要件: アクセスキー、リダイレクトページ(任意)
はじめに
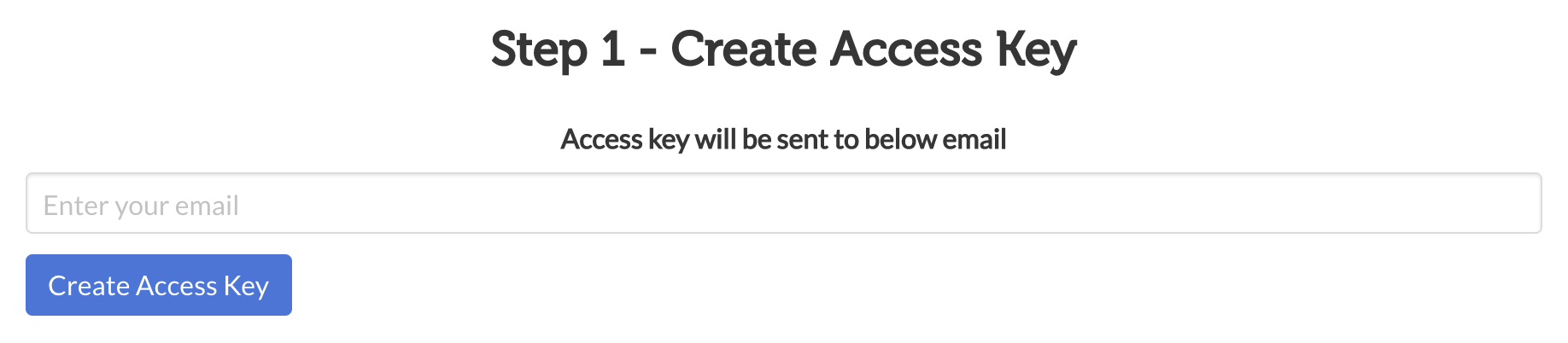
アクセスキーを作成する
https://www.staticforms.xyz
にアクセスし、メールアドレスを入力してアクセスキーを取得します。
フォームを作成する
サイトにあるサンプルフォームをコピーして、変更を加えるだけです。(フォームの
action属性は変更しないでください)<form action="https://api.staticforms.xyz/submit" method="post">
<!-- メールに送信されたアクセスキーに置き換えてください -->
<input type="hidden" name="accessKey" value="e44fc5d0-0b52-4cb1-9f79-fefc3800d89c">
<!-- 必須 -->
<input type="text" name="name">
<!-- 任意 -->
<input type="text" name="subject">
<!-- 任意 -->
<input type="text" name="email">
<!-- 任意 -->
<input type="text" name="phone">
<!-- 任意 -->
<textarea name="message"></textarea>
<!-- 任意 -->
<!-- replyToに特定のメールアドレスを設定したい場合 -->
<input type="text" name="replyTo" value="myreplytoemail@example.com">
<!-- 任意 -->
<!-- 顧客のメールアドレスをreplyToの値として使用したい場合は、@を指定 -->
<input type="hidden" name="replyTo" value="@">
<!-- 任意 -->
<!-- フォーム送信後に特定URLへリダイレクトしたい場合 -->
<input type="hidden" name="redirectTo" value="https://example.com/contact/success">
<!-- 任意 -->
<input type="submit" value="送信" />
</form>サンプルのアクセスキーをあなたのものに置き換える
サンプル:
<input type="hidden" name="accessKey" value="e44fc5d0-0b52-4cb1-9f79-fefc3800d89c">
を<input type="hidden" name="accessKey" value="YOUR-STATICFORM-ACCESSKEY">
に変更“ReplyTo”をあなたのものに編集する(任意)
サンプル:
<input type="text" name="replyTo" value="myreplytoemail@example.com">
を<input type="text" name="replyTo" value="hello@example.com">
に変更リダイレクトを編集する(任意)
redirectToの値はあなたのウェブサイトのURLである必要があります。サンプル:
<input type="hidden" name="redirectTo" value="https://example.com/contact/success"> <!-- Optional -->
を<input type="hidden" name="redirectTo" value="https://abc-123-def-456.on.getshifter.io/thank-you"> <!-- Optional -->
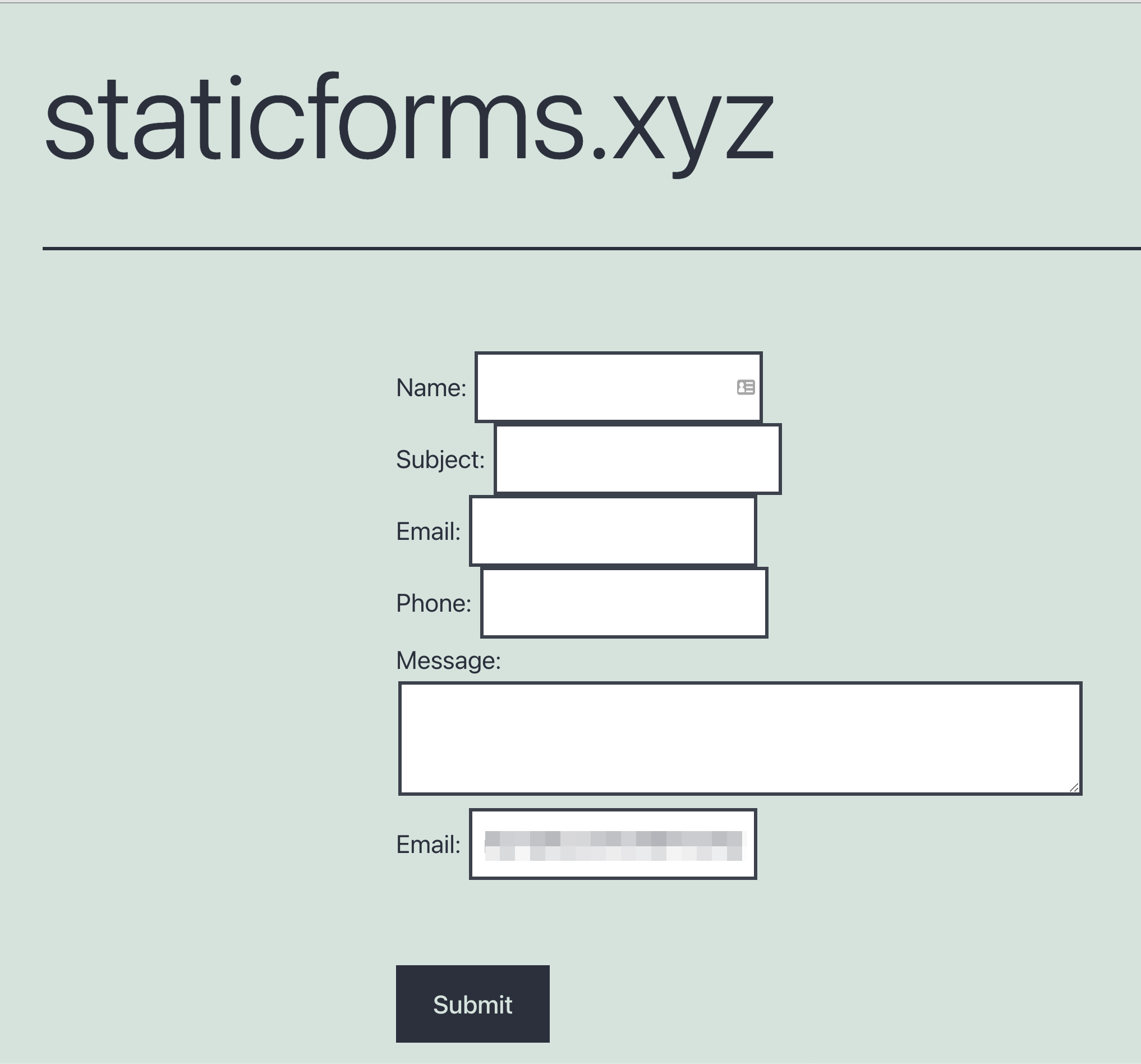
に変更変更後のフォームコード:
<form action="https://api.staticforms.xyz/submit" method="post">
<input type="hidden" name="accessKey" value="YOUR-STATICFORM-ACCESSKEY">
<!-- 必須 -->
Name: <input type="text" name="name"> <br/>
Subject: <input type="text" name="subject"> <br/>
Email: <input type="text" name="email"> <br/>
Phone: <input type="text" name="phone"> <br/>
Message: <textarea name="message"></textarea> <br/>
Email: <input type="text" name="replyTo" value="hello@example.com"> <br/>
<input type="hidden" name="replyTo" value="@"> <br/>
<input type="hidden" name="redirectTo" value="https://example.com/thank-you">
<input type="submit" value="送信" />
<input type="text" name="honeypot" style="display: none;">
</form>ShifterダッシュボードからWordPressを起動する
Shifterダッシュボードに戻り、[Start
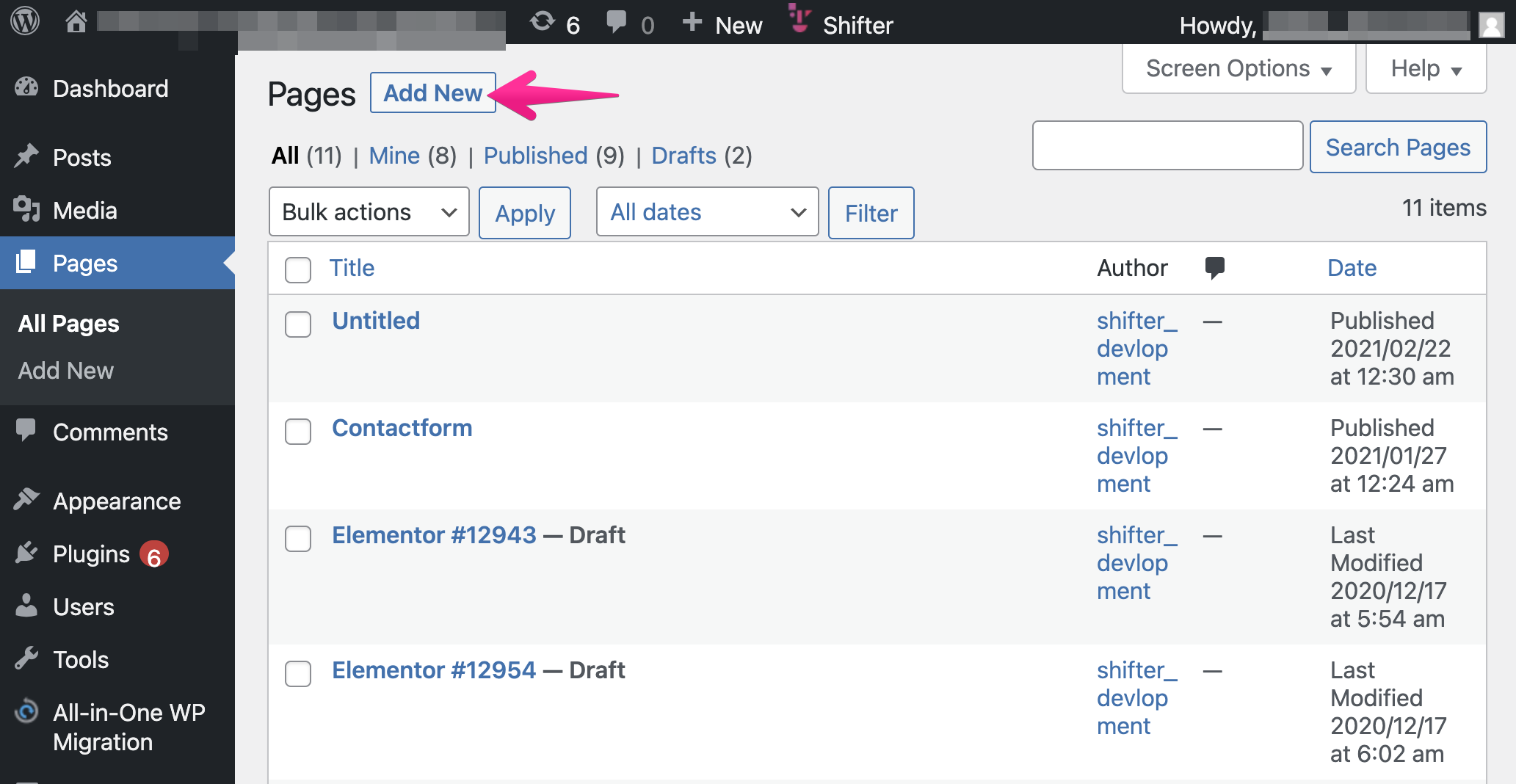
WordPress]ボタンをクリックします。コードを埋め込むための新しいページを作成する

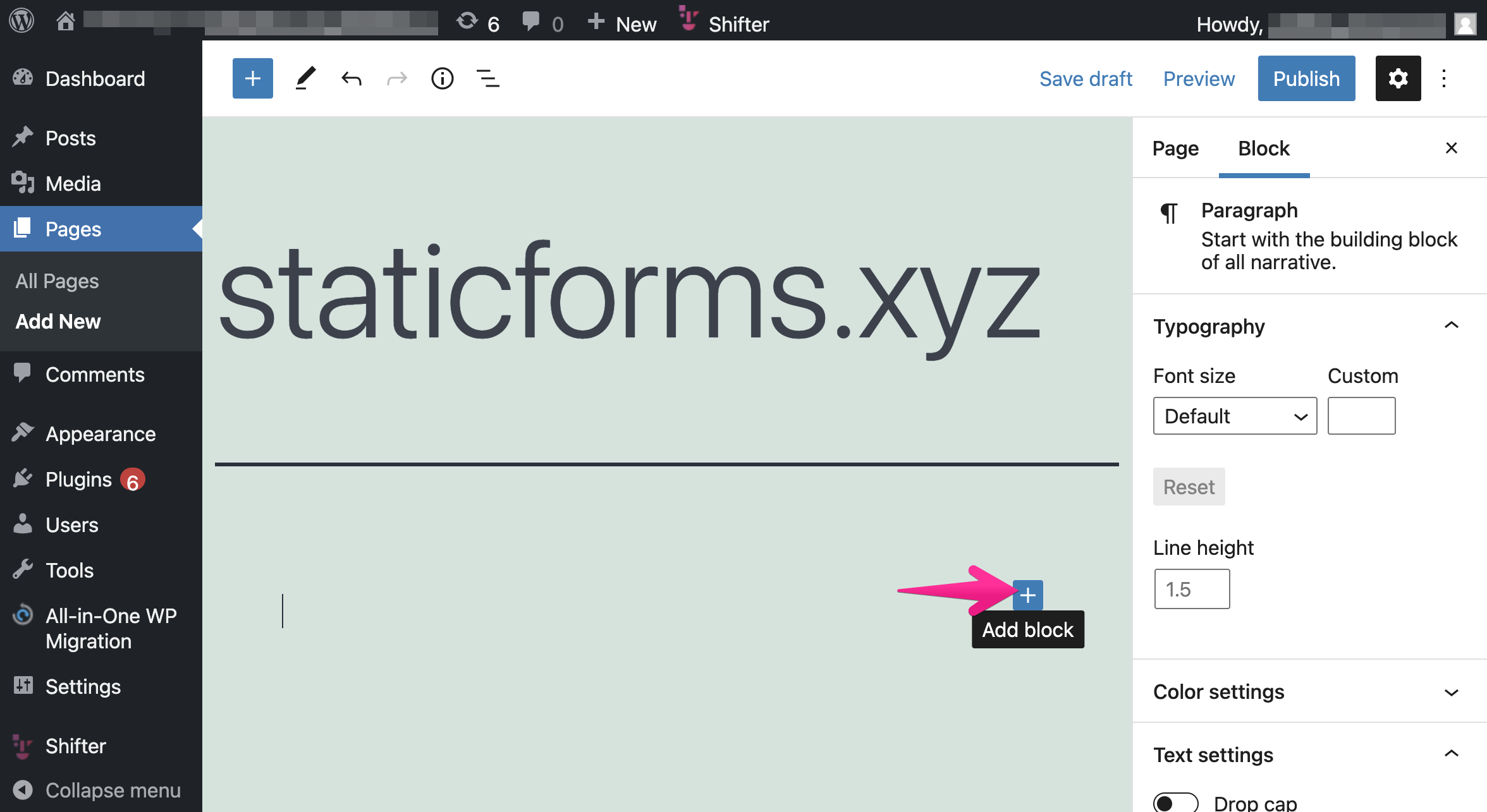
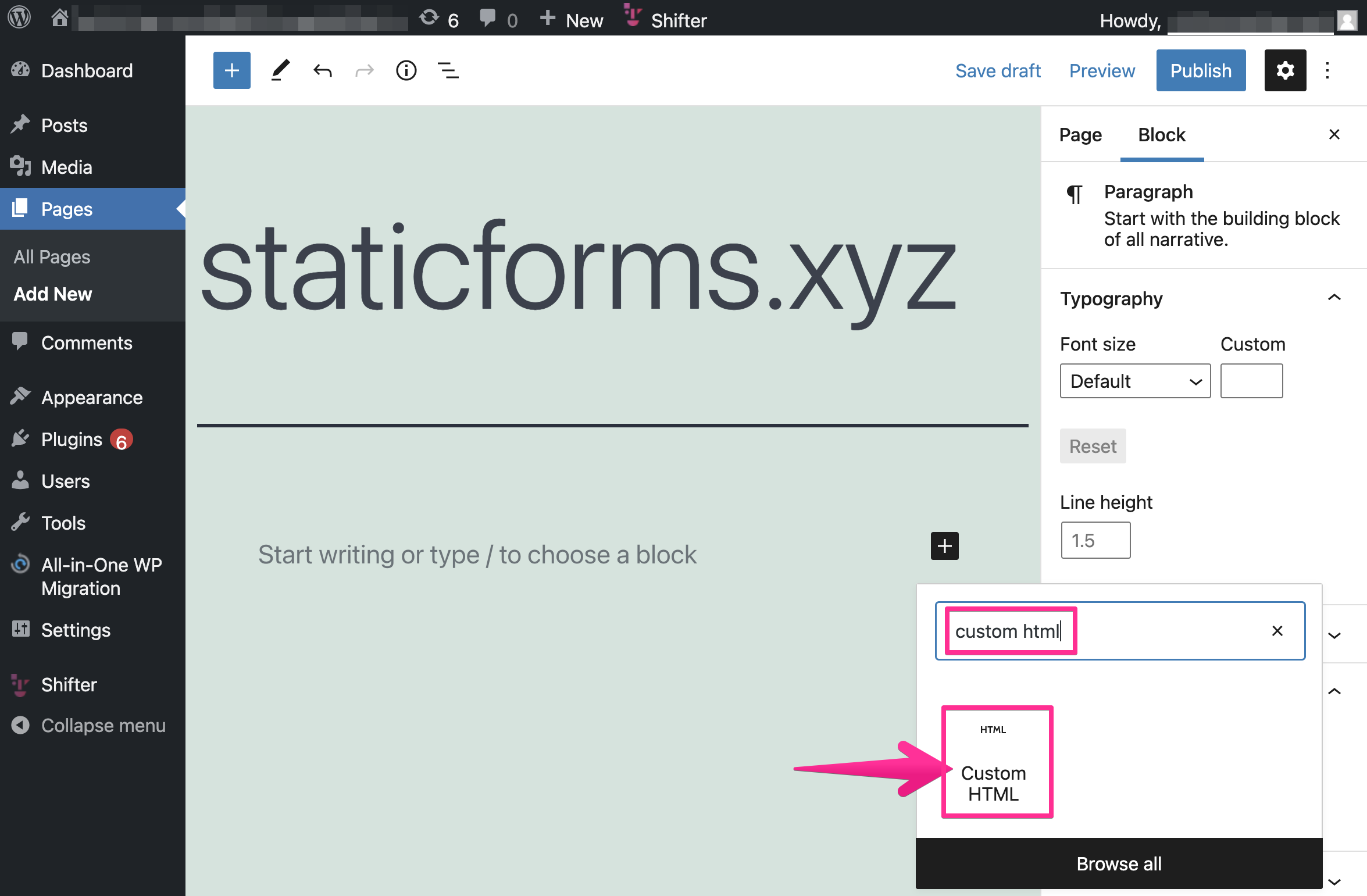
ブロックを追加する

「カスタムHTML」を選択する

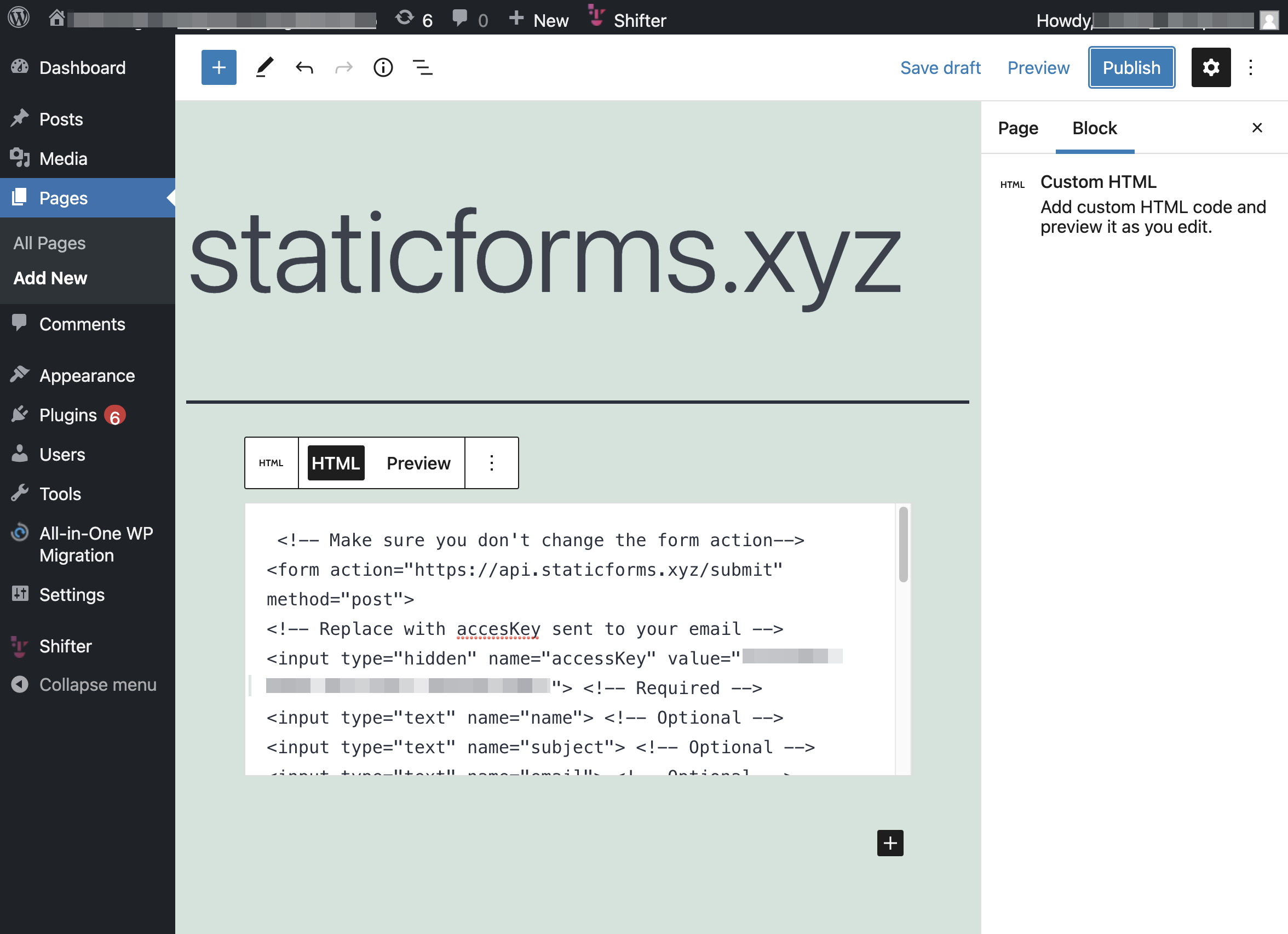
コードを貼り付けて公開する

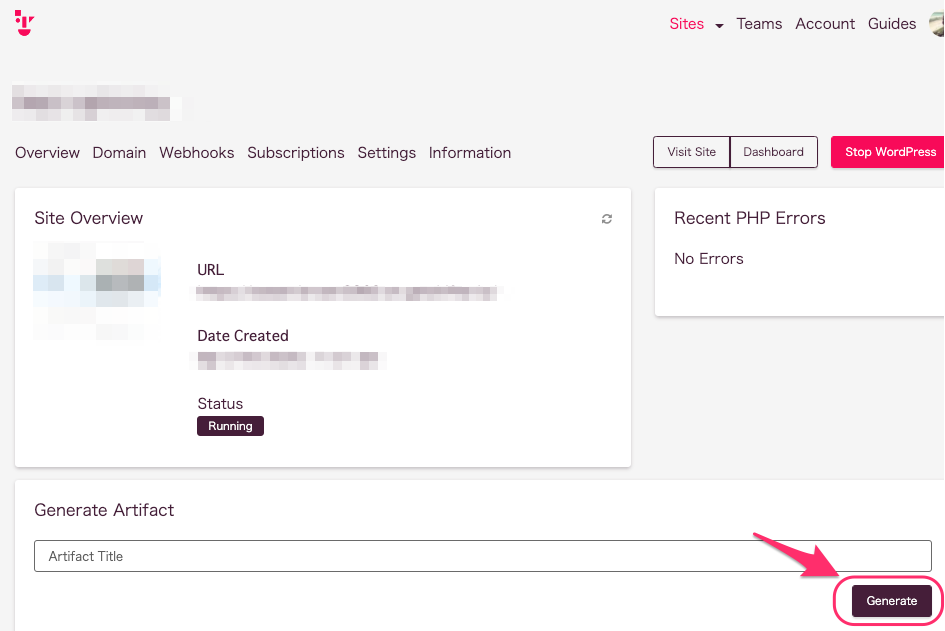
アーティファクトを生成して公開する
Shifterダッシュボードに戻り、[Generate]ボタンをクリックします。

必要に応じて、変更内容を記録するために各アーティファクトにメモを追加できます。
公開!
自動公開はデフォルトで有効になっています。この機能が無効になっている場合は、新しく作成したアーティファクトを選択して公開できます。

フォームをテストする
お問い合わせフォームにアクセスしてテストします。

リダイレクトが機能することを確認する(設定した場合)

フォーム送信後、Staticform ( info@staticforms.xyz )
からメールが届きます。