要件
- Shifter Headlessサイト
- GitHubまたはGitLabリポジトリ
- Cloudflareアカウント
- Astro
Shifter Headlessサイトの作成
サポートドキュメント「Shifter Headless入門」をご覧ください。
Gitリポジトリのセットアップ
GitHubまたはGitLabでGitリポジトリを作成します。
Astroのセットアップ
Astroの公式ドキュメントまたはその他のリソースを参照してください。
- WordPressからの移行
- Headless WordPress & Astro
- AstroでHeadless WordPressサイトを構築する
- WordPressをAstroを使って静的サイトに変換する
- WordPressをHeadless CMSとしてAstroウェブサイトを構築する
Cloudflare
Pagesのセットアップ
- Cloudflareダッシュボードにログインします。https://www.cloudflare.com/
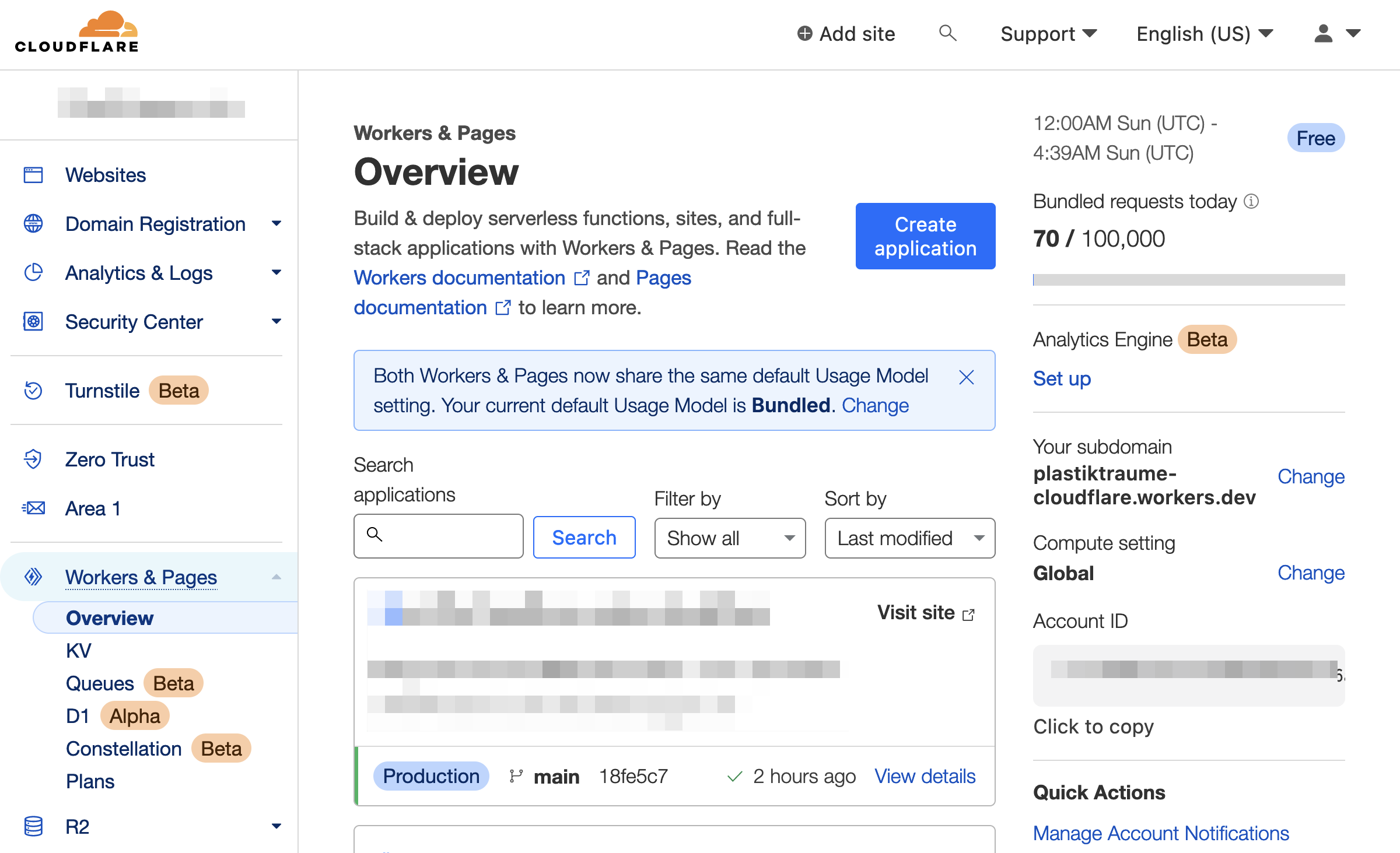
[Workers & Pages]に移動し、[Create application]をクリックします。

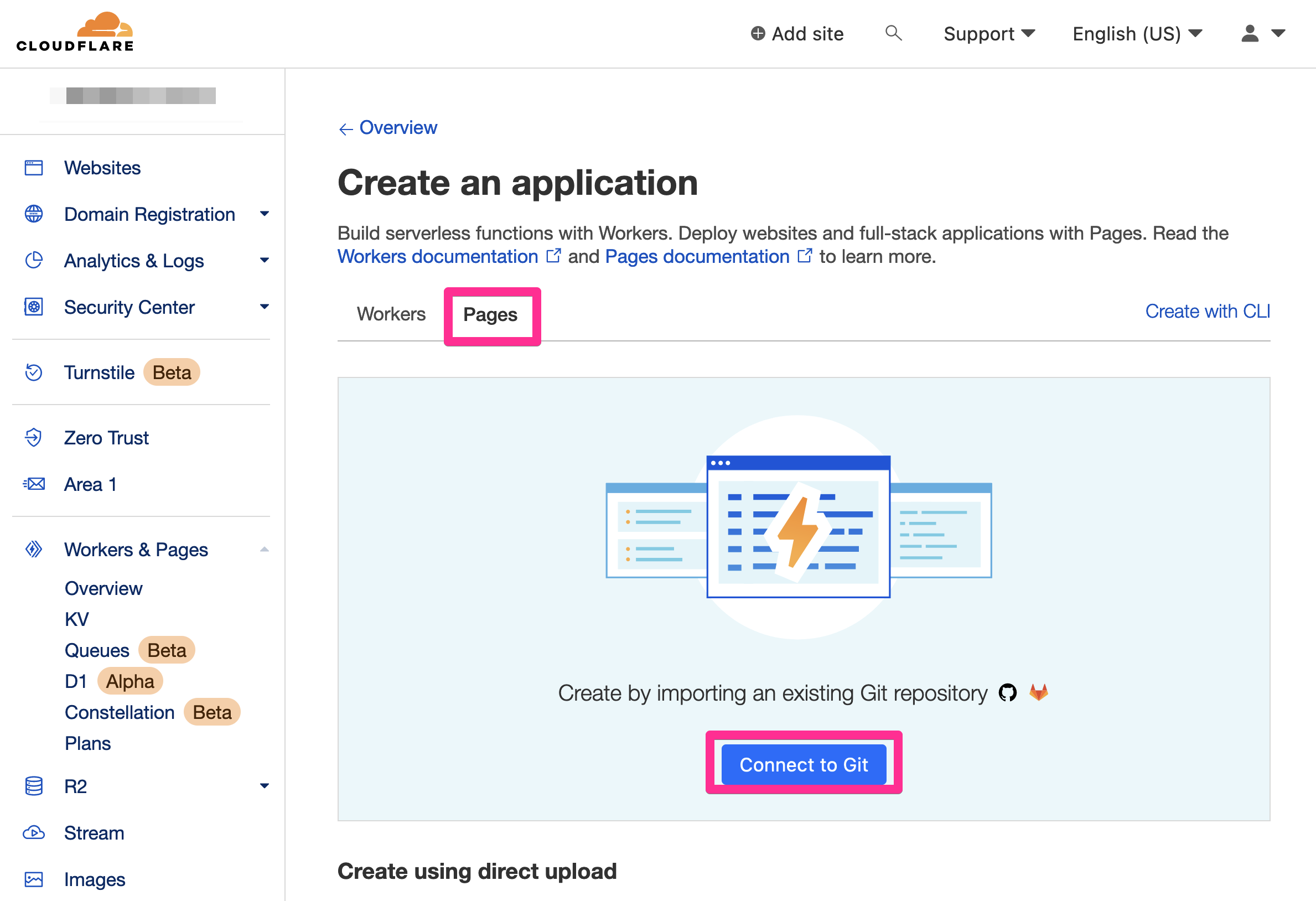
- [Pages]を選択し、[Connect to Git]をクリックします。

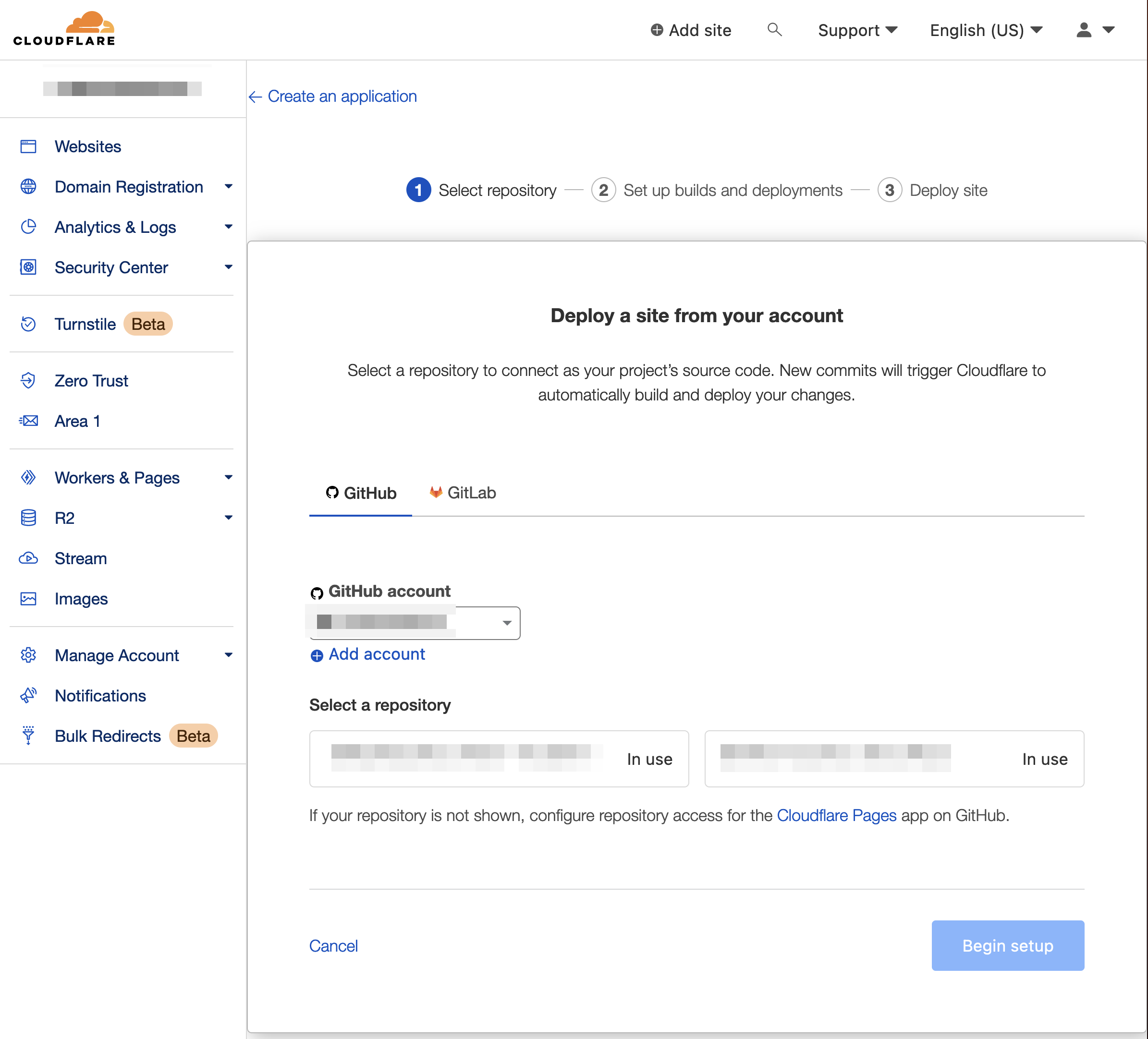
- Gitリポジトリを選択します。
GitHubまたはGitLabを接続し、リポジトリを選択します。
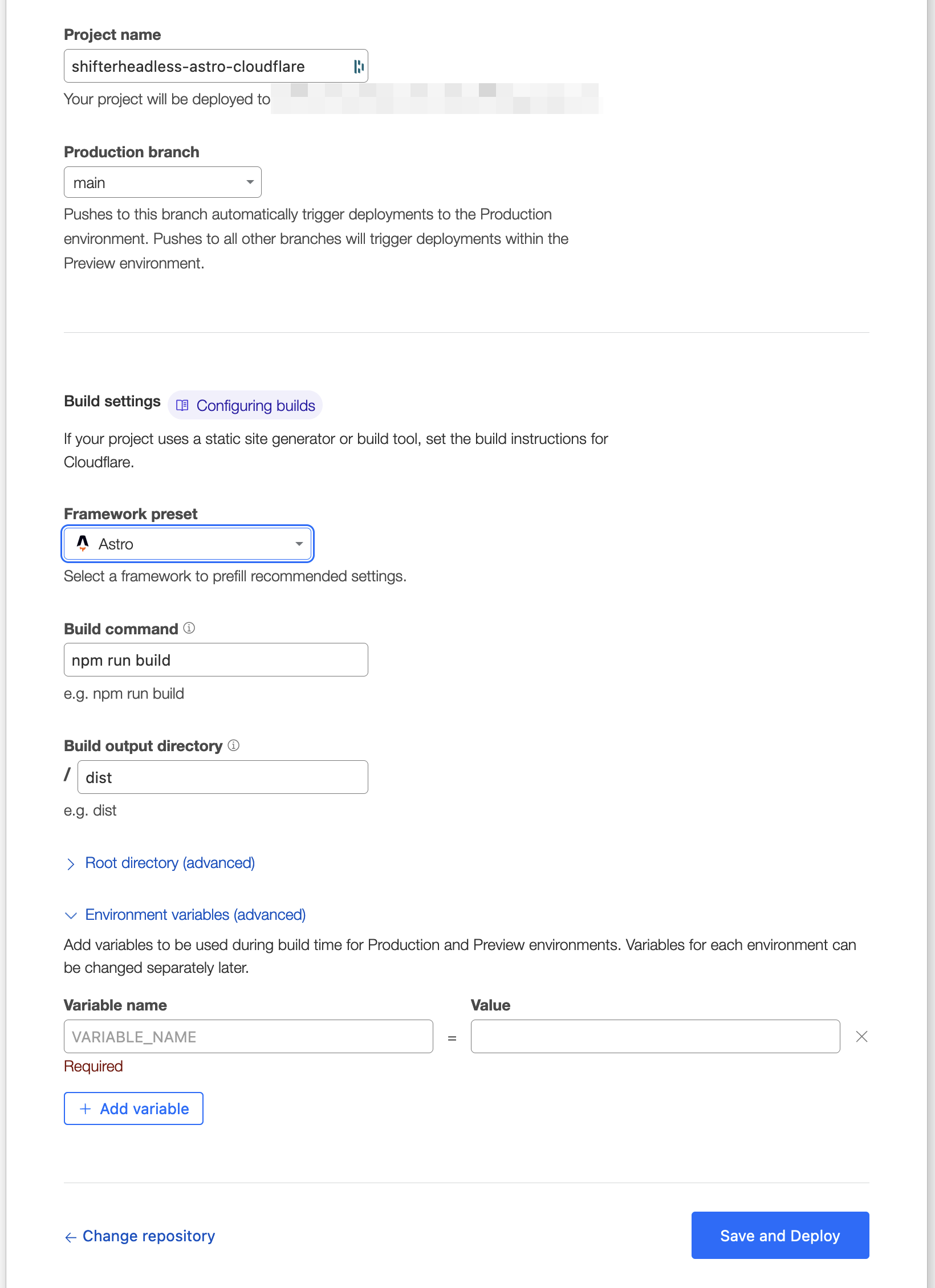
- ビルドとデプロイを設定します。

環境変数
Cloudflare
PagesのNode.jsのデフォルトバージョンは、「環境変数」を追加することで変更できます。AstroはNode.jsバージョン16.12.0を必要とするため、以下を追加する必要があります。
- 変数名:
NODE_VERSION - 値:
20.2
- [Save and Deploy]をクリックして続行します。
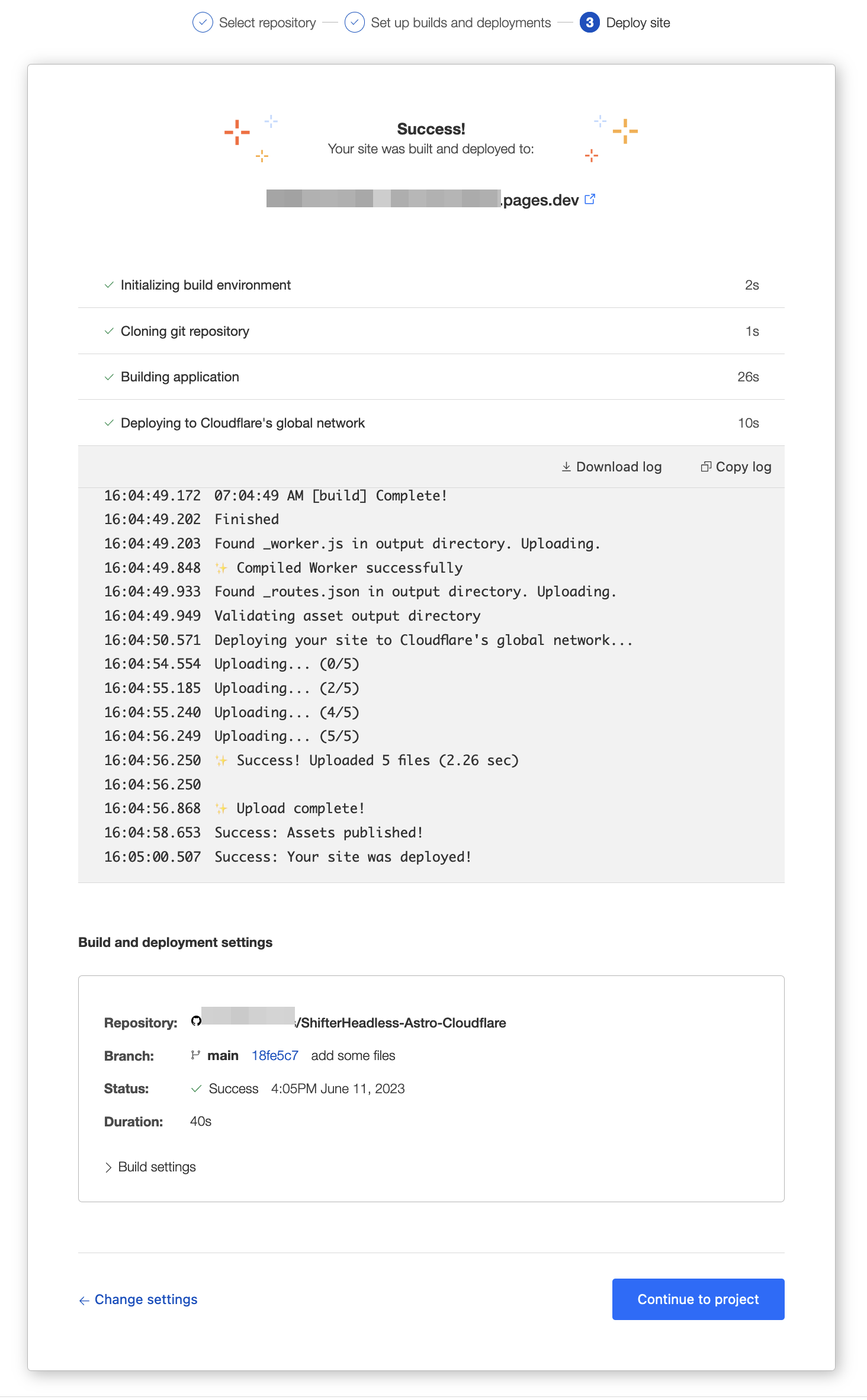
- Cloudflareがコンテンツを取得し、公開環境にデプロイします。

以上です!