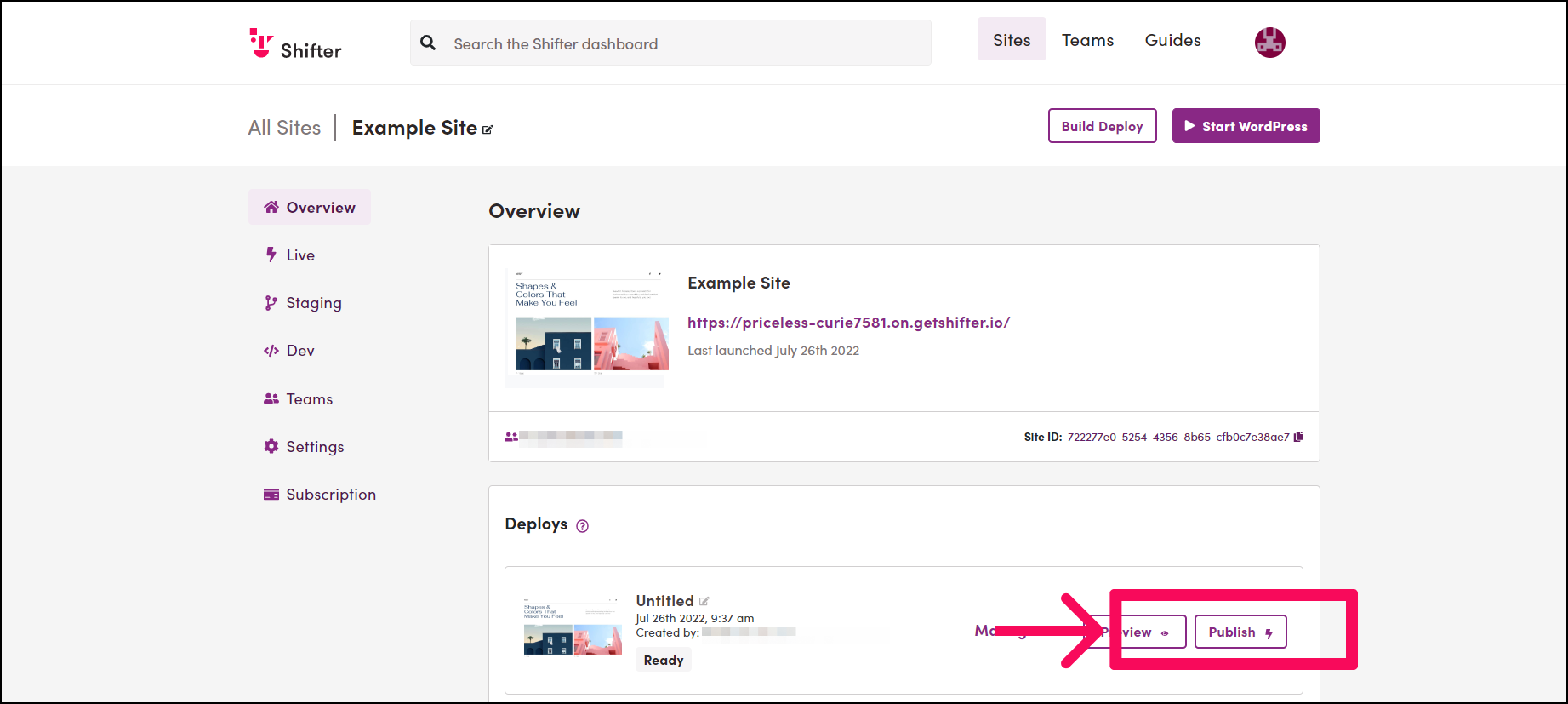
ステップ5:アーティファクトをビルドしてデプロイします。
PWAプラグインを有効化した後、Shifterコンソールに戻り、[Build Deploy]をクリックして、デプロイするWordPressサイトの静的バージョンの作成を開始します。
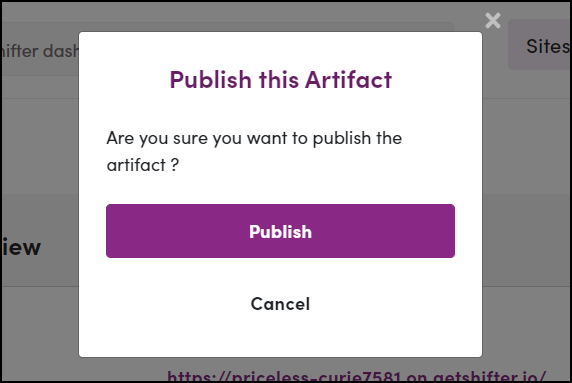
自動デプロイをすでに有効にしている場合、アーティファクトの準備が完了すると、生成後に自動的に公開されます。自動デプロイを有効にしていない場合は、新しく作成されたアーティファクトをデプロイする必要があります。

ステップ6:PWAアプリのマニフェストを確認します。
PWAにはマニフェストと呼ばれるファイルが含まれています。ここには、Progressive Web Appに関する情報が保存されています。マニフェストファイルが存在することを確認する方法はいくつかあります。
- GoogleのLighthouseを使用する(推奨) GoogleのLighthouseは、Google PageSpeed Insightsに似ていますが(より優れています)、積極的に開発されており、より多くのデータを提供します。LighthouseにはGoogle Chrome拡張機能が必要です。このサービスは無料で、PWAのサポート以上の情報を提供します。
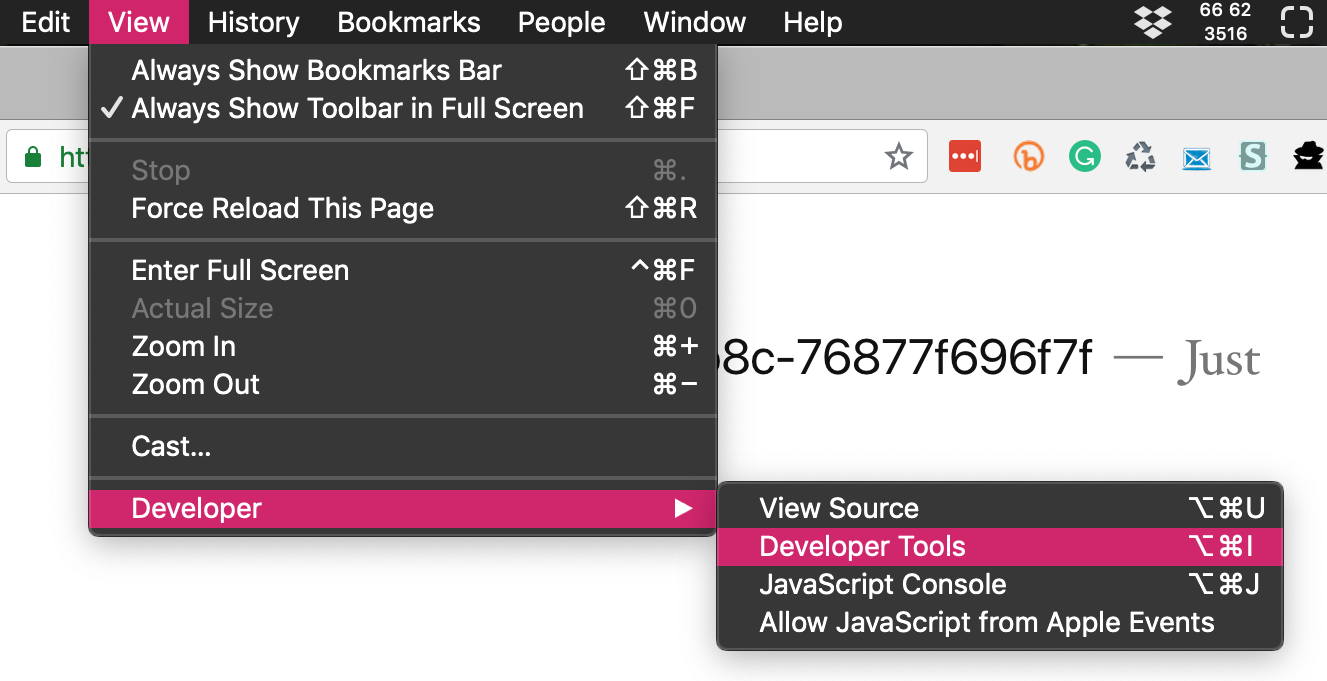
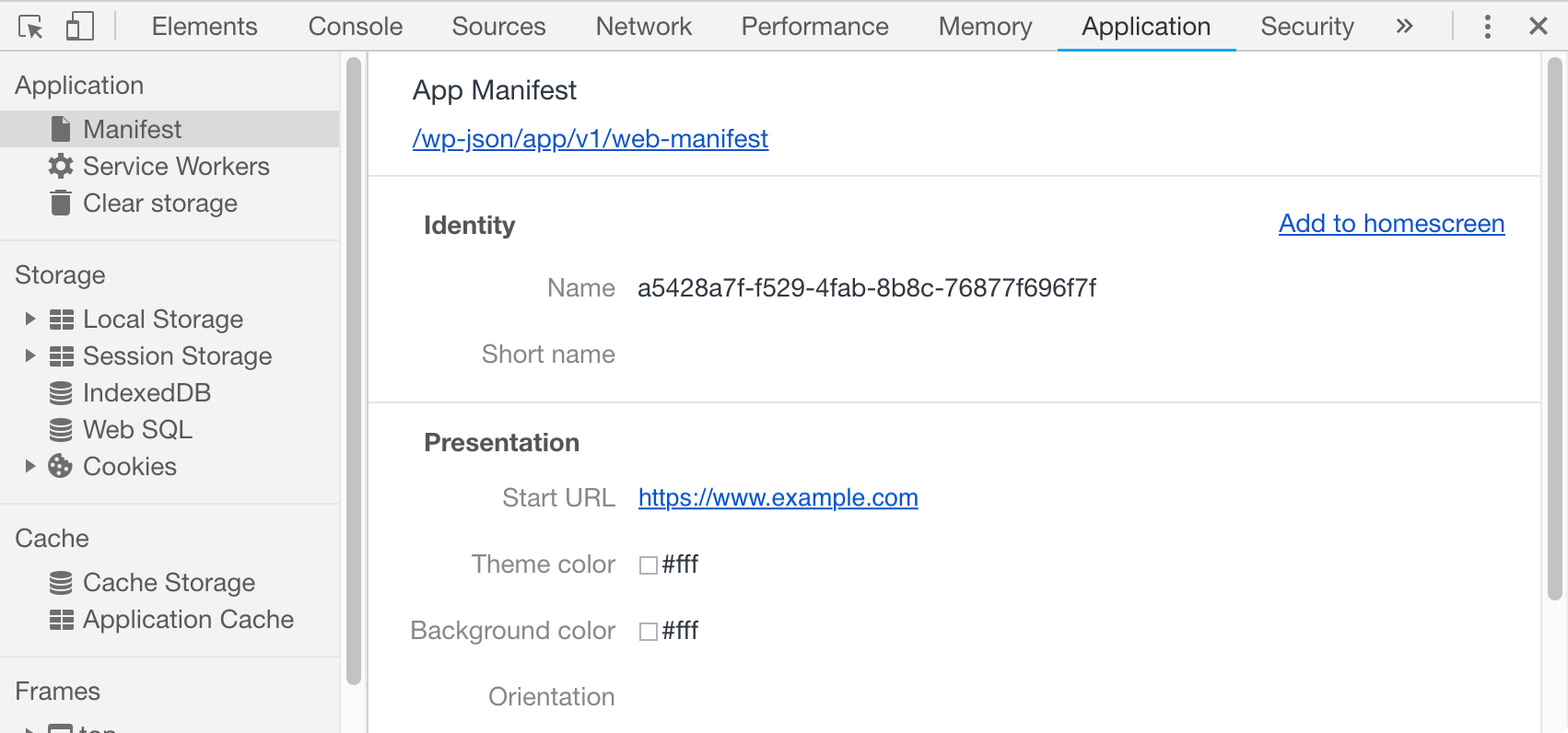
- Google Chromeまたはブラウザの開発者ツールを使用する。 マニフェストを確認するには、Google Chromeでサイトを開きます。[表示] -> [開発/管理] -> [デベロッパーツール]をクリックし、[Application]をクリックします。そこに、PWA情報を表示する[Manifest]タブが表示されます。


以上で、ShifterでのPWAの設定は完了です!