Shifter の強み
世界シェア No.1 の
本格 CMS である
WordPress を利用

幅広いテンプレートが利用でき、独自のデザインも自由にできる WordPress を使えるため、思いのままにサイトが構築できます。制作会社に依頼せずにウェブサイトを更新できるようになることで、修正コストを気にせず、しかもタイムリーにコンテンツ発信ができるようになります。
Shifter の強み

幅広いテンプレートが利用でき、独自のデザインも自由にできる WordPress を使えるため、思いのままにサイトが構築できます。制作会社に依頼せずにウェブサイトを更新できるようになることで、修正コストを気にせず、しかもタイムリーにコンテンツ発信ができるようになります。

👋 Shifter の基本機能
テーマを選んで
デザインをカスタマイズ
WordPress 公式プラグインで
機能拡張
管理画面は直感的に操作できる
ブロックエディタ
メディアの管理・編集も簡単
ブログのような感覚で
コンテンツ更新
シンプルなワークフローで
コンテンツを公開
🎉 Shifter の特徴
Shifter は、IT 管理者やエンジニアに依頼しなくとも
セキュリティやパフォーマンスを維持できるしくみを標準で備えています。
通常の WordPress で構築したサイトは「動的サイト」と呼ばれ、 ウェブサイトにアクセスが発生するたびにプログラムが実行され、その場でウェブページが生成される仕組みとなっています。ウェブサイト犯罪者はその特性を悪用し、WordPress やプラグインの脆弱性を起点に不正なプログラムを挟み込んでサイバー攻撃を行います。
一方で、Shifter では WordPress を利用しながらも、 HTML、 CSS、 JavaScript のみを用いた「静的サイト」を生成して公開するため、不正なコードが実行されることはありません。

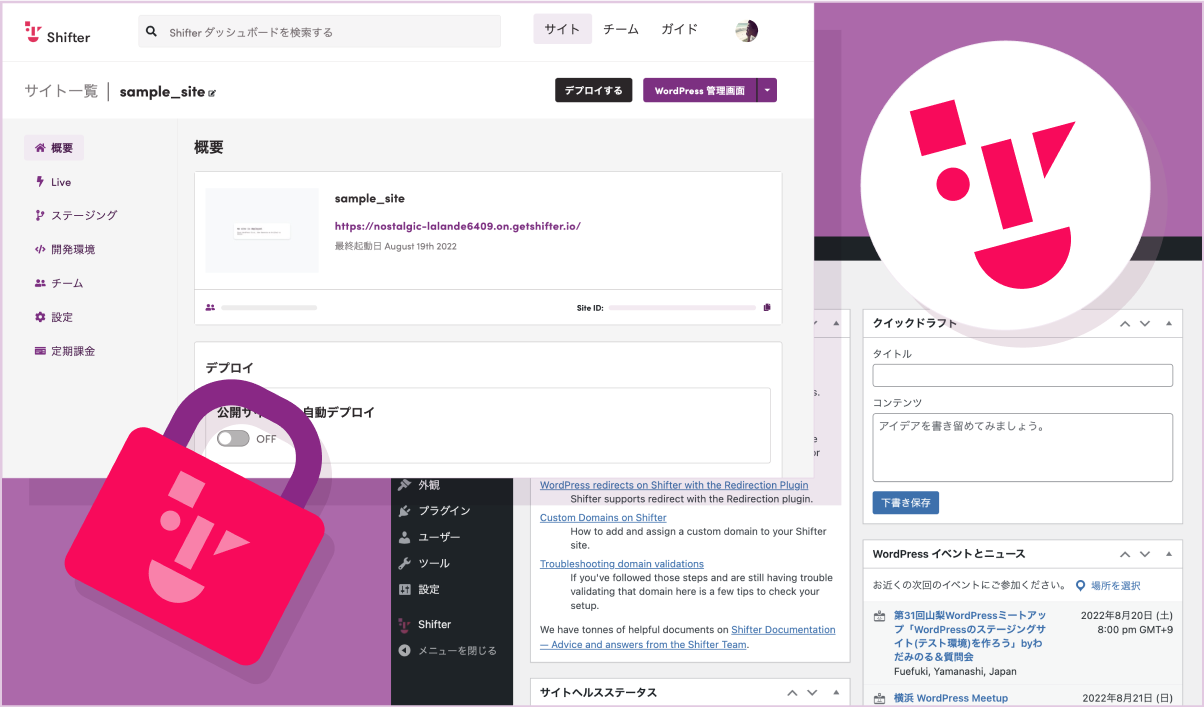
WordPress を標準のまま利用すると管理画面のログイン URL が簡単にわかってしまうため、対策を行わない状態では不正アクセスのリスクが存在します。
Shifter の場合、Shifter にログインして更新作業を行う以外はそもそも WordPress が動作しない仕組みとなっているため、サーバ内部や管理画面に不正アクセスされるリスクを大幅に低減できます。

Shifter では、CDN(コンテンツデリバリーネットワーク)を標準で採用。ウェブコンテンツを全世界のネットワーク拠点から効率的に配信できるため、ユーザはどこからアクセスしても最適なパフォーマンスでウェブサイト閲覧を行うことができます。
PHP などのプログラムを実行しない静的サイトとして公開される特性や、ウェブサイト上の画像軽量化などの工夫によって、超高速なウェブサイトを実現しています。

ウェブサイトのサーバ環境を含めて安価な月額料金で利用でき、大きな初期投資は不要。ウェブサイトを利用したビジネスや販売・マーケティング活動の立ち上げも容易になります。高いセキュリティのため、サイバー攻撃による事業への心配もほとんどありません。

🔧 サイト生成のしくみ
step1
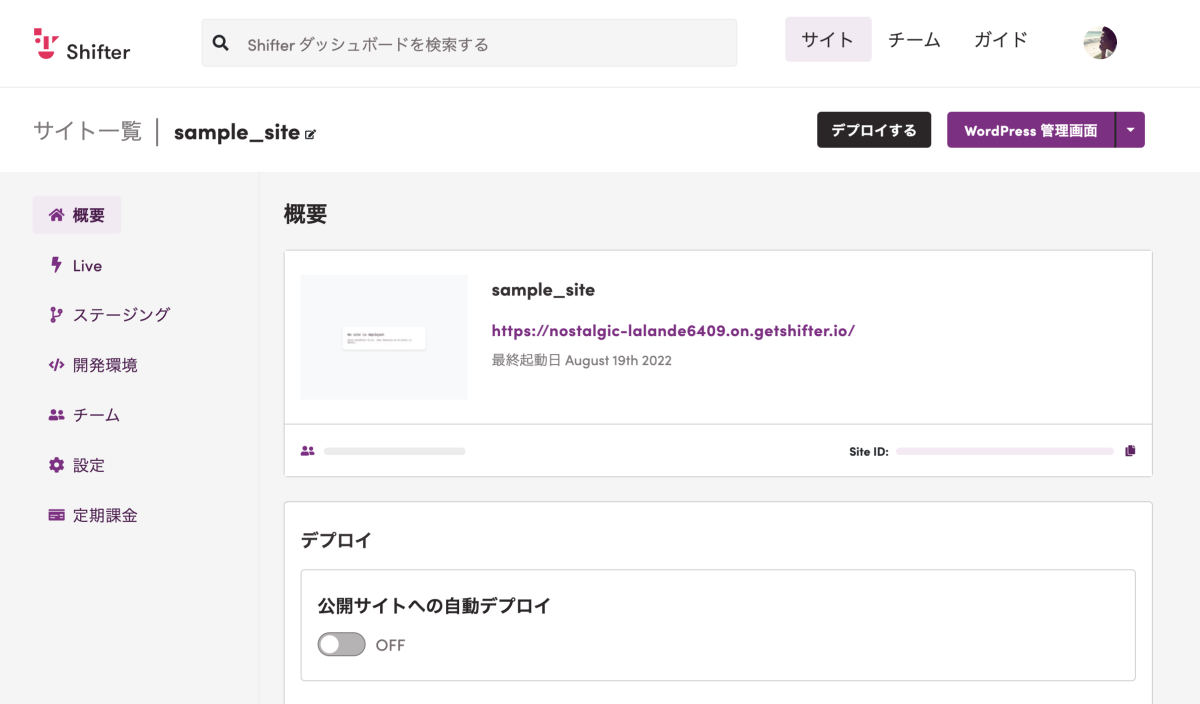
アカウント作成後、Sign in 画面からメールアドレスとパスワードを入力し、Shifter にログインしましょう。
step2
通常の WordPress と同じように管理画面上でのコンテンツの編集を行います。
その後、アーティファクトの生成による反映作業を行うことでウェブサイトが更新される仕組みになっています。
*Shifter では、WordPress で制作または修正したウェブサイトを公開版としての静的なウェブサイトに変換します。この変換によって生成された版は「アーティファクト」(静的ファイル)と呼ばれます。
step3
このアーティファクトはバージョン管理ができるため、以前のバージョンに即座に戻したり、アーティファクトをアーカイブとしてダウンロードして、別の環境で表示させたりといった使い方も可能です。