Shifterチームは、GitHubアクションでビルドを実行し、最終的にそれらをNetlifyに展開する際に、WordPressを使用してGatsbyサイトを作成する方法のガイドを共有したいと考えています。このデモでは、ShifterとNetlifyにカスタムGitHubアクションを使用し、WordPressのコンテンツはWPGraphQLを使用して取得します。
始める前に、いくつかの一般的な質問に答えて、背景を説明しましょう。
GatsbyとShifterを選ぶ理由
WordPressからデータを取得するGatsbyサイトには、そのWordPressサイトをホストする場所が必要です。そこでShifterが登場します。GatsbyはWordPressのようなCMSではありません。また、GatsbyもCMSになろうとはしていません。はい、Markdown、JSONなどで記述されたローカルファイルからコンテンツを取得できますが、まだコンテンツ管理システムではありません。Shifterは、必要に応じて実行されるWordPressのホスティングソリューションを提供します。コンテンツを編集、投稿を作成、またはGatsbyビルドを実行すると、WordPress環境が起動し、Gatsbyサイトが必要なデータにアクセスできるようになります。
WordPressがGatsbyデータを取得するための優れたオプションである理由はたくさんあります。最も注目に値する理由のいくつかは、Gatsbyのようなオープンソースであり、多くの知識と拡張機能が利用可能であり、Gatsbyのような活気のあるコミュニティで人気があることです。
https://www.gatsbyjs.com/guides/wordpress/
ShifterはWordPressの静的サイトジェネレーターではありませんか?
そうです!ShifterはWordPress用の静的サイトジェネレーターですが、それだけではありません。Shifterを使用すると、WordPressサイトのホストが可能で、コーディング、フレームワーク、再構築が不要で、既存のWordPressテーマから静的バージョンを生成できます。同じWordPressダッシュボードと管理エクスペリエンスで静的サイトの利点を得ることができます。
GatsbyとShifterが連携する主な方法は、WordPressをホストする場所を提供することです。GatsbyのサイトがWordPressから静的アセットを直接取得する場合、Shifterが提供する静的サイトジェネレーター機能は追加のボーナスになるかもしれません。画像などの静的アセットは、Shifterが作成する静的サイトからのリンクにすることができます。
Netlifyについて言及されていますが、なぜそれが含まれているのですか?
以前、Netlifyに展開する利点と方法のいくつかを書きました。Netlifyフォームのようなより多くの機能がお望みの場合、静的なWordPressサイトをNetlifyにデプロイするための私たちのshifter-netlify-buildビルドスクリプトのようないくつかのオプションがすでにあります。
この場合、Netlifyは、GitHubアクションを使用してビルドが行われた後にGatsbyサイトを展開する場所を提供してくれます。ワークフローのこの最終ステップは1つのオプションにすぎませんが、同様の機能をサポートするサービスも使用できます。
GitHubアクションとは何ですか?
GitHubアクションは、GitHubが提供するワークフローおよび自動化ツールのスイートです。有料のアクションを提供するマーケットプレイスや、Shifter用に作成したようなオープンソースのマーケットプレイスがあります。作成したアクションは、WordPressを起動および停止するように設計されています。Shifter上のWordPressサイトはWordPressのバックエンドへのアクセスに必要なときにのみ実行されるため、このアクションによりサイトが開始され、Gatsby Buildは必要なすべてのデータを照会できます。
また、自身のCLIを使用するNetlifyによって作成されたGitHubアクションも使用しています。Gatsbyビルドが行われた後、Netlify CLIは手動デプロイをプッシュします。
https://github.com/features/actions
Gatsby Cloudへのデプロイ?
Gatsbyドットコムのローンチにより、 Gatsby Cloudへのデプロイが近い将来このワークフローの例に追加できるでしょう。これは、Netlifyにデプロイし、GitHubアクションを使用してビルドを実行する代わりになるかもしれません。
Gatsby CloudをGatsbyサイトのホスティングプロバイダーとして選択することには、多くの特典と利点があります。最も注目すべきはGatsbyビルド、プレビュー、およびレポートでしょう。
Gatsby Buildsは、この記事の執筆時点ではベータ版ですが、まもなく一般公開される予定です。これはGatsby用に設計されたビルド環境であるため、ビルド時間の短縮が期待できます。たとえば、GitHub Actionsがサイトをビルドするために使用するコンテナーを比較すると、これは各ビルドプロセス中に依存関係をインストールする必要があるベースのUbuntuイメージです。Gatsby Buildは基本的な要件を備えたイメージを提供して、その時間を劇的に短縮できるかもしれません。
Gatsby Previewが利用可能になりました。ヘッドレスCMSからのライブコンテンツの変更を表示するためのリアルタイムの更新が提供されます。私たちの場合、WordPressコンテンツを編集し、Gatsbyがプレビューを使用してクラウドでそれらのコンテンツの変更を表示するになります。これらをローカル開発環境を実行せずに行えます。これはコンテンツを管理するチームにとって非常に重要です。ビルドを実行したりGatsby開発をローカルで実行したりせずに、コンテンツの変更を表示したり承認したりするためのアクセスが提供されます。技術に詳しくないユーザーや、本気で時間を節約したい人に最適です。
3番目の理由はパフォーマンスレポートです。Gatsby Cloudの各ビルドは、Google Lighthorseレポートを提供し、以前のビルドと比較します。
始めてみよう
さあ、始めましょう!取り扱うのは以下です、
- ShifterにWordPressサイトをセットアップする
- GatsbyサイトをセットアップしてGitHubにプッシュする
- Netlifyにデプロイするための適切なアクセスを設定する
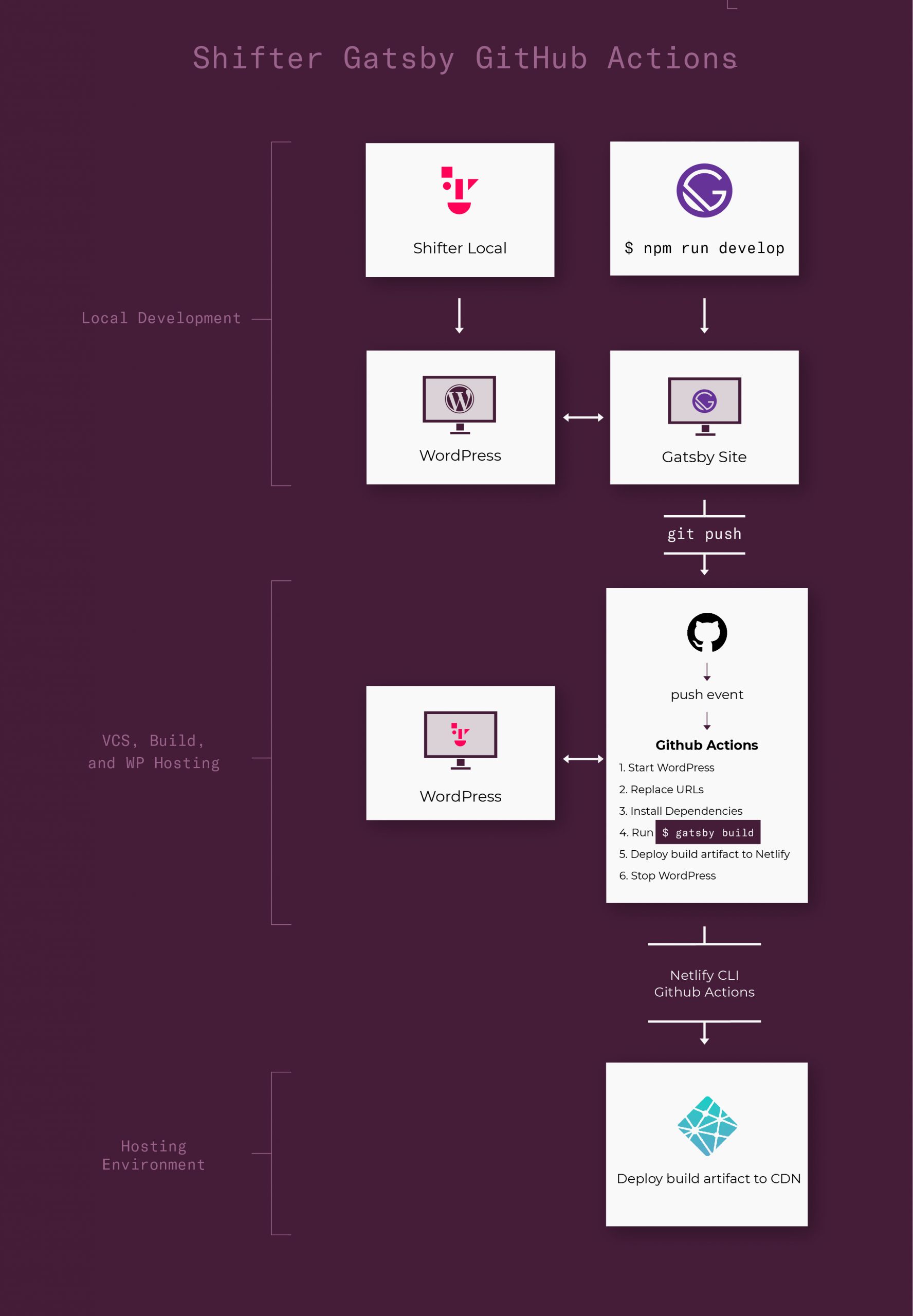
要約すると、ShifterはWordPressサイトをホストします。Gatsbyはローカルで開発され、GitHubでバージョン管理されます。NetlifyはGatsbyビルドがホストされる場所です。
ワークフローの例を次に示します。

ShifterにWordPressサイトをセットアップする
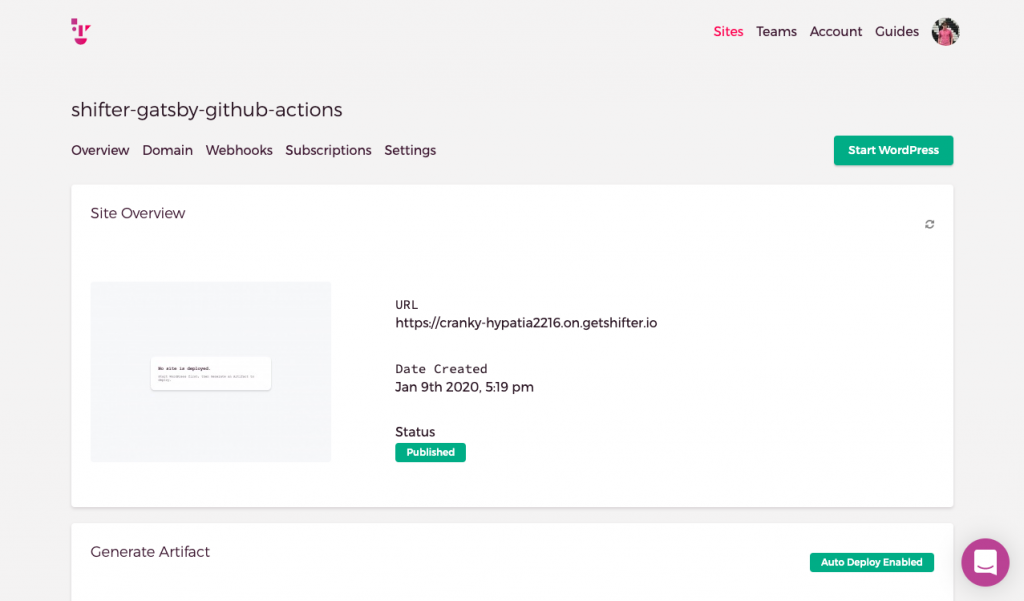
Shifterアカウントまだ持っていない場合は作成します。そのアカウントで新しいサイトを作成します。Gatsbyからコンテンツを取得する場合は、Shifterの無料ティアを使用できます。

無料のティアと無料の試用版があることに注意してください。新しいアカウントを作成し、そのアカウントをバリデートしなかった場合、試用期間は7日間しか続きません。アカウントをバリデートすると、アカウントは無料のままになりますが、試用期間が過ぎてもサイトは削除されません。
Shifterで新しいサイトを作成できた場合は、WordPressサイトにログインします。既存のサイトがある場合は、推奨しているAll-in-One WP Migrationプラグインを使用して移行し、わたしたちのガイドをご利用ください。もしくは、からのサイトから新たに開始できます。新しいコンテンツを作成する場合、Gatsbyサイトに一部のクエリが存在しない可能性があることに注意してください。
このデモでは、WordPressサイトのコンテンツを.wpress形式で利用できるようにします。これは、All-in-One WP Migrationを利用してあなたのサイトにもインポートできます。 。これを利用する場合、.wpressエクスポートはこちらで見つけることができます。
ShifterでWordPressサイトを作成したのち、Shifterダッシュボードのサイト設定にあるサイトIDをメモしておきます。これをGitHubアクションに追加する必要があります。
今のところ、WordPressで行う必要があるのはこれだけです。必要に応じて、静的なサイトを作成したりコンテナを落としたりできます。
Gatsbyサイトのセットアップ
このデモでは、WPGraphQLを使用するために作られたJason BahlのGatsbyデモサイトをフォークしました。彼はWPGraphQLの作成者でもあるため、このデモの大部分を可能にするために大きな声を上げる必要があります、
まず、Shifter Gatsbyスターターをローカルマシンにgit cloneします。WordPressサイトからデモコンテンツを移行した場合、Gatsbyのすべてのクエリが機能するはずです。

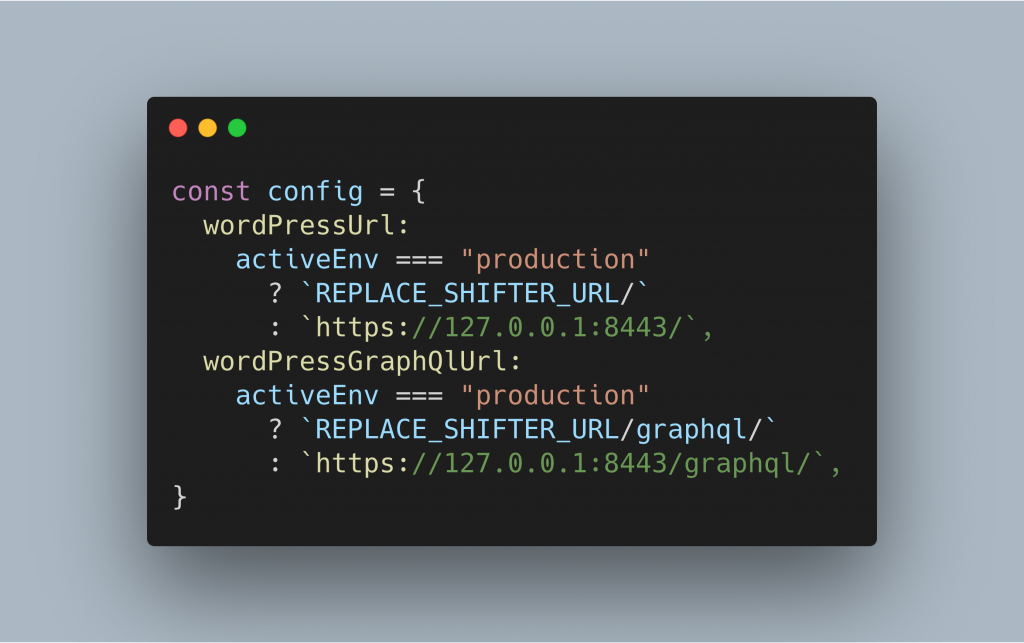
ローカルマシンにGatsbyのスターターサイトがある場合は、好みのIDEまたはテキストエディターでファイルを開きます。ローカルで開発を開始する場合は、注目すべきファイルが1つあります。それがgatsby-config.jsファイルです。

gatsby-config.jsでは、ファイルの上部にいくつかの変数があります。ローカルで開発している場合は、これらを編集する必要がある場合があります。これらは、wordPressUrlおよびwordPressGraphQlUrl変数です。ここでは、Shifter LocalのデフォルトのWebアドレスを使用するように設定します。Shifter Localを使用している場合はこれらは同じだと思いますが、別のツールを使用している場合は異なる場合があります。
WordPressにローカルでアクセスするために使用するURLとGraphQLにアクセスするために使用するURLが必要です。また、REPLACE_…変数は編集する必要はありません。これは変数名です。無視してかまいません。
この時点で、npm installおよびnpm run developerを実行できるはずです。または、Gatsby CLIがインストールされている場合はgatsby developを実行してください。
https://www.gatsbyjs.org/docs/gatsby-cli/
すべてがチェックアウトされ、正常にビルドできた場合
ローカル開発に関する簡単なメモ
必須ではありませんが、Shifter Localを使用してローカルのWordPressサイトをセットアップすることもできます。これは、WordPressを実行するためのDockerベースのコンテナーであり、Shifterホスティング環境にマッチします。ただし、どのローカルのWordPressサイトでも実行できます。WordPressの開発者であれば、もちろんお好みの方法があることでしょう。
Gatsbyサイトをセットアップしていて、Shifter Localを使用してローカルで開発したい場合、Gatsby run developコマンドを変更する必要があります。Shifter Localは自己署名HTTPS証明書を使用するため、Gatsbyは開発ビルドプロセス中にエラーをスローします。追加する必要があるフラグは次のとおりです。
NODE_TLS_REJECT_UNAUTHORIZED=0 npm run develop
これにより、Node.jsは自己署名証明書を無視するように要求されるため、開発ビルドを開始して監視できます。gatsby developコマンドが実行の開始に失敗した場合、この理由が考えられます。私の場合いくつかのエラーが発生し、自分のコードが原因だと思いましたが、このフラグが欠けていただけでした。
Gatsbyの開発およびビルドプロセスにenv変数を追加する方法の詳細については、Gatsbyのドキュメントをご覧ください。
https://www.gatsbyjs.org/docs/environment-variables/
Netlifyにデプロイするためのアクセスのセットアップ
このGatsbyサイトを展開する場所が必要になります。そこでNetlifyが登場です。ビルドが完了するとこれらのファイルはNetlifyにプッシュされ、世界中に公開されます。
Netlifyでアカウントを作成していない場合は作成し、既存のアカウントがあれば、それでログインします。ユーザー設定とアプリケーションのページに移動します。
https://app.netlify.com/user/applications

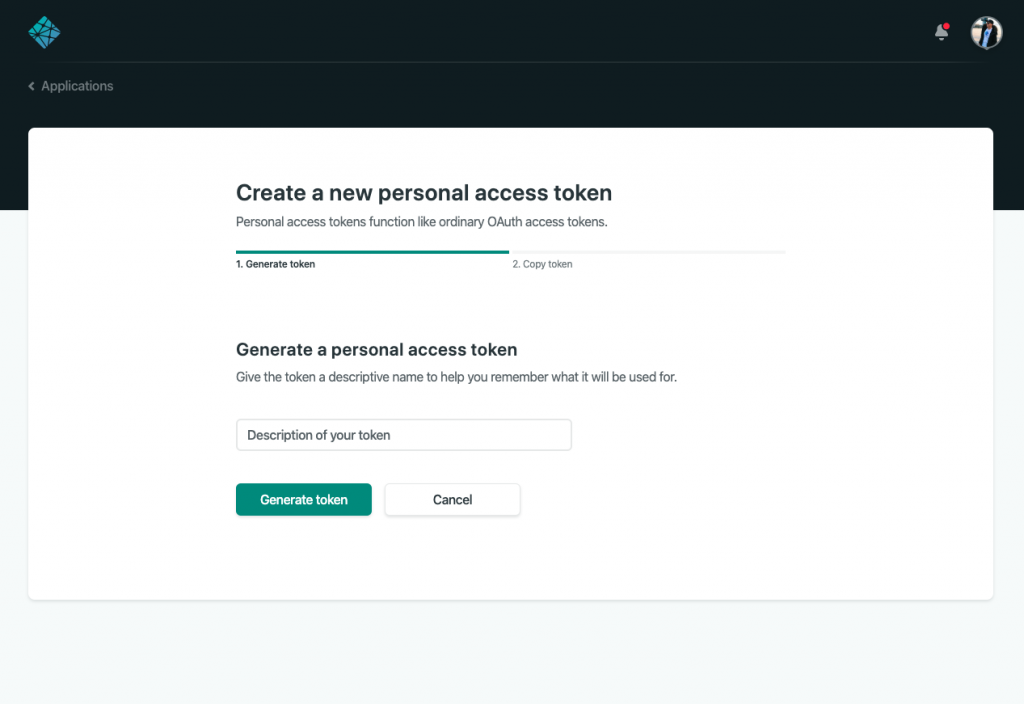
ここでは、Netlifyアカウントにアクセスできる新しい個人用アプリケーショントークンを作成する必要があります。個人用アクセストークンは、Netlifyでサイトを作成するなど、ユーザーに代わって処理を実行できます。この個人アクセストークンの使用方法は、GitHubアクションにあります。GatsbyコードをGitHubにプッシュすると、アクションがトリガーされ、Gatsbyサイトが構築されます。ビルドが完了すると、ファイルはNetlifyにプッシュされます。このトークンを使用してアクセス権を付与したため、そのアクションはNetlifyアカウントにアクセスできます。
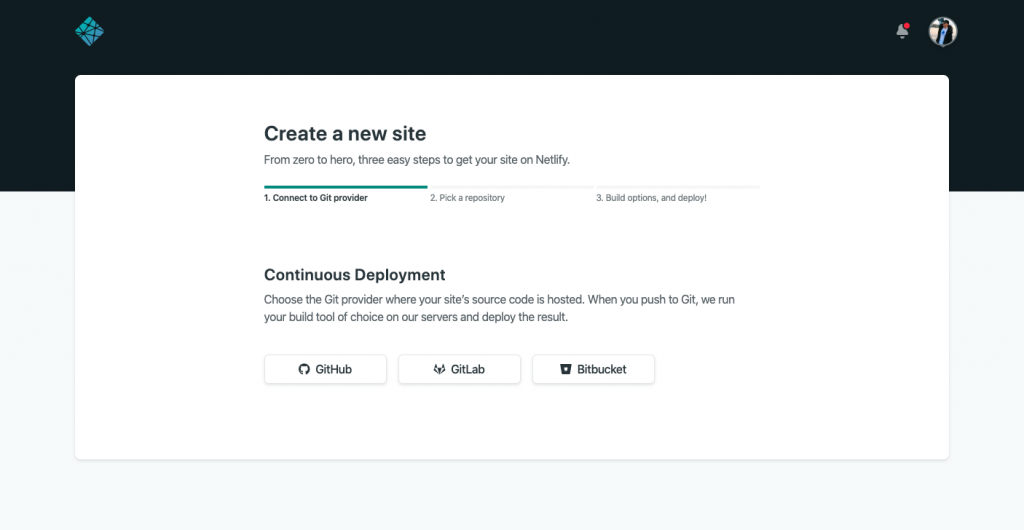
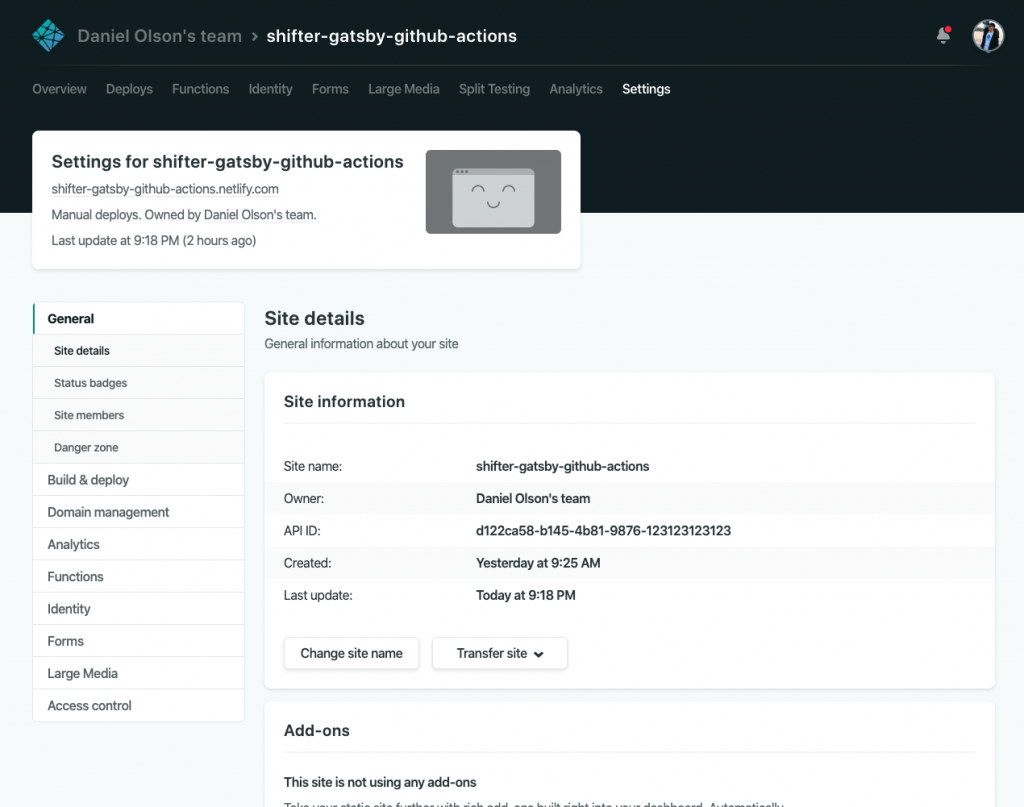
次に、GitHubからサイトを作成する機能を使用して、Netlifyに新しいサイトを作成します。使用するGitHubリポジトリは、デプロイしたgatsbyサイトです。必要に応じてこのサイトに名前を付けるか、Netlifyが作成する自動生成された名前を使用できます。サイトを作成すると、NetlifyはそのサイトにアプリIDを割り当てます。これはNetlifyサイトの[設定]タブにあります。これまでのところでは、ShifterのサイトID、Netlifyパーソナルアクセストークン、およびNetlifyアプリIDが必要です。GitHubにはこれらすべてが必要です。


NetlifyのセットアップとShifterサイトのセットアップが終われば、ローカルでのGatsbyサイトのセットアップに進むことができます。
GatsbyサイトをGitHub上にセットアップし、GitHubアクションを使用する
ローカルサイトを開発モードで実行して、ファイルをバージョン管理にチェックインします。この場合、gitを使用しており、GitHubにプッシュしています。GitHubにリポジトリを作成し、そこにコードをプッシュします。
簡単なヒントですが、GitHubのHubをまだ試していない場合は、試してみることをお勧めします。コマンドラインを離れることなくリポジトリを作成するのに役立つツールです。
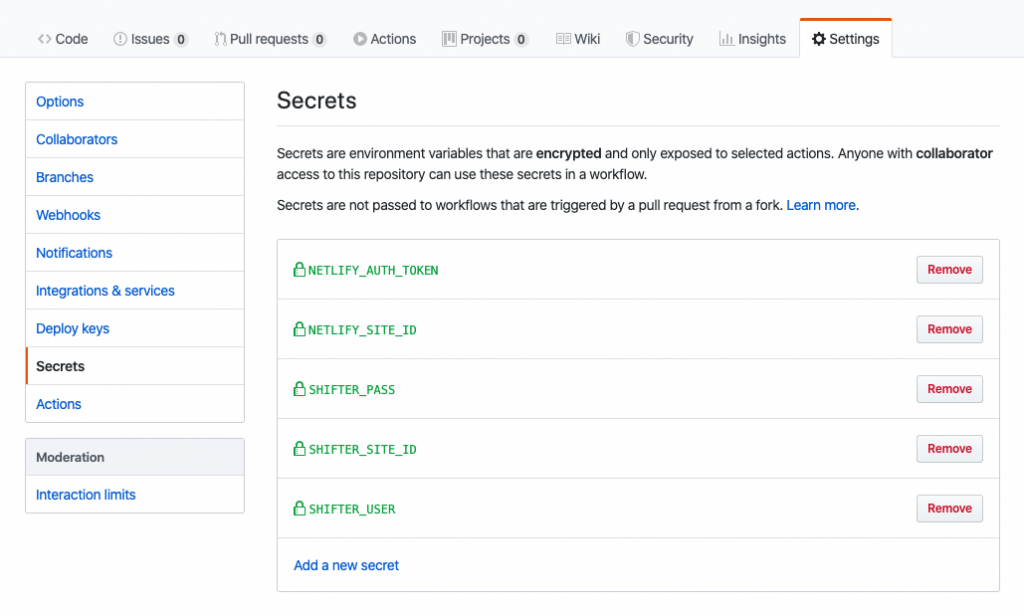
GatsbyサイトコードをGitHub上で使用して、[設定]タブに移動します。そこにsecretsと呼ばれるセクションがあります。ここに、ShifterサイトID、ユーザー名、パスワード、Netlify認証トークンなどの秘密情報を保存できます。

これまで収集したものから、次の秘密情報を追加する必要があります。
NETLIFY_AUTH_TOKEN
NETLIFY_SITE_ID
SHIFTER_PASS
SHIFTER_SITE_ID
SHIFTER_USER
これは、Netlifyアカウントで作成した個人アクセストークンと、作成したサイトのアプリIDです。また、ShifterでホストされているWordPressサイトのShifterユーザー名とパスワード、およびサイトIDです。
これらの変数はGitHubに安全に保存され、Githubアクションによって使用されます。
Shifter GitHubアクションの説明
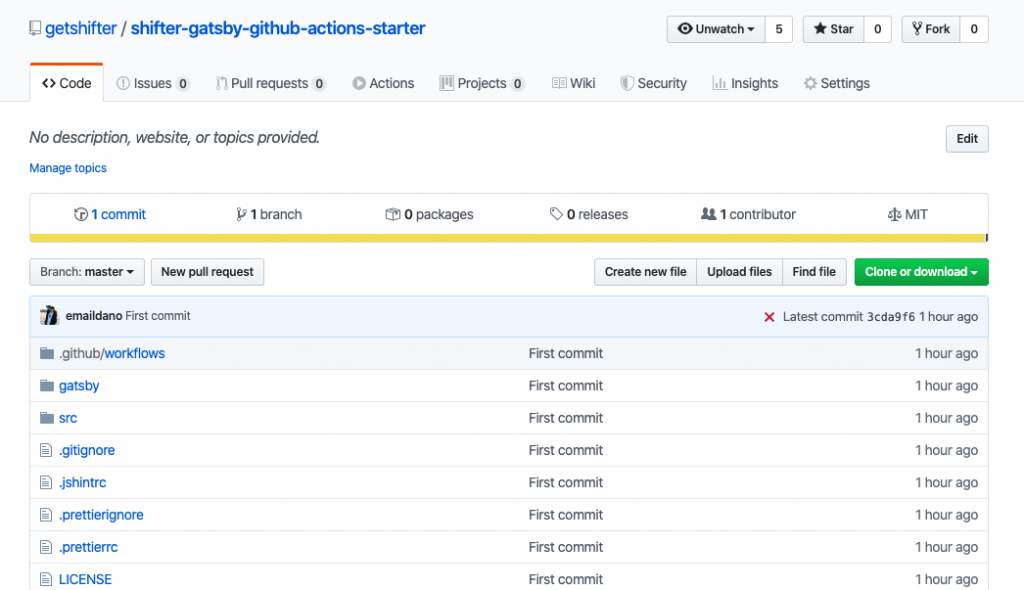
GitHub Actions設定ファイルをGatsbyスターターの一部として含めましたが、中身を確認したい場合は .github/workflows/main.yml ファイルにあります。
このファイルには、Gatsbyビルドの実行方法、検索および置換するURL、GitHubでWordPressコンテナーを開始および停止するタイミング、ビルドの展開場所など、各アクションのすべての要件の詳細が記載されています。
既存のGatsbyサイトがあり、ShifterでWordPressを実行している場合、このファイルを参照して開始するか、マーケットプレイスでShifter GitHubアクションを使用できます。
このデモのソース:
GitHub Actions MarketplaceのShifter:
https://github.com/marketplace/actions/start-shifter-wordpress
https://github.com/marketplace/actions/stop-shifter-wordpress

GitHubアクションに慣れていない場合は、ここで利用可能なすべてをチェックしてみてください。
https://github.com/marketplace?type=actions
使用できるアクションの数は常に増え続けているので、試してみて独自のアクションを作成してみてください!
動作しているShifter GitHub Actions
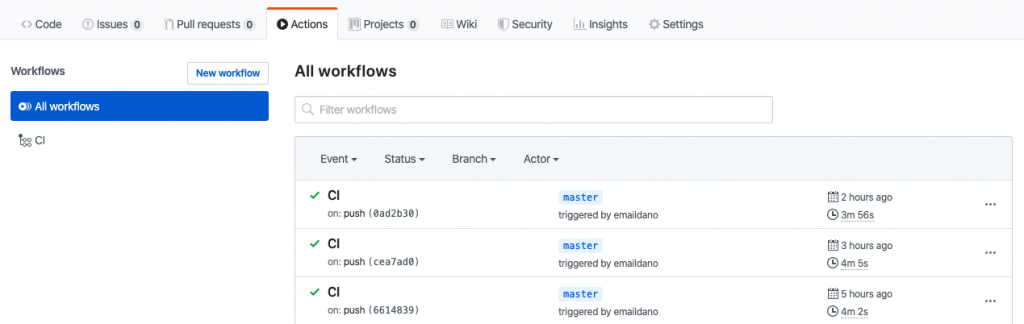
すべてをセットアップして準備が整っている場合、GitHubにコードをコミットしてプッシュすると、アクションがトリガーされます。トリガーされても失敗した場合は、アクションログを表示して失敗した場所を確認できます。

わたしはビルドの初期段階でこれをテストしてて失敗しましたが、これはGatsbyサイトでのタイプミスから間違ったサイトIDの追加していたためでした。単純なことはすべて簡単に解決できます。

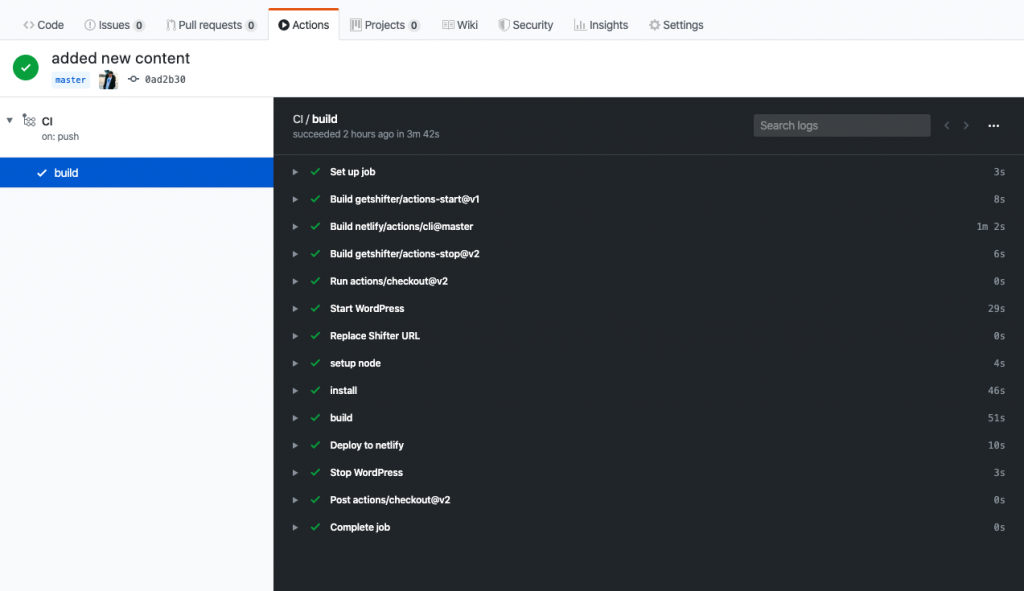
アクションの各ステップを展開してログを表示することもできます。たとえば、Gatsbyのビルドの様子をリアルタイムで見ることができます。

以上です!
この記事/ハウツーガイドは、もっと短く簡潔にできると確信しています。そうするためのフィードバックをぜひお願いします。このガイドの内容で何か提案があれば、みなさんのために改善したいのでお知らせください。
プロセスのいずれかのステップで問題が発生した場合も、気軽に連絡してください。また、わたしたちはローカルのミートアップでShifterコミュニティイベントを開催しています。連絡をいただければお会いできるかもしれません!
日本にいる場合は、神戸と東京で開催されているShifterユーザー向けのコミュニティイベントShiftUp!に参加してみてください。
また、WordCampでもお気軽にお声がけください。Twitterでフォローしてもらえると、わたしたちがスポンサーブースを開くイベントについて知ることができます。
お会いできることを楽しみにしています!