Algolia は API ベースで簡単かつ高速な検索機能を実装できる FaaS (Functional as a Service)です。WordPress にも3rd patryプラグインを利用することで簡単に導入することができ、サイト内検索の高機能化に活用することができます。
この Algolia を Headless WordPress で利用する場合に注意すべき点が1つあります。それは「Algolia にインデックスした時のドメインと公開サイトのドメイン」が別であるということです。
「Index 元のドメイン≠サイトのドメイン」という落とし穴
WordPress の記事を Algolia へインデックスするには、WP Search with Algolia プラグインを利用することがもっとも簡単です。
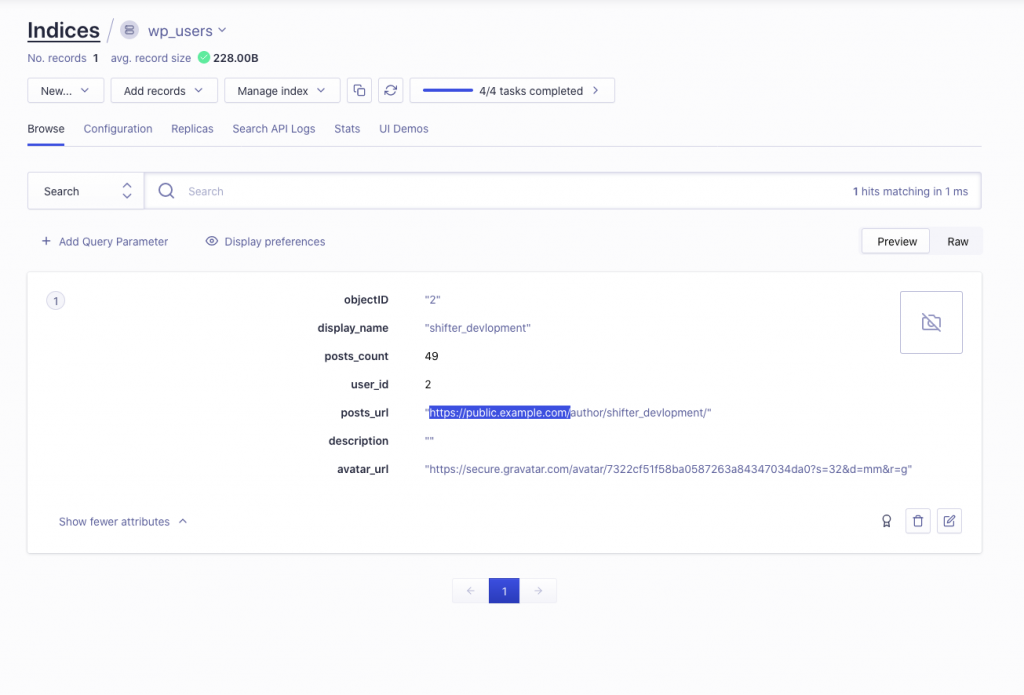
しかし Headless WordPress や Shifter Static のように編集中の WordPress のドメインと、公開サイトのドメインが別になる場合、編集中の WordPress のドメインを URL としたインデックスが作成されてしまいます。
そのため、Algolia の Instantsearch.js などで検索結果を表示する場合、そのままだと編集用 WordPress にリンクされた結果が表示されてしまいます。
ワークアラウンドとして、以下のように URL を置換した結果を表示することもできますが、インデックスの時点で公開サイトのドメインになっていることが理想できでしょう。
import Link from 'next/link'
import React, { useMemo } from 'react';
import {
Highlight,
PoweredBy, Panel,
connectHits
} from 'react-instantsearch-dom';
export const AlgoliaHitItem = ({hit}) => {
const {permalink} =hit
const slug = useMemo(() => {
return permalink.replace(/https:\/\/headless.example.com/, '')
}, [permalink])
return (
<Link href={slug}>
<Highlight attribute="post_title" hit={hit} />
</Link>
)
}
export const AlgoliaSearchResult = connectHits(({hits}) => {
if (!hits || hits.length < 1) return null;
if (!showResult) return null;
return (
<Panel footer={<PoweredBy />}>
{hits.map(hit => <AlgoliaHitItem key={hit.objectID} hit={hit} />)}
</Panel>
)
})
Filter hook を利用したドメイン置換
幸いにも WP Search with Algolia プラグインにはインデックス前のデータを書き換えることができるフックが用意されています。
そこで以下のようなコードを含むプラグインを作成しましょう。
<?php
/**
* @package Example_Algolia_Converter
* @version 1.7.2
*/
/*
Plugin Name: Example Algolia domain converter
Description: Simply replace the domain
Author: Hidetaka Okamoto
Version: 0.0.1
*/
function replace_algolia_permalink_to_public_site_domain ( $url ) {
$replaced_domain = 'public.example.com';
$parsed_url = wp_parse_url( $url );
$replace_target = $parsed_url['host'];
if ( isset( $parsed_url['port'] ) && $parsed_url['port'] ) {
$replace_target .= ":{$parsed_url['port']}";
}
return preg_replace( "#{$replace_target}#i", $replaced_domain, $url );
}
function example_replace_algolia_permalink( $shared_attributes ) {
$shared_attributes['permalink'] = replace_algolia_permalink_to_public_site_domain( $shared_attributes['permalink'] );
return $shared_attributes;
}
function example_replace_algolia_posts_url( $user ) {
$user['posts_url'] = replace_algolia_permalink_to_public_site_domain( $user['posts_url'] );
return $user;
}
add_filter( 'algolia_term_record', "example_replace_algolia_permalink", 10, 1);
add_filter( 'algolia_post_shared_attributes', "example_replace_algolia_permalink", 10, 1);
add_filter( 'algolia_searchable_post_shared_attributes', "example_replace_algolia_permalink", 10, 1);
add_filter( 'algolia_user_record', "example_replace_algolia_posts_url", 10, 1);プラグインを新しく作ることが不安な方は、Hello Dolly というプラグインのソースコードを「プラグインエディター」から書き換えてみるとよいでしょう。
このプラグインを実行することで、Algolia にインデックスする際にURLを任意のドメインに書き換えることができます。

Shifter Static は URL 変換機能をデフォルトサポート
自身で WordPress と Algolia、Jamstack フロントエンドを連携させる場合は上記のプラグインを作成・インストールが必要です。
ですが Shifter Static では、より便利にお使いいただけるようにこの機能がデフォルトで有効になっています。そのため、WP Search with Algoliaプラグインをインストール・有効化してインデックスを作成するだけで、あなたの WordPress サイトのデータが Shifter Static の公開サイトドメインとしてAlgolia にインデックスされます。
今後もこのような Tips や情報はブログで紹介していきます。
お気づきな点がありましたらぜひフィードバックください。
