要件
- Shifter Headlessサイト
- GitHubリポジトリ
- AWSアカウント
- Gatsby CLI
Gatsby CLIのインストール
“Gatsby CLI” と依存関係をインストールします。
npm install -g gatsby-cli詳細はGatsbyの公式ドキュメントのクイックスタートを参照してください。
Shifter Headlessサイトの起動
- Shifter Headlessダッシュボードにログインします。 https://go.getshifter.io/admin/headless/
- Headless WordPressを起動します。 詳細は、サポートドキュメント「How
to start Shifter Headless WordPress up」を参照してください。 - WordPressの管理画面URLからログインし、コンテンツを作成します。
このドキュメントでは、テーマユニットテストファイルを使用します。
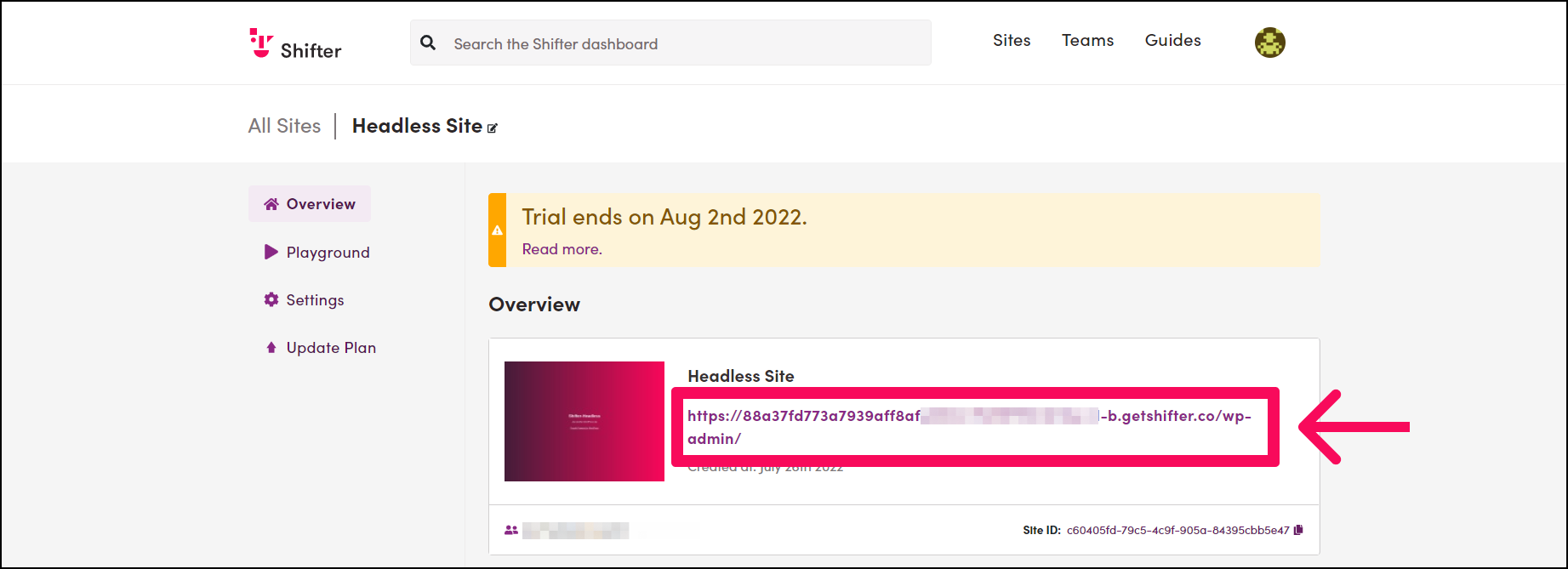
こちらから直接ダウンロードできます:https://raw.githubusercontent.com/WPTRT/theme-unit-test/master/themeunittestdata.wordpress.xml - WordPressのURLをコピーします。 URLから “/wp-admin/”
を削除してください。
- WordPressを起動したままにします。
公開用のGitHubリポジトリの作成
- GitHubにログインします。
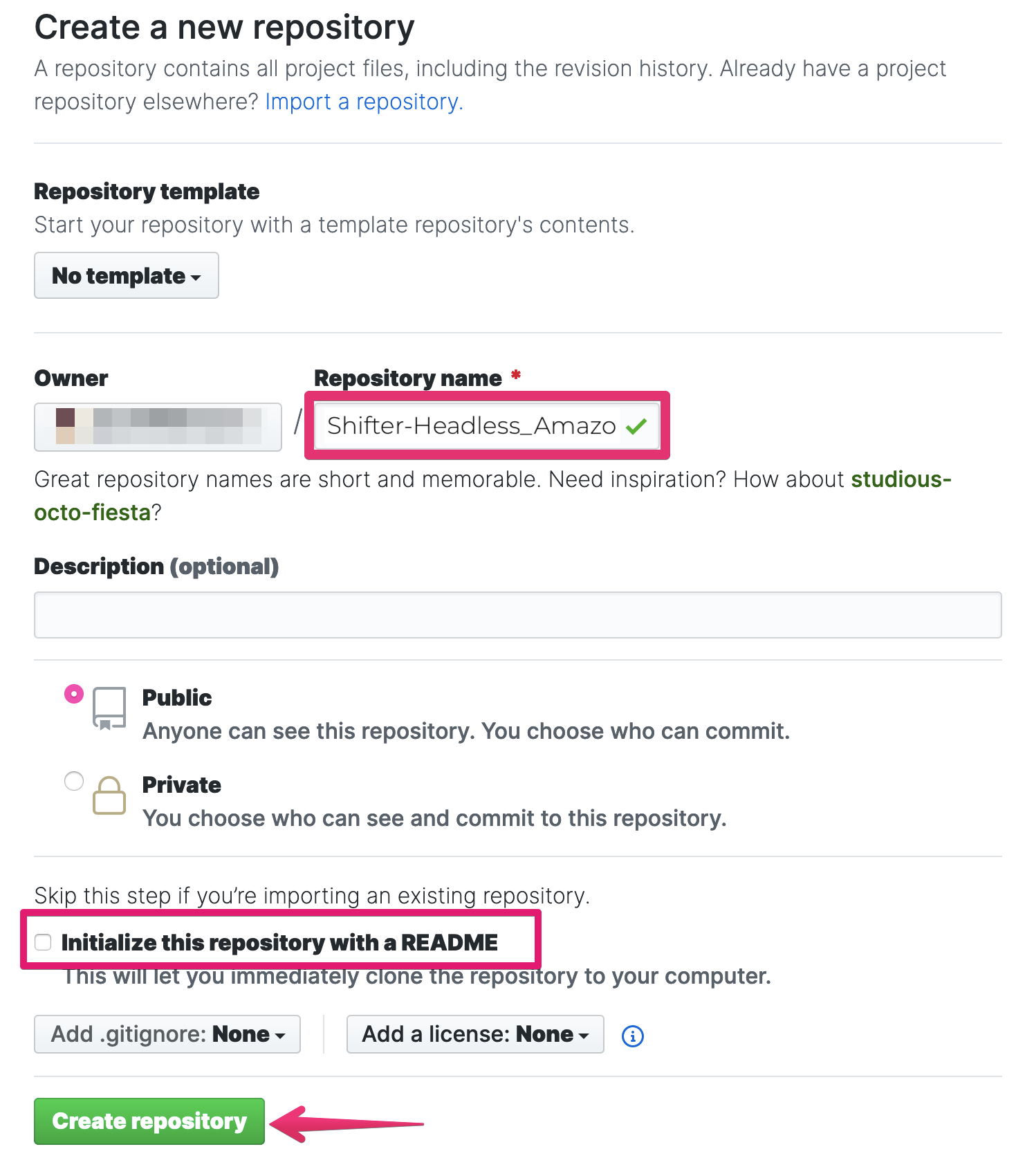
- 「Create a new repository」に移動します。
- 必須項目を入力し、[Create repository]をクリックします。
- リポジトリ名:Shifter-Headless_Amazon-Amplify-Console

- リポジトリ名:Shifter-Headless_Amazon-Amplify-Console
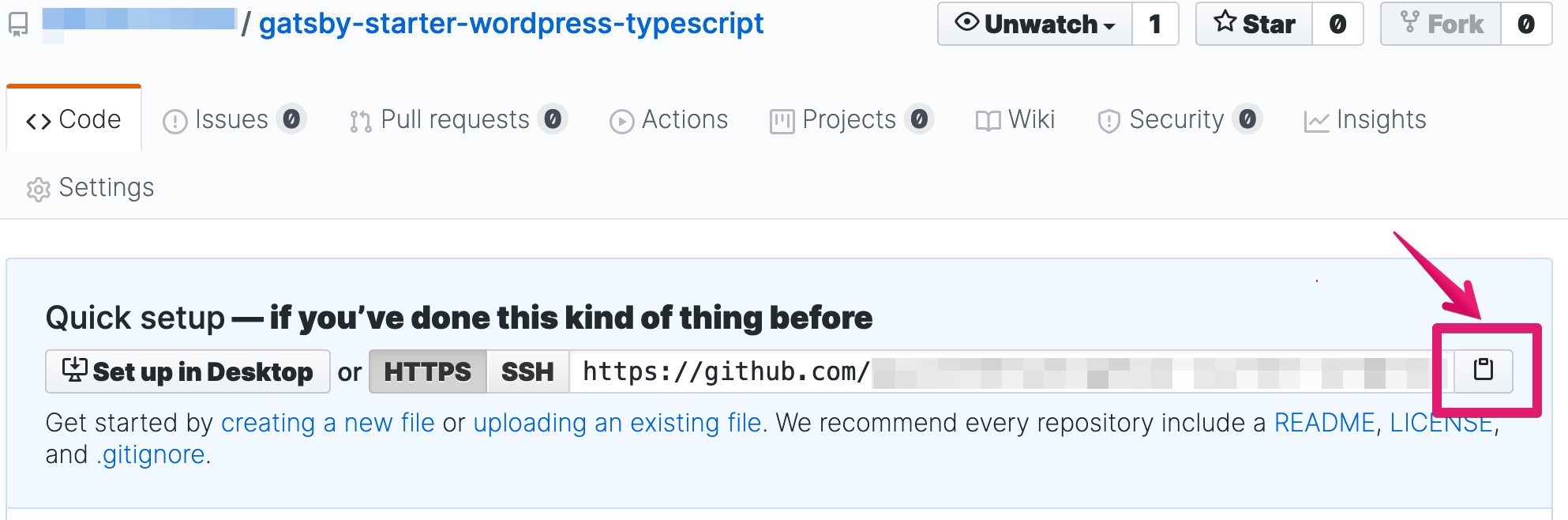
- 作成したリポジトリのURLをコピーします。
このドキュメントでは、作業用リポジトリのURLは
git@github.com:YOUR-GITHUB-USERNAME/Shifter-Headless-Amazon-Amplify-Console.git
です。
- ローカルにクローンします。
$ git clone git@github.com:YOUR-GITHUB-USERNAME/Shifter-Headless-Amazon-Amplify-Console.git ./Shifter-Headless-Amazon-Amplify-ConsoleAWS Amplify Consoleの設定
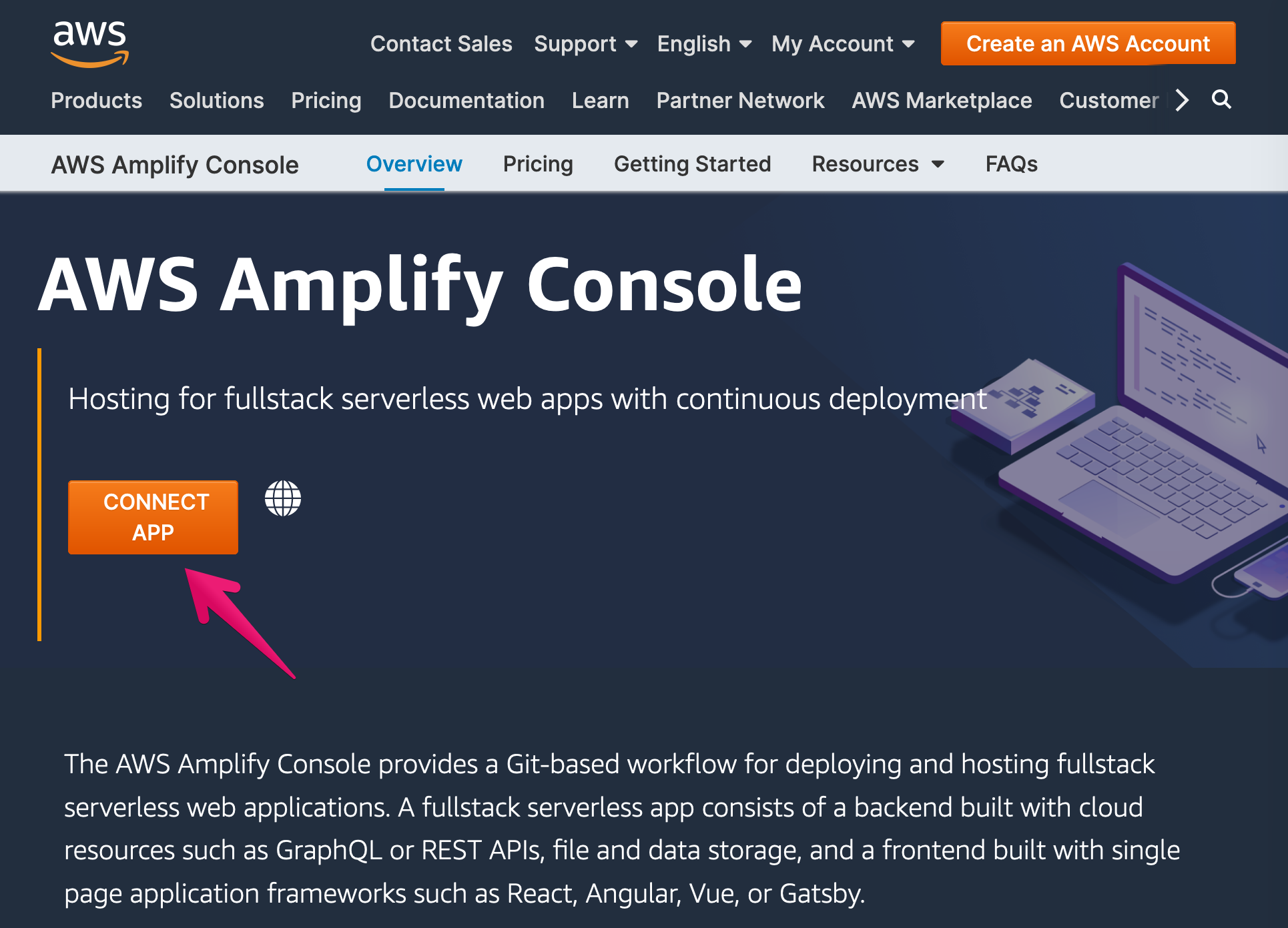
- [CONNECT APP]をクリックしてAWSコンソールにログインします。

- AWSコンソールにサインインします。

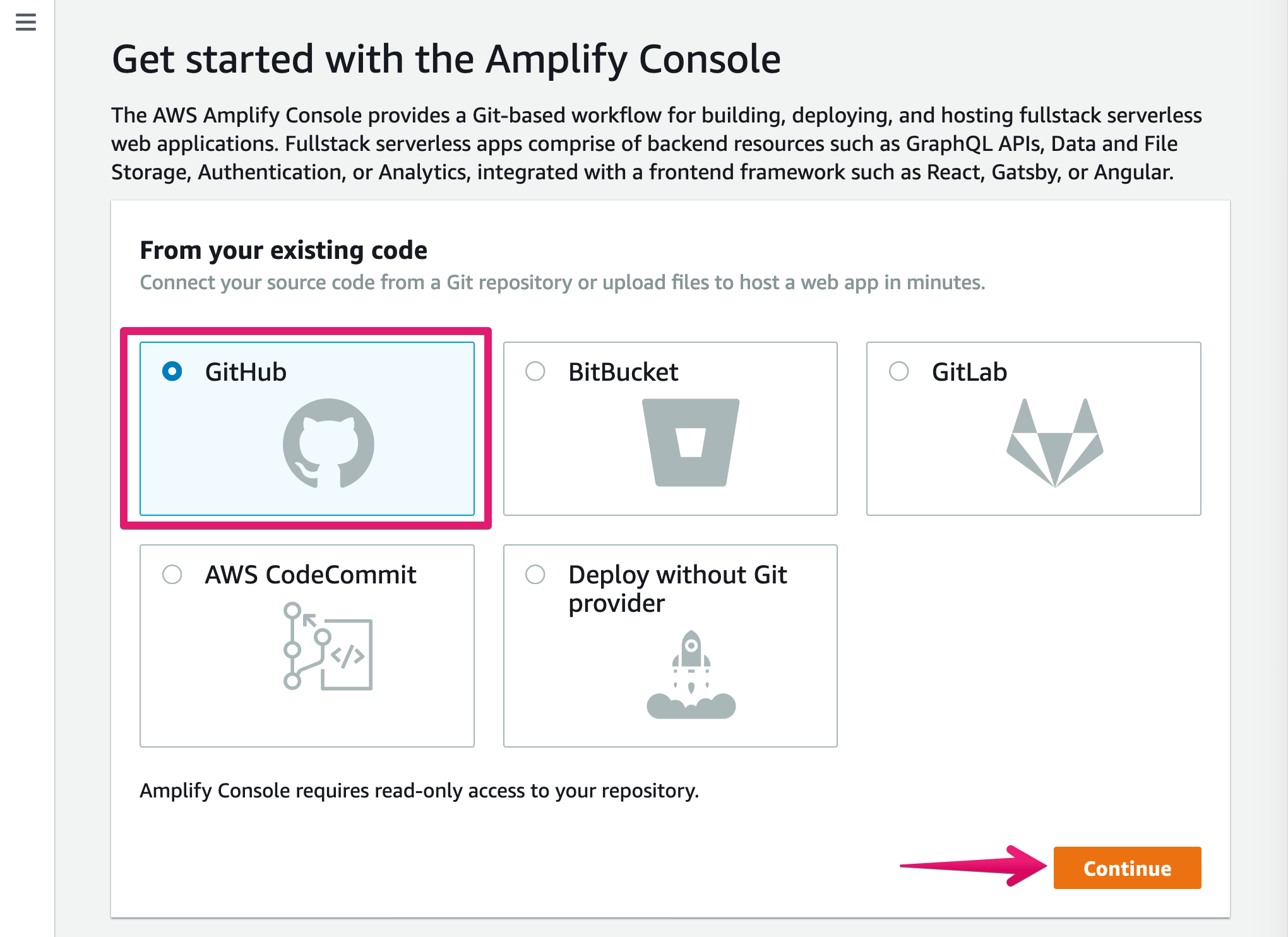
- Gitサービスを選択し、[Continue]ボタンをクリックします。
このドキュメントではGitHubを使用します。
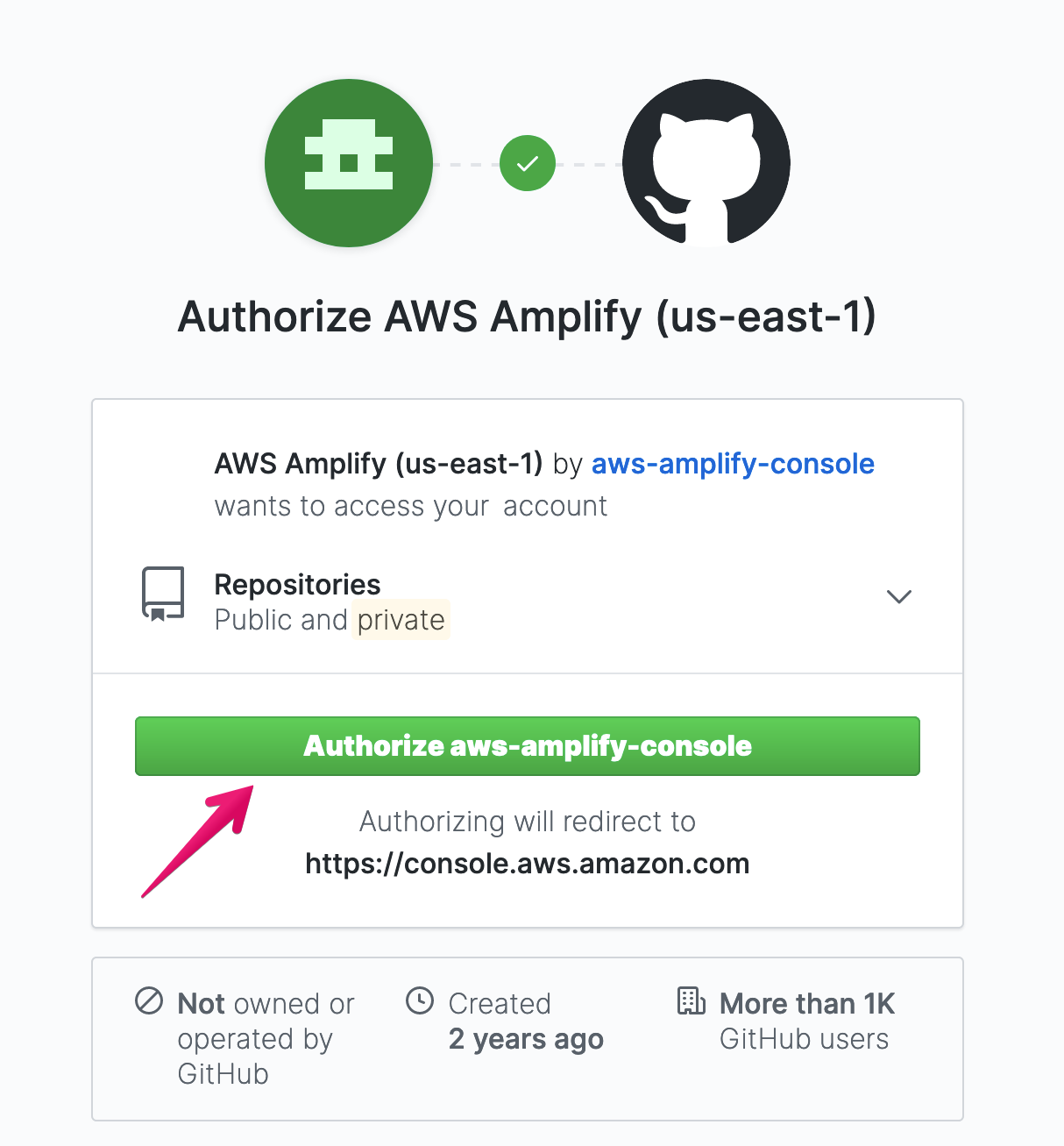
- [Authorize aws-amplify-console]ボタンをクリックして続行します。

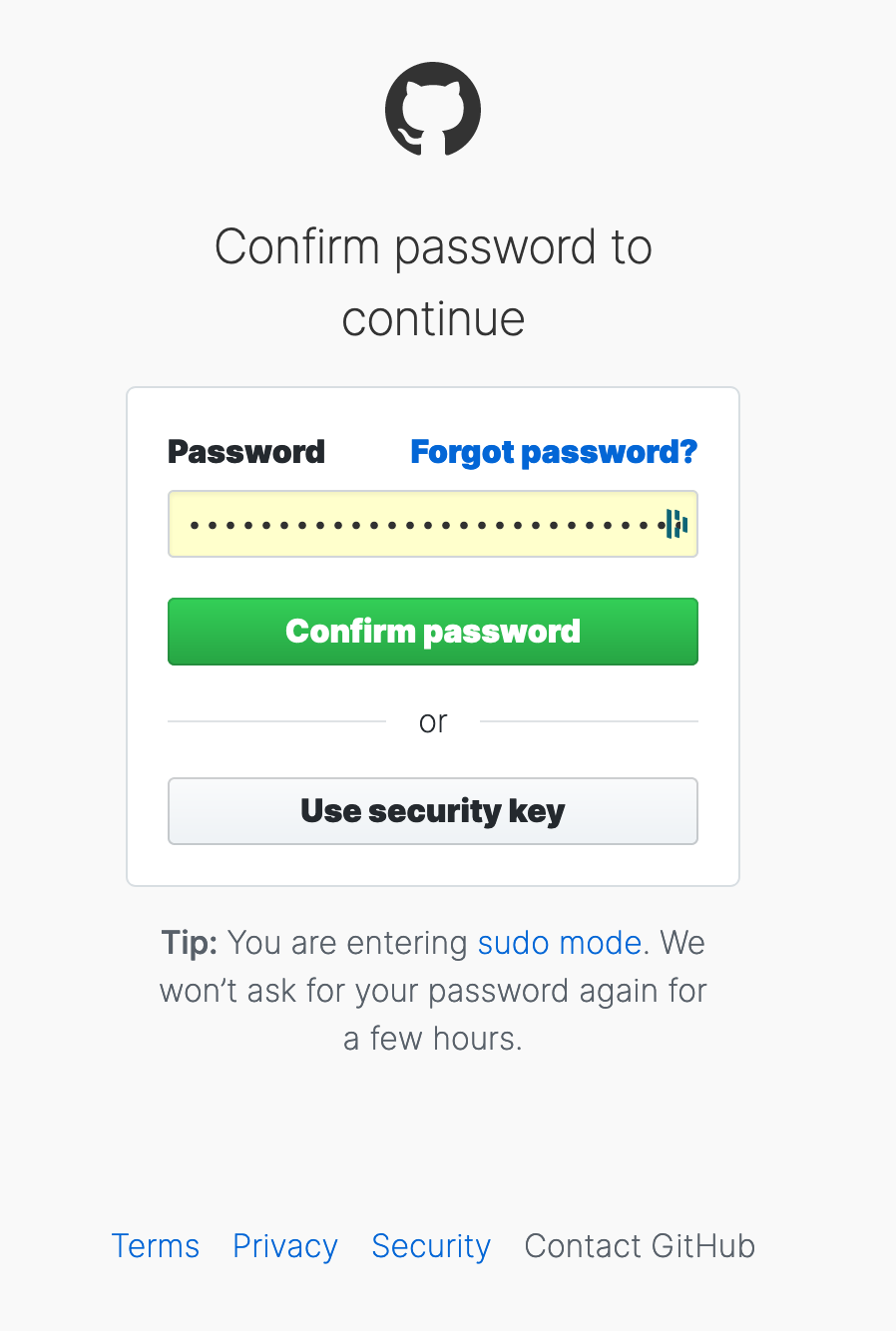
- パスワードを入力し、[Confirm password]をクリックします。

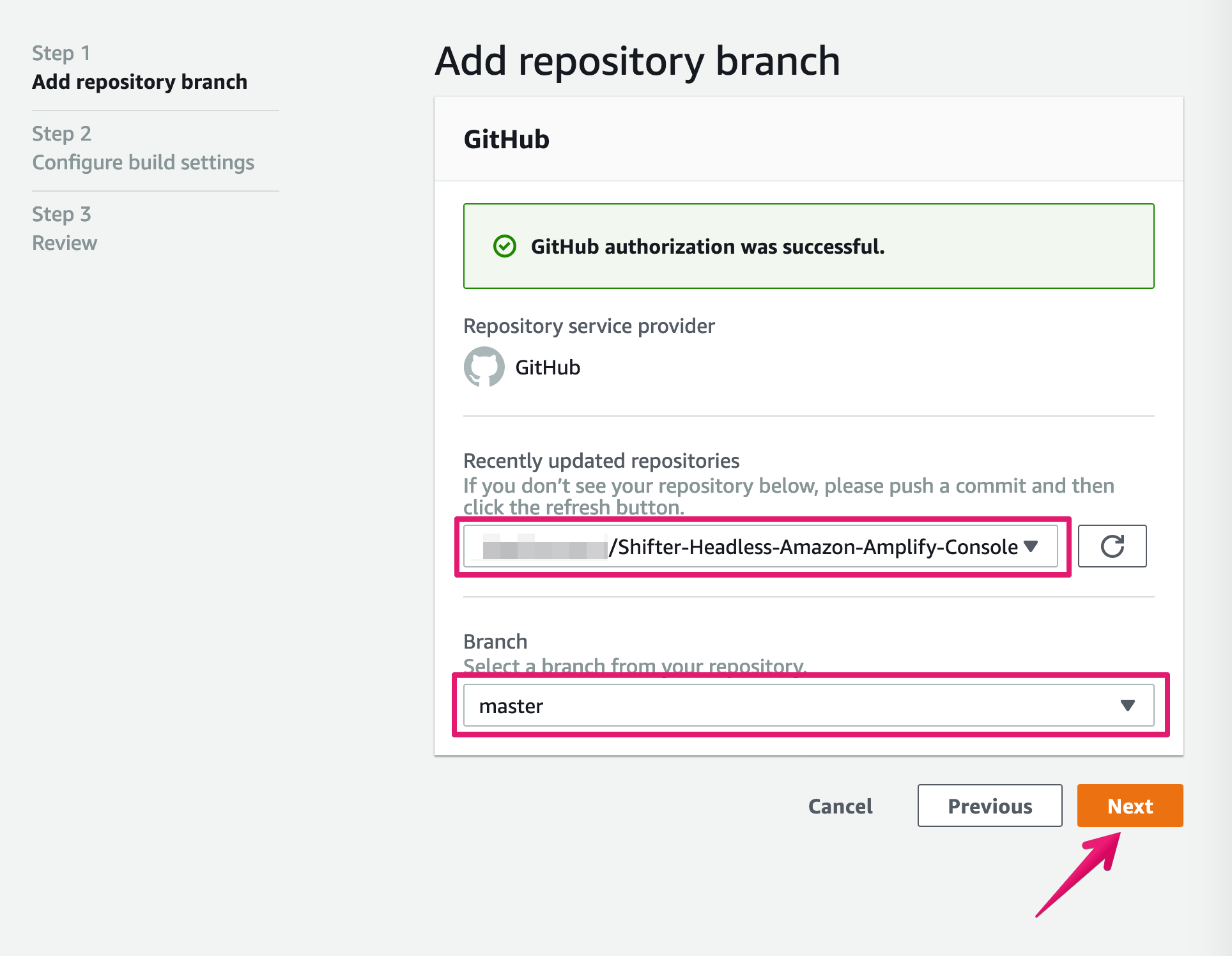
- リポジトリのブランチを追加し、[Next]ボタンをクリックします。
- リポジトリ:Shifter-Headless_Amazon-Amplify-Console
- ブランチ:master

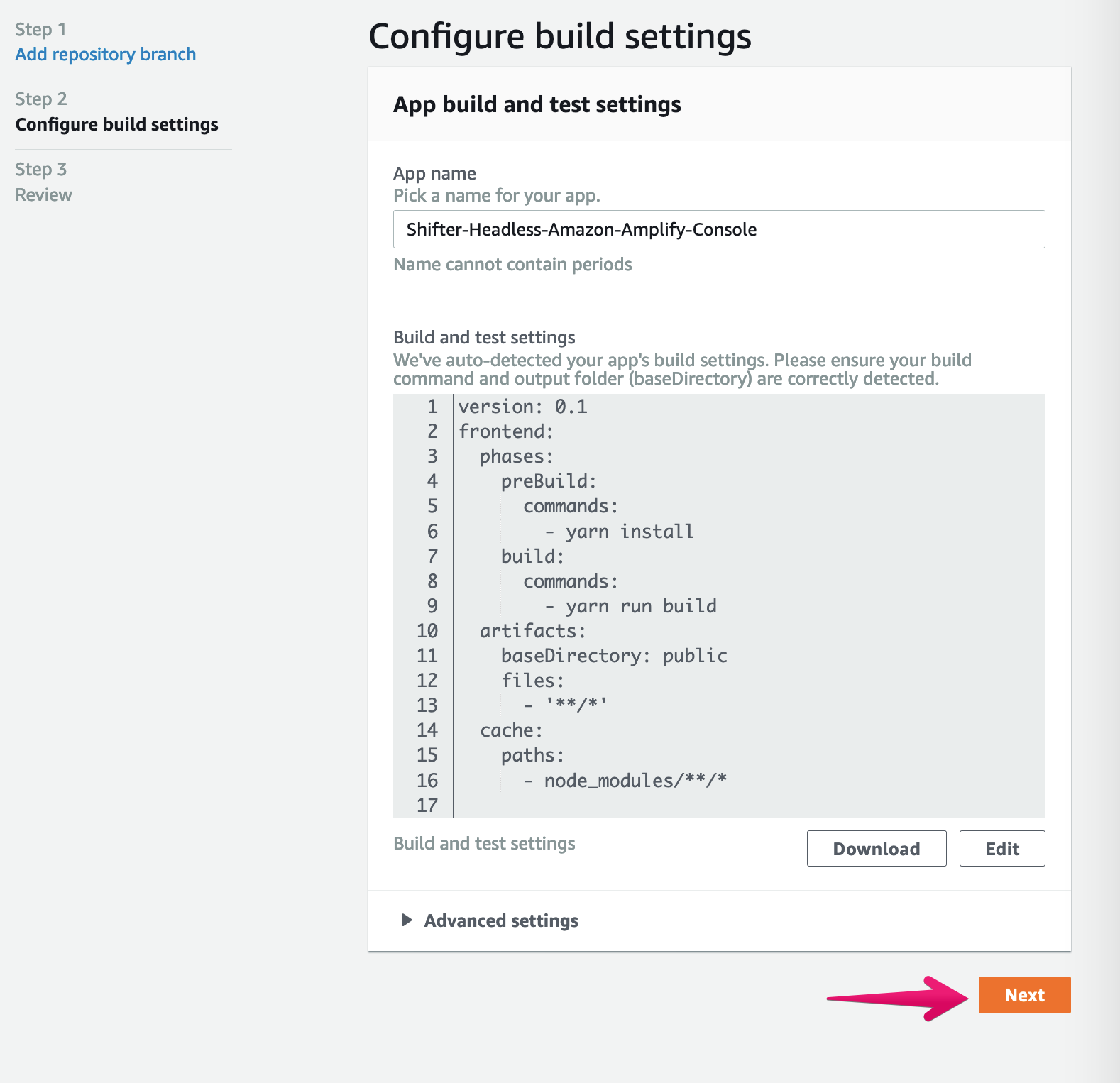
- ビルド設定を構成し、[Next]をクリックして続行します。

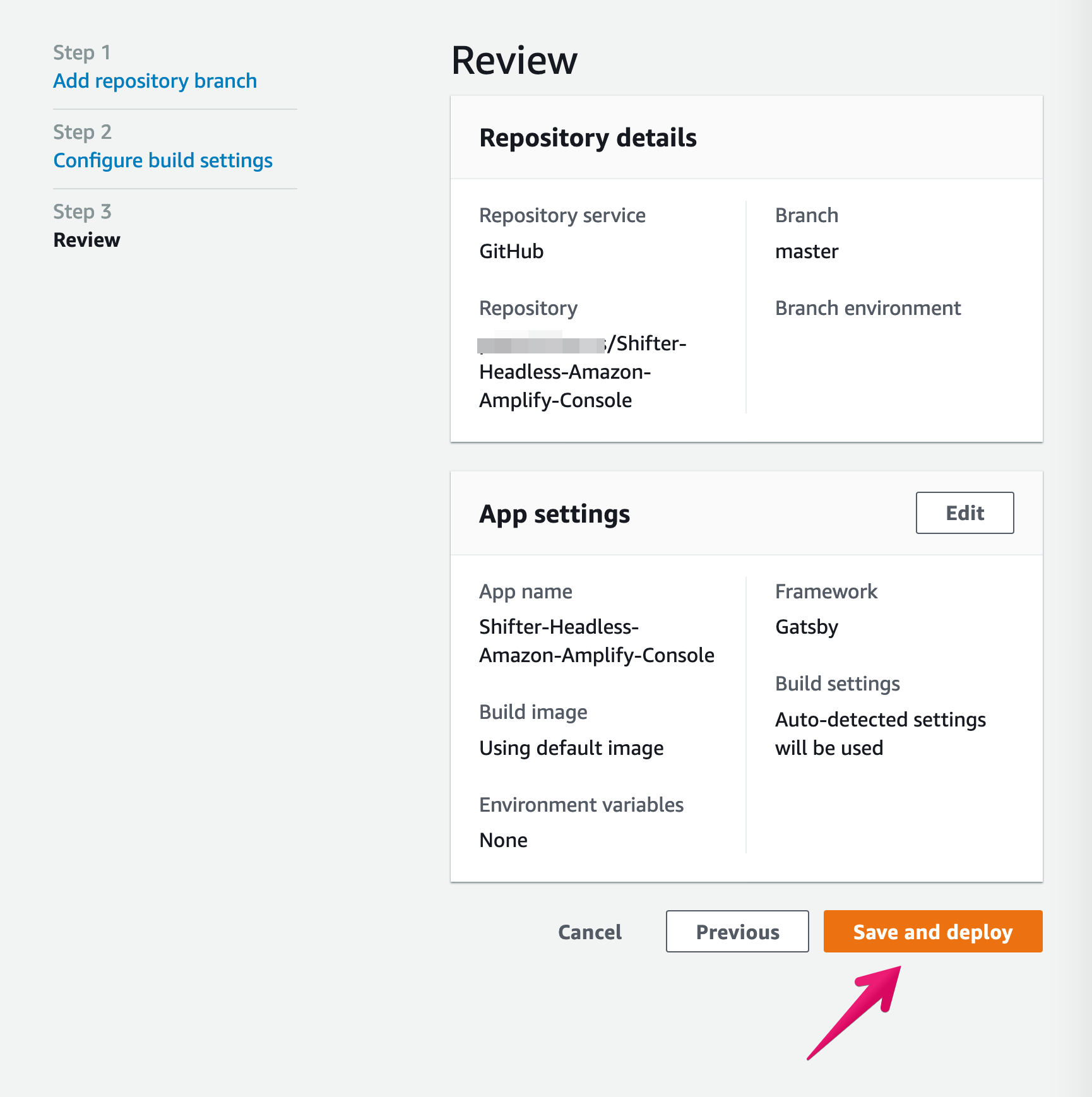
- [Save and deploy]をクリックします。

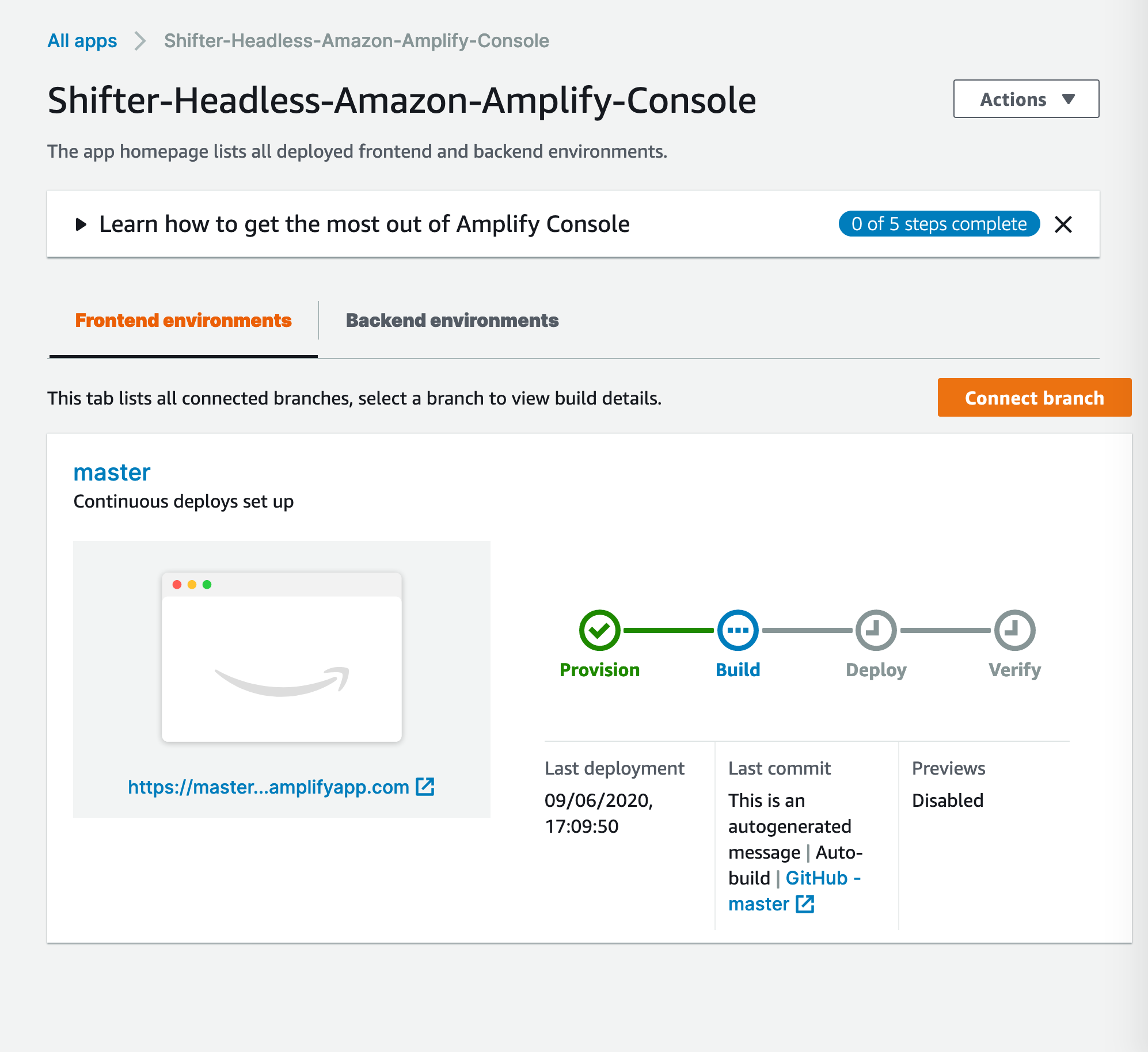
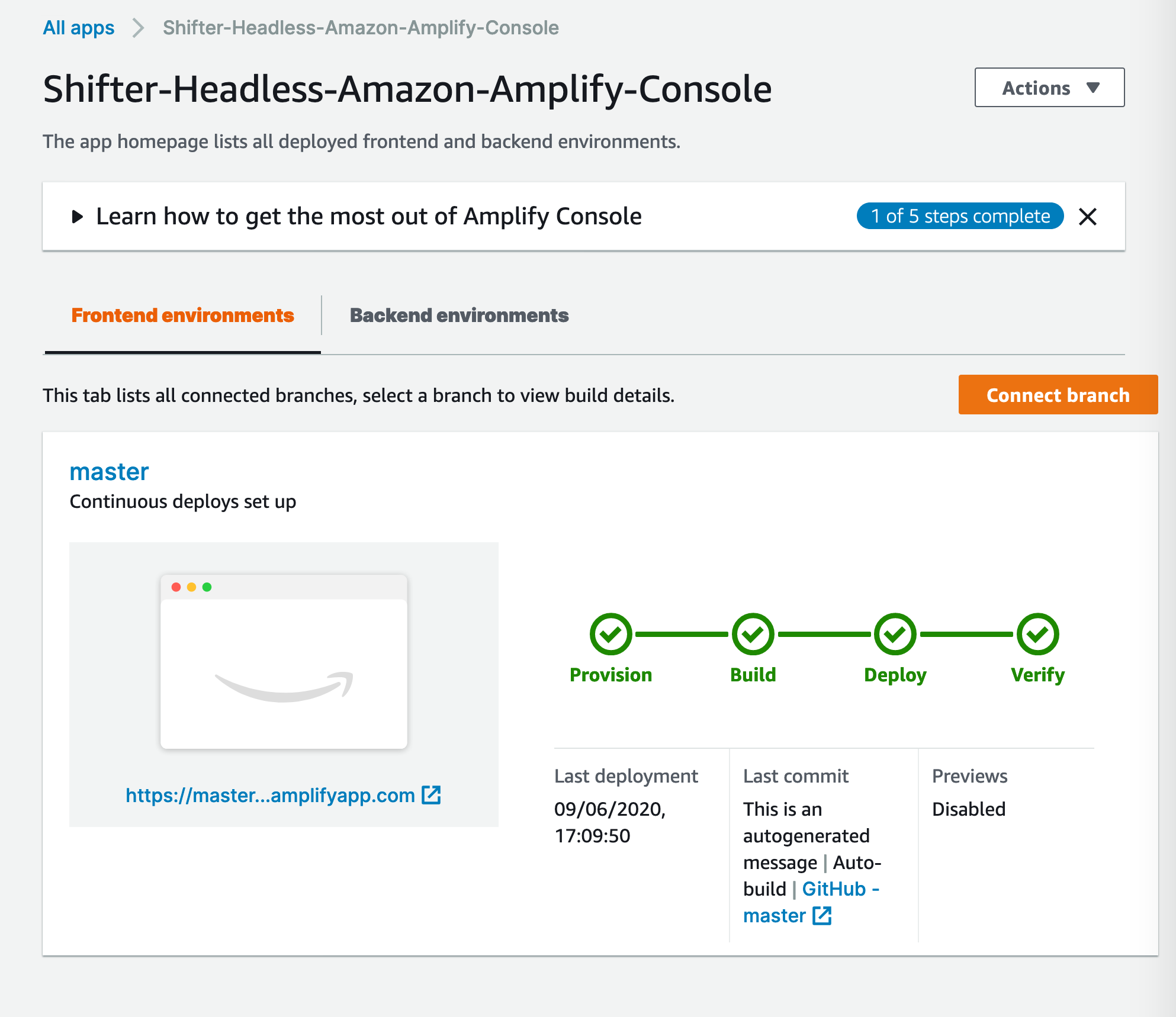
- Actionsがインストールされ、初期ビルドが開始されました。

- 初期ビルドが成功しました。

Gatsbyスターターキットの操作
- スターターキットリポジトリのURLをコピーします(getshifter/gatsby-starter-wordpress-typescript)。
https://github.com/getshifter/gatsby-starter-wordpress-typescript - ローカルにダウンロードします。 このドキュメントでは、ファイルを
~/Shifter-Headless-Amazon-Amplify-Console/
ディレクトリにコピーします。
$ gatsby new Shifter-Headless-Amazon-Amplify-Console https://github.com/getshifter/gatsby-starter-wordpress-typescript
info Creating new site from git: https://github.com/getshifter/gatsby-starter-wordpress-typescript.git
Cloning into 'atsby-starter-wordpress-typescript'...
info Initialising git in atsby-starter-wordpress-typescript
Initialized empty Git repository in /Users/YOURNAME/Shifter-Headless-Amazon-Amplify-Console.git/
info Create initial git commit in Shifter-Headless-Amazon-Amplify-Console
info Your new Gatsby site has been successfully bootstrapped. Start developing it by running:
cd Shifter-Headless-Amazon-Amplify-Console
gatsby develop-
テキストエディタまたはviコマンドで
gatsby-config.js
を編集します。 いくつかの値を更新する必要があります。- 3-1. 23行目の
baseURLを、https://
を含まないWordPressのURLに書き換えます。
baseUrl: "YOUR-WORDPRESS-URL.getshifter.co",- 3-2. [オプション]
searchAndReplaceContentUrls
セクションを書き換えます。
// Search and Replace Urls across WordPress content. // searchAndReplaceContentUrls: { // sourceUrl: "https://central.wordcamp.org", // replacementUrl: "https://localhost:8000", // },を以下のように変更します。
// Search and Replace Urls across WordPress content. searchAndReplaceContentUrls: { sourceUrl: "https://YOUR-WORDPRESS-URL.getshifter.co"", replacementUrl: "https://localhost:8000", },変更を保存します。
- 3-1. 23行目の
-
gatsby develop
コマンドを実行してサーバーを起動し、コンテンツを確認します。
$ gatsby develop
[......]
-> wordpress__POST fetched : 40
-> wordpress__PAGE fetched : 19
[......]
You can now view Shifter-Headless-Amazon-Amplify-Console in the browser.
⠀ http://localhost:8000/
⠀ View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀ http://localhost:8000/___graphql
⠀ Note that the development build is not optimized. To create a production build, use gatsby build
⠀ success Building development bundle - 12.461s- Webブラウザで提供されたURLにアクセスします。
Firefox、GoogleChrome、Edgeなどでhttp://localhost:8000/
を開くと、サンプルページが表示されます。
- [Ctrl]キーと[C]キーを押して、ローカルサーバーを停止します。
- 公開用の静的ファイルをビルドします。
gatsby build
コマンドを実行すると、コンテンツが静的ファイルとしてpublic
ディレクトリに生成されます。
$ gatsby build
success open and validate gatsby-configs - 0.032s
success load plugins - 2.378s
[.....]
⠀ info Generated public/sw.js, which will precache 6 files, totaling 236235 bytes. The following pages will be precached: /offline-plugin-app-shell-fallback/index.html
success onPostBuild - 0.077s
info Done building in 56.884 sec- GitHubのURLをリモートURLとして構成ファイルに追加します。
$ git add remote origin git@github.com:YOUR-GITHUB-USERNAME/Shifter-Headless-Amazon-Amplify-Console.git- ファイルをコミットします。
$ git add .
$ git commit -m "My first Gatsby's website with AWS Amplify Console"
$ git push origin/master
Enumerating objects: 53, done.
Counting objects: 100% (53/53), done.
Delta compression using up to 16 threads
Compressing objects: 100% (49/49), done.
Writing objects: 100% (53/53), 265.62 KiB | 1.74 MiB/s, done.