Shopify の Buy Button を利用して、外部サイト(例:WordPress)に商品を埋め込む方法について説明します。
Shopify の初期設定
Shopify にサインアップし、初期設定を行います。
- サインアップ: https://www.shopify.com/

- 初期設定を完了します。詳細については、Shopify
の公式ガイド「販売を開始するための設定」を参照してください: Getting set
up to start selling
テストモードを有効にする
テストモードを有効にすることで、実際に決済を行わずに Buy Button
の動作を確認できます。
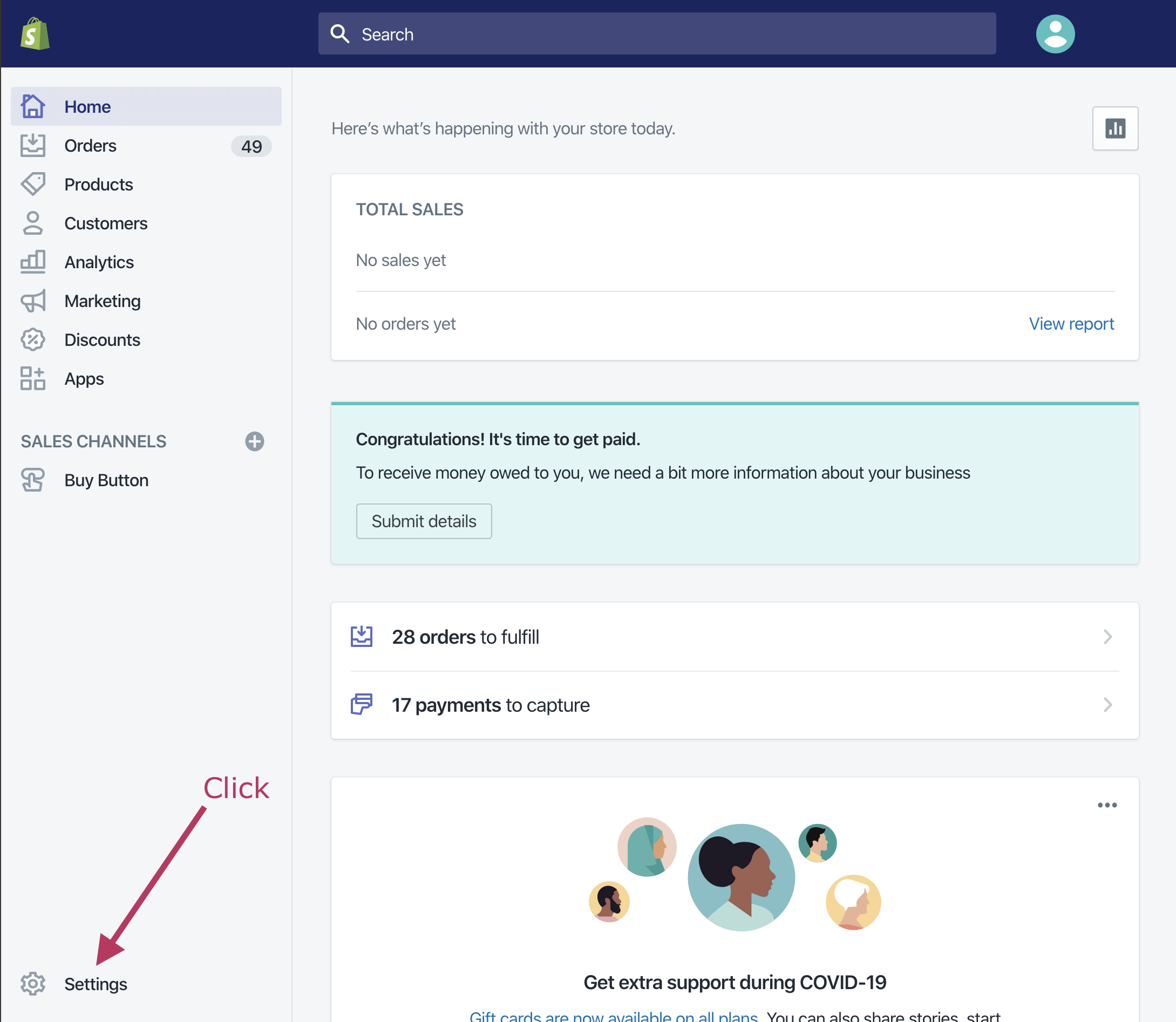
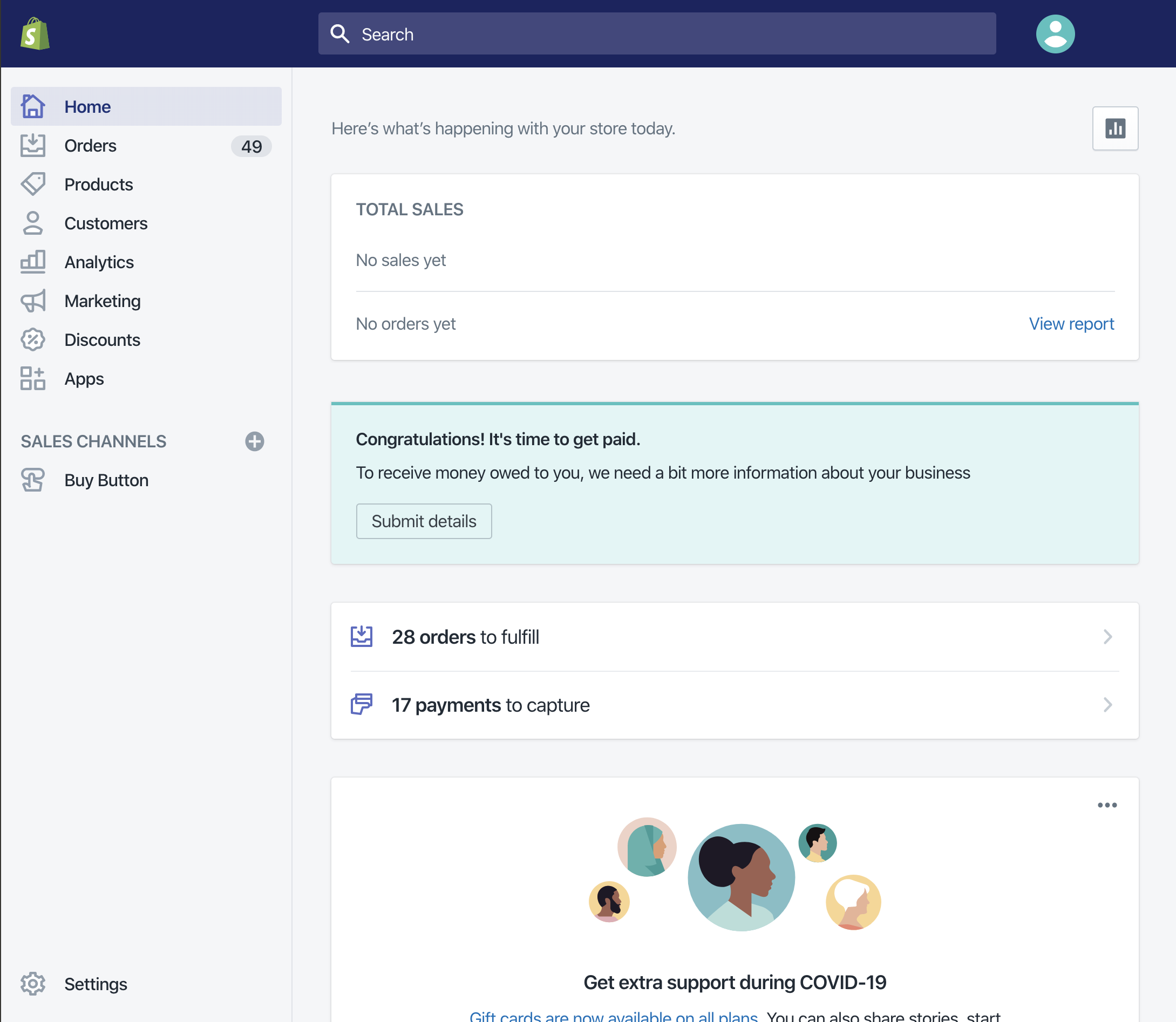
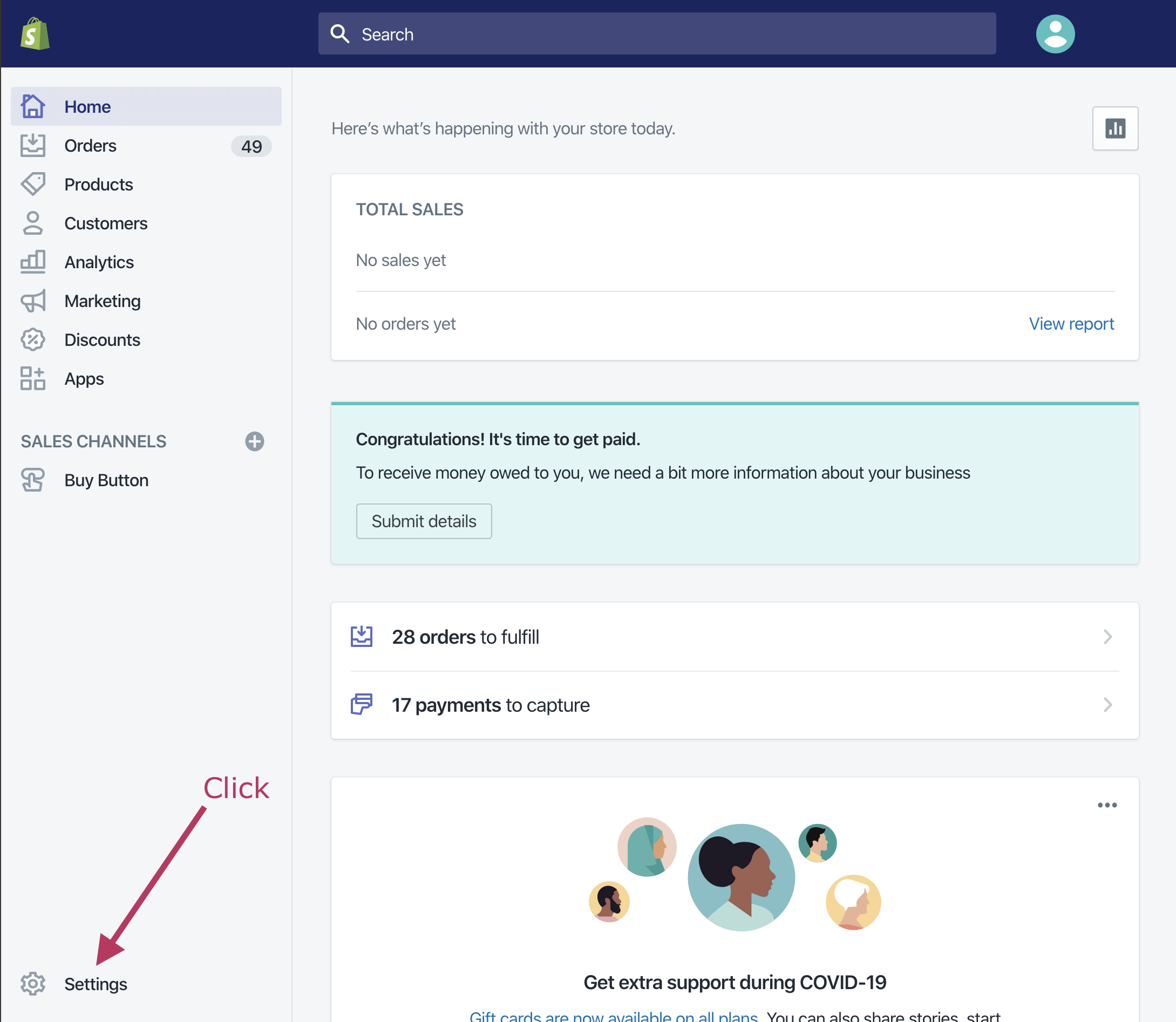
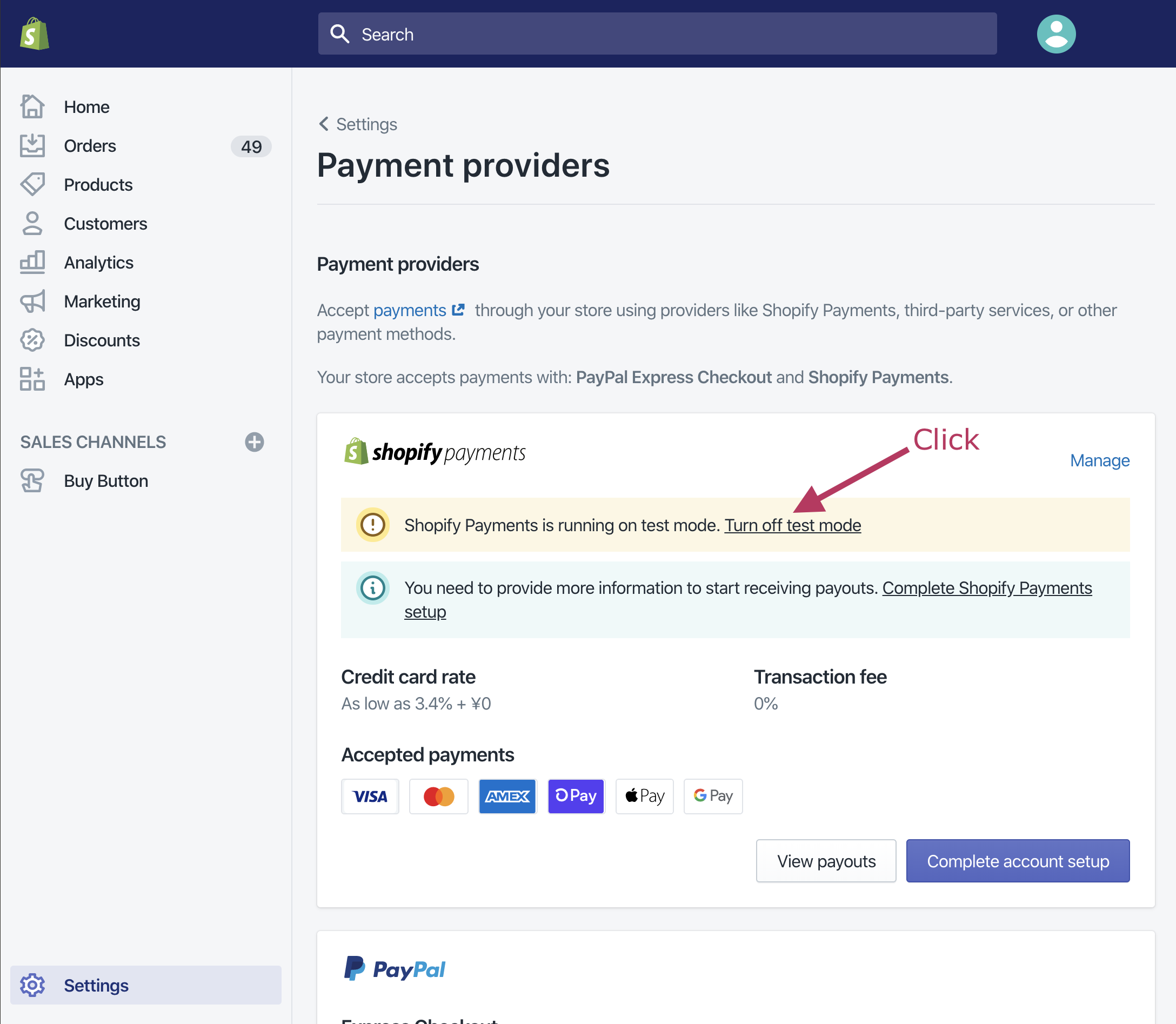
- [設定] に移動します

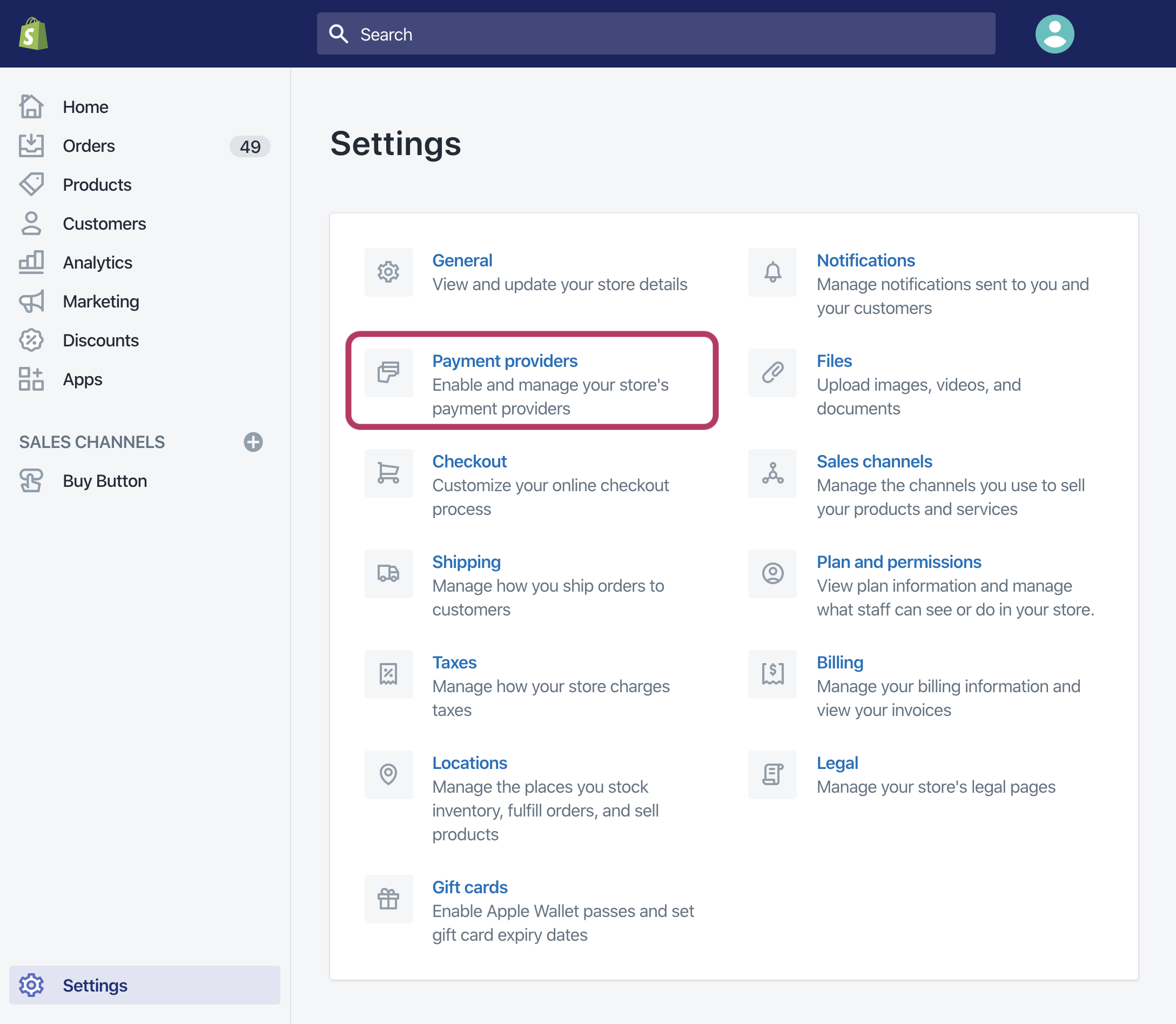
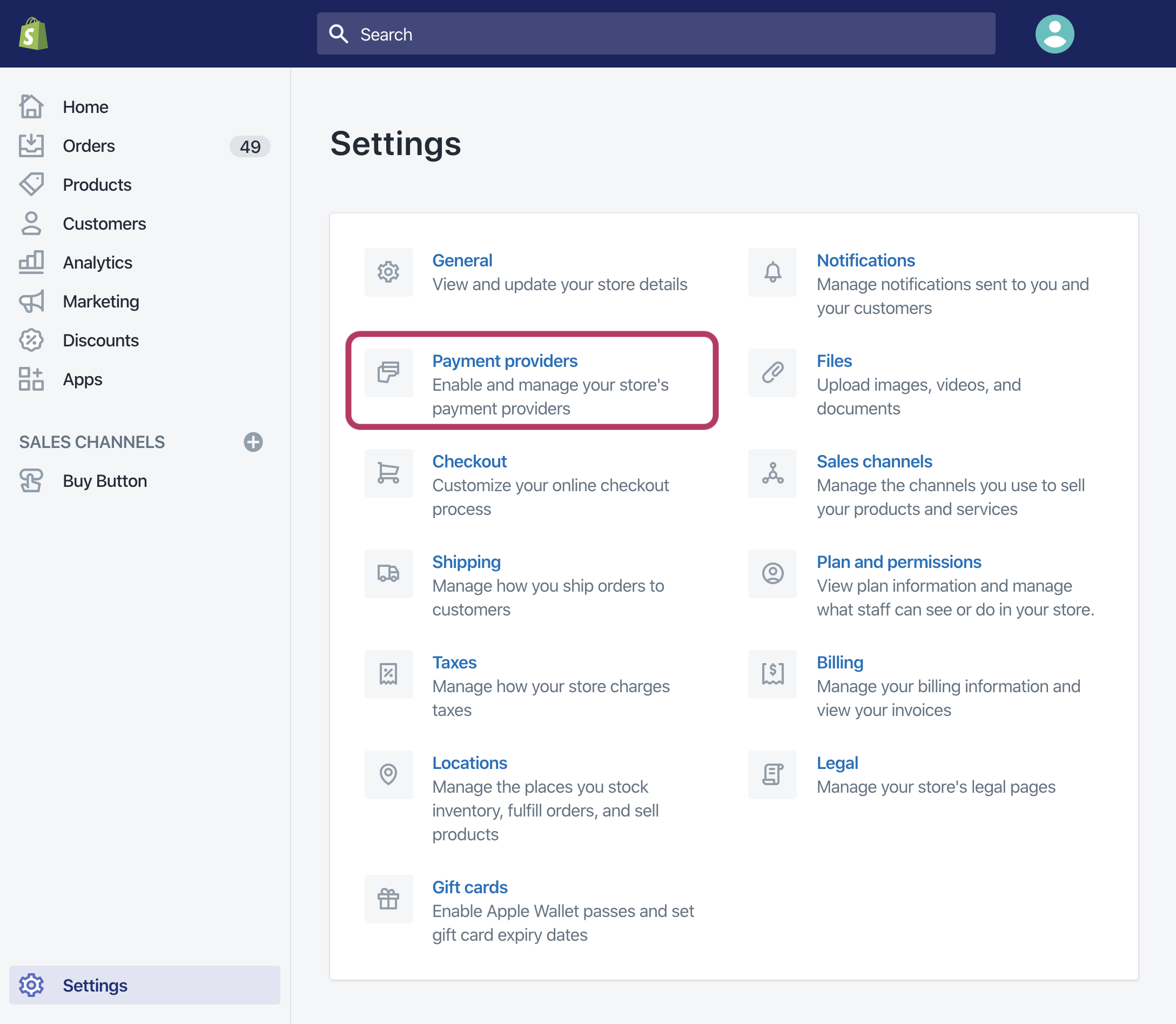
- [決済プロバイダ] をクリックします

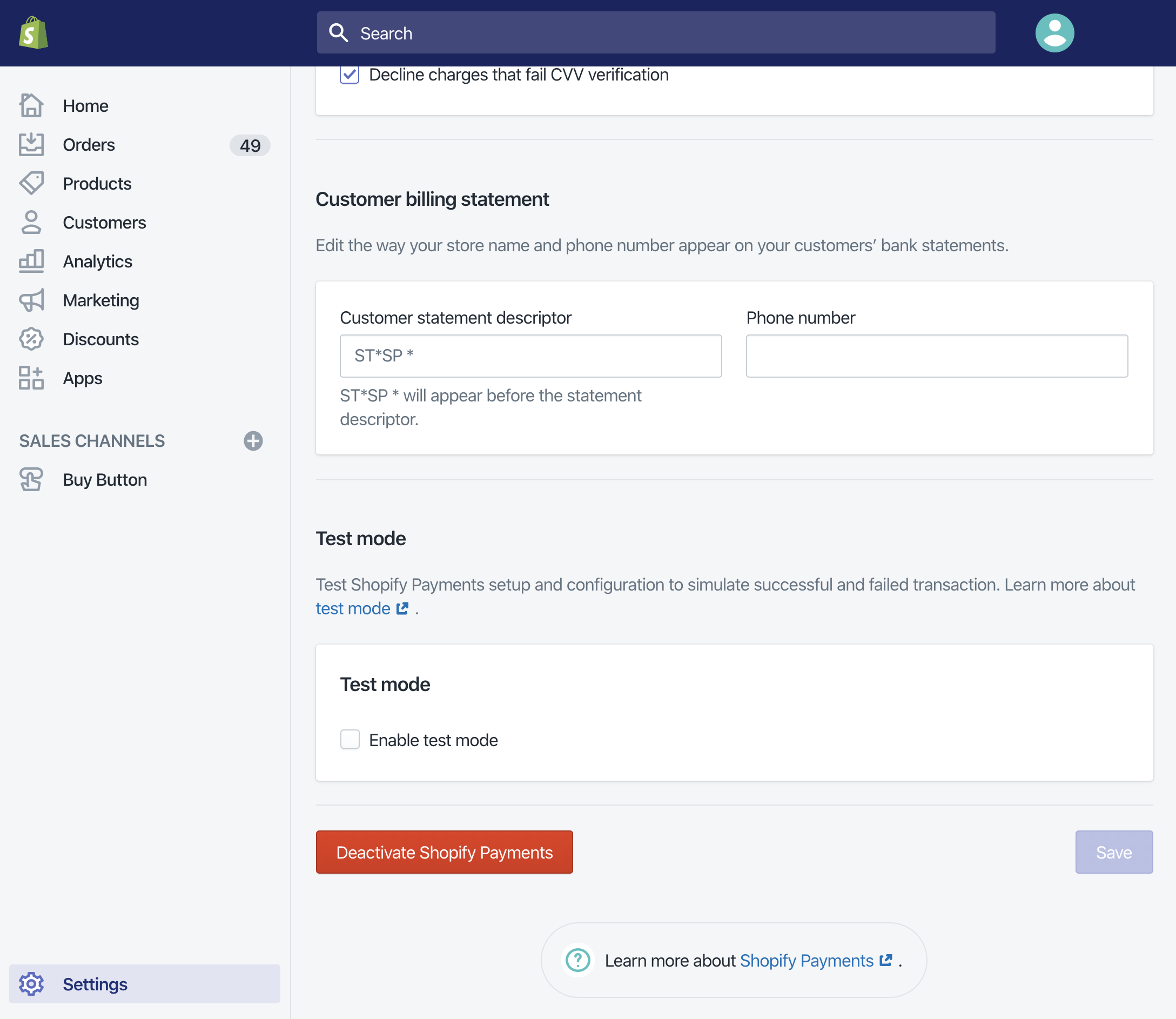
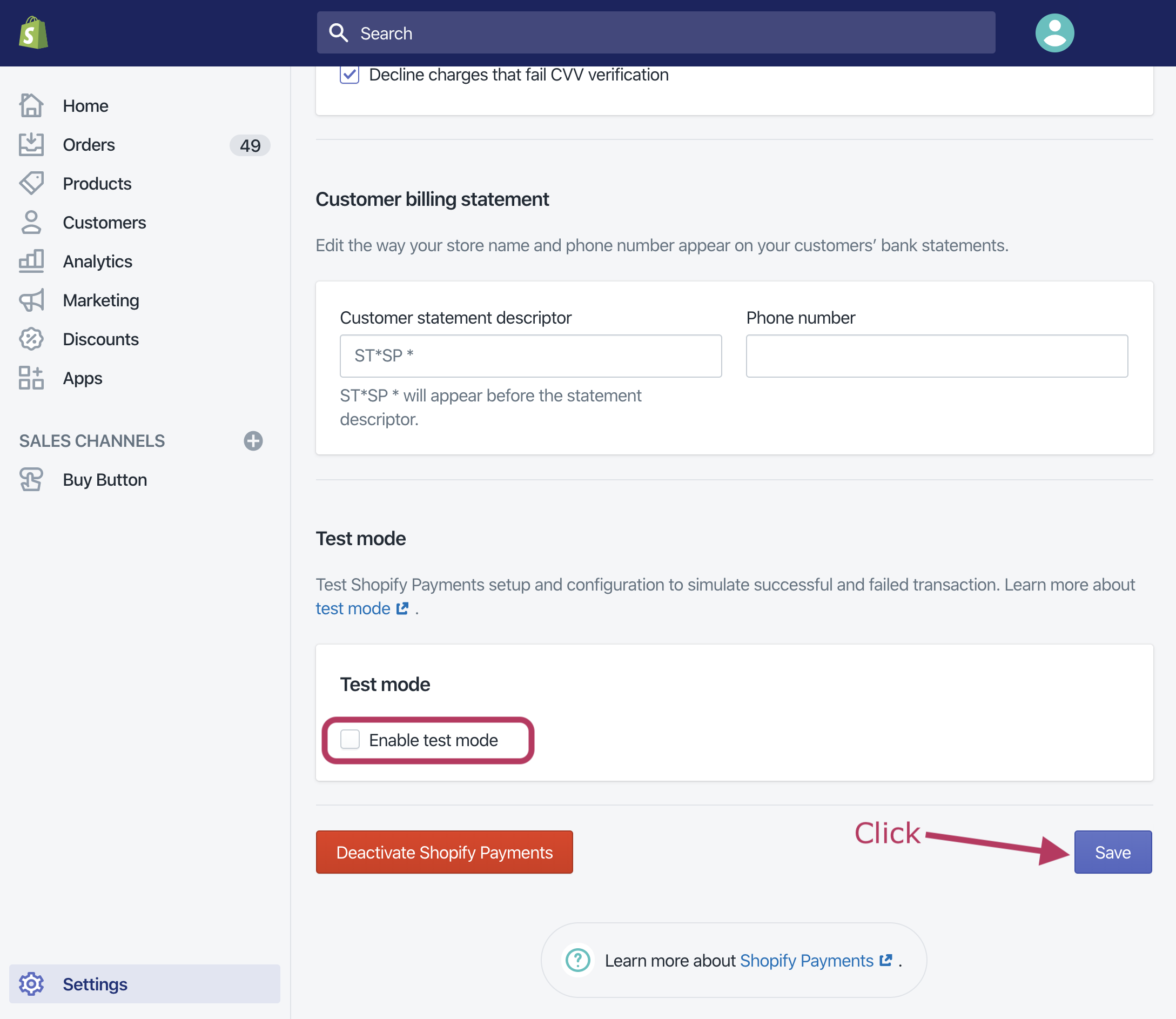
- ページの一番下までスクロールします

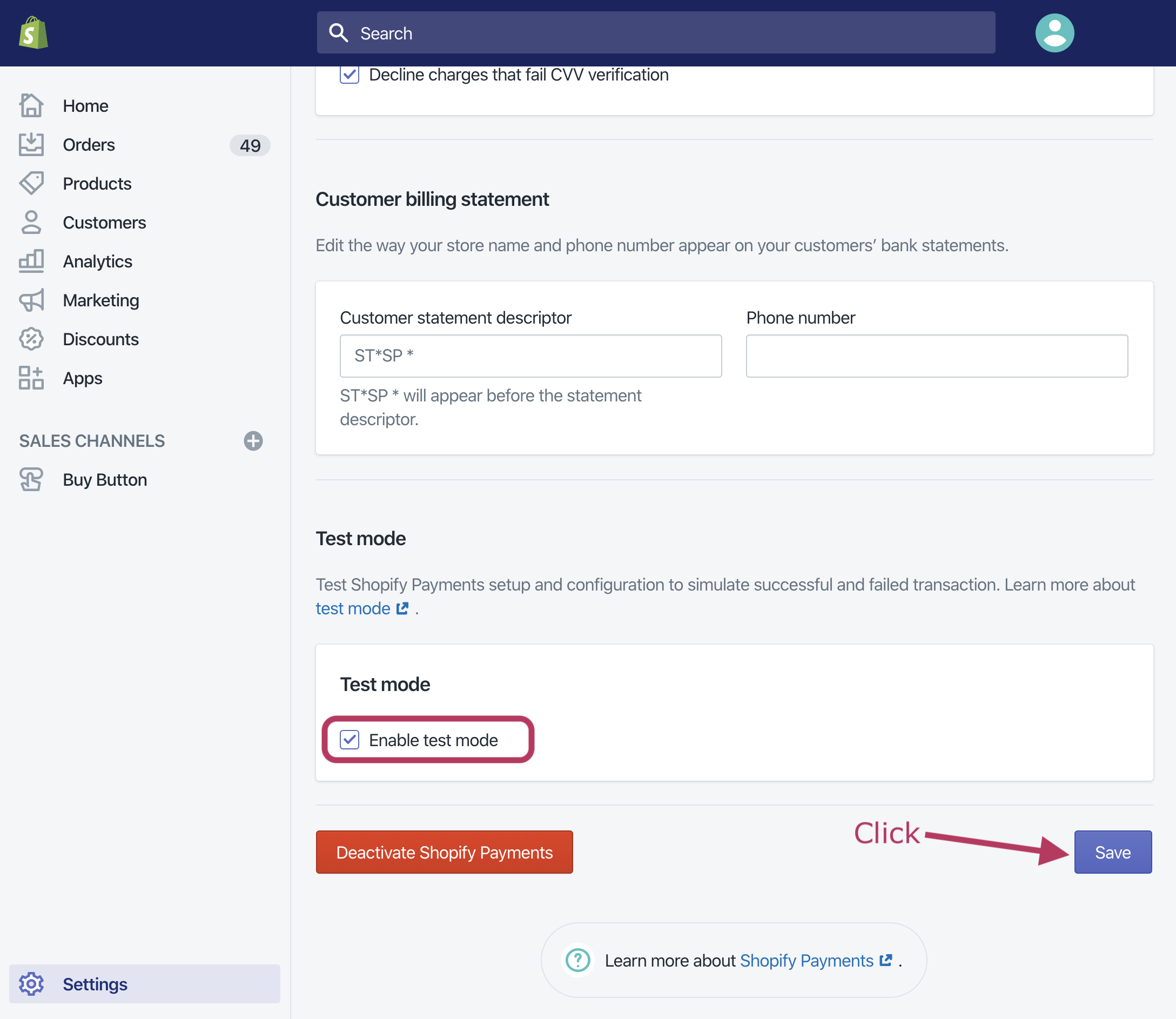
- テストモードを有効にする
にチェックを入れ、[保存] ボタンをクリックします
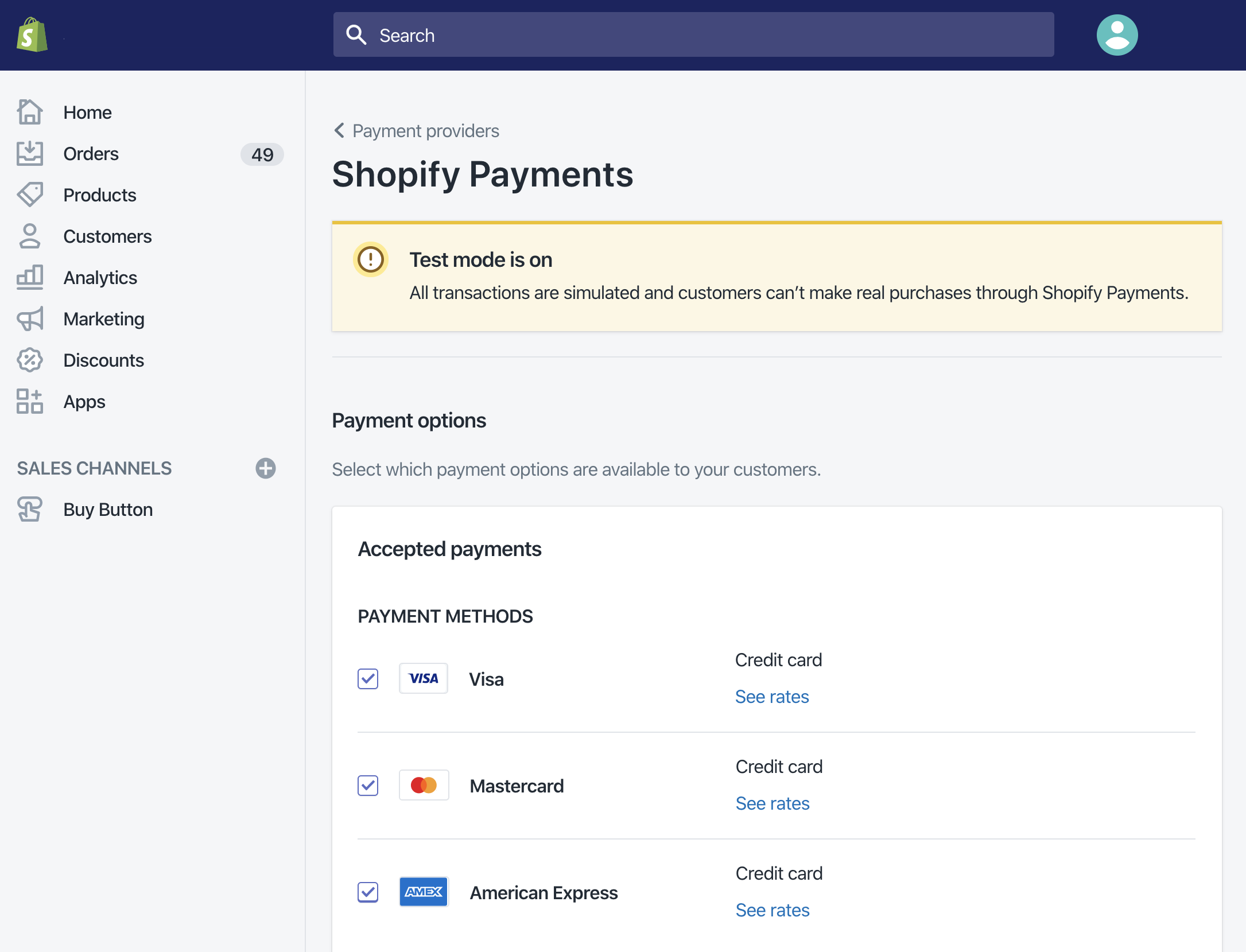
- 「テストモード」がオンになっていることを確認します

Buy Button を作成する
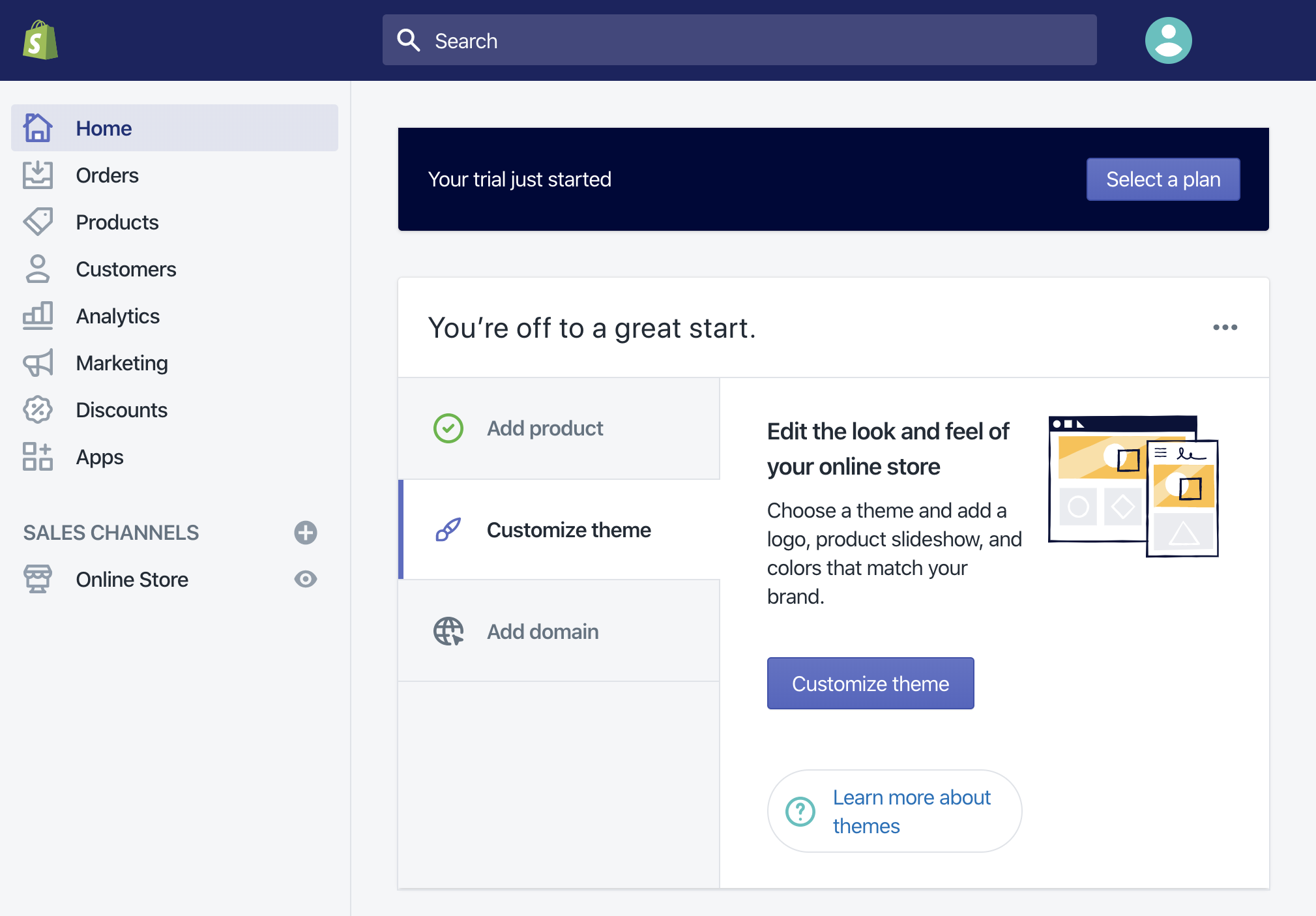
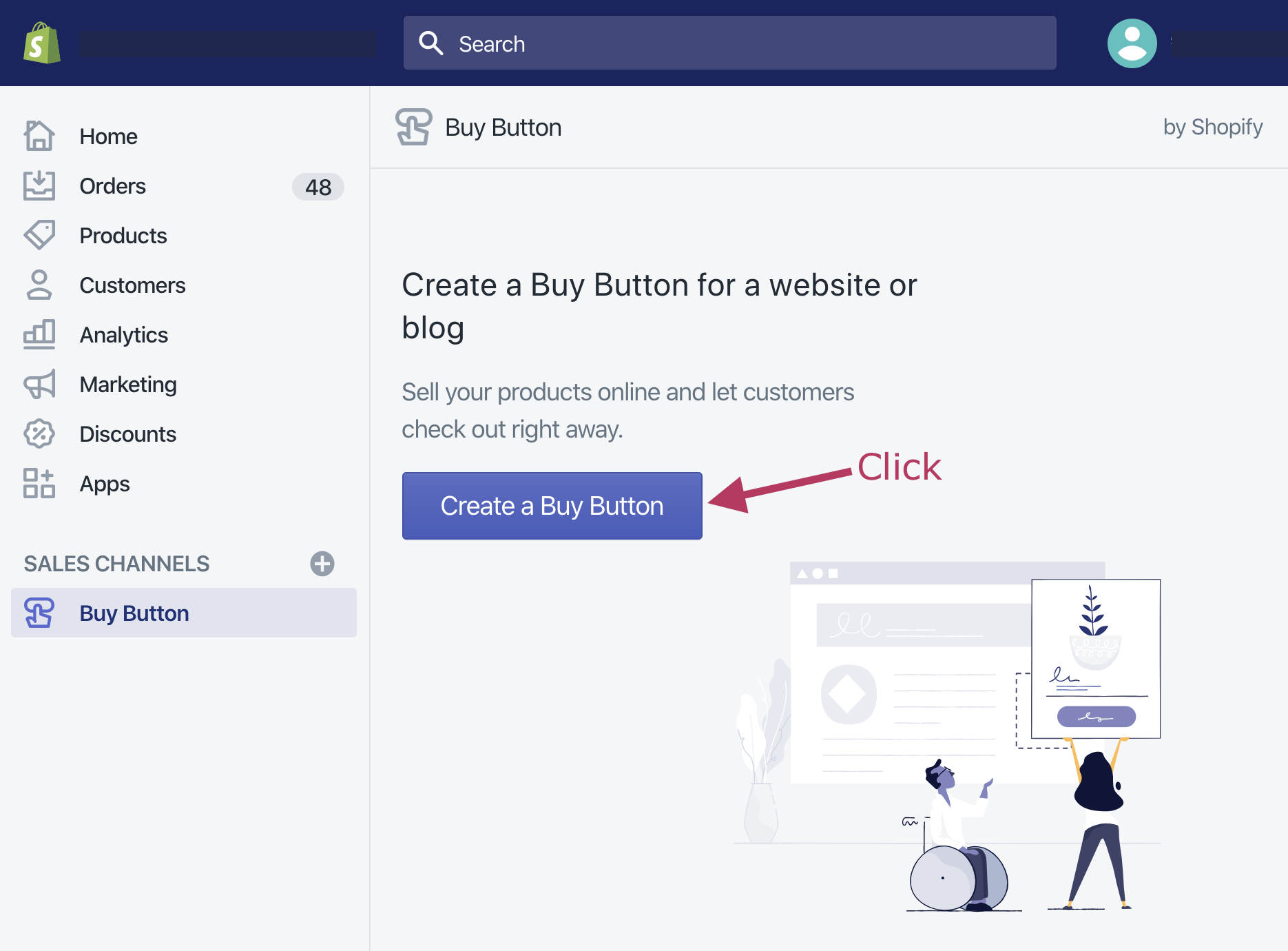
- 管理画面に戻り、[Buy Button を作成] をクリックします

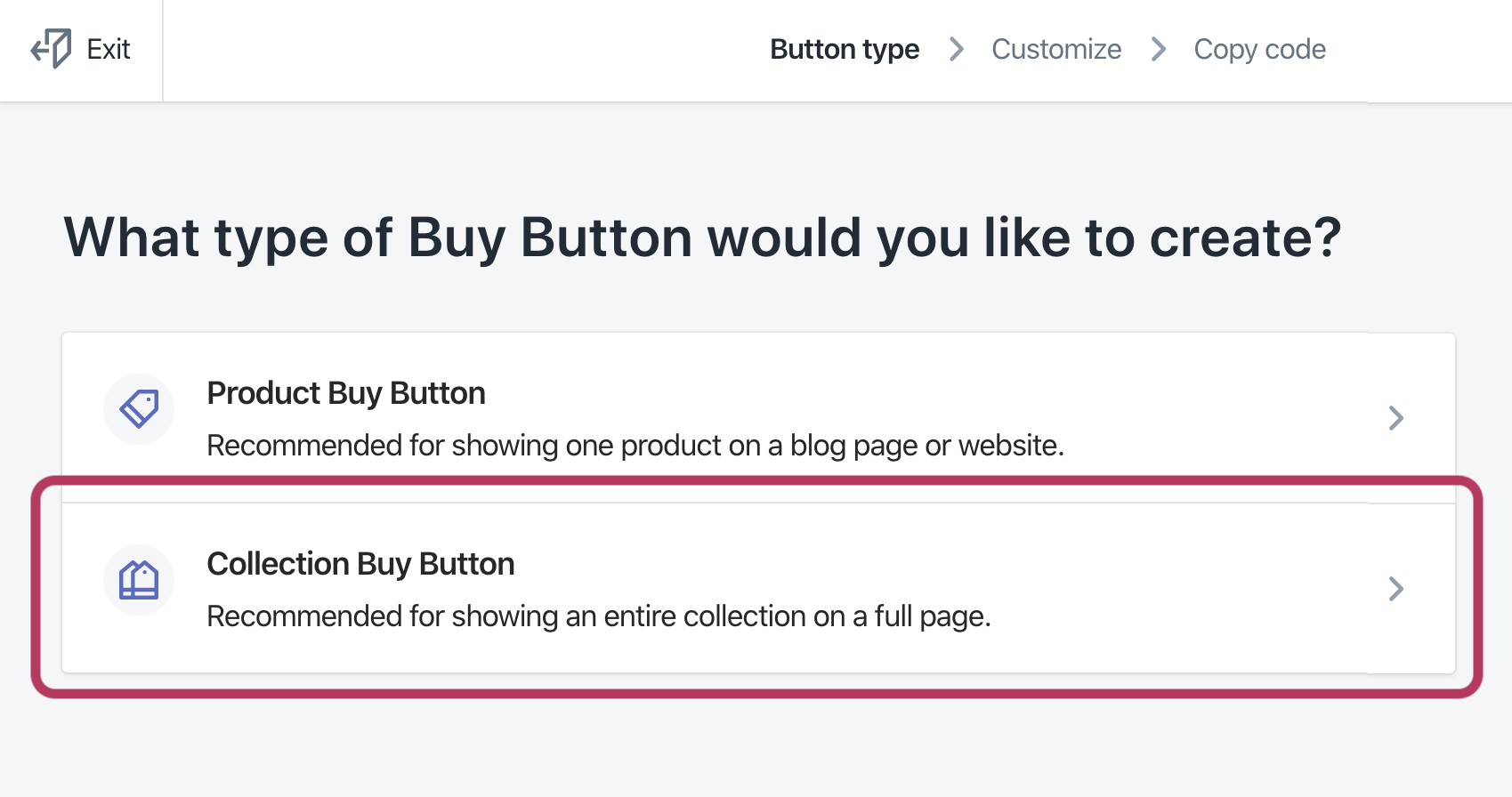
- [商品 Buy Button] または [コレクション Buy Button] を選択します

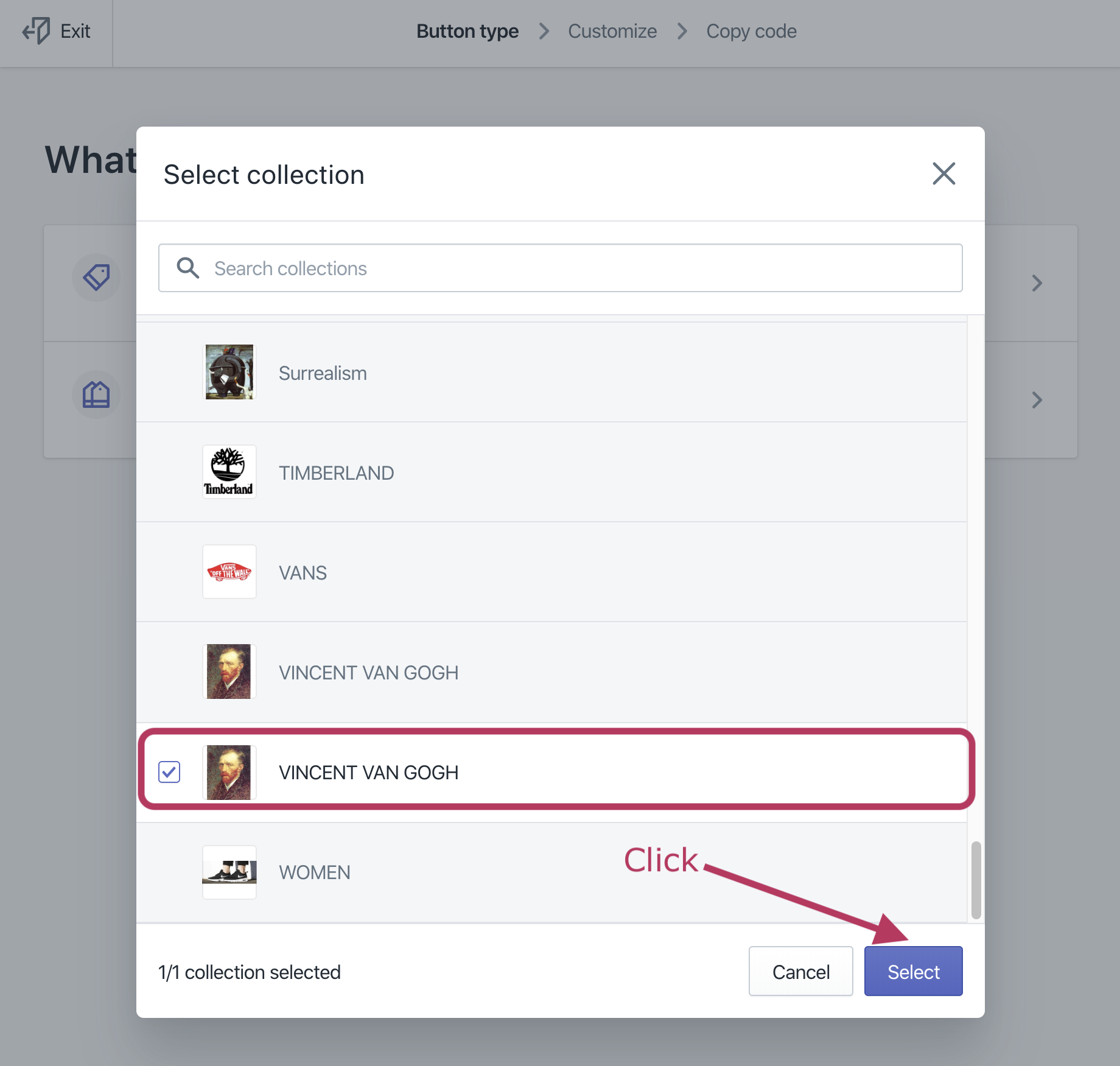
- 該当の商品を確認し、[選択] ボタンをクリックします

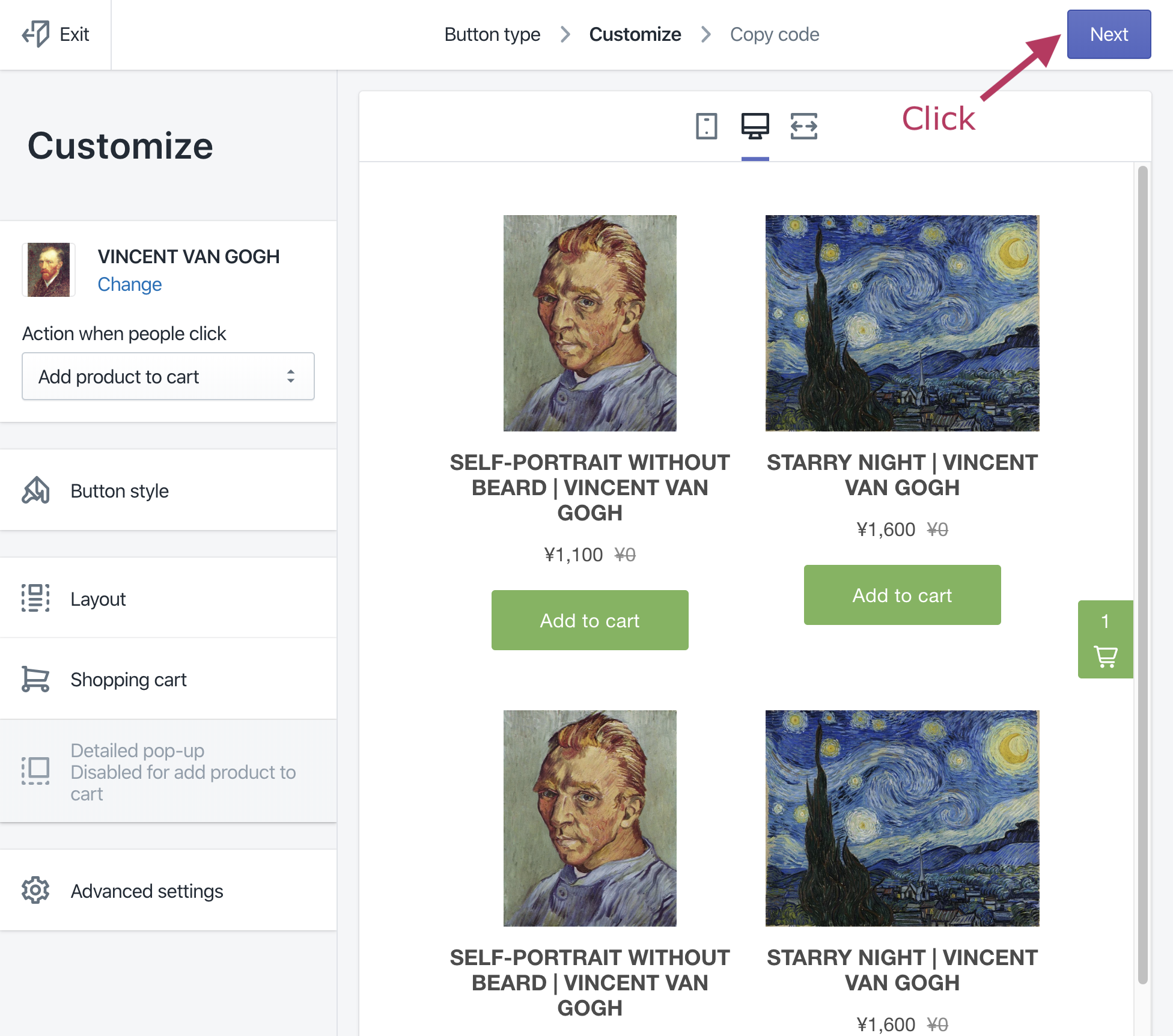
- [次へ] ボタンをクリックします

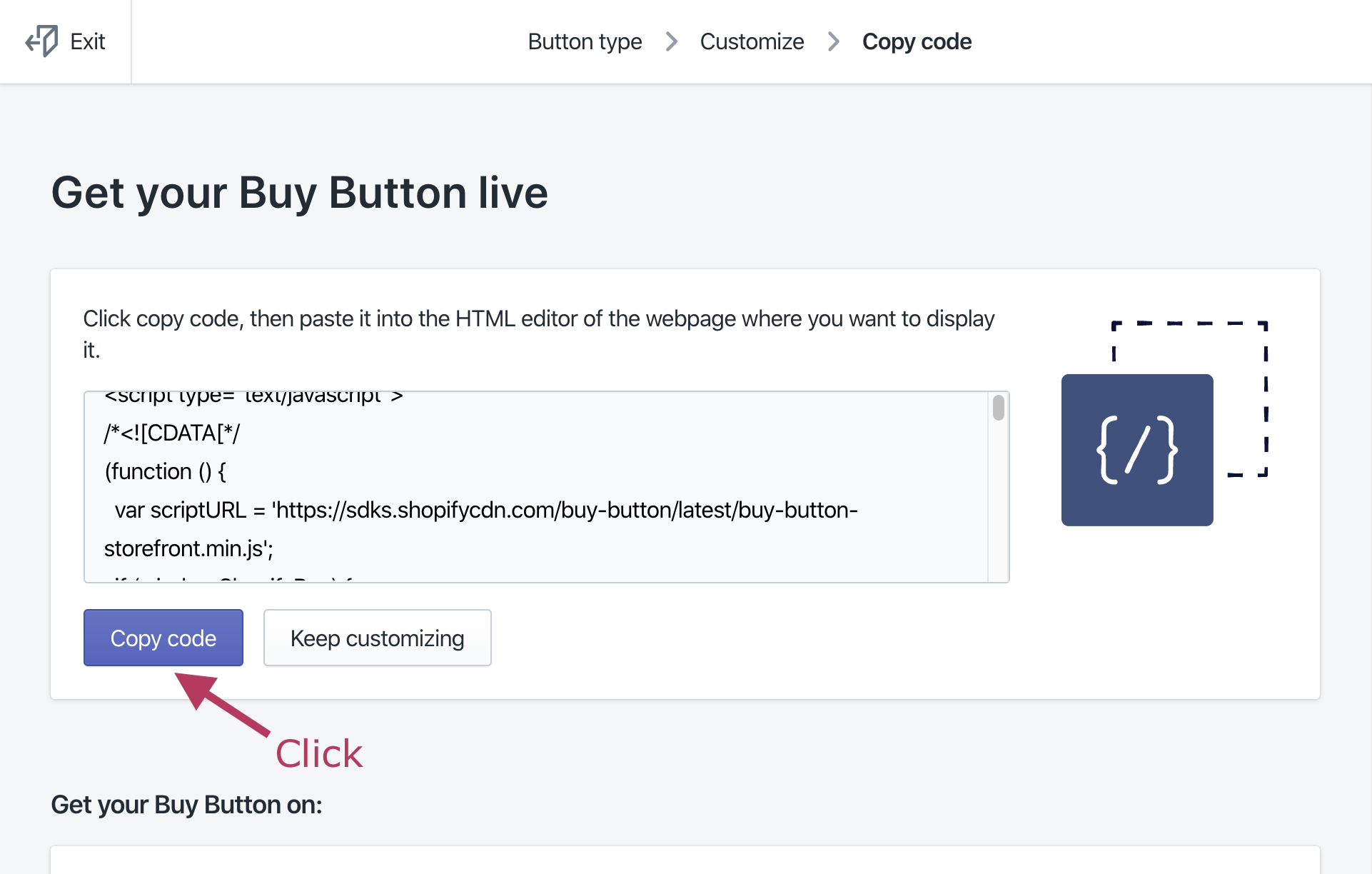
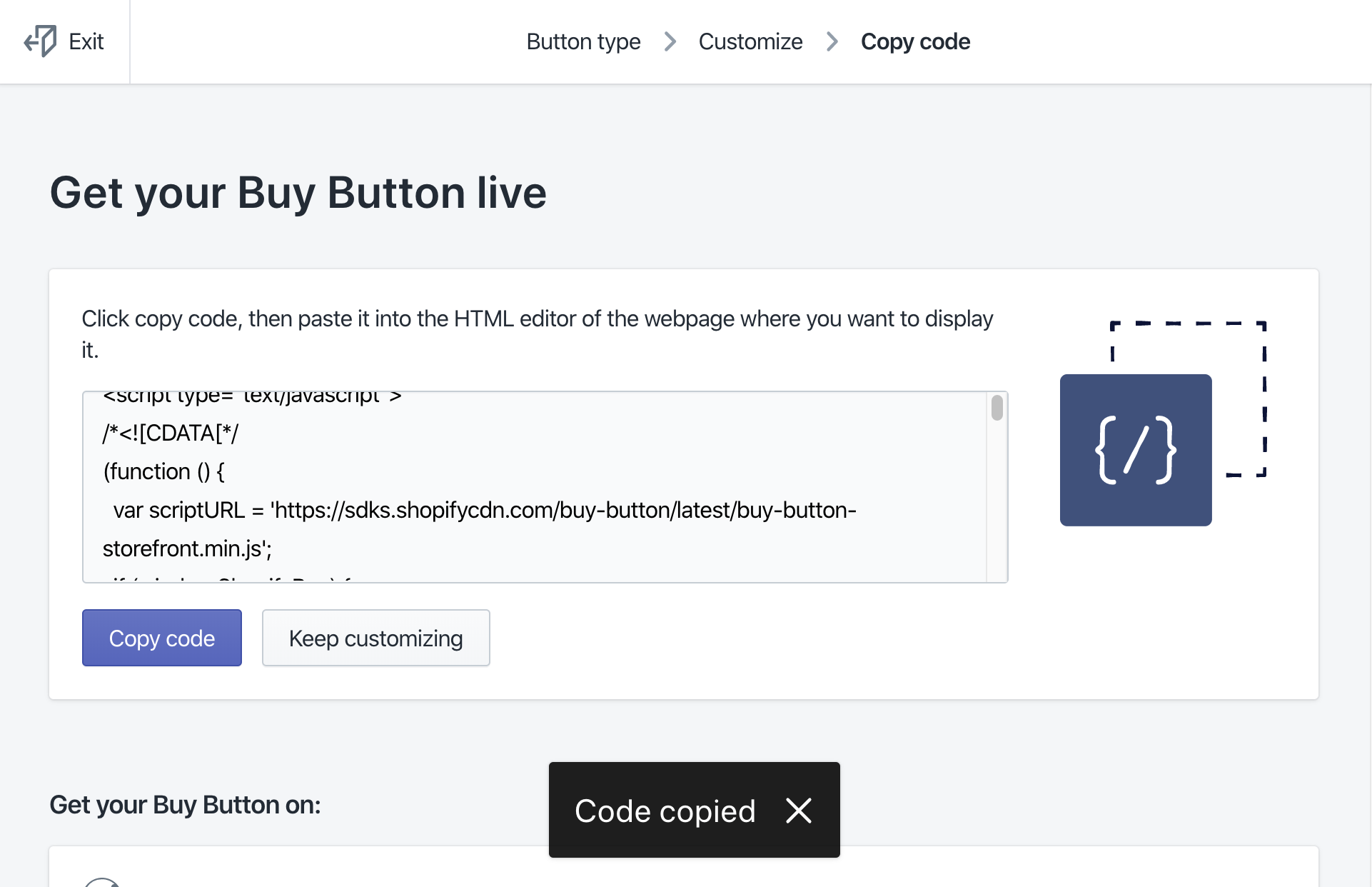
- [コードをコピー]
ボタンをクリックして、生成されたコードをコピーします
- … コピー完了

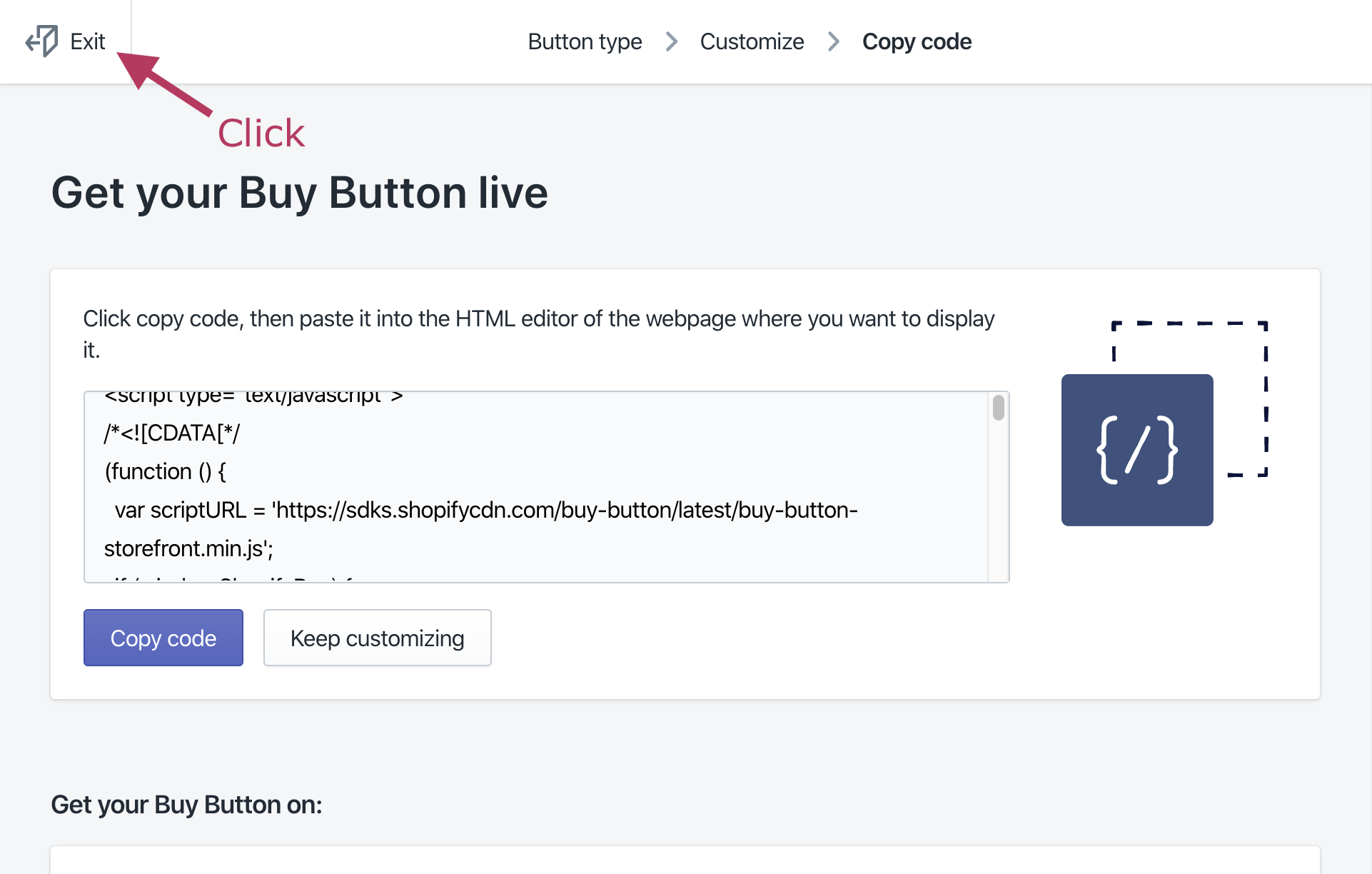
- [終了] をクリックします

WordPress ページに Buy
Button を追加する
ここでは、例として WordPress ページに Buy Button
を追加する手順を説明します。
Shifter ダッシュボードで WordPress を起動し、WordPress
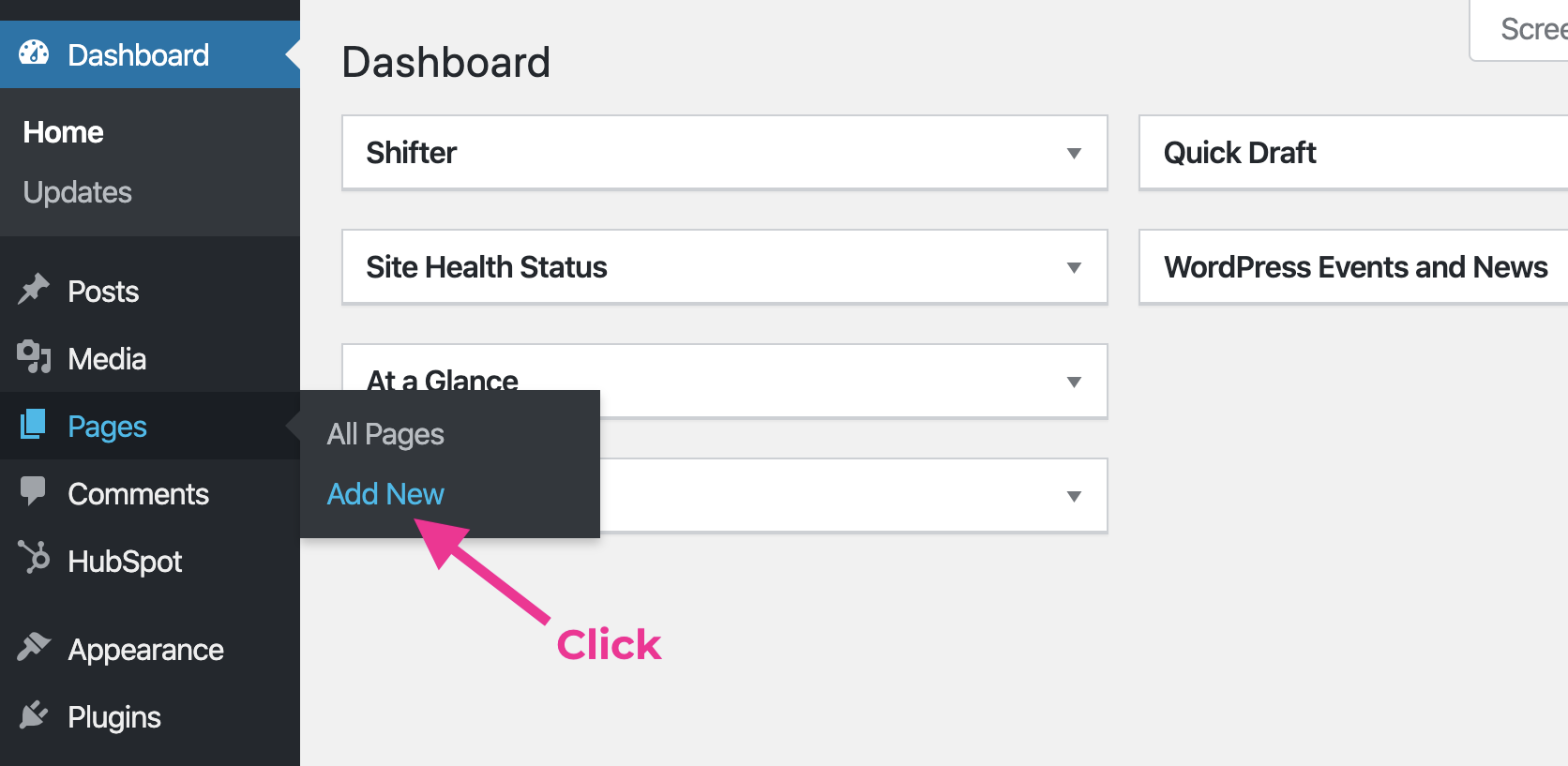
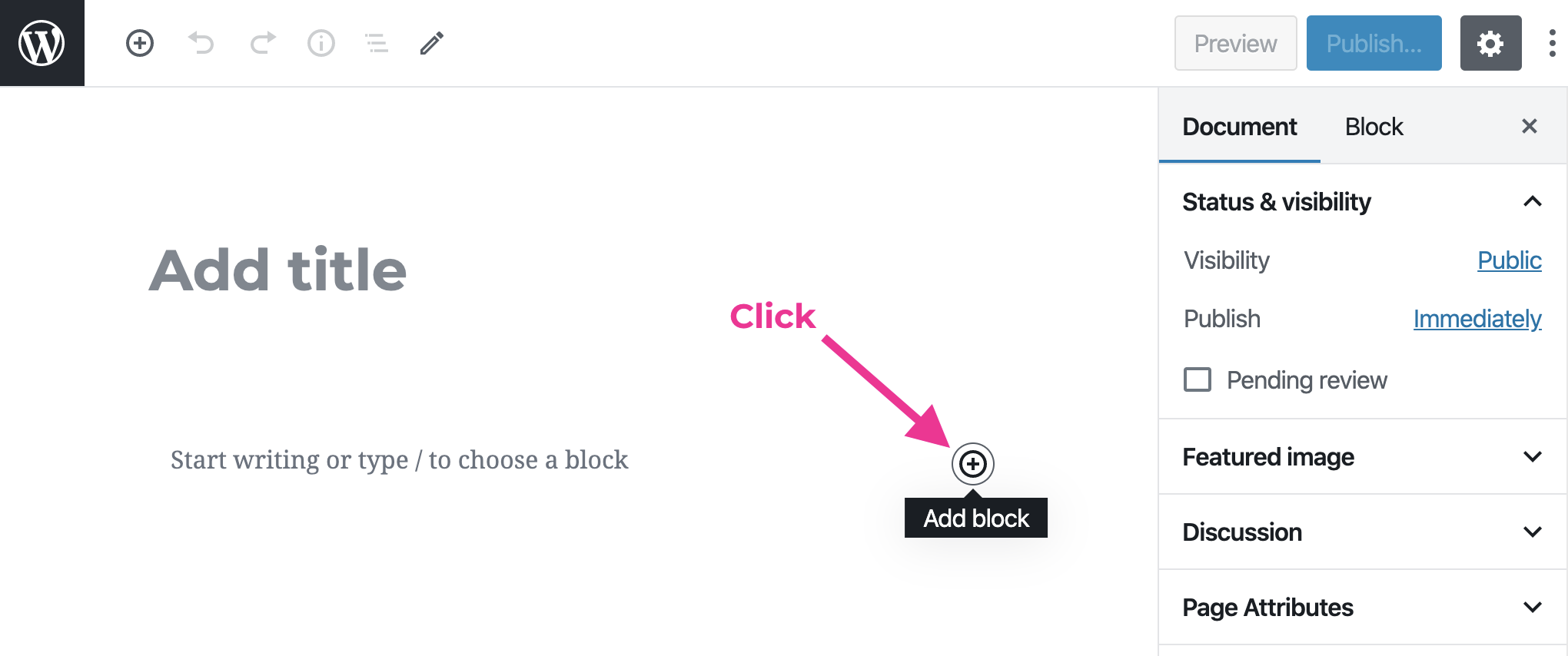
ダッシュボードにログインします: https://go.getshifter.io/新しいページまたは投稿を追加します

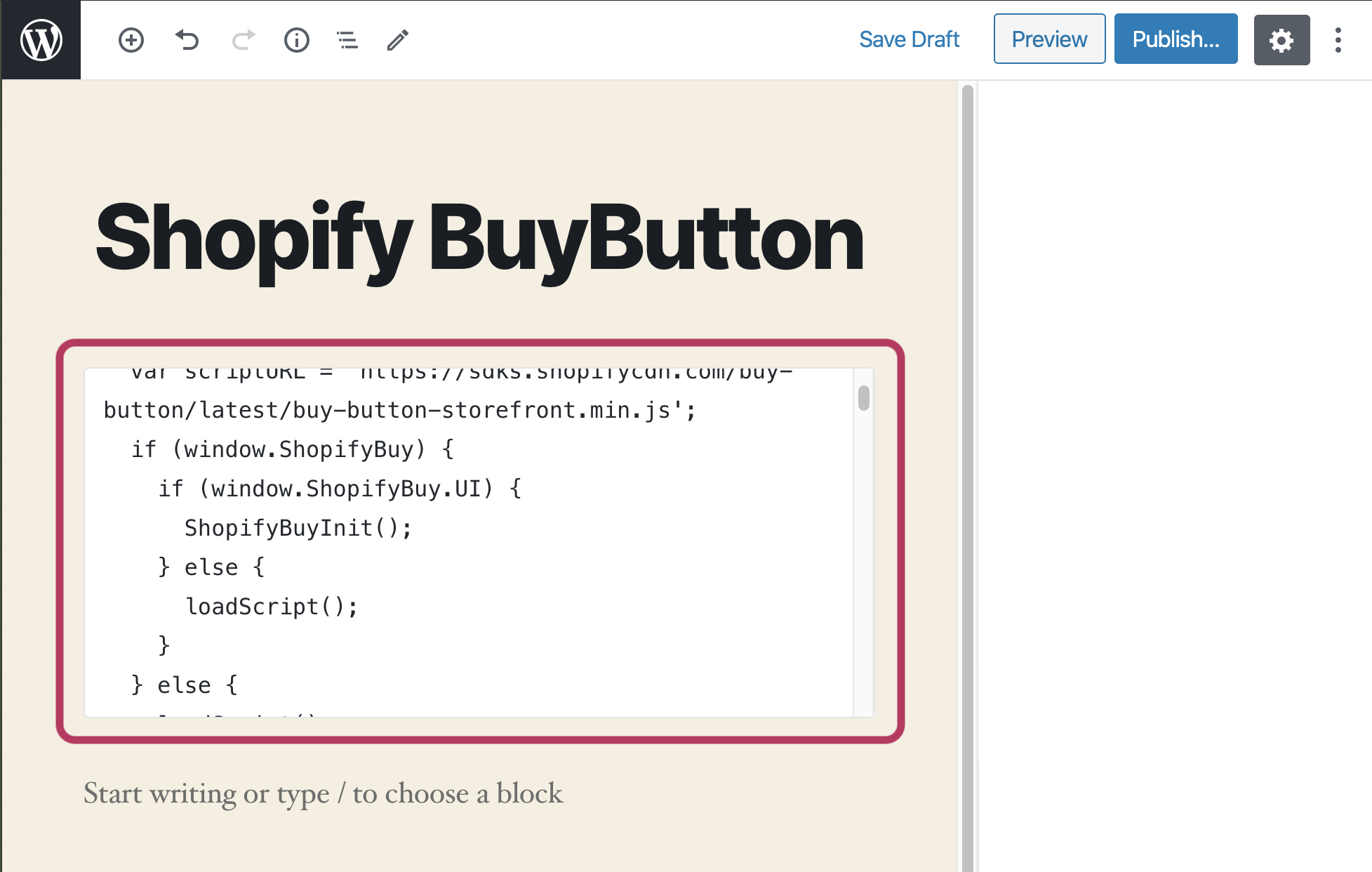
「カスタム HTML」を追加します

コピーした Buy Button の JavaScript コードを貼り付けます

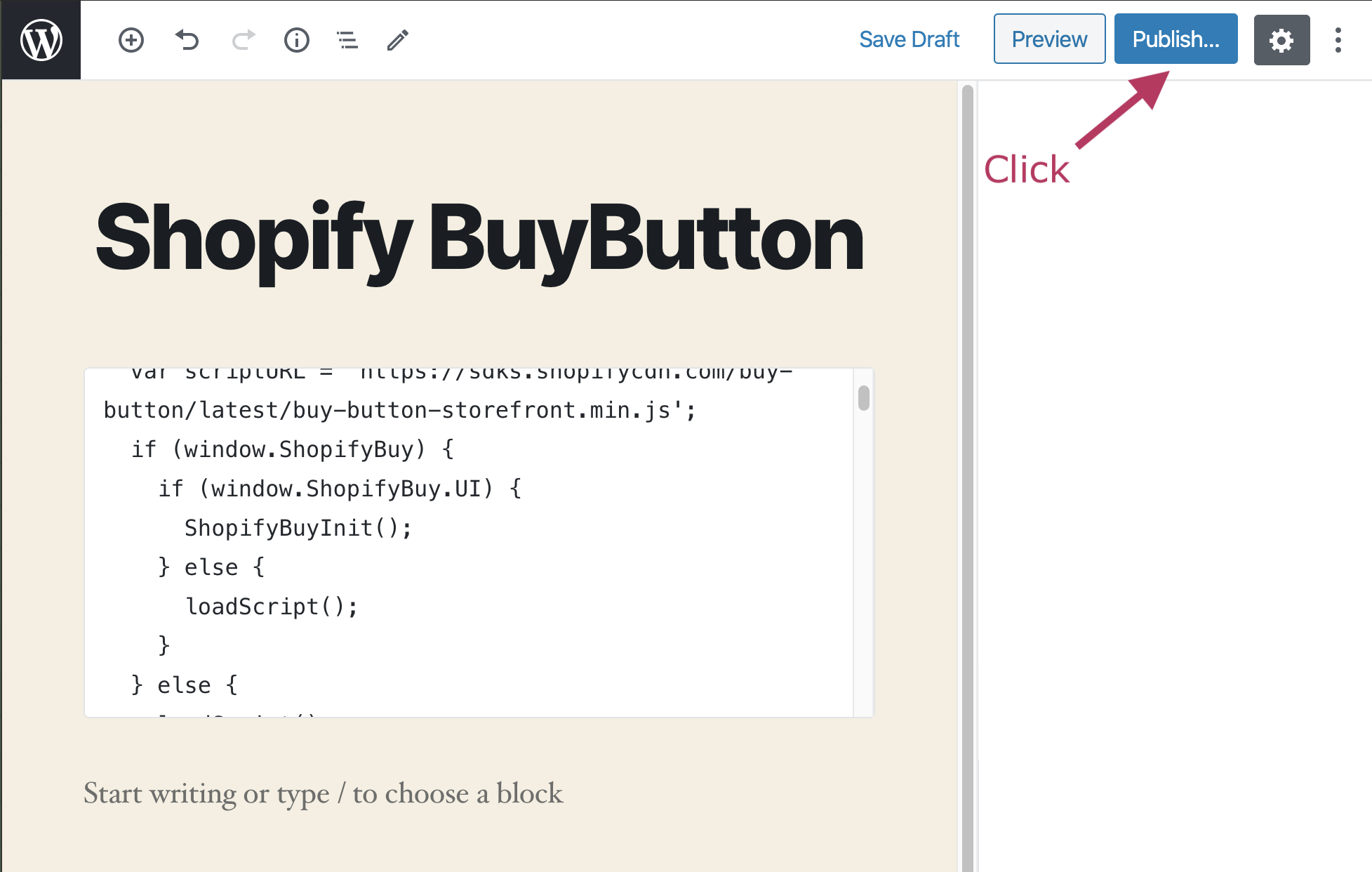
<!-- Buy Button のコードをここに貼り付けます -->公開します

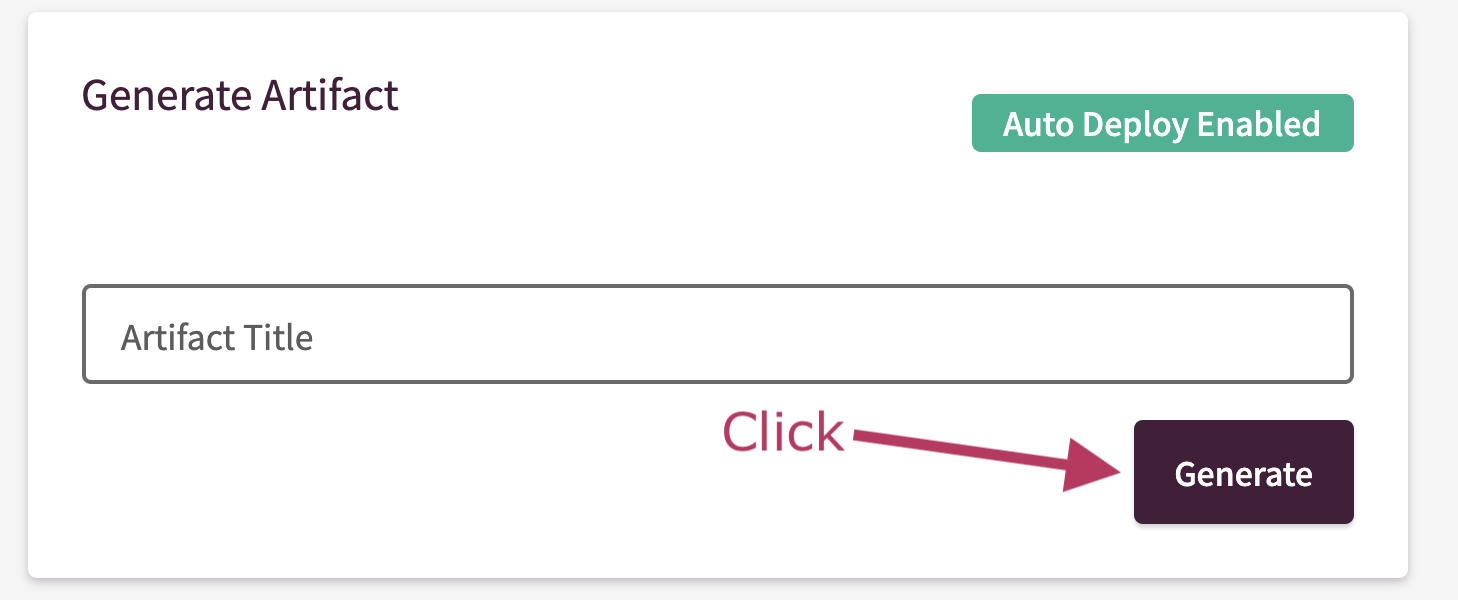
Shifter ダッシュボードに戻り、Artifact を生成します

Buy Button
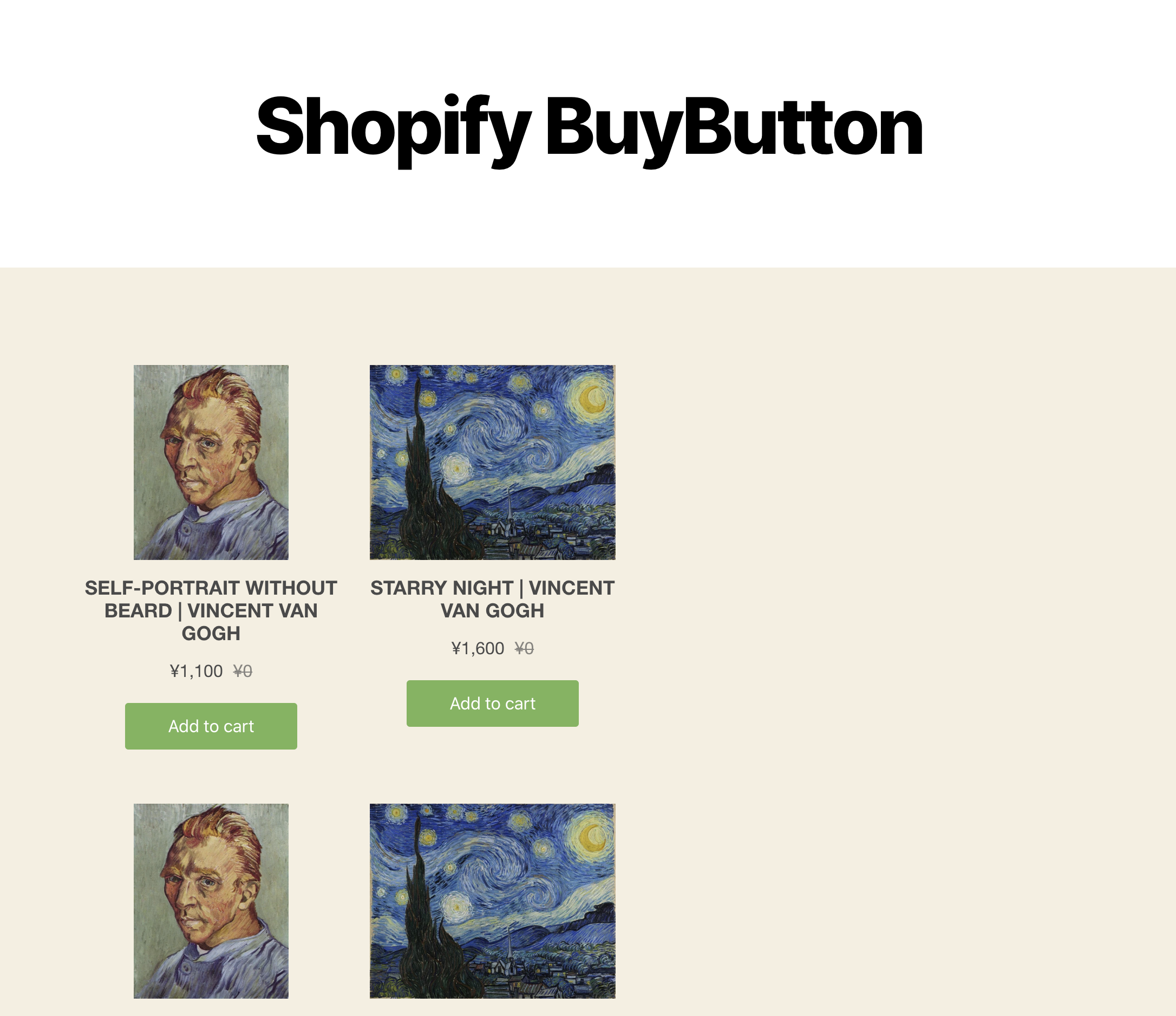
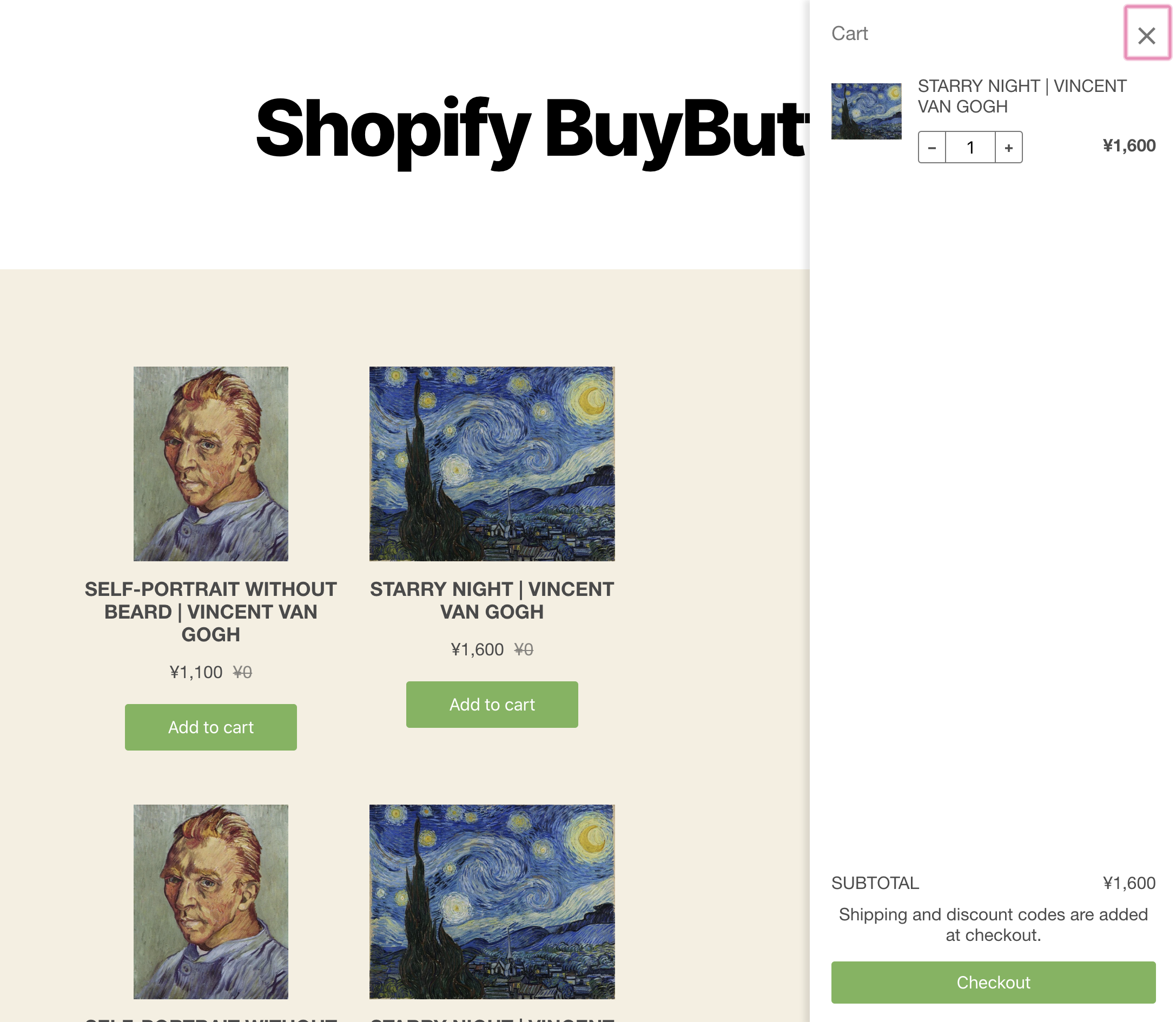
が動作することを確認する
- Buy Button のページ (例: https://example.com/shopify-buybutton/)
に移動します。 - 商品の [カートに追加] ボタンをクリックします

- 商品がカートに追加されます

- チェックアウトを完了し、成功します

テストモードを無効にする
動作確認が完了したら、テストモードを無効にして、実際の決済を受け付けられるようにします。
- Shopify 管理画面に戻ります

- [設定] をクリックします

- [決済プロバイダ] をクリックします

- 「テストモードをオフにする」をクリックします

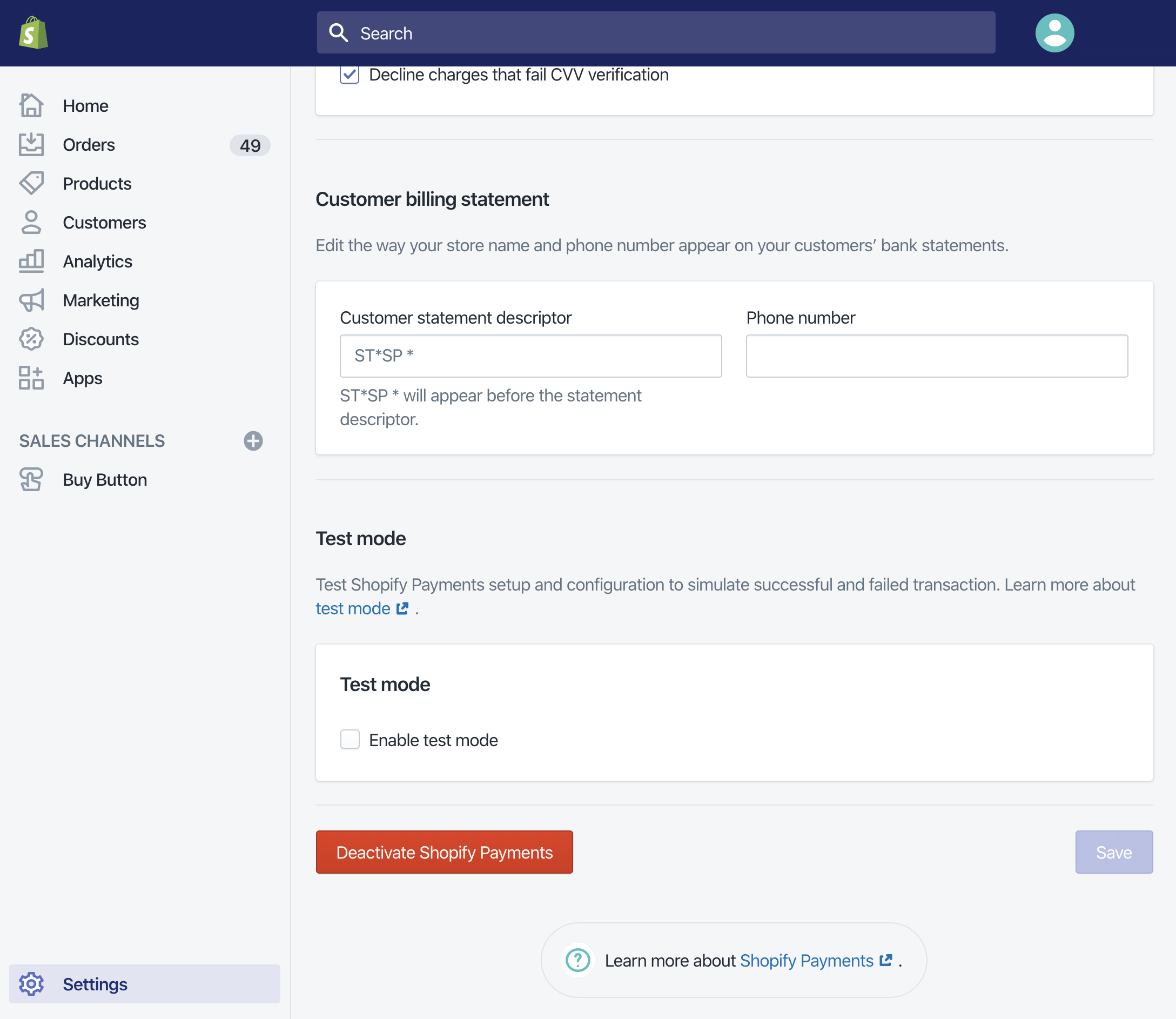
- 「テストモード」を無効にし、ショップサイトを公開します

- 「テストモード」がオフになっていることを確認します

以上です!