Shifterの静的サイトジェネレーター(SSG)のステップバイステップ設定ガイド
要件
- Shifterヘッドレスサイト
- GitHubリポジトリ
- Netlifyアカウント
- Gatsby CLI
Gatsby CLIと依存関係のインストール
npm install -g gatsby-cli詳細はGatsbyの公式ドキュメントのクイックスタートを参照してください。
Shifterヘッドレスサイトの起動
1. Shifterヘッドレスダッシュボードにログインします。
https://go.getshifter.io/admin/headless/
2. WordPressを起動します。詳細は、サポートドキュメント「How to start Shifter Headless WordPress up」を参照してください。
3. WordPressの管理画面URLからログインし、コンテンツを作成します。このドキュメントでは、テーマユニットテストファイルを使用します。こちらから直接ダウンロードできます: https://raw.githubusercontent.com/WPTRT/theme-unit-test/master/themeunittestdata.wordpress.xml
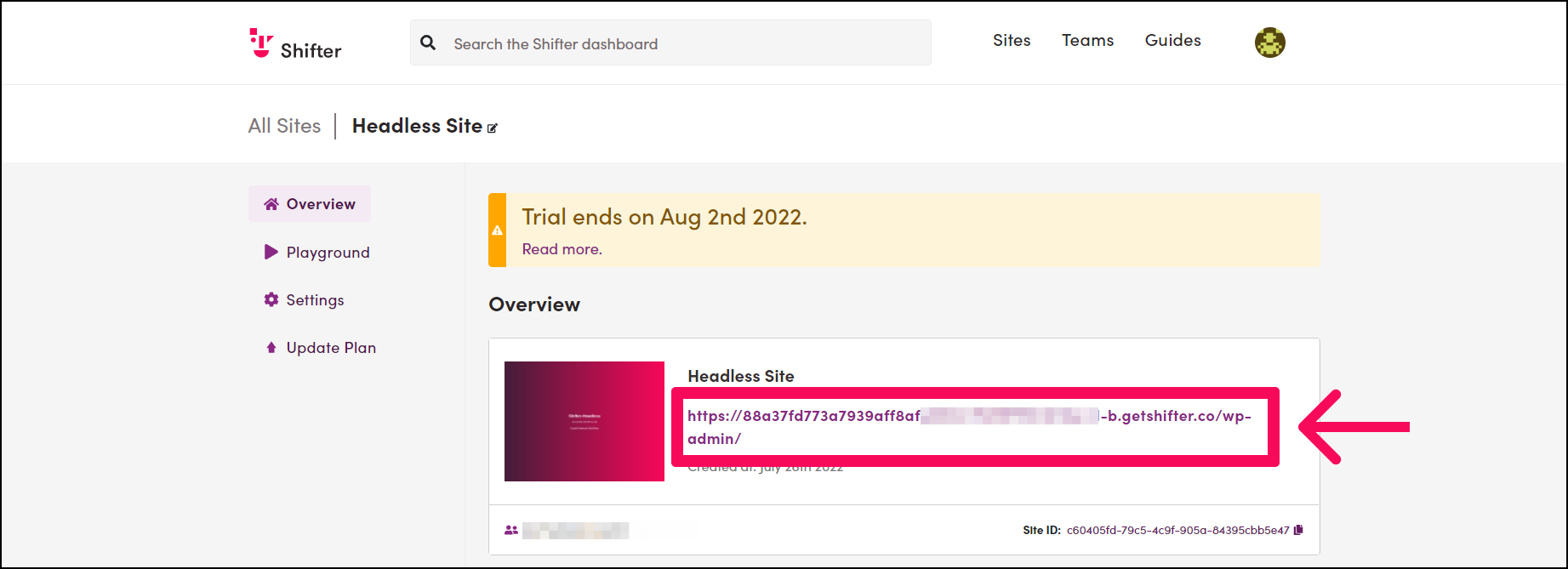
4. WordPressのURLをコピーします。URLから”/wp-admin/”を削除してください。 
WordPressを起動したままにします。
デプロイするためのGitHubリポジトリの作成
1. GitHubにログインします。
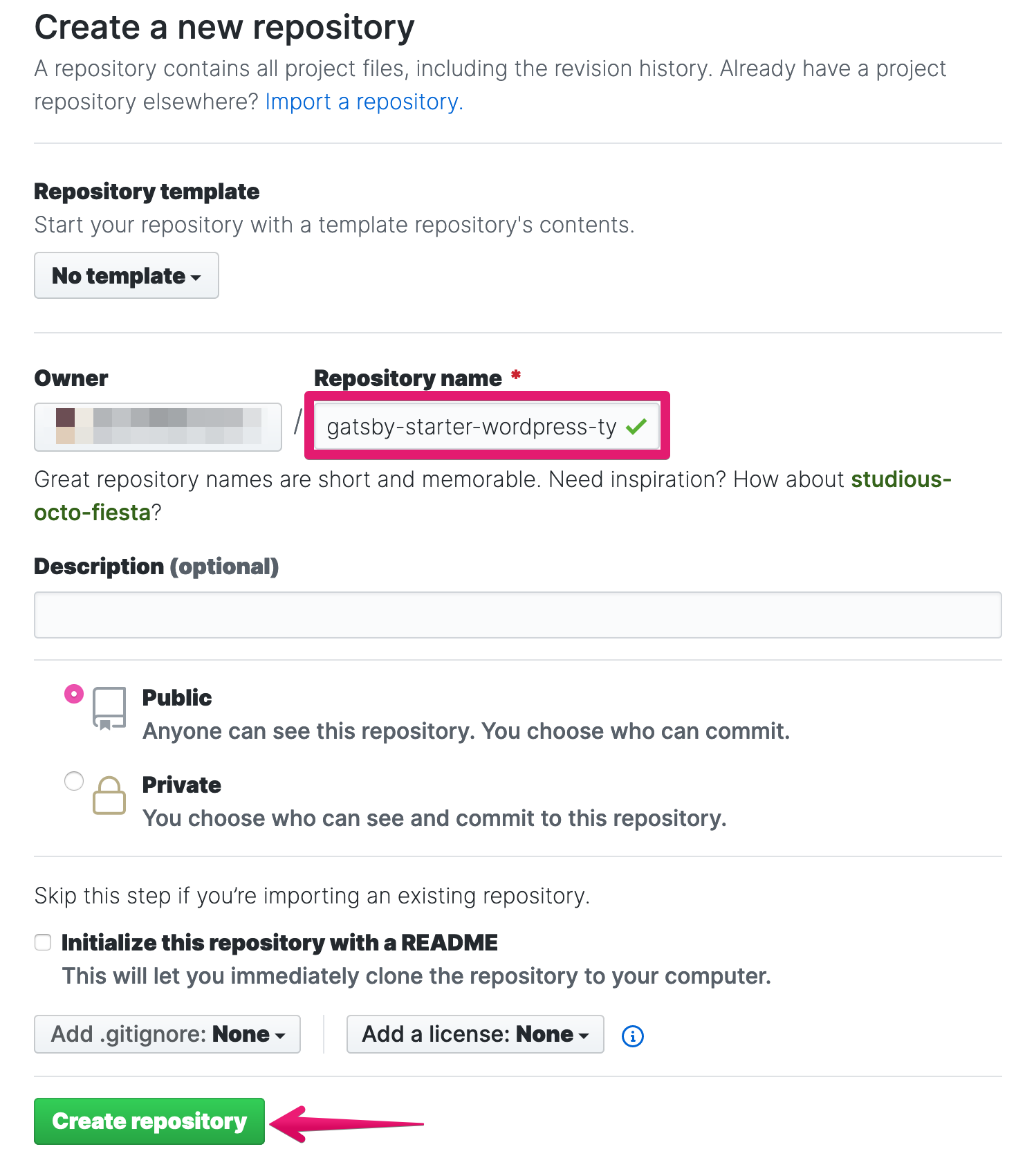
2. 新しいリポジトリの作成画面に移動します。
3. 必要なフィールドを入力し、[Create repository]をクリックします。 
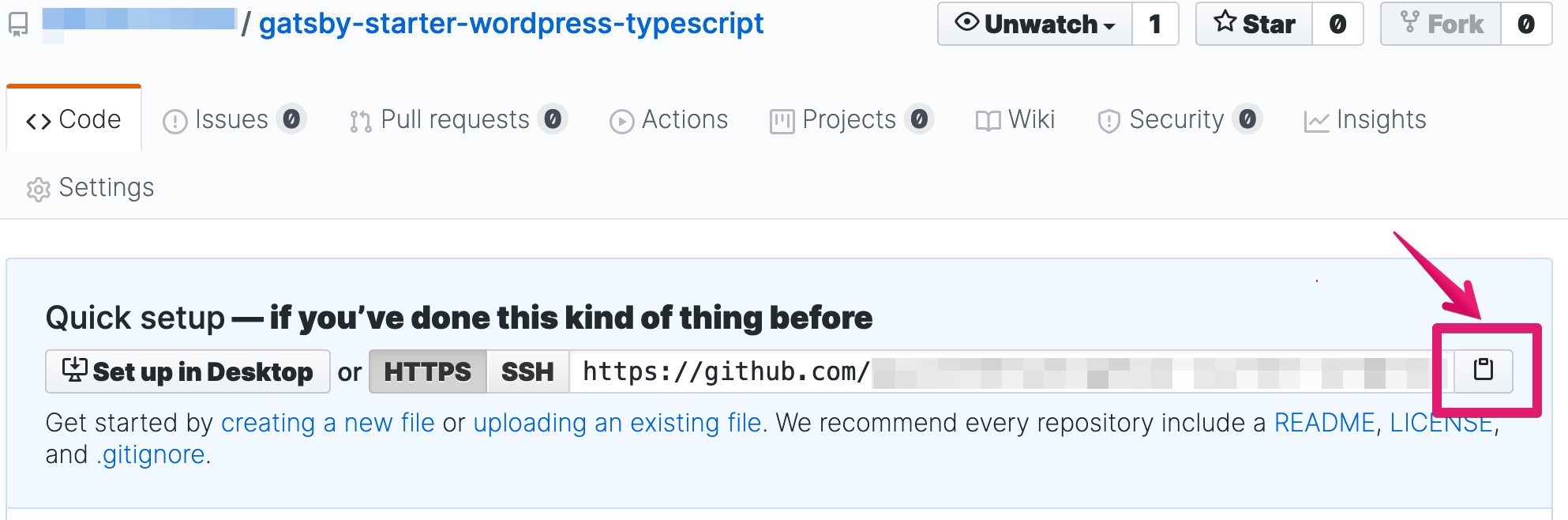
4. 作成したリポジトリのURLをコピーします。
このドキュメントでは、作業リポジトリの URL は git@github.com:YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript.git です。 
Gatsbyのスターターキットの利用
1. スターターキットのリポジトリURL (getshifter/gatsby-starter-wordpress-typescript) をコピーします。 https://github.com/getshifter/gatsby-starter-wordpress-typescript
2. ローカルにダウンロードします。このドキュメントでは、ファイルを ~/gatsby-starter-wordpress-typescript/ディレクトリにコピーします。
$ gatsby new gatsby-starter-wordpress-typescript https://github.com/getshifter/gatsby-starter-wordpress-typescript
info Creating new site from git: https://github.com/getshifter/gatsby-starter-wordpress-typescript.git
Cloning into 'atsby-starter-wordpress-typescript'...
info Initialising git in atsby-starter-wordpress-typescript
Initialized empty Git repository in /Users/YOURNAME//gatsby-starter-wordpress-typescript/.git/
info Create initial git commit in gatsby-starter-wordpress-typescript
info
Your new Gatsby site has been successfully bootstrapped. Start developing it by running:
cd gatsby-starter-wordpress-typescript
gatsby develop3. テキストエディタまたはviコマンドでgatsby-config.jsを編集します。
いくつかの値を更新する必要があります。
3-1. 23行目の baseURL を、https://なしのWordPressのURLに書き換えます。
baseUrl: "YOUR-WORDPRESS-URL.getshifter.co",
3-2. [オプション] searchAndReplaceContentUrlsセクションを書き換えます。
変更前
// Search and Replace Urls across WordPress content.
// searchAndReplaceContentUrls: {
// sourceUrl: "https://central.wordcamp.org",
// replacementUrl: "https://localhost:8000",
// },変更後
// Search and Replace Urls across WordPress content.
searchAndReplaceContentUrls: {
sourceUrl: "https://YOUR-WORDPRESS-URL.getshifter.co"",
// replacementUrl: "https://localhost:8000",
},変更を保存します。
4. gatsby developコマンドを実行してサーバーを起動し、コンテンツを確認します。
$ gatsby develop
[......]
-> wordpress__POST fetched : 40
-> wordpress__PAGE fetched : 19
[......]
You can now view gatsby-starter-wordpress-typescript in the browser.
⠀
http://localhost:8000/
⠀
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 12.461s5. Webブラウザで提供されたURLにアクセスします。
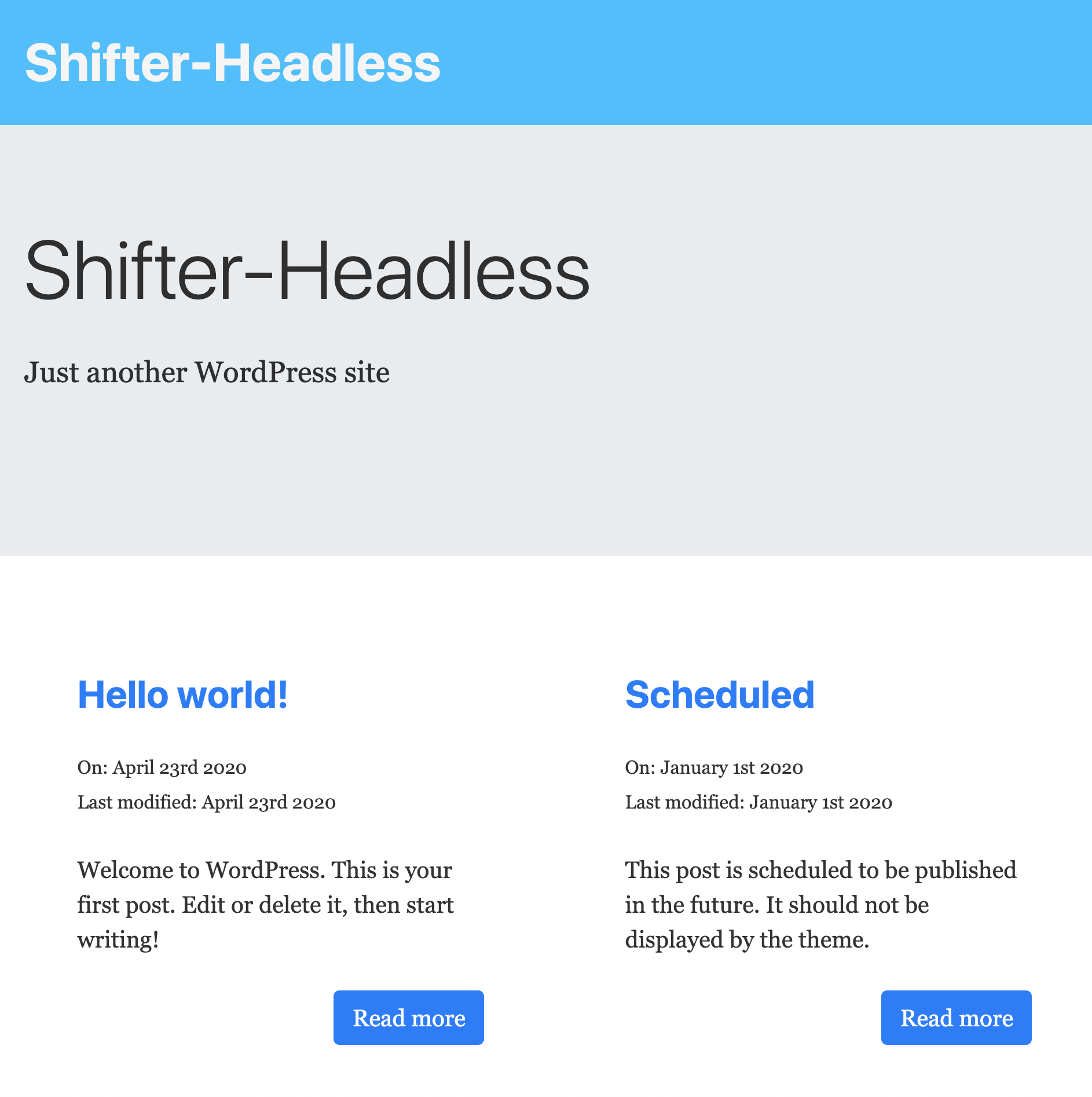
Firefox、GoogleChrome、Edgeなどのブラウザでhttp://localhost:8000/を開きます。
次のサンプルページが表示されます。 
6. [Ctrl]キーと[C]キーを押してローカルサーバーを停止します。
7. デプロイするための静的ファイルをビルドします。gatsby buildコマンドを実行すると、publicディレクトリに静的ファイルが生成されます。
$ gatsby build
success open and validate gatsby-configs - 0.032s
success load plugins - 2.378s
success onPreInit - 0.005s
success delete html and css files from previous builds - 0.036s
success initialize cache - 0.013s
success copy gatsby files - 0.103s
success onPreBootstrap - 0.020s
success createSchemaCustomization - 0.003s
-> wordpress__POST fetched : 40
-> wordpress__PAGE fetched : 19
[.....]
⠀
success Building production JavaScript and CSS bundles - 12.085s
success Rewriting compilation hashes - 0.006s
success run queries - 12.560s - 6/6 0.48/s
success Building static HTML for pages - 3.154s - 66/66 20.93/s
info Generated public/sw.js, which will precache 6 files, totaling 236235 bytes.
The following pages will be precached:
/offline-plugin-app-shell-fallback/index.html
success onPostBuild - 0.077s
info Done building in 56.884 sec8. GitHubのURLをリモートURLとして設定ファイルに追加します。
$ git add remote origin git@github.com:YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript.git9. ファイルをコミットします。
$ git add .
$ git commit -m "My first Gatsby's website"
$ git push origin/master
Enumerating objects: 53, done.
Counting objects: 100% (53/53), done.
Delta compression using up to 16 threads
Compressing objects: 100% (49/49), done.
Writing objects: 100% (53/53), 265.62 KiB | 1.74 MiB/s, done.
Total 53 (delta 5), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (5/5), done.
To github.com:YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript.git10. リポジトリが更新されていることを確認します。
リポジトリにアクセスします: https://github.com/YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript
Netlifyの利用
- Netlifyにログインまたはサインアップします。お好みのサービスまたはメールアドレスを使用してください。 https://app.netlify.com/

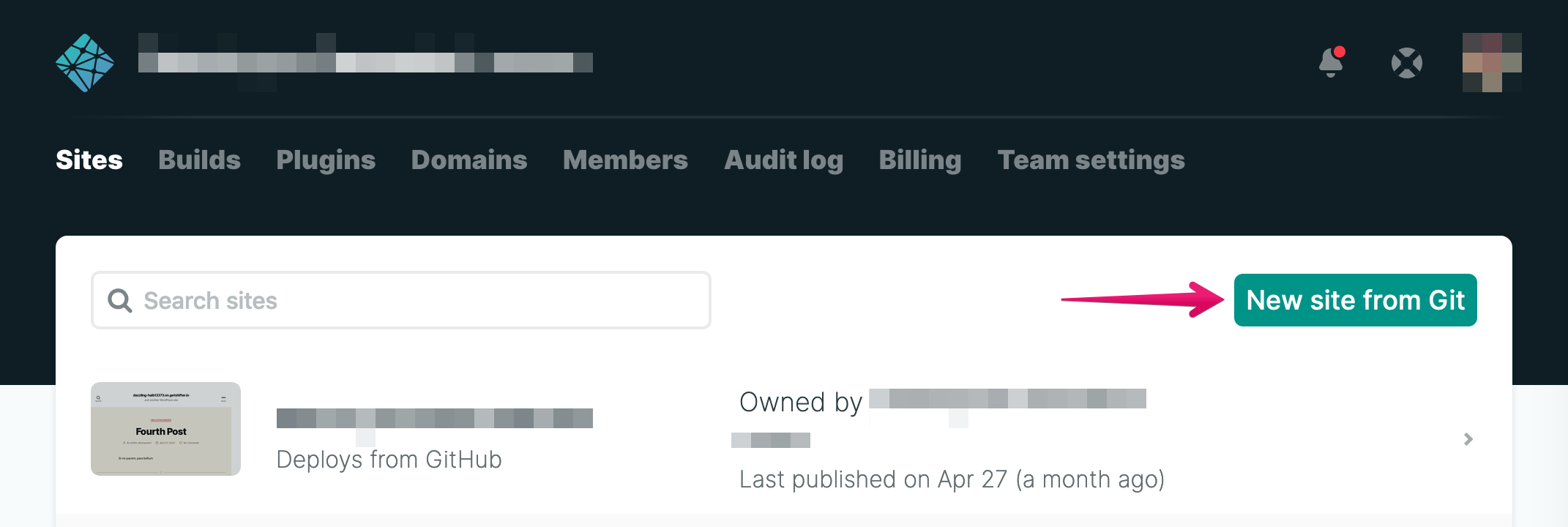
- GitHubリポジトリをNetlifyに接続します。

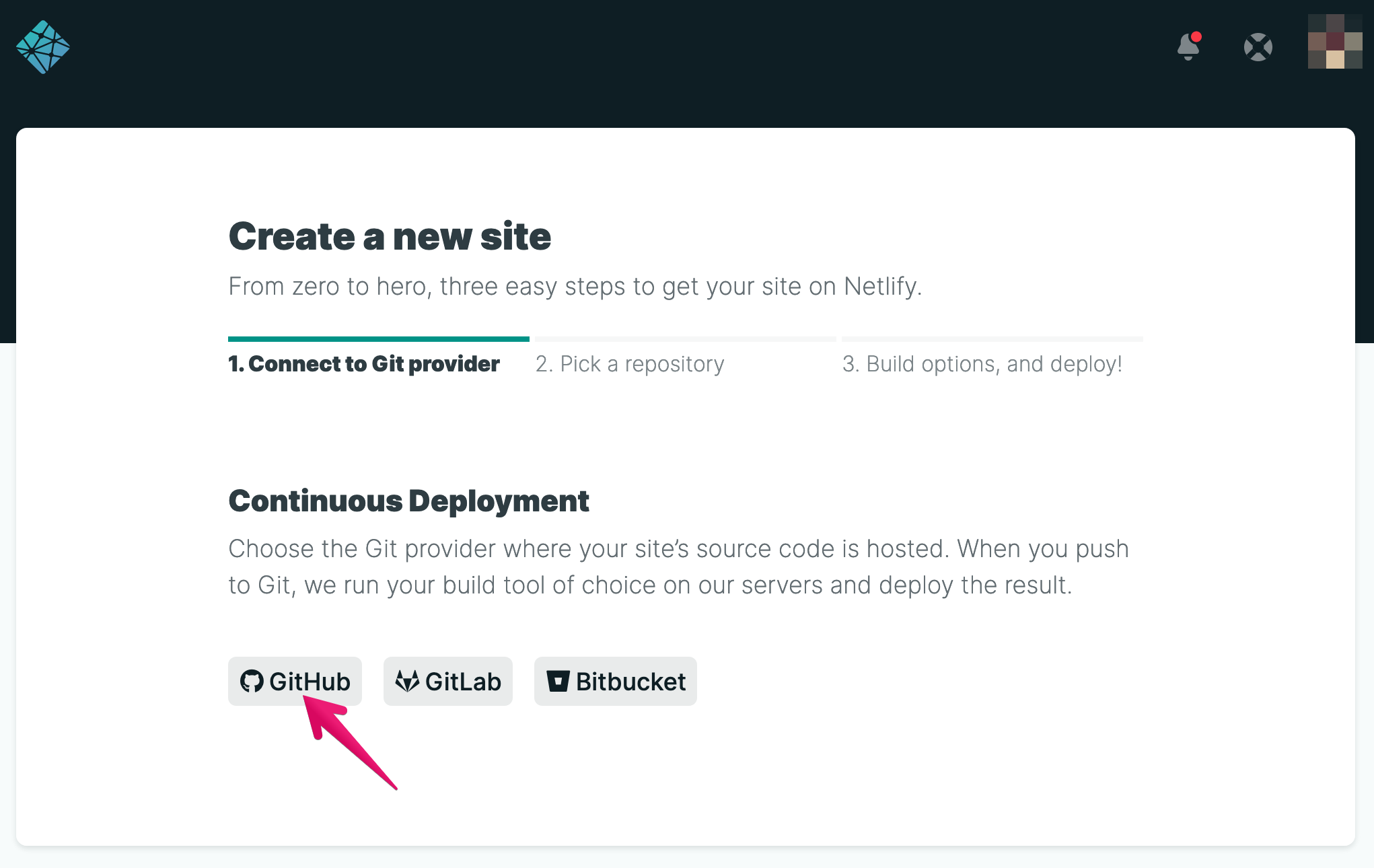
- [GitHub]をクリックします。

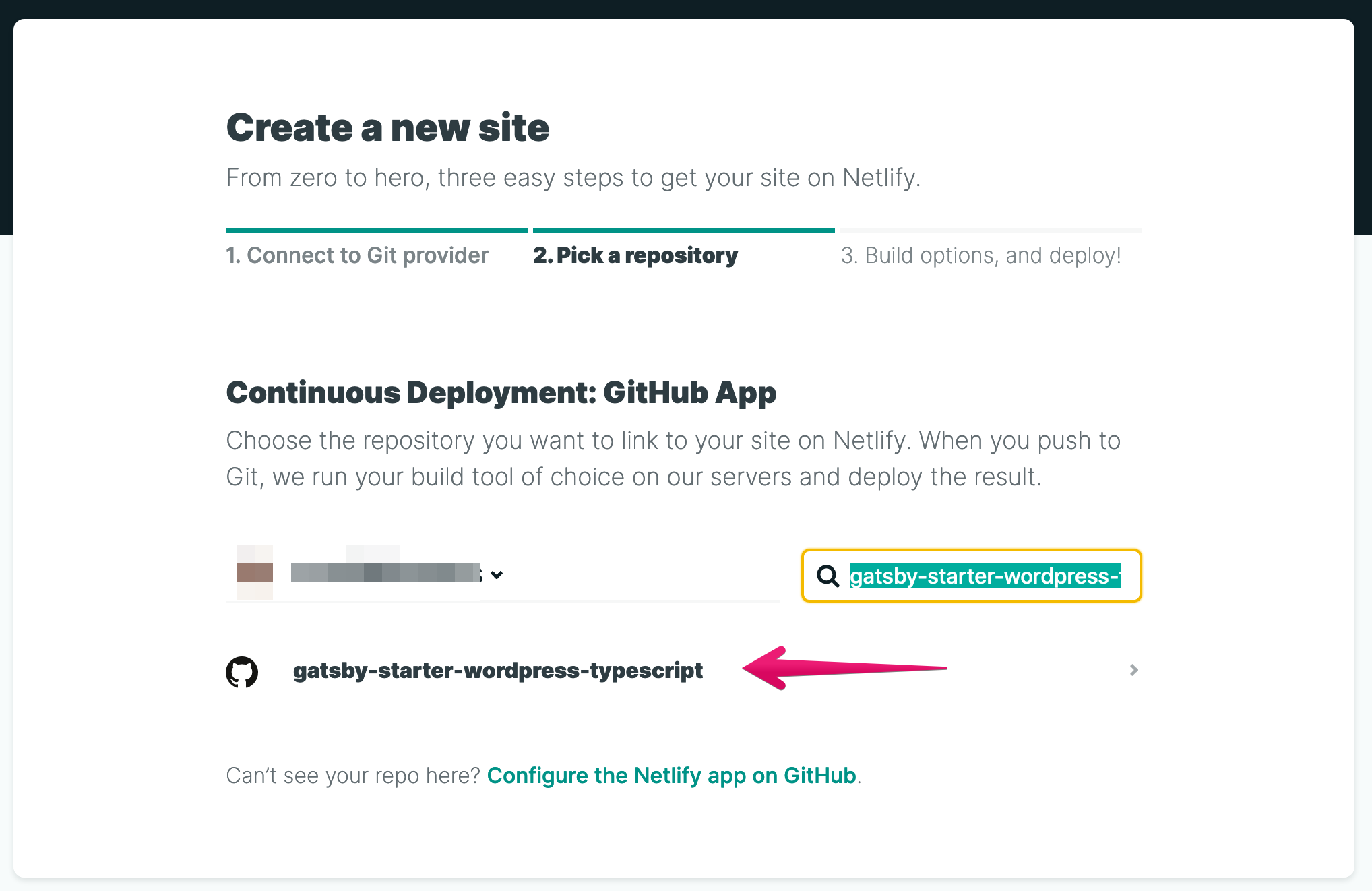
- 作成したリポジトリを選択します。ここでは、
gatsby-starter-wordpress-typescriptが選択されています。
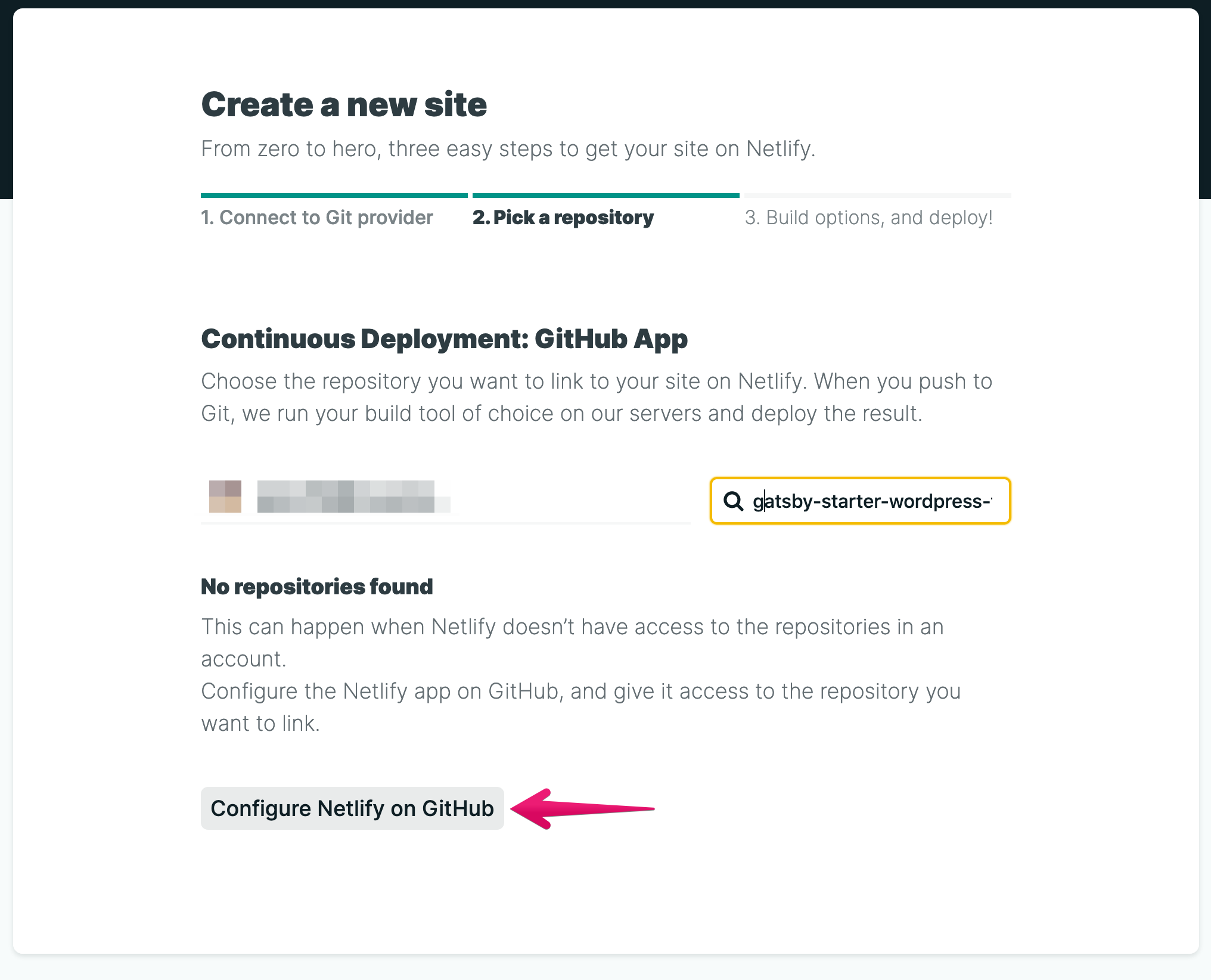
- リポジトリが見つからない場合は、Netlifyにリポジトリへのアクセスを許可してください。[Configure Netlify on GitHub]をクリックします。

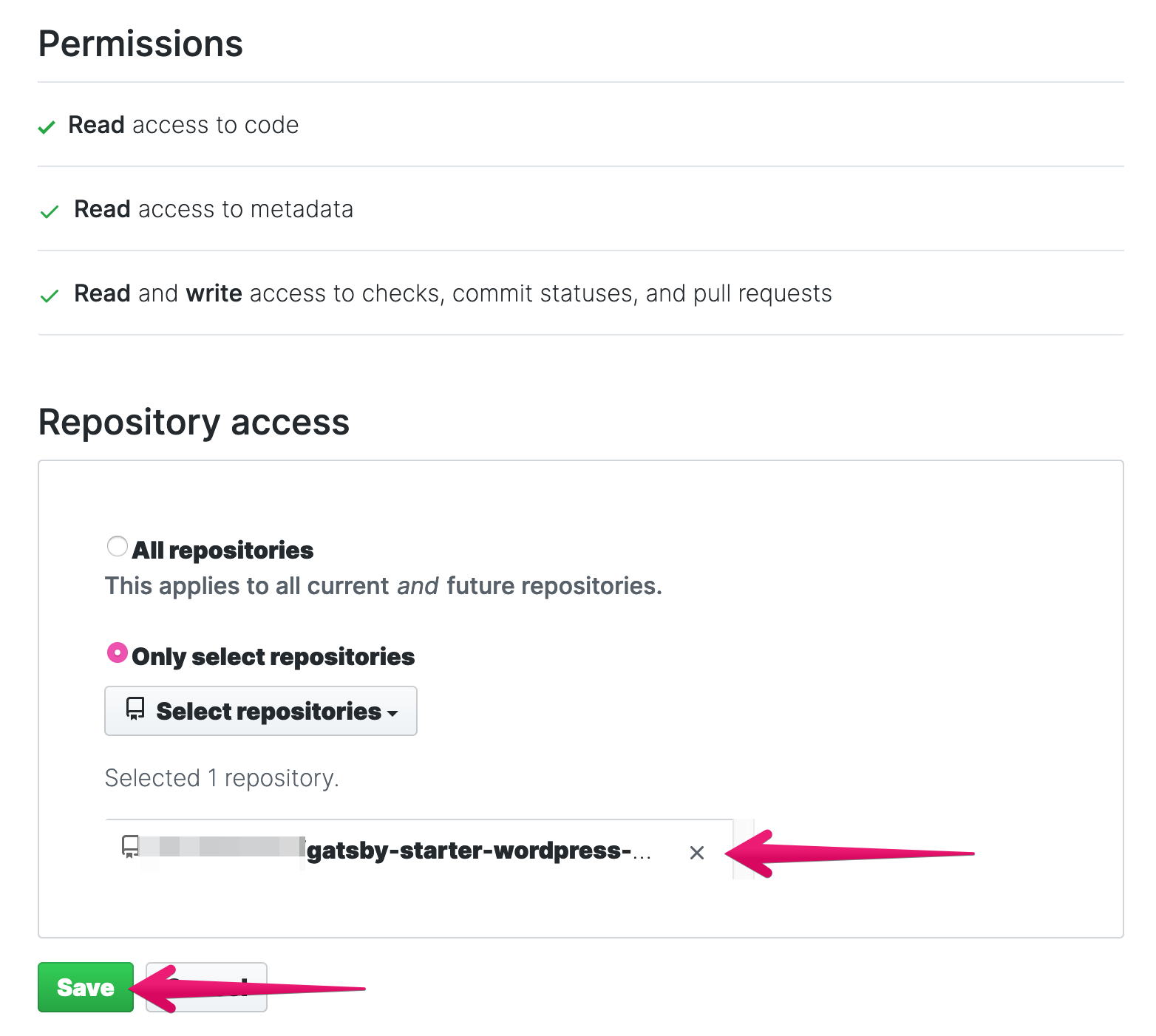
gatsby-starter-wordpress-typescriptリポジトリを選択し、[Save]をクリックします。
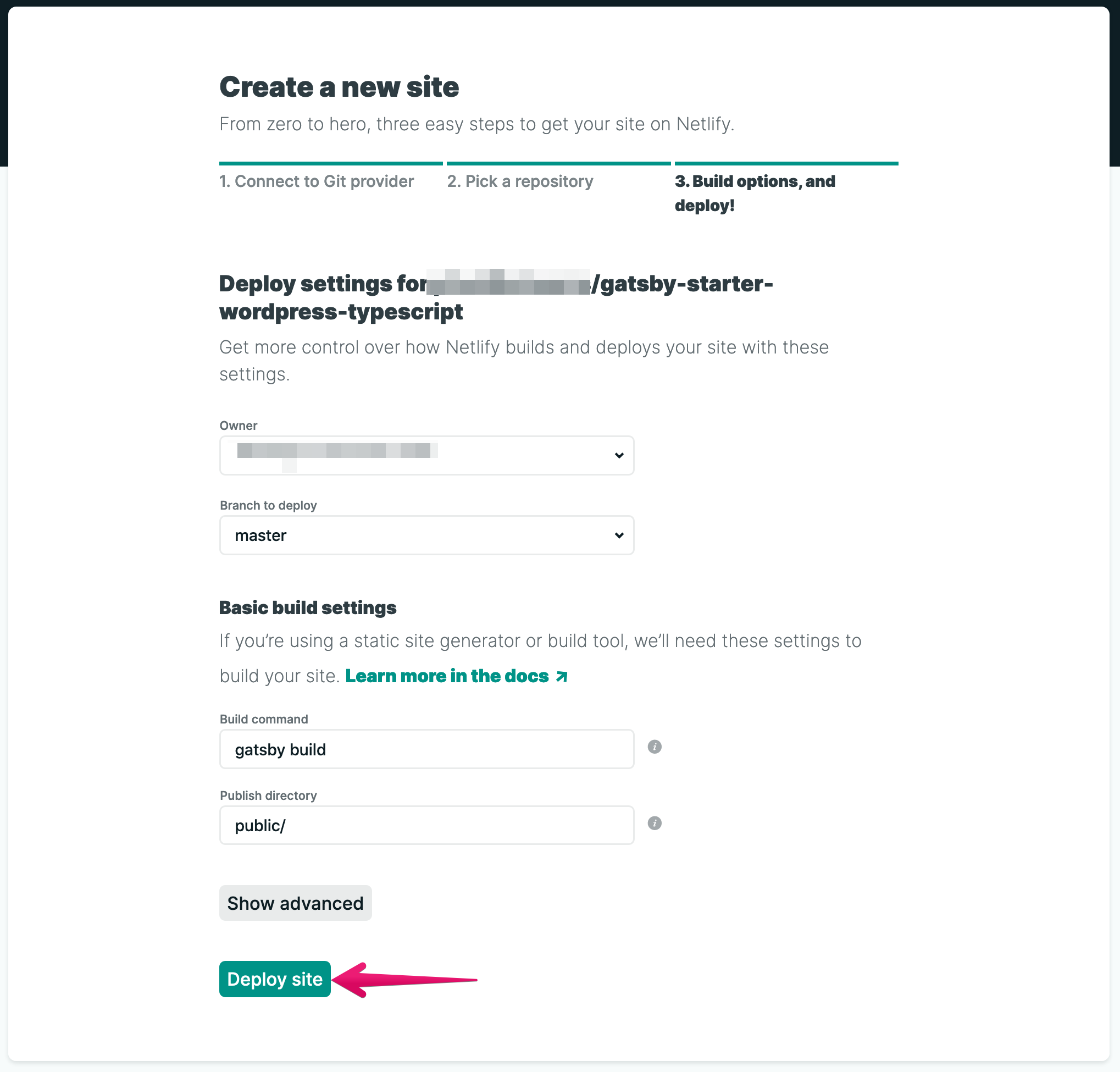
- [Deploy site]をクリックします。

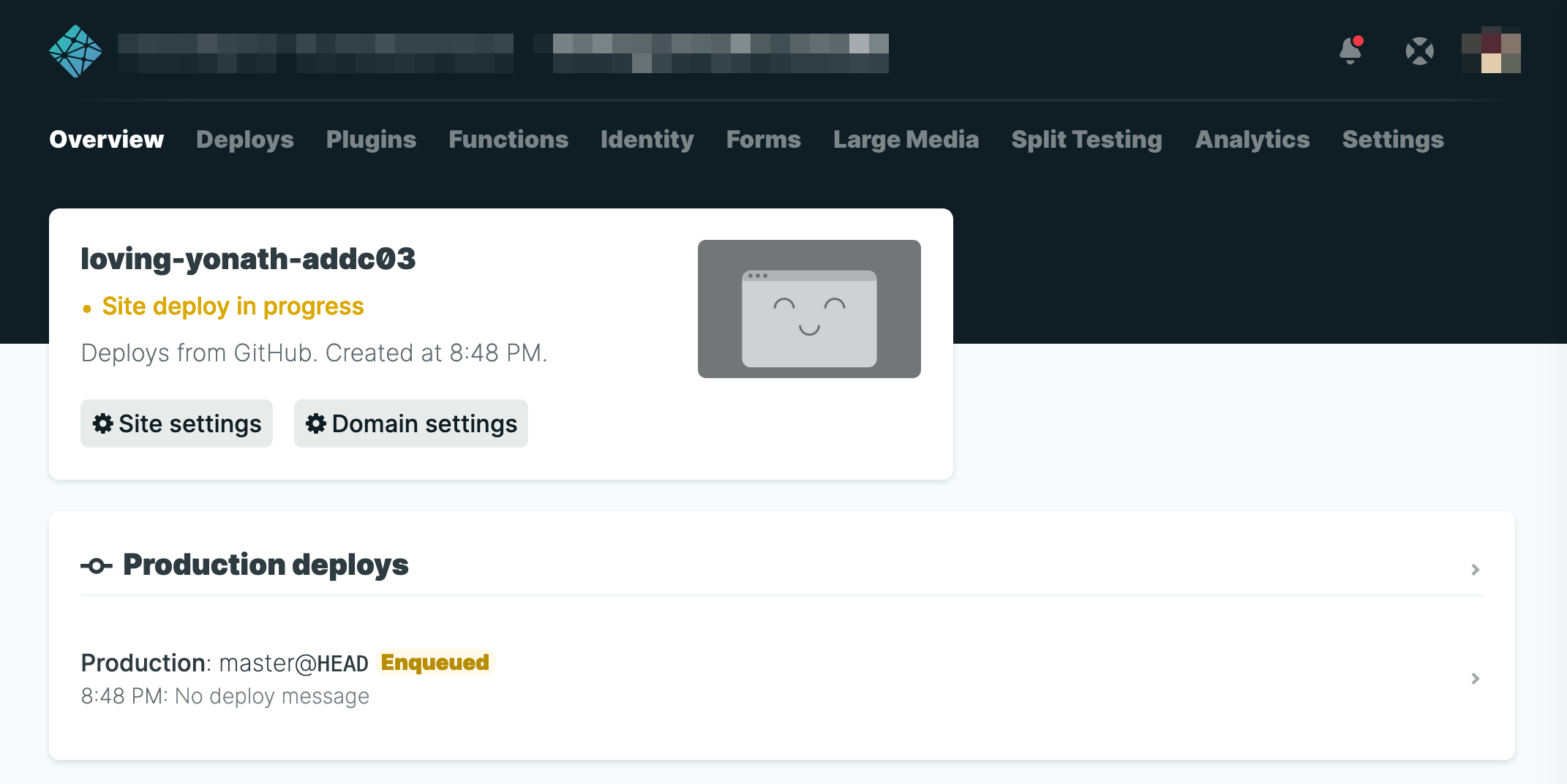
- Netlifyがリポジトリのデプロイを開始します。

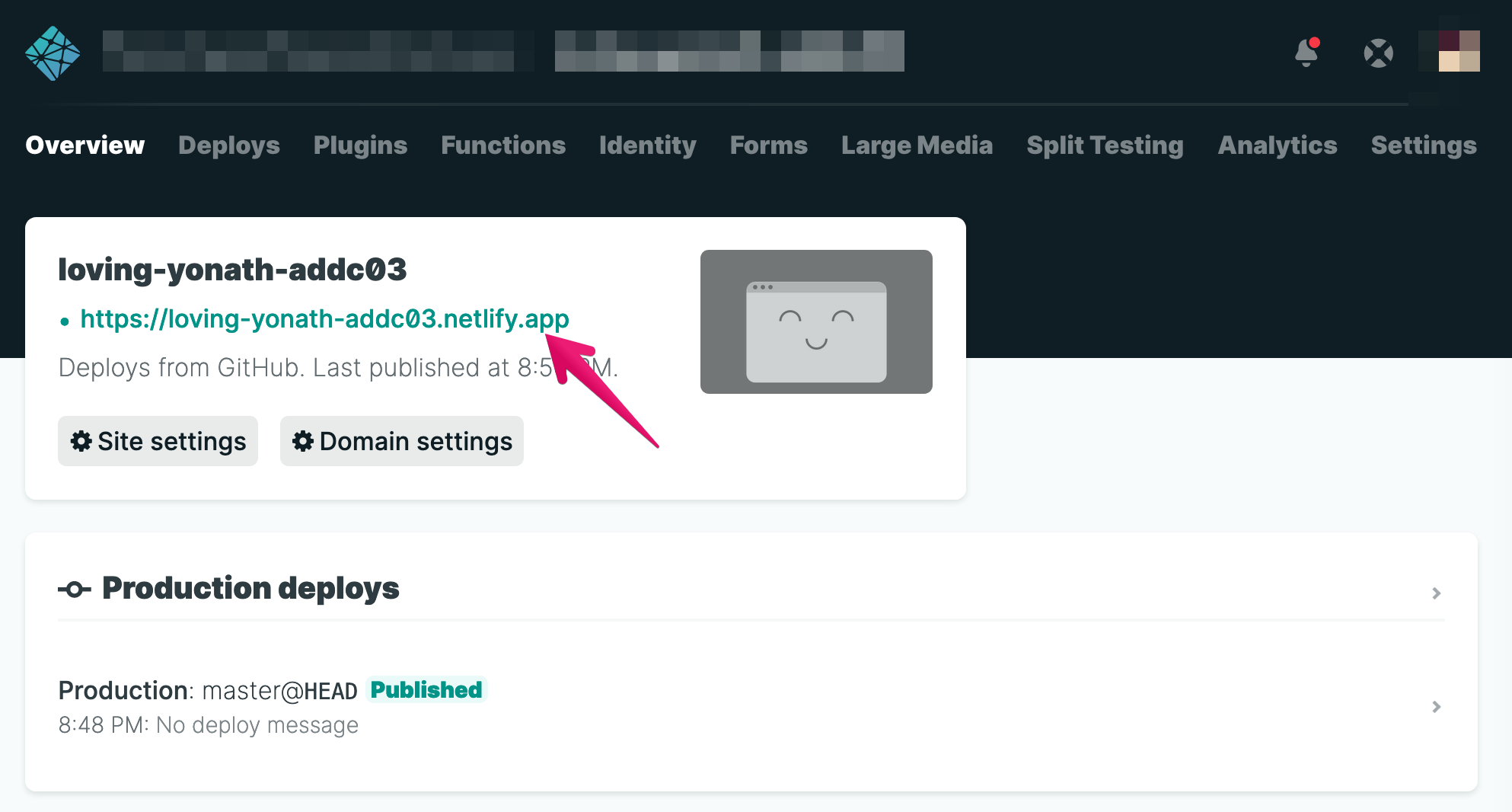
- 成功したら、表示されたURLをクリックします。

- デプロイされました。
