Jamstack を採用した開発や Jamstack を意識したサービスがトレンドになりつつある今、Headless CMS や Headless コマースなど注目が上昇しています。
これまで私たちは、Shifter Headless を使った Jamstack なアプローチ方法としてチュートリアルを紹介してきました。
- Using Gatsby With Shifter Headless WordPress API
- Using Ionic / Capacitor / Electron With Shifter Headless WordPress (SPA)
- Using Frontity With Shifter Headless WordPress (SSR)
ご紹介の通り、Shifter Headless を利用することで、WordPress を Headless CMS として利用しながら、モダンな Web サイトの構築手法を取り入れることが簡単にできることがお分かりいただけたかと思います。
今回は、幅広いプラットフォーム、言語、CMS に対応した Azure Static Web Apps と Shifter Headless を使った Web サイトの構築する方法ご紹介します。
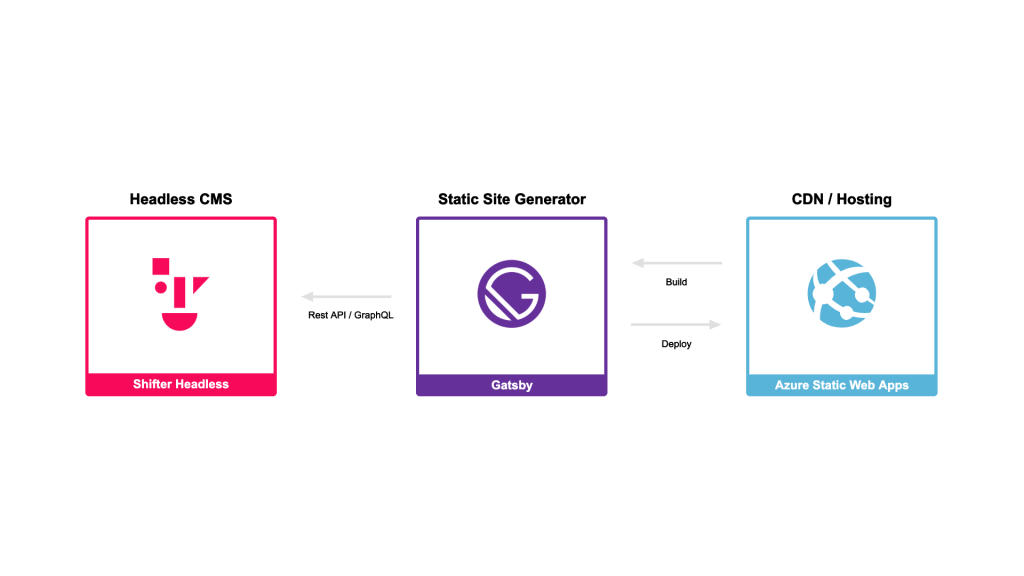
WebFront に Gatsby、Backend(データソース)に Shifter Headless、Hosting に Azure Static Web Apps を使って実装を試したいと思います。
まず、始める前に Shifter Headless について利点や特徴のおさらいです。
Shifter Headless

簡単な概要
フロントエンドエンジニア中心のソリューション
最新の JavaScript フレームワークで WordPress をヘッドレスCMSとして使用します。
誰のためのプロダクトですか?
WordPress の開発経験があるかどうかに関わらず、あらゆるタイプの開発者が利用できます。
ユーザーに WordPress のダッシュボードを提供し、開発者はお気に入りの JavaScript フレームワークを使ってモダンなサイトを開発をするためのソリューションです。
Shifter Headless とは?
Shifter Headless は、WordPress をヘッドレス CMS として利用することができます。
どのように動作するのですか?
Shifter Headless では、フロントエンドとバックエンドを分離しました。つまり、ユーザーは WordPress のダッシュボードを使いながら、モダンな Web サイトを開発するための JavaScript フレームワークを選択することができます。
また、簡単に始められるよういくつかのテンプレートを用意しています。
Shifter Headless は直感的で使いやすく、数秒で新しいヘッドレスサイトを作成することができます。 Shifter Static とは異なり、Shifter Headless の WordPress 環境は常に稼働しており、アカウント情報を持っていれば誰でもいつでもアクセスすることができます。
どのように機能するのですか?
WordPress のバックエンドを気にせず、Gatsby.js や Vue.js などの JavaScript ベースのフレームワークでヘッドレスサイトを作りたいという方には、Shifter Headless が最適です。
理解を深めたところで実際に試していきましょう。
ソリューション活用事例
Shifter Headless の WordPress API から任意の WordPress サイトデータをインポートするための Gatsby サイトを新規作成しを行い、Azure Static Web Apps にて公開デプロイまでを行います。
Gatsby とは
Gatsby は、React アプリケーションコードから静的ページを生成するフレームワークの1つです。
CMS、Markdown、CSV などの複数のデータソースを簡単にインポートできます。
Azure Static Web Apps とは
Azure Static Web Apps は、Web アプリケーションやモバイルアプリケーションなどのホスティングサービスです。フルマネージドプラットフォームとしての機能や GitHub でのソースコード管理、ライブデバッグ、Microsoft Visual Studio IDEから直接のワンクリック発行機能により、効率的な開発を進めることができます。
サポートドキュメントを確認しながら試していきます
サポートドキュメントを確認しながら進めていきます。
皆さんもぜひ一緒に試してみてください。
※サンプル ゴールイメージ

はじめに
使う環境
公式ドキュメントを参照
- Introducing App Service Static Web Apps
- Create and publish a static web app with Gatsby and Azure Static Web Apps
- Azure Static Web Apps documentation
- Tutorial: Publish a Gatsby site to Azure Static Web Apps Preview
サポート手順にそってスタート
1. 最初に確認、Gatsby CLI インストール
Gatsby が環境にインストールされていることを確認してください。
インストールがお済みでない方は事前にインストールをしてください。
なお、Gatsby をインストールするには NodeJS が必要です。
$ npm install -g gatsby-cli- Gatsby CLI 公式ドキュメントはこちら : https://www.gatsbyjs.org/docs/quick-start/#install-the-gatsby-cli
2. Shifter Headless を起動、データソースの準備
データソース元となる Shifter Headless を準備します。
- Shifter Headless のセットアップ詳細はこちら
https://support.getshifter.io/en/articles/3870662
次に、立ち上がった WordPress のダッシュボードにログインし、コンテンツの準備をします。今回は、テーマの単体ファイルを使用してトライしてみます。
- テーマ単体ファイル詳細
https://codex.wordpress.org/Theme_Unit_Test
- ダウンロード URL
https : //raw.githubusercontent.com/WPTRT/theme-unit-test/master/themeunittestdata.wordpress.xml

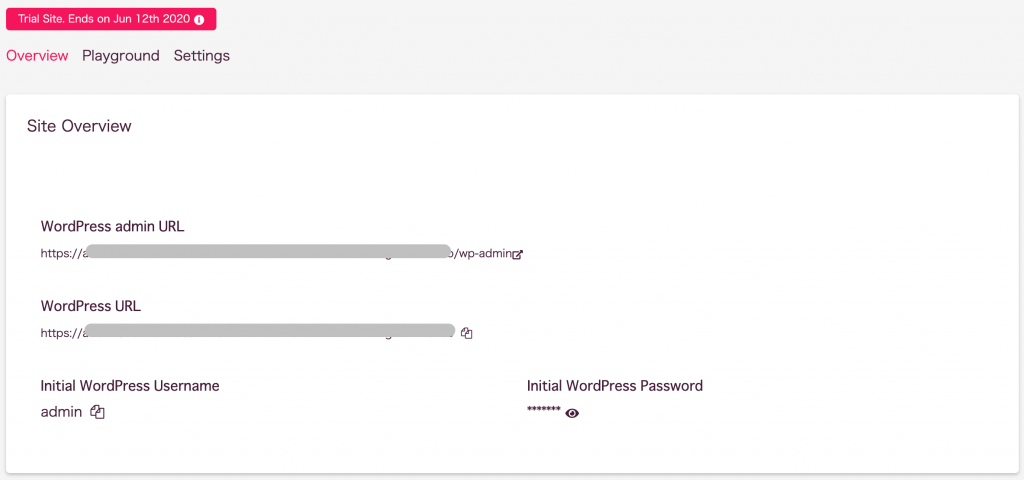
WordPress admin URL をクリックし、Initial WordPress Username / Password を使ってログインを進めます。
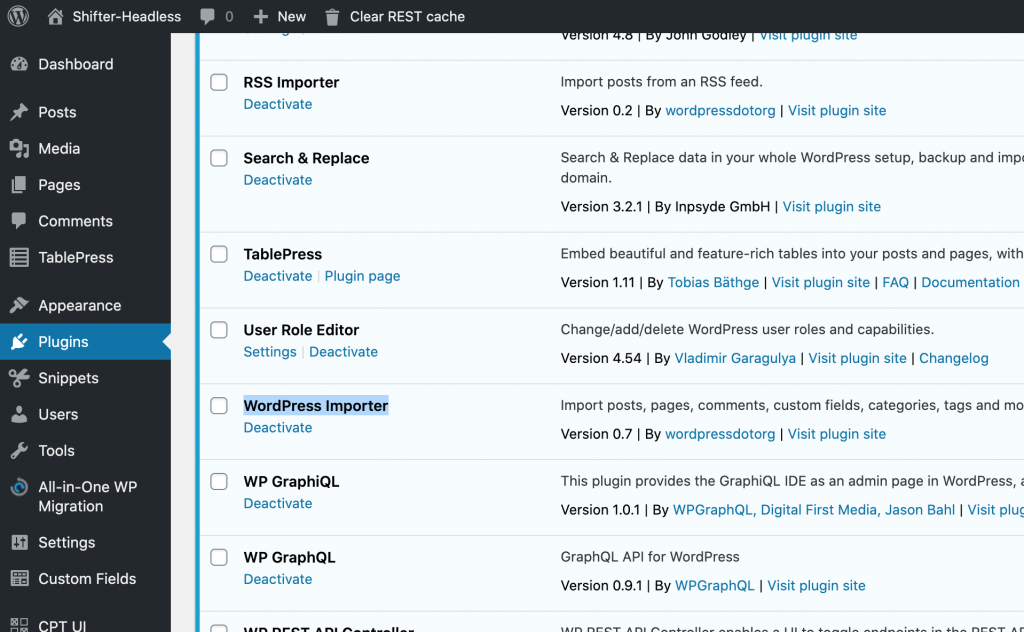
ダッシュボードにログインしたら、Plugin に移動し、WordPress Importer を Active にしてください。

先ほどダウンロード(またはクローン)したファイルをインポートします。( Tool > Import > Import WordPress )
コンテンツの確認や更新を行い、編集 / パブリッシュ を行ってください。
Shifter Headless ダッシュボード画面に戻り、WordPress URL をコピーします。
この時、WordPress の実行はキープし続けます。
3. Azure Static Web Apps のリポジトリを複製する
Shifter の Starter Repository に移動します。
- gatsby-starter-wordpress-typescript
https://github.com/getshifter/gatsby-starter-wordpress-typescript
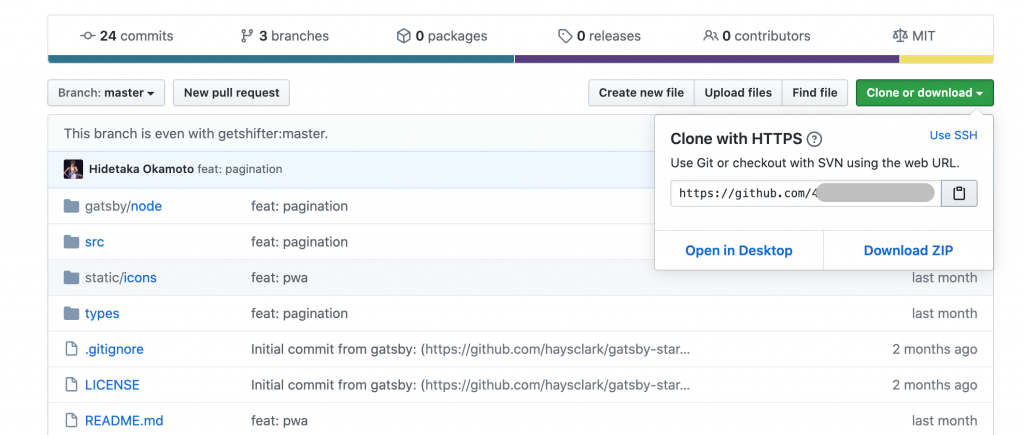
Fork をクリックすると、自身のリポジトリにフォークされます。

Clone or download を開き、URL をコピーし、ローカルにクローンします。
ローカルにディレクトリを作成しコマンドでクローンします。
$ git clone git@github.com:YOUR-GITHUB-USERNAME/Shifter-Headless-Azure.git Shifter-Headless-Azureまたは
$ git clone https://github.com/YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript.gitクローンしたディレクトリに入れます。
$ cd 作成ファイル名ローカルに保存したファイルの中を更新します。
vim 編集またはローカルで作業を進めます。
ファイル gatsby-config.js の 2箇所を編集し、保存します。
baseURL の変更
baseUrl: "YOUR-WORDPRESS-URL.getshifter.co",searchAndReplaceContentUrls セクションの変更
// Search and Replace Urls across WordPress content.
searchAndReplaceContentUrls: {
sourceUrl: "https://YOUR-WORDPRESS-URL.getshifter.co"",
// replacementUrl: "https://localhost:8000",
},変更をコミットし、リポジトリにアクセスして確認してください。
$ git add .
$ git commit -m "update gatsby-config.js"
$ git push origin/master4. Microsoft Azure のアカウントを作成して Azure Static Web Apps を設定する
Microsoft Azure を開いてアカウントをお持ちでない方は作成します。
そして、Portal.Azure.com に移動し、サインインします。
- Microsoft Azure Free
https://azure.microsoft.com/en-us/free/
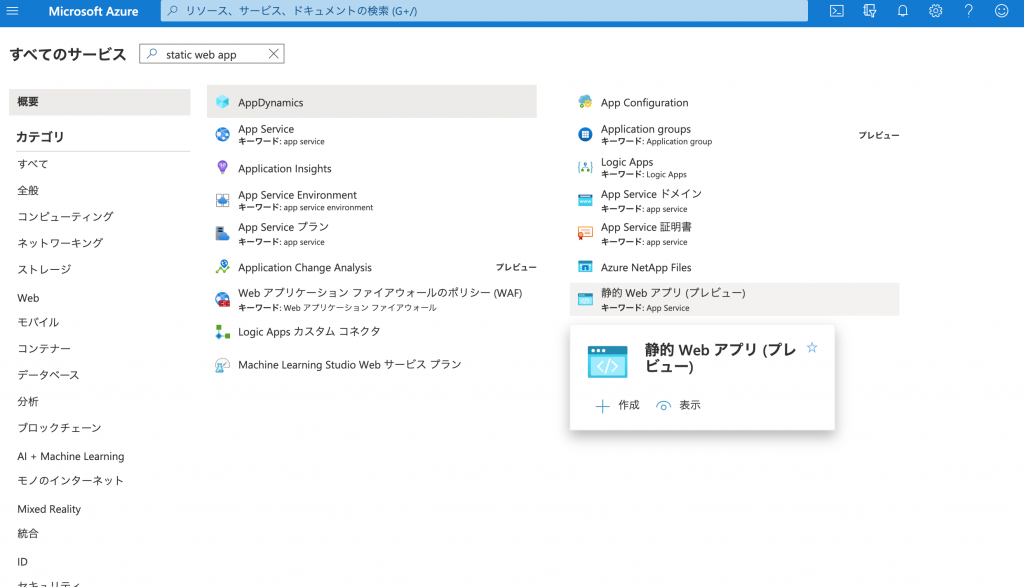
static web app を検索し移動します。

利用の際は、クレジット登録をしますが、12ヶ月間無料で使うことができます。
また初回の無料クレジット(30日間)後に案内通知がきますのでお確かめください。
(案内は更新される可能性がありますので利用時にお確かめください)
静的 アプリの作成をクリックし、サポートドキュメントの手順にならって進めていきます。
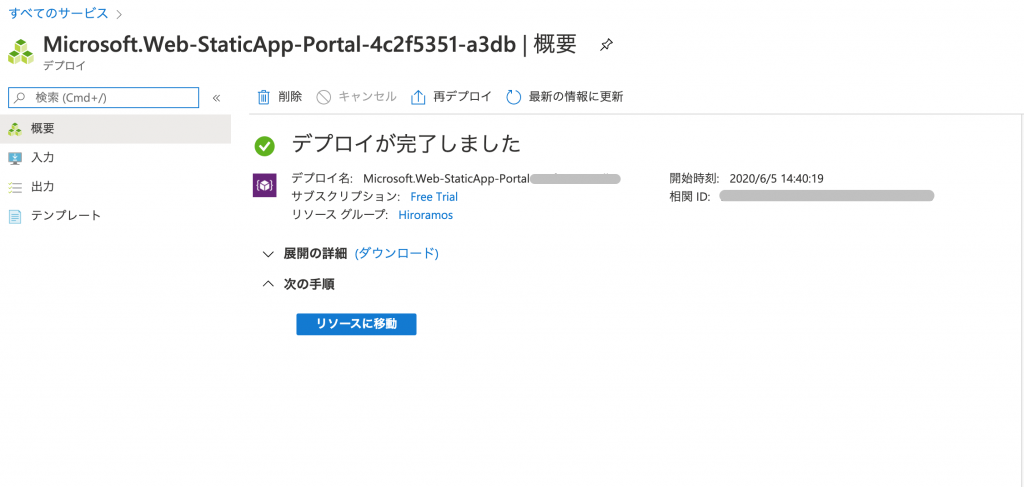
デプロイが完了すると、リソースに移動します。


Azure Static Web Apps の URL をコピーします。
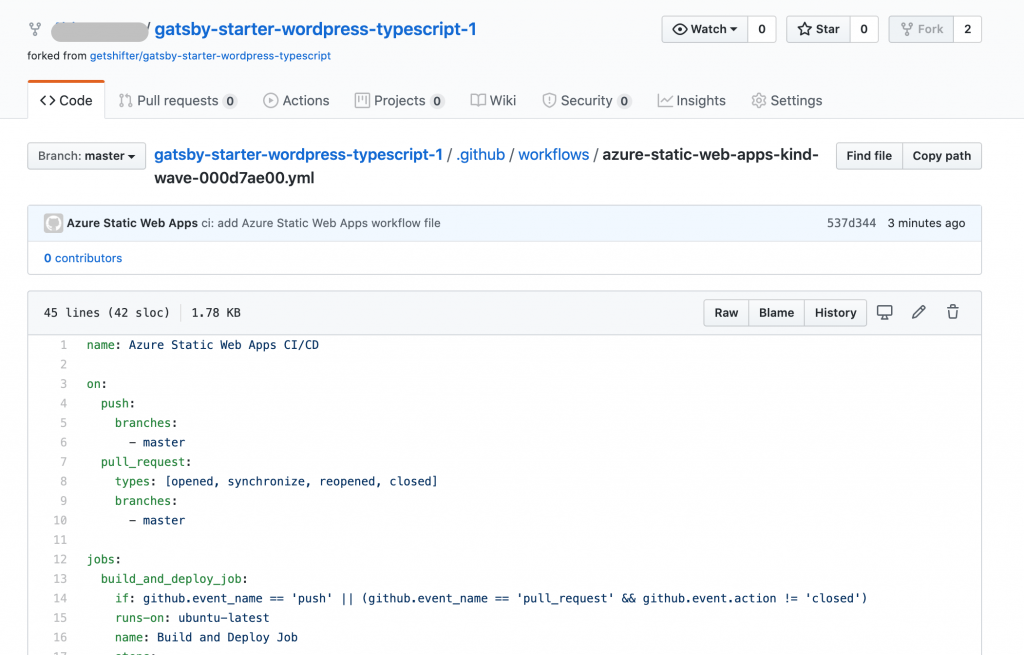
ワークフローファイルをクリックし、GitHub アクションの作成を確認します。

5. Gatsby 用スターターキットを連携
コマンドを実行してサーバーを起動します。
$ gatsby develop下記の結果が出たら成功です。
You can now view gatsby-starter-wordpress-typescript in the browser.
http://localhost:8000/
View GraphiQL, an in-browser IDE, to explore your site's data and schema
http://localhost:8000/___graphql
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 12.461sローカルで確認してみます。

確認ができ、問題がなければビルドします。
6. デプロイ用の静的ファイルを作成し、コミットする
一旦、[C] キーを押しながら [Ctrl] を押してローカルサーバーを停止させます。
gatsby build コマンド を実行して作成された静的ファイルを public ディレクトリに格納します。
$ gatsby build下記結果が出たら次に進みます。
success open and validate gatsby-configs - 0.032s
success load plugins - 2.378s
success onPreInit - 0.005s
success delete html and css files from previous builds - 0.036s
success initialize cache - 0.013s
success copy gatsby files - 0.103s
success onPreBootstrap - 0.020s
success createSchemaCustomization - 0.003s
-> wordpress__POST fetched : 40
-> wordpress__PAGE fetched : 19
[.....]
⠀
success Building production JavaScript and CSS bundles - 12.085s
success Rewriting compilation hashes - 0.006s
success run queries - 12.560s - 6/6 0.48/s
success Building static HTML for pages - 3.154s - 66/66 20.93/s
info Generated public/sw.js, which will precache 6 files, totaling 236235 bytes.
The following pages will be precached:
/offline-plugin-app-shell-fallback/index.html
success onPostBuild - 0.077s
info Done building in 56.884 secリポジトリにアクセスし、Action で実行が完了されたことを確認します。

7. 公開されたサイトを確認する
Potal.Azure に戻り、Azure Static Web Apps の URL をクリックします。

公開が確認できたら完了です。
お疲れ様でした。
カスタムドメインは Potal.Azure で設定できます。
最後に
今回ご紹介したチュートリアルは、Shifter Headless でコンテンツデータソースを管理し、Gatsby でフロントデザインのコントロール及び静的ファイル化を行い、Microsoft Azure を使いホスティングした、Jamstack のシンプルな基本構成です。
ヘッドレス CMS だけでなく、ヘッドレスコマースの開発の際にでも参考になるかと思いますので、ぜひ試してみてください。
Gatsby は、React と WordPress、またはその他のデータソースを使用して静的な Web サイトを作成するための優れたフレームワークの1つであり、Shifter Headless と非常に相性の良い React ベースの静的サイトジェネレータです。
また、Gatsby はマルチデータソースをインポートが可能なため、複数のデータをマッシュアップでき、マッシュアップアプリケーションを簡単に作成できます。
皆様のフィードバックが私たちの開発を推進します。
ぜひ、Jamstack な開発の際に、Shifter Headless お試しください。
お待ちしております。
