このドキュメントでは、Form.run を使用してフォームを作成し、WordPress
に埋め込む手順を説明します。
Form.run でのセットアップ
- サインアップまたはログイン: https://form.run/signup/user
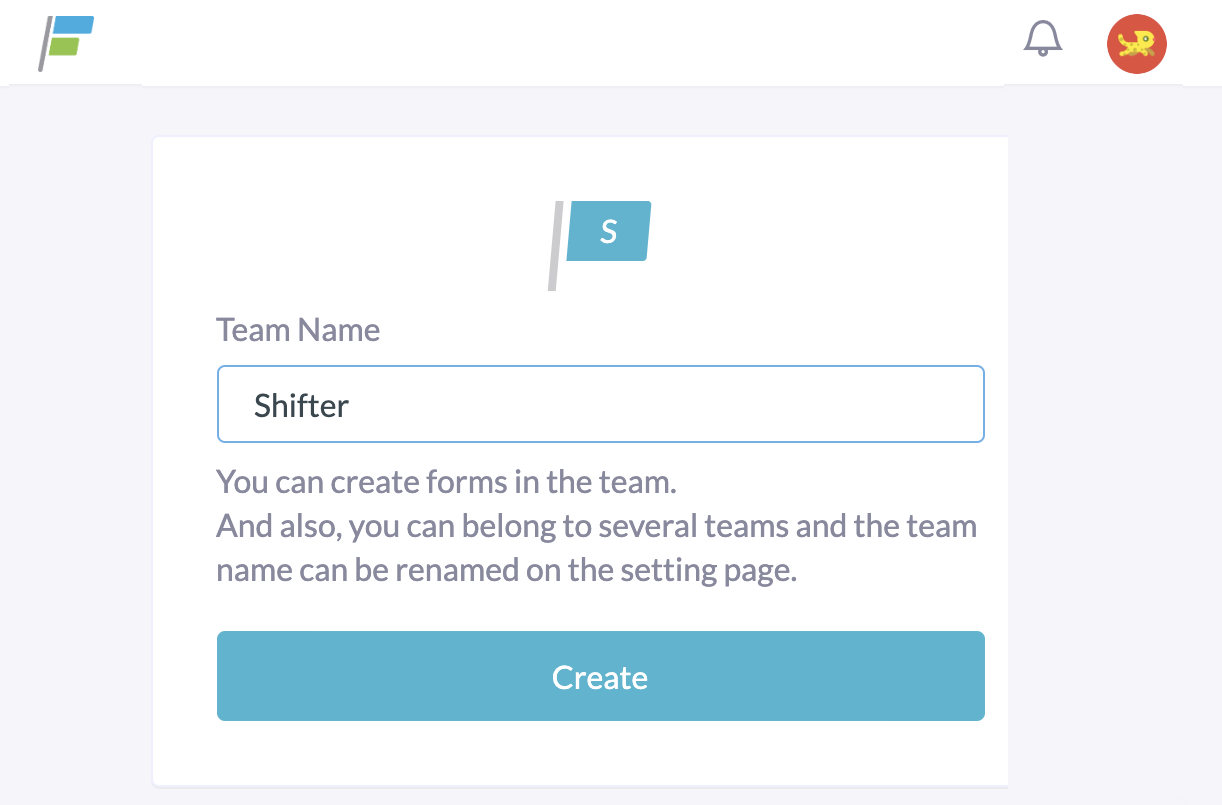
- チームの作成: チーム名を入力し、[Create]
ボタンをクリックしてチームを作成します。
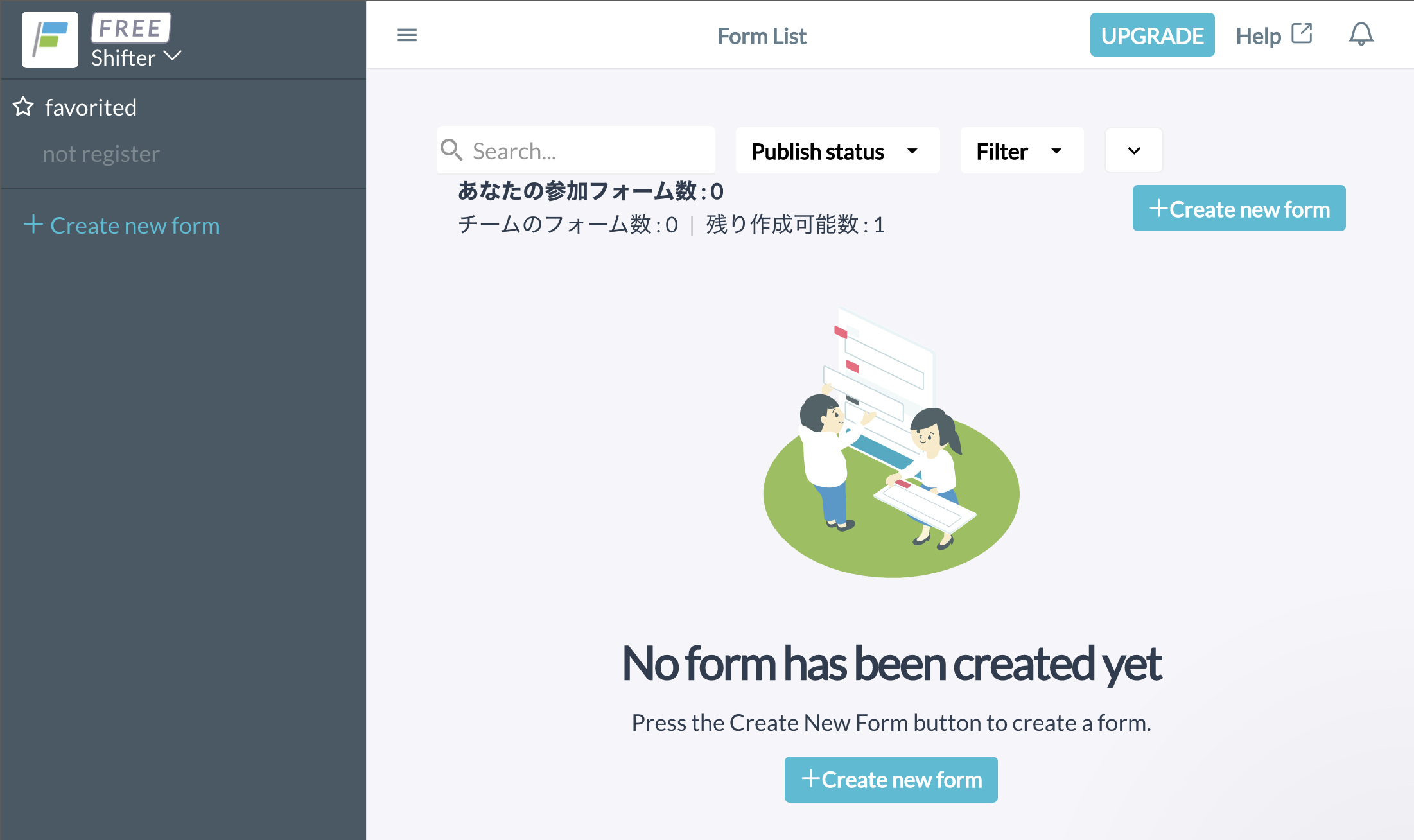
- 新しいフォームの追加: [Create new form]
をクリックします。
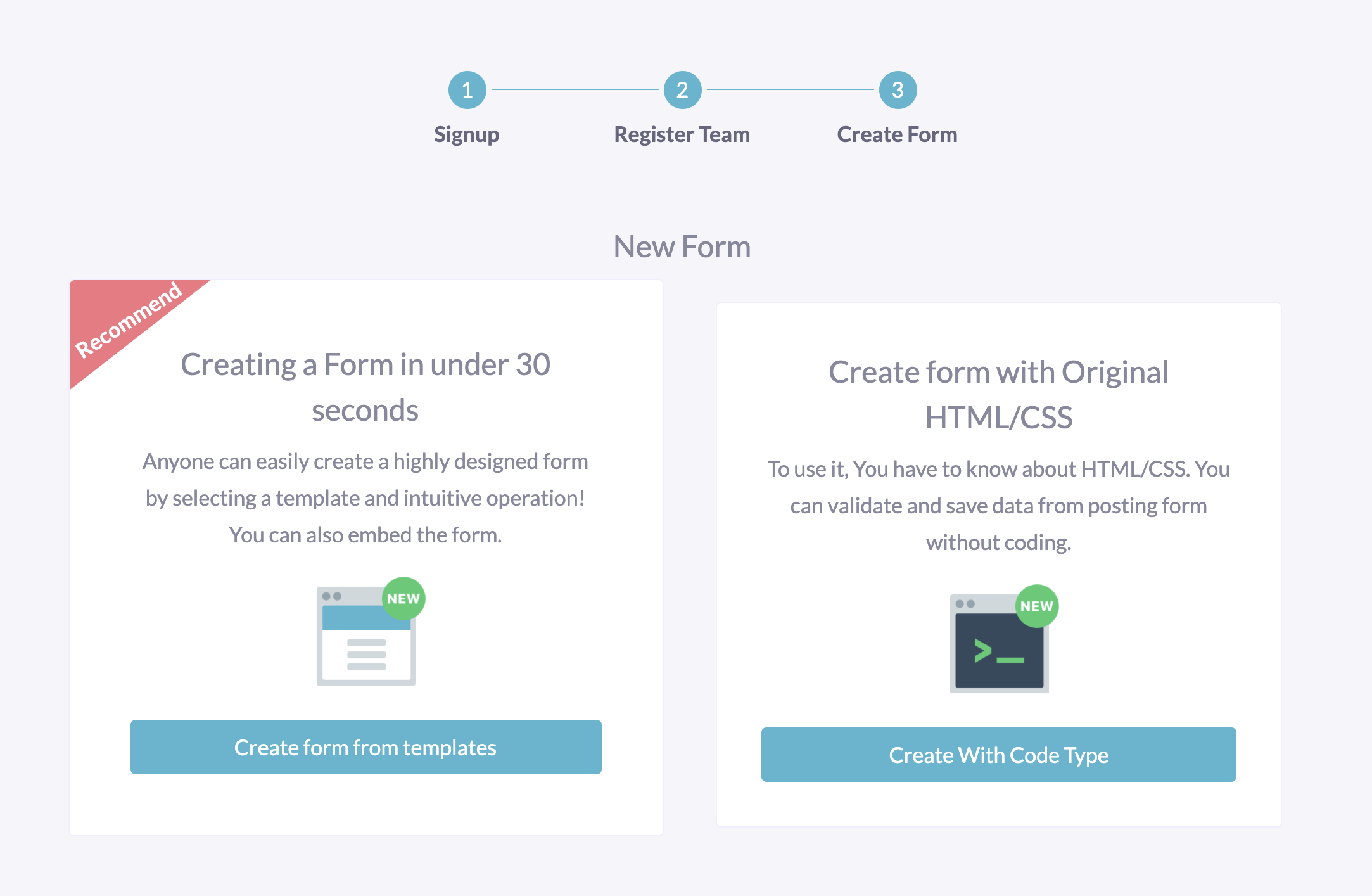
- フォーム作成方法の選択: [Create form from
templates] ボタンをクリックします。
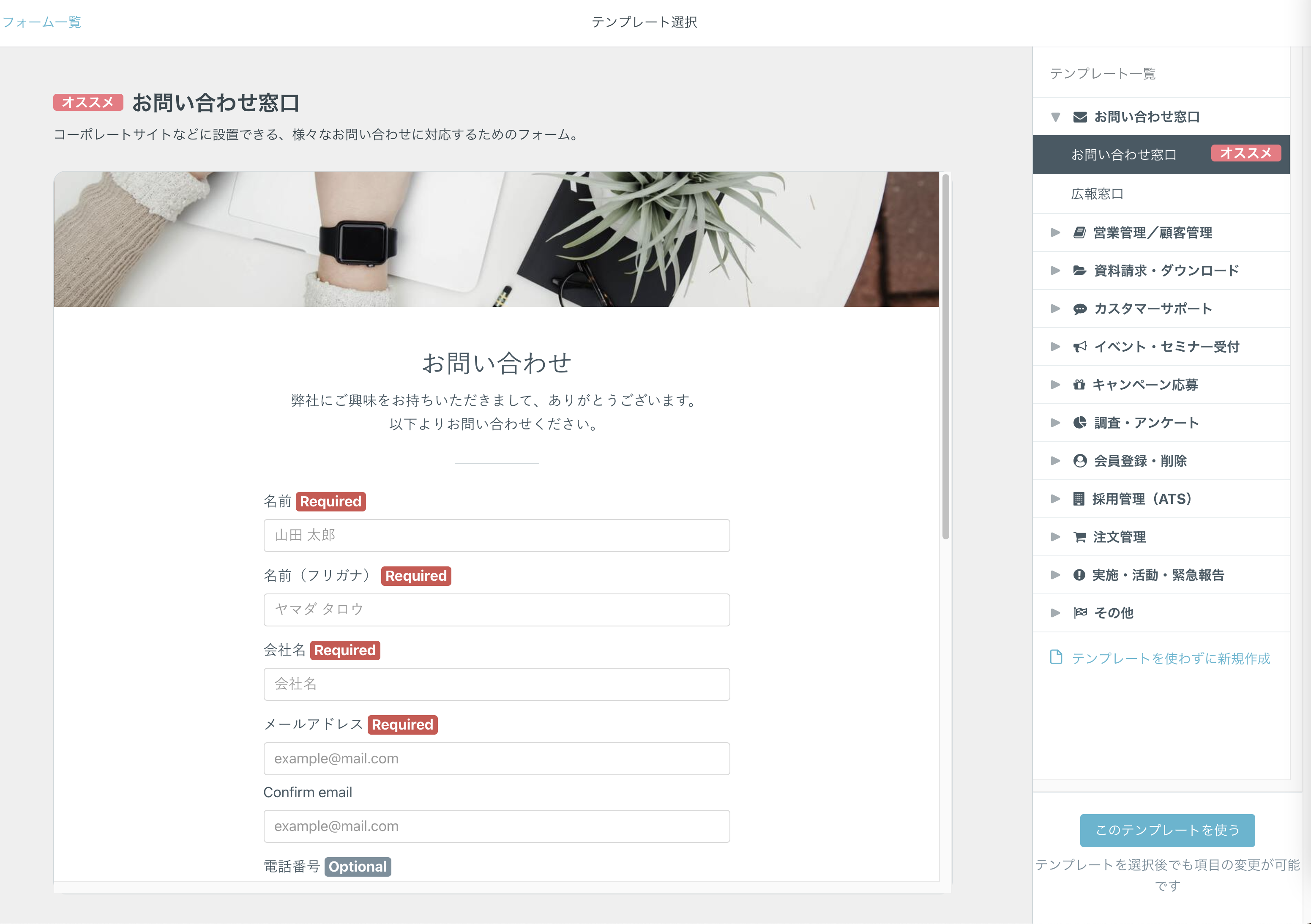
- テンプレートの選択:
テンプレートを選択後、[このテンプレートを使う] ボタンをクリックします。

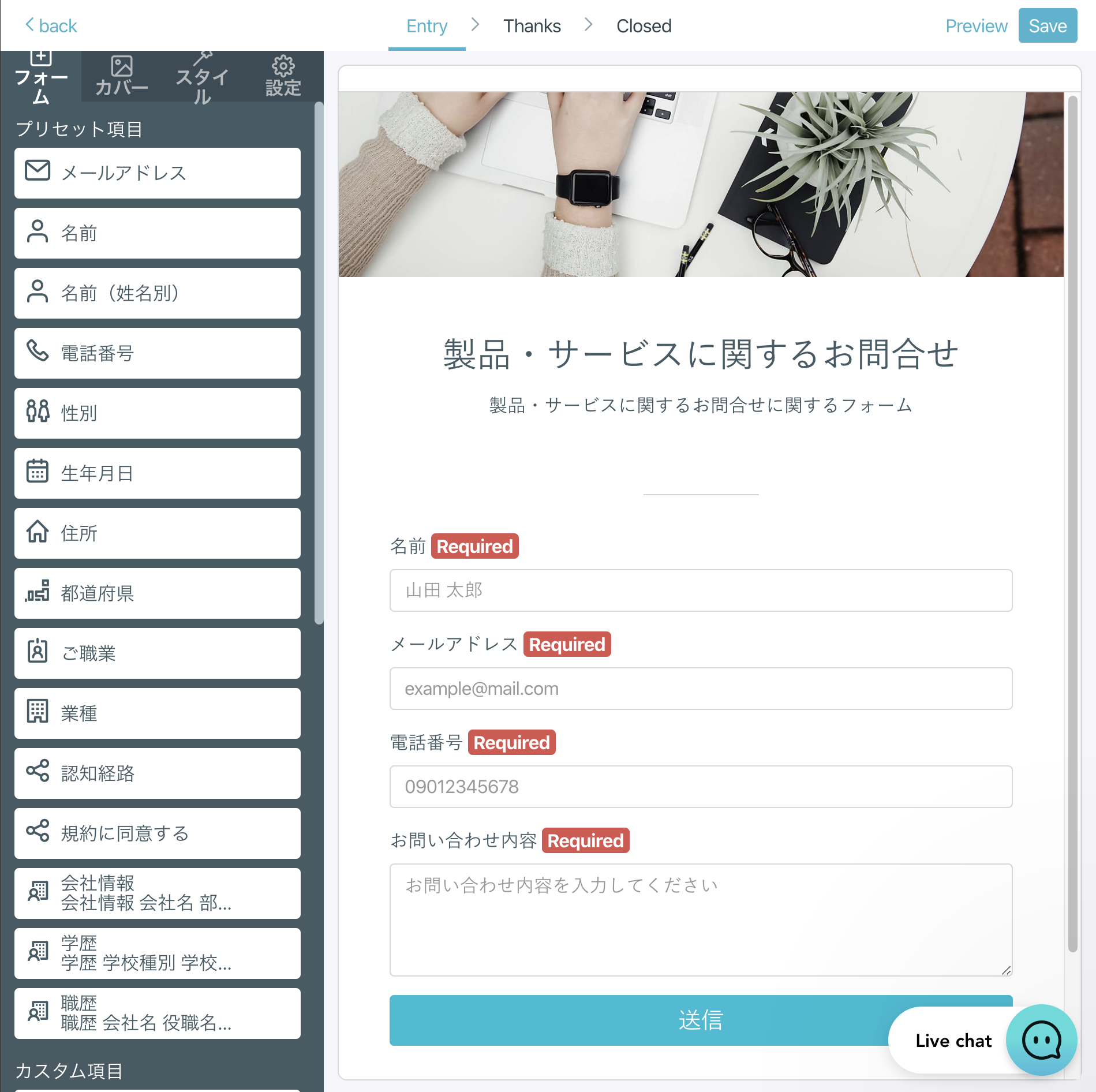
- テンプレートのカスタマイズ:
カスタマイズが完了したら、[Save] ボタンをクリックします。
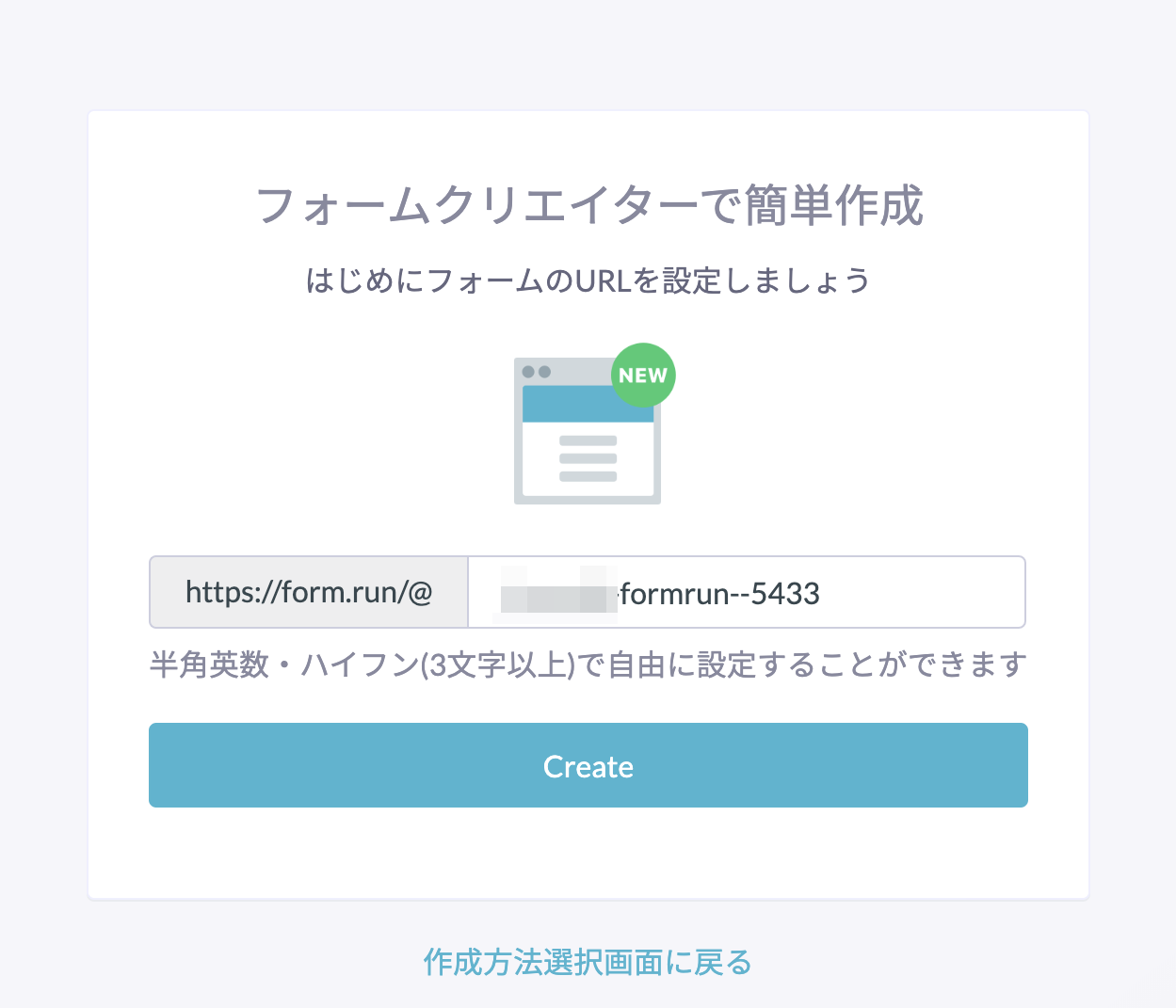
- フォームへの名前付け: フォーム名を入力し、[Create]
ボタンをクリックします。
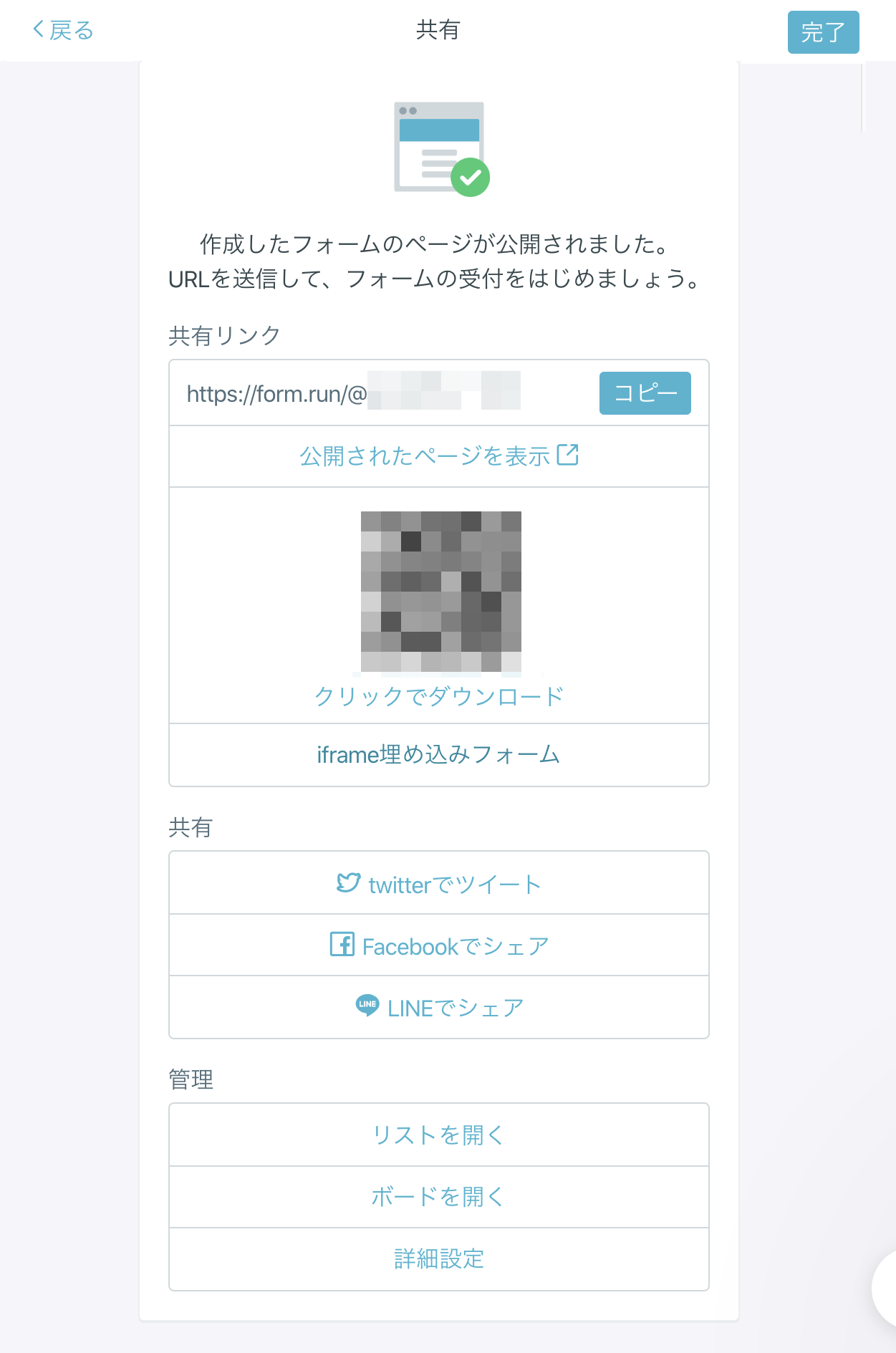
- フォーム作成完了:
埋め込みコードを取得するには、[詳細設定] をクリックします。
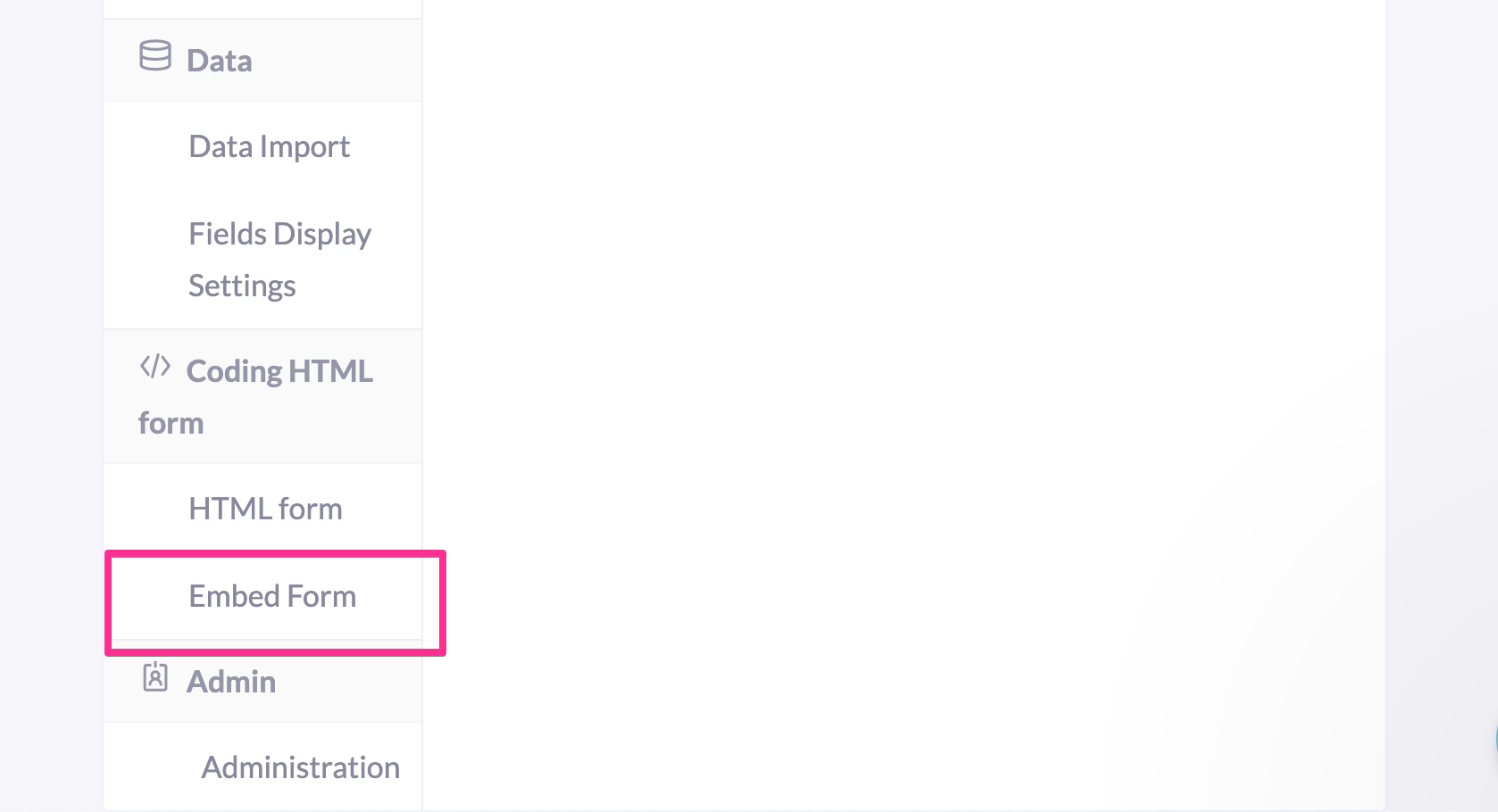
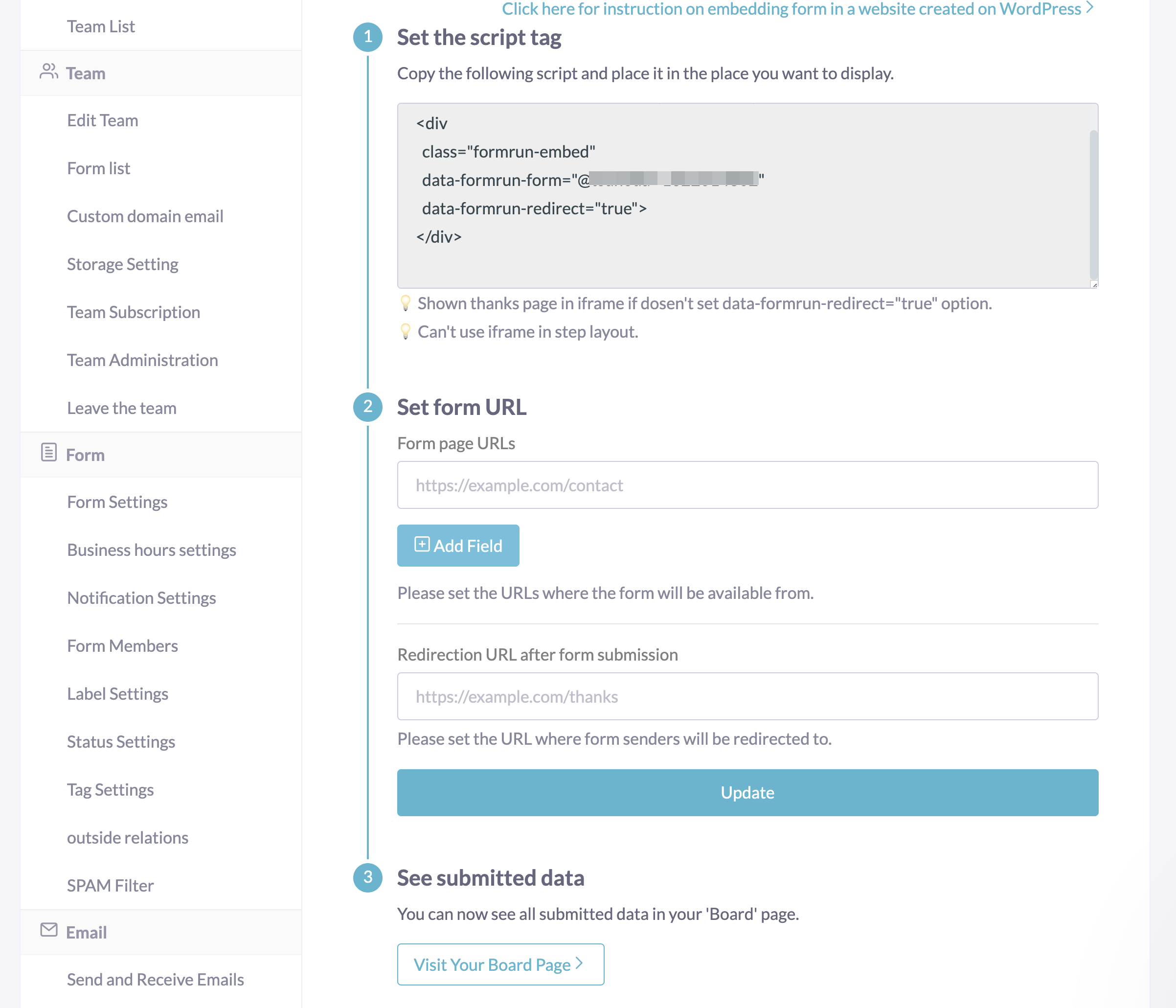
- フォームの埋め込み設定への移動: [Coding HTML form]
の下の [Embed Form] をクリックします。
- 埋め込みコードの取得: フォームページの URL
を設定し、表示されたコードをコピーします。必要に応じて、送信後のリダイレクト
URL を追加します。
WordPress への埋め込み
- Shifter ダッシュボードへのログイン: https://go.getshifter.io/

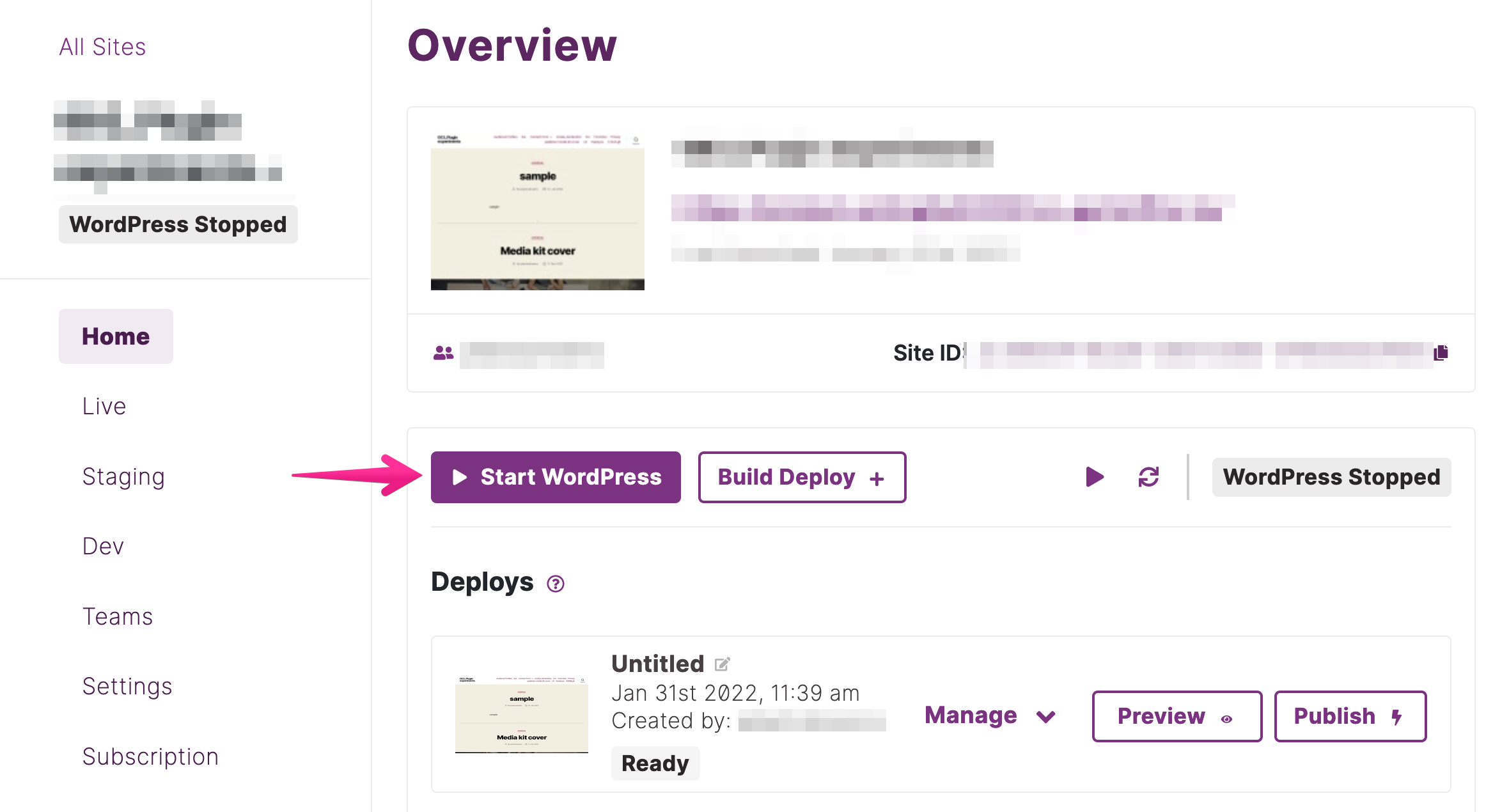
- WordPress の起動とログイン:

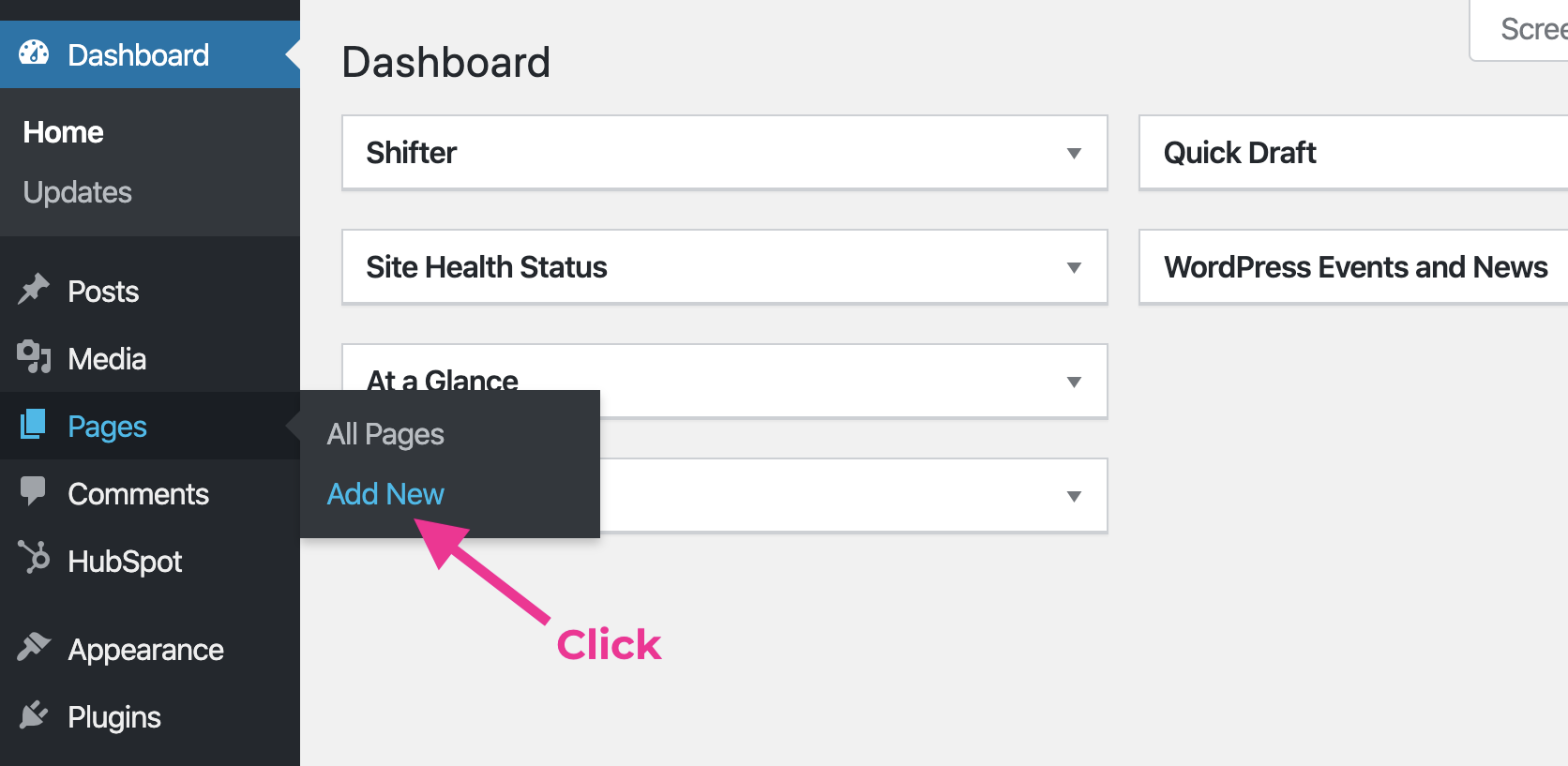
- 新しいページの作成: [Pages] メニューの [Add New]
をクリックして、新しいページを作成します。
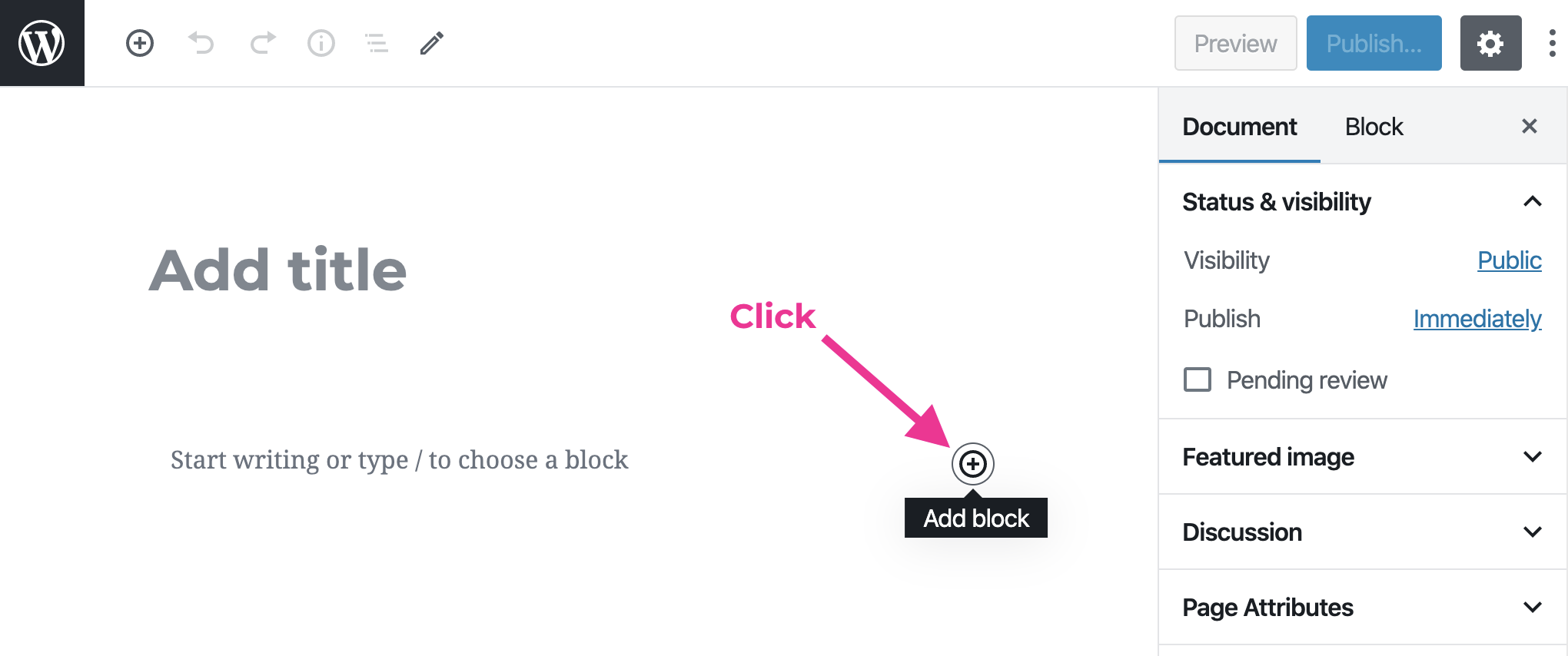
- ブロックの追加: [Add block] をクリックします。[+]
をクリックしてブロックを追加します。
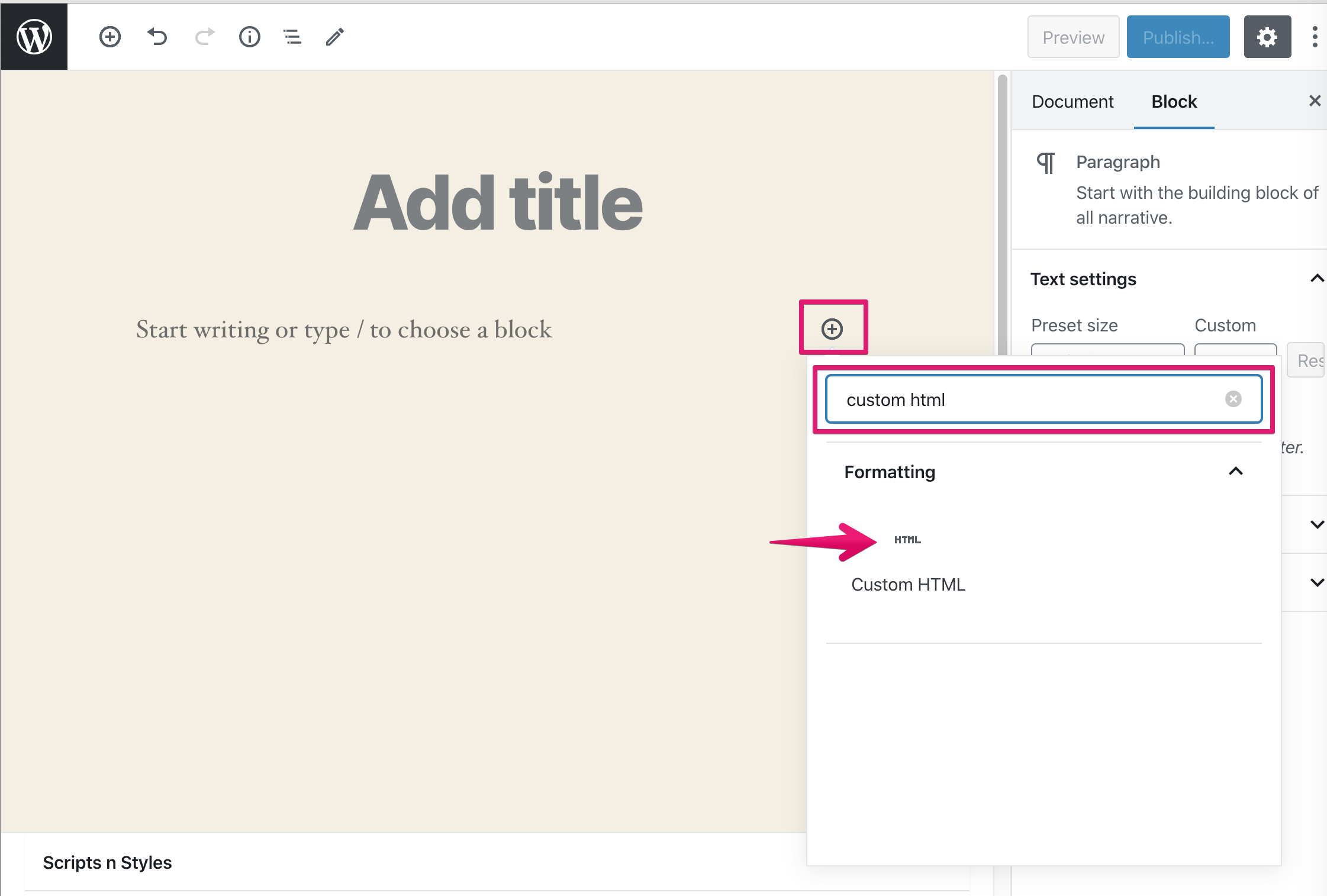
- Custom HTML ブロックの選択: 「custom
html」と入力し、[Custom HTML] ブロックを選択します。
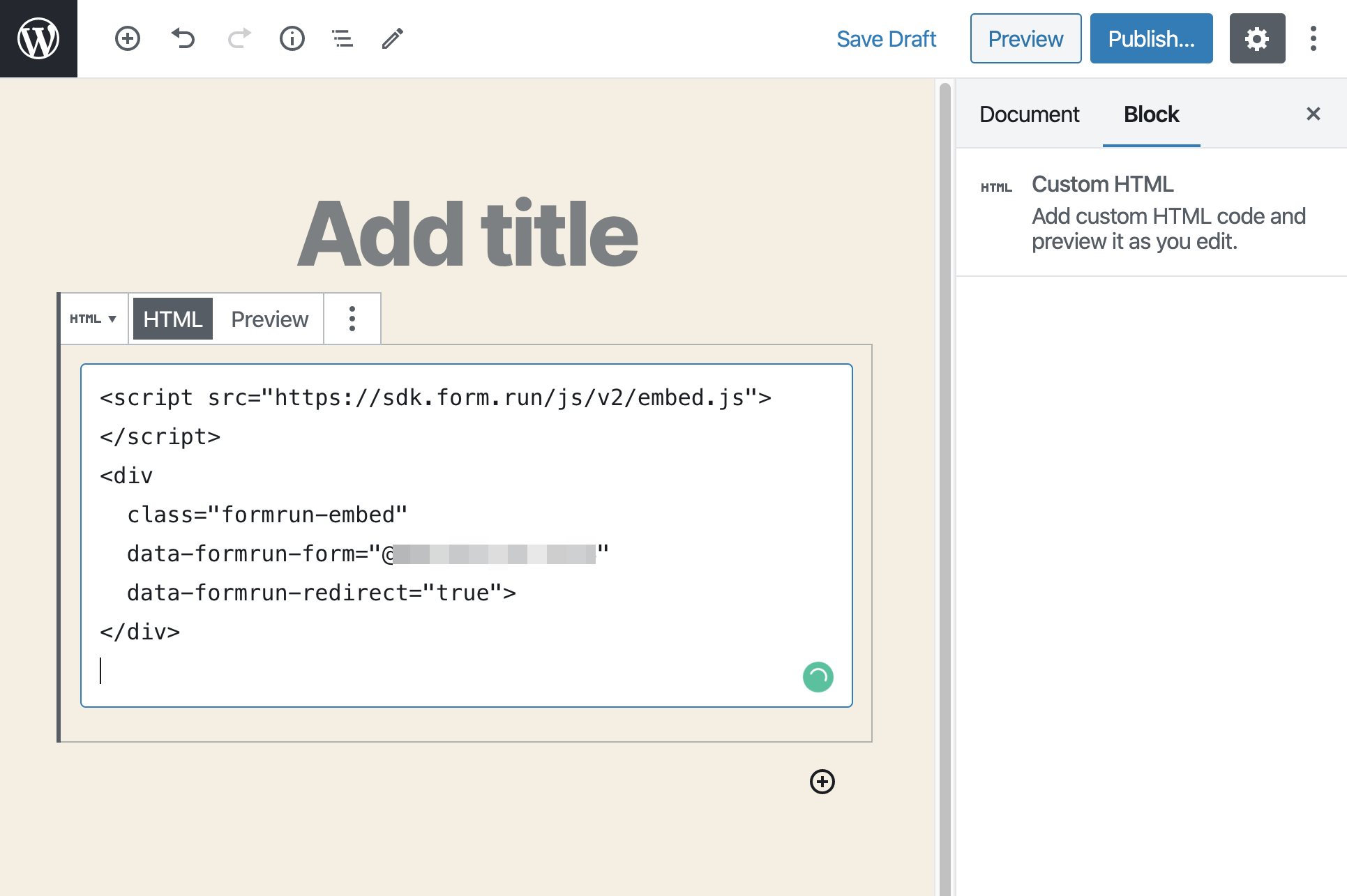
- Form.run コードの貼り付けと公開: コピーした
form.run のコードを貼り付け、[Publish] ボタンをクリックします。
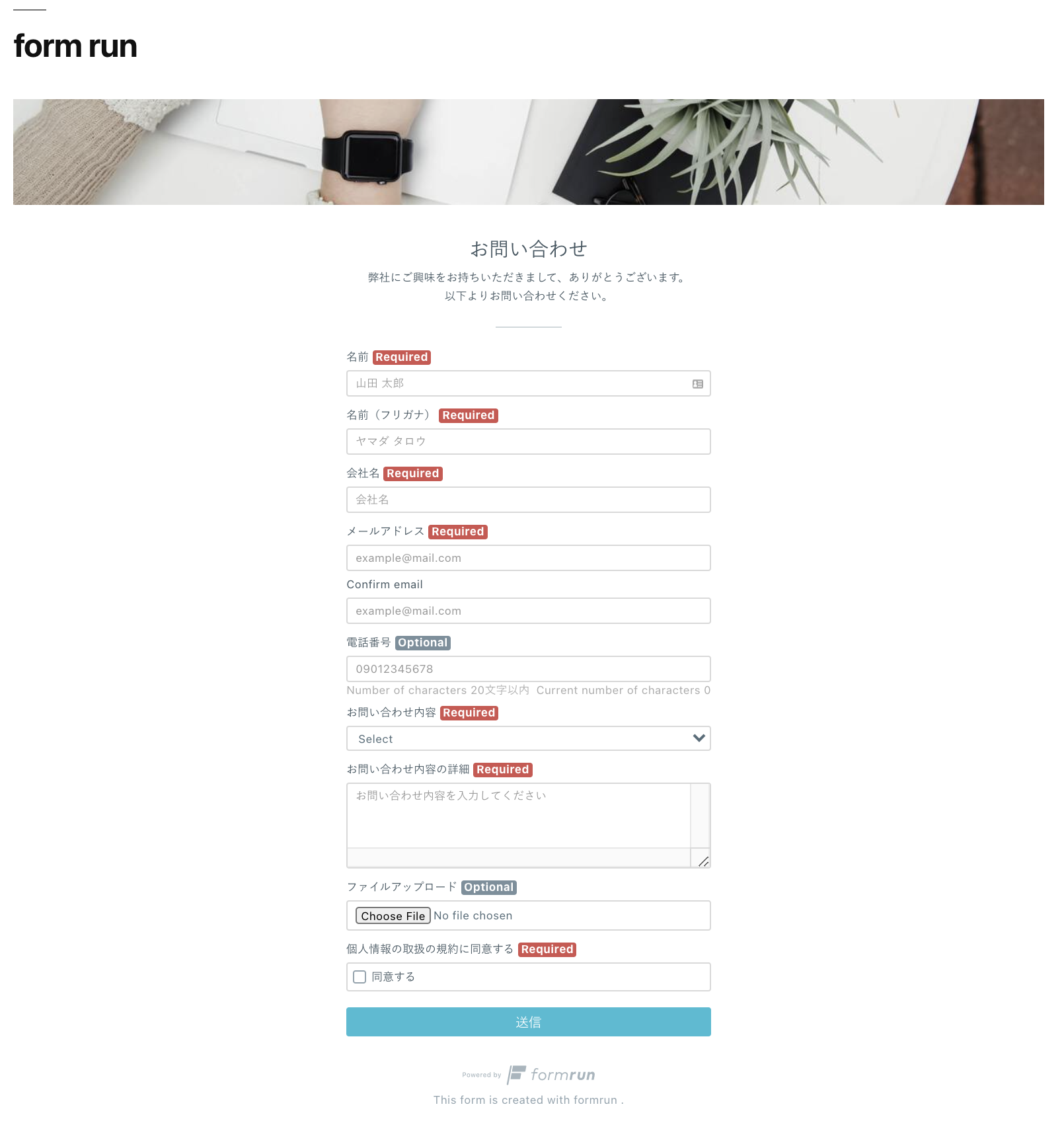
- アーティファクトの生成と動作確認:


送信内容の確認
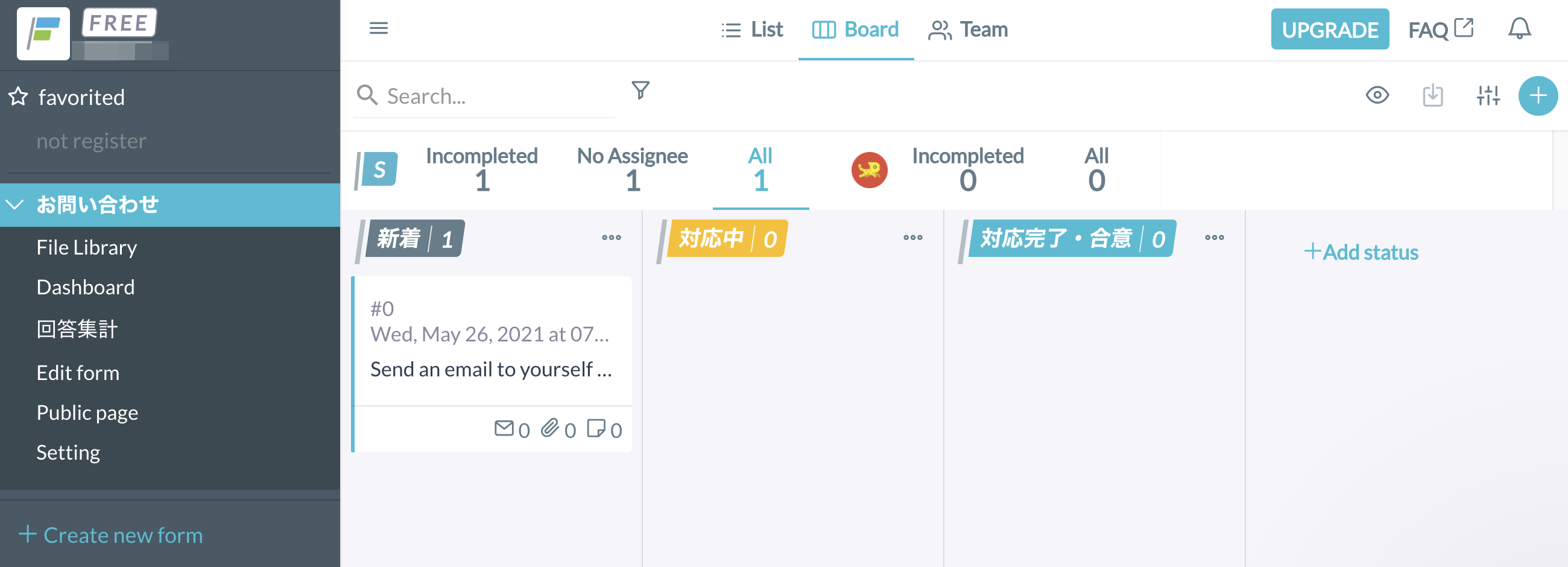
Form.Run ダッシュボードに移動し、送信したメッセージを確認します。

送信内容が反映されていれば、全て設定完了です!