Shifterは、WordPress.com VIP、XWP、Google、および貢献者によって開発された「AMP for WordPress」プラグインをサポートしています。
重要な注意点:
- 他のAMP生成プラグイン(AMP for WP – Accelerated Mobile PagesやBetter AMPなど)はサポートしていません。
- サポートされていないAMPプラグインを有効にしてサイトを生成した場合、AMPページは生成されません。
- 代替プラグインの代わりに「AMP for WordPress」プラグインを使用してください。
AMP設定
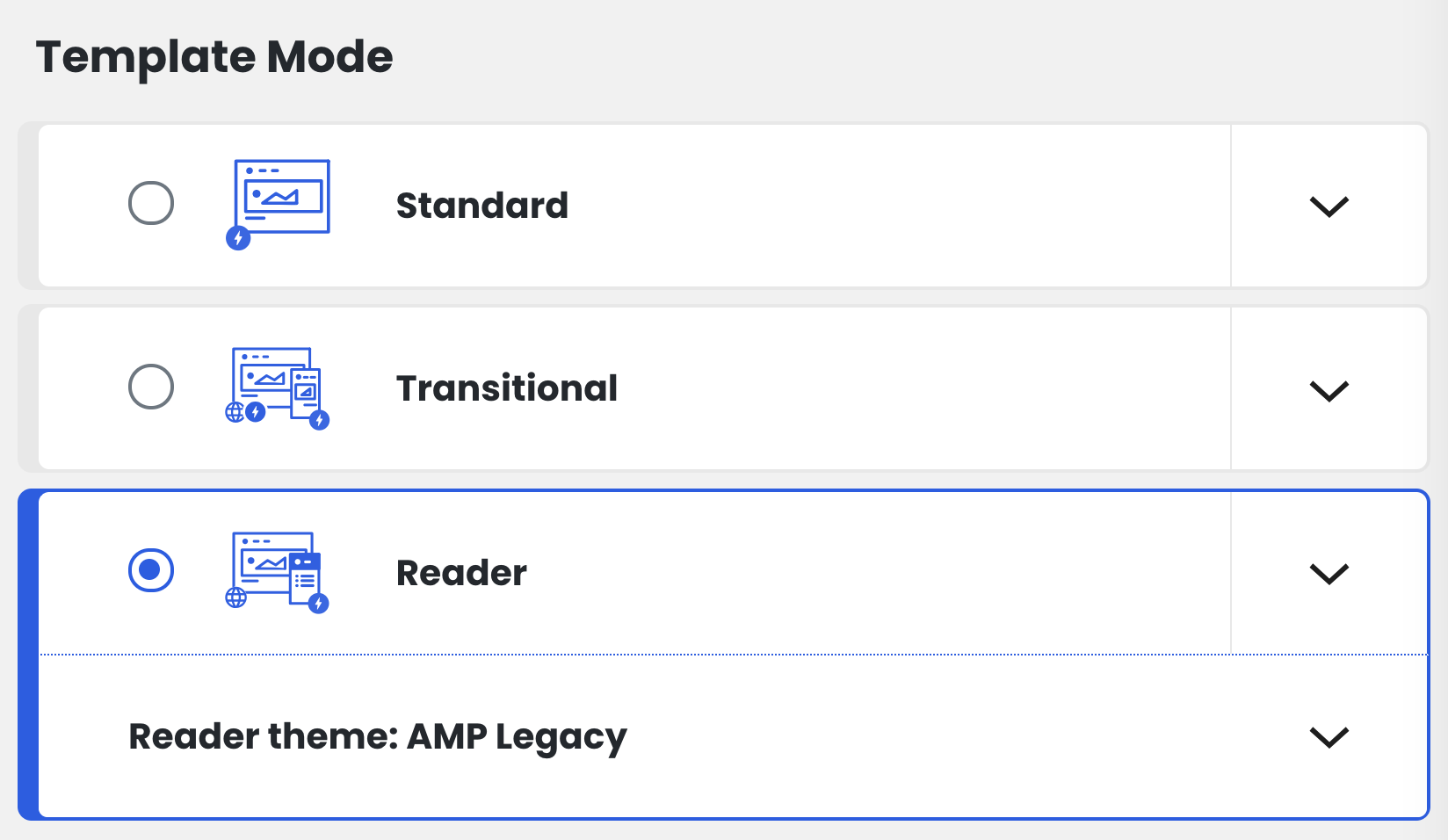
テンプレートモードの選択:Reader

最新バージョンのAMPプラグインは、Standard、Transitional、Readerの3つのモードをサポートしています。お使いのテーマがAMPをサポートしている場合は、Readerを選択することをお勧めします。
Readerテーマの選択:AMP Legacy
[IMAGE_PLACE_PLACEHOLDER_1]
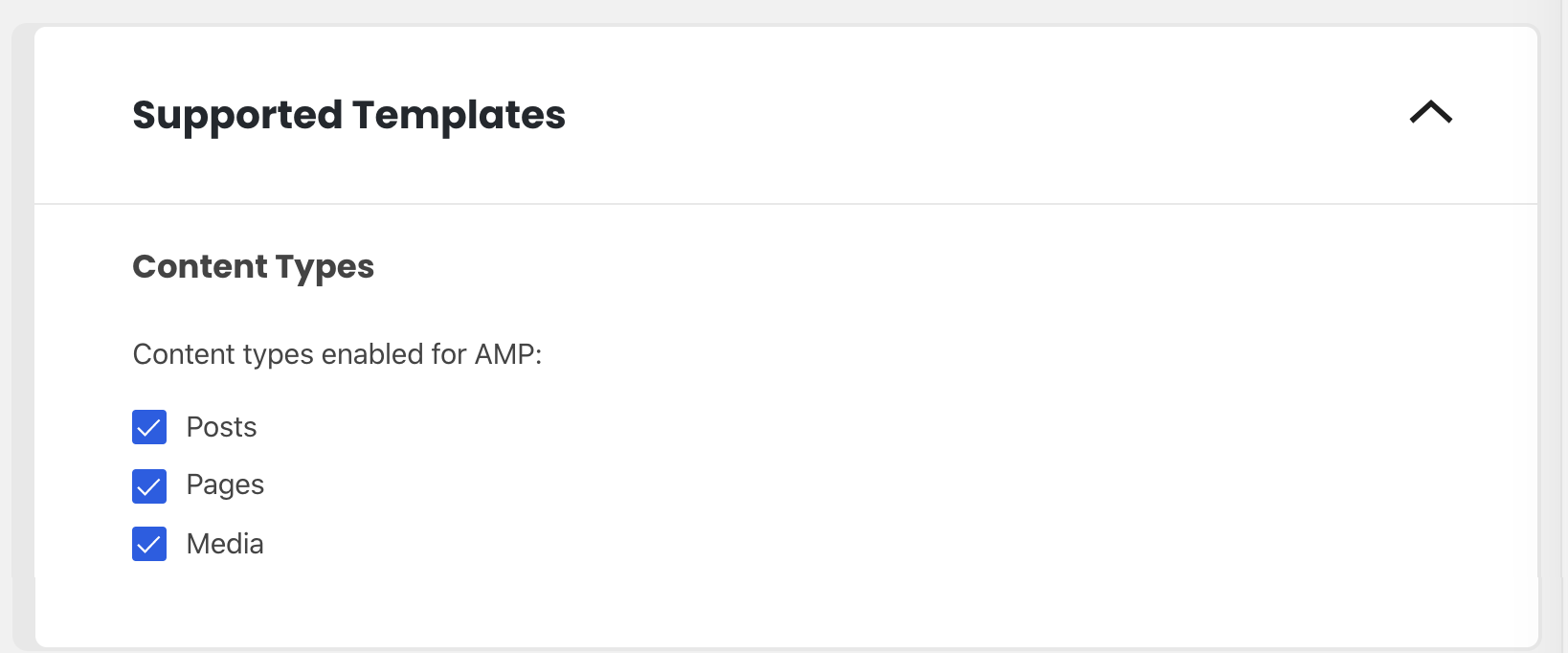
サポートされているテンプレート
必要に応じて投稿、ページ、メディアにチェックを入れてください。

Shifterは現在、以下のコンテンツタイプのみをサポートしています。
- 投稿
- ページ
- メディア
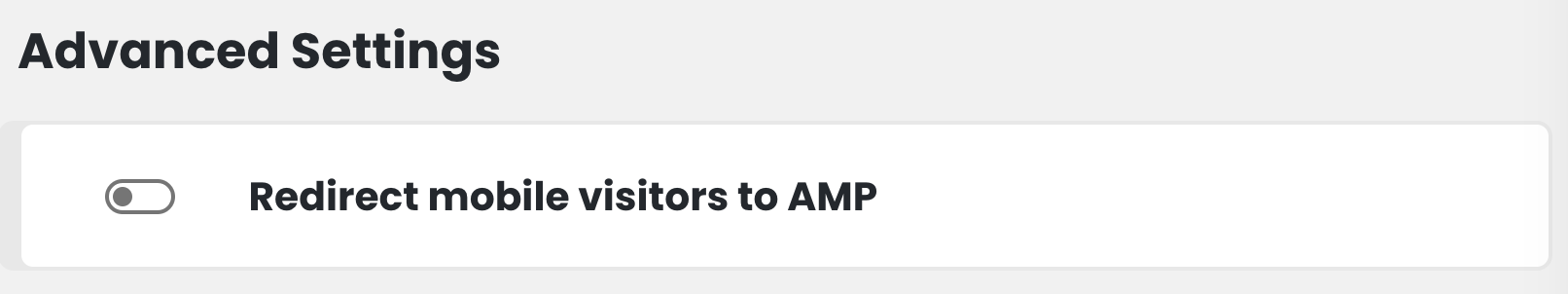
詳細設定:モバイル訪問者をAMPにリダイレクトする
この機能をオフにしてください。Shifterは現在、この機能をサポートしていません。

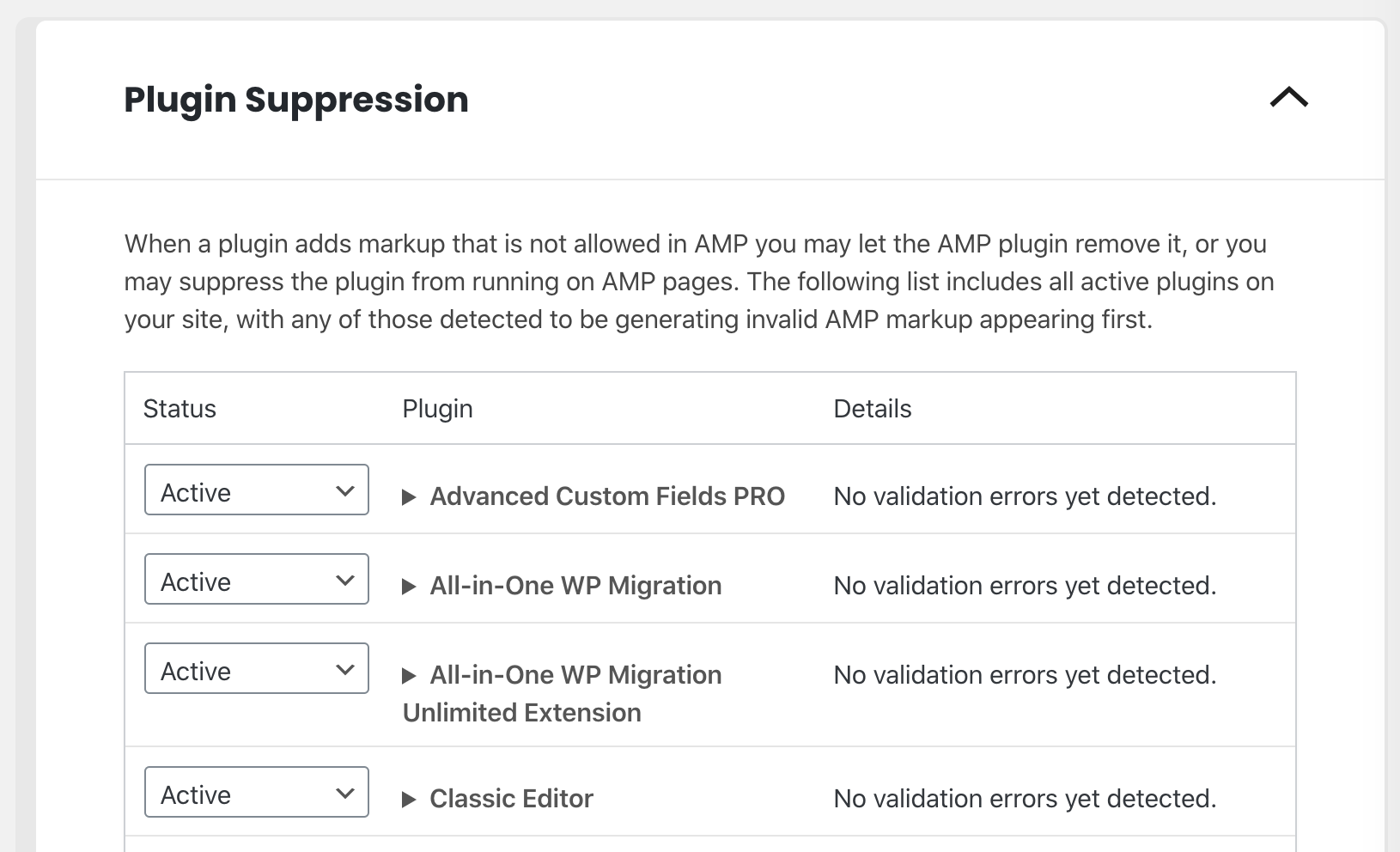
プラグインの抑制
必要に応じて設定してください。

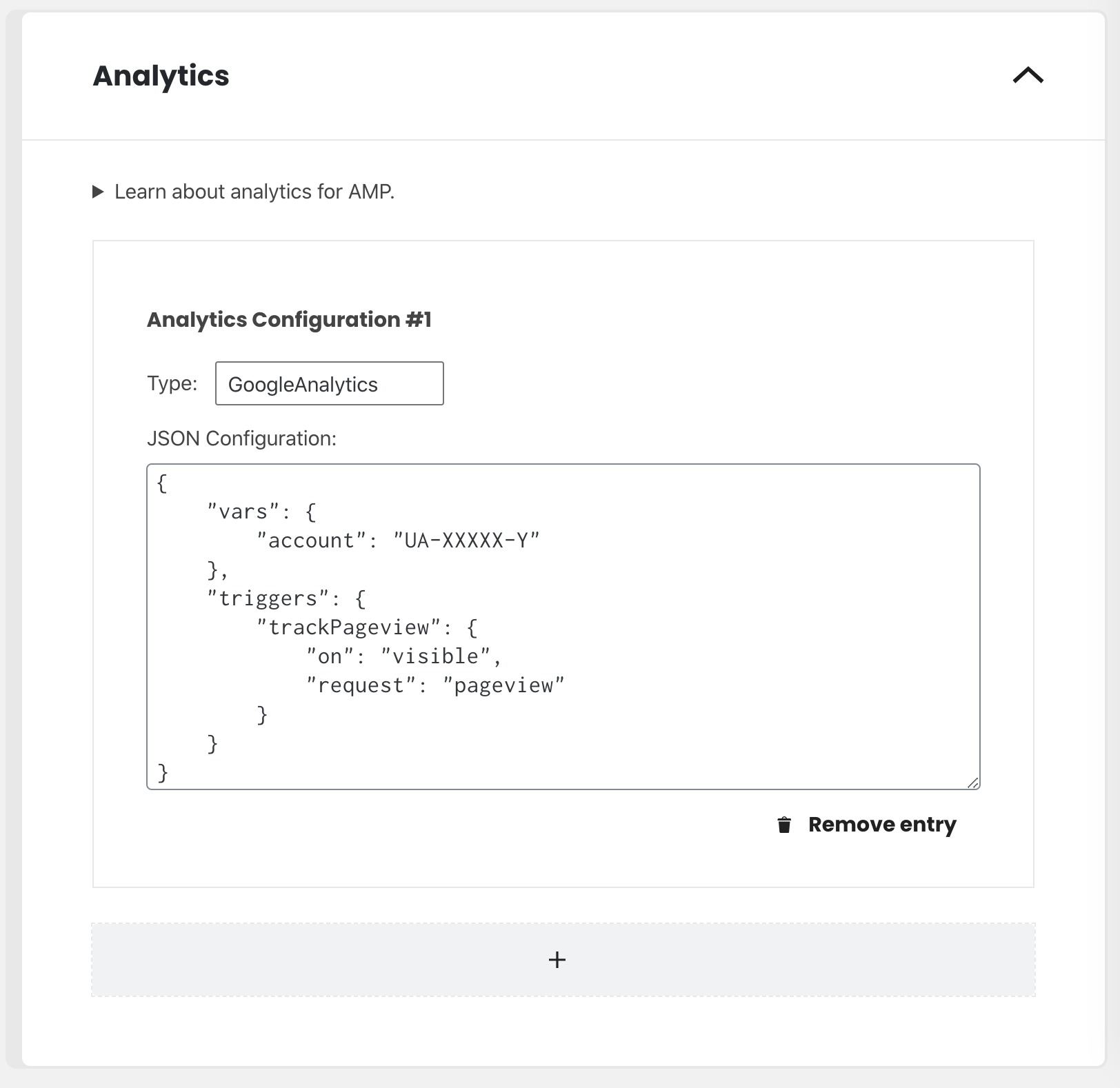
アナリティクス(オプション)
Google Universal Analyticsなどのアナリティクスコードを設定できます。公式ドキュメント「Analytics Vendors」を参照して、お使いのベンダーがサポートされているか確認してください。
アナリティクスコードはJSON形式である必要があります。詳細については、amp-analyticsおよびAnalyticsドキュメントを参照してください。
JSON形式の例:
{
"requests": {
"pageview": "${pageview}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
注意:
Shifter上のAMPページは、/amp/で終わる必要があります。
例:
- 通常の投稿/ページ:
https://example.com/this-is-test/ - AMP投稿/ページ:
https://example.com/this-is-test/amp/