WordPress の API を使用して、WordPress のデータを様々なアプリケーションを作成することができます。例えば、WordPressを使用してネイティブアプリケーションを作成できます。
Shifter Headless を利用することで、WordPress を Headless CMS として利用しながら、モダンな Web サイトの構築手法を取り入れることが簡単にできるようになりました。
アプリケーションのニュースやストア/サービスの更新を Shifter Headless で簡単に公開でき、ユーザーはアプリケーションをネイティブで使用します。
今回使用する Ionic は、Cross-Platform アプリケーションのモバイルアプリケーションを作成するためのフレームワークの1つです。Android / iOS / Mac / Windows などアプリケーションを1つのJavaScript SPAで簡単に作成することが可能です。
これは 弊社エンジニアの Hidetaka Okamoto が Shifter Headless を活用するにあたり、いくつか用意した基本パターンのサンプルの1つ「 Shifter Headless で実現する JavaScript SPA」のチュートリアルをまとめたものになります。
SSG についてはこちらの記事を読んでください。
https://ja.getshifter.io/ja/gatsby-shifter-headless
はじめに
Shifter についておさらいをします。
Shifter を使った静的な Web サイト制作のメリット
- エンドユーザーは使い慣れた WordPress ダッシュボードでコンテンツの運用(投入・編集)可能
- Web 開発者は WordPress のナレッジやプラグインエコシステムを利用可能
- サーバ管理者はフルマネージドの SaaS でメンテナンス、セキュリティ、スケーリングなどの対応が不要
- Web 担当者は容易に Web パフォーマンスの向上や SEO への恩恵が得られる
- サイト利用者(訪問者)は快適/快速な閲覧体験(UX)を得られる
Shifter Headless 活用ポイント
- WordPress をデータソースとして利用できる
- WebFront には、JavaScript ベース の framework(Gatsby.js / Gridsome など)を利用してモダンな開発手法が可能
- WebFront の開発に WordPress のエコシステムを継承しながら、WordPress テーマ開発のナレッジが不要
- WebFront と Backend(データソース)が完全に分離・分業したワークフローで開発・運用が可能
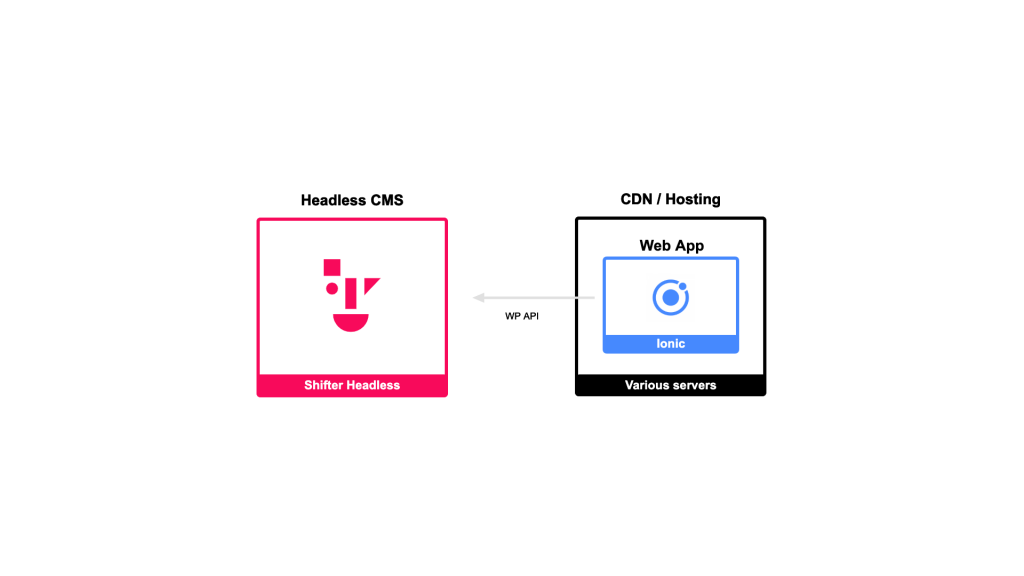
これらのメリットに加え、今回は JavaScript SPA を作成する Tips として、Ionic と Shifter Headless の WordPress API を使った方法をご紹介します。
ソリューション活用事例
Shifter Headless のWordPress API から任意の WordPress サイトデータをインポートするための Ionic サイトを新規作成していきます。
その後、そのデータを使って MacOS アプリケーションを新規作成していきます。
Ionic / Capacitor / Electron を使用する上での特徴と注意点
特徴
- SPA ソースコードを使用してクロスプラットフォームアプリケーションを簡単に作成れる
- Ionic を使用することで、デバイスのために最適化されたビューが簡単に取得できる
- Capacitaor を使用することで、デバイス API にアクセスすることが容易になる
- Ionic-core には、ほとんどの有用なコンポーネントが含まれている
- HTML5 機能が使用できる
注意点
- SEO / OGP などのためにプレレンダリングや SSR が必要
- SSG で作成したサイトよりも初期レンダリング速度が若干遅い
- ネイティブではないアプリケーション
Demo サイトで試してみましょう
Ionic と Shifter Headless を使って Demo サイトを作成します。
ここでは、予め用意された Demo サイトのサンプルコードを使います。
皆さんもぜひ一緒に試してみてください。
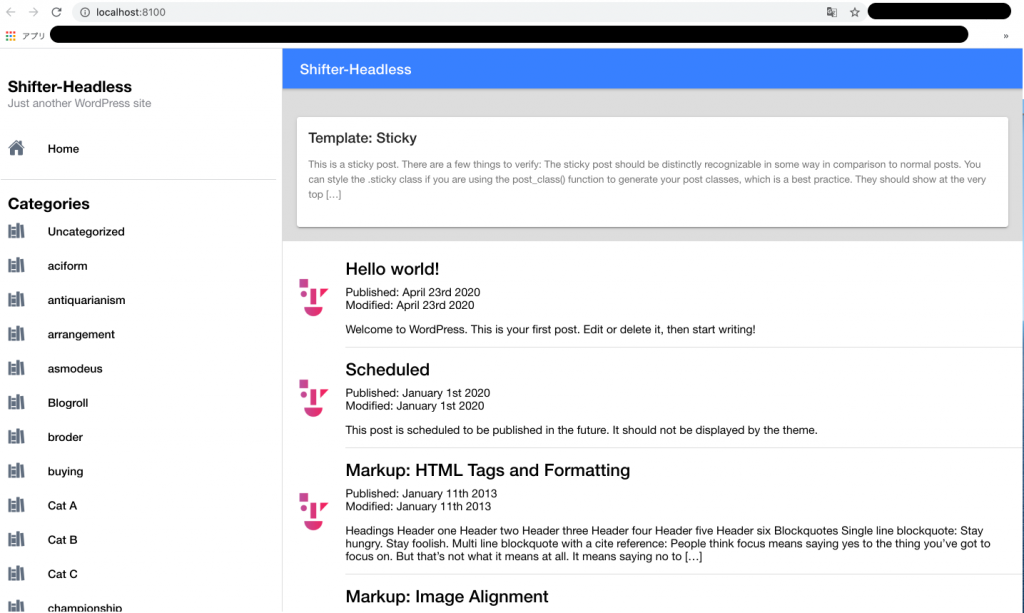
※サンプル ゴールイメージ
サンプルイメージのサイトソースコードは、GitHubでホストされています。
GitHub : getshifter / ionic-react-wordpress
こちらにある README.md からもチュートリアルは確認できます。
1. 事前準備
package.json 、yarn が使用できる状態か事前に確認してください。
2. サンプルアプリケーションの起動
以下、コマンドで新規プロジェクトを作成します。
$ git clone git@github.com:getshifter/ionic-react-wordpress.gitまたは
$ git clone https://github.com/getshifter/ionic-react-wordpress.git$ cd ionic-react-wordpress
$ npm install
$ npm startローカルに立ち上がり、http://localhost:8100/ でサンプルが確認できます。

3. Shifter Headless でコンテンツ準備/更新
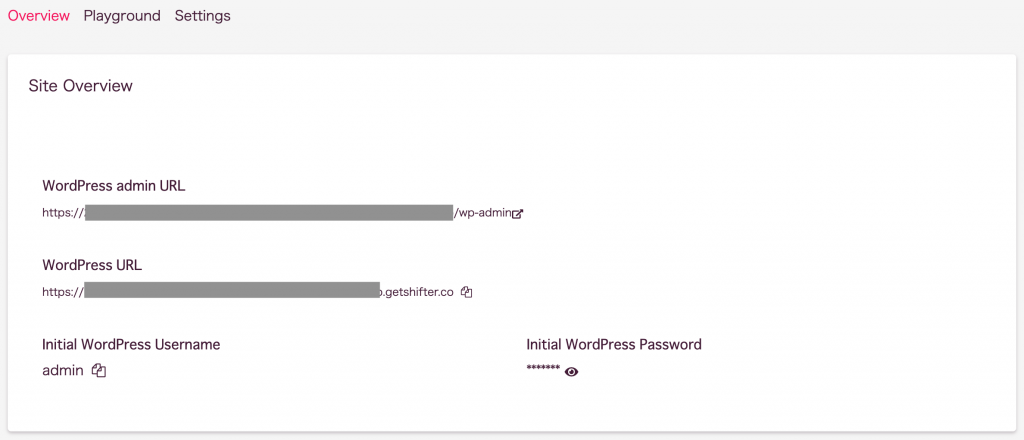
Shifter Headless ダッシュボード > Overview に記載の WordPress admin URL から WordPress にログインし、コンテンツを作成 / 更新しパブリッシュを行います。
後に WordPress URL を利用します。

※Shifter Headless のセットアップ詳細はこちら
カスタムドメインはホスティング環境にて設定します。
4. プロパティを更新
ionic-react-wordpress フォルダの中にある src / config.ts を更新します。
サンプルイメージのURL https://central.wordcamp.org の部分を 先ほど取得したShifter Headless の WordPress URL に書き換えます。
class Config {
get postURLPrefix() {
return 'news'
}
get pageURLPrefix() {
return ''
}
get wordpressURL() {
return'https://central.wordcamp.org/wp-json'
}
get wpClient() {
return new wp({
endpoint: this.wordpressURL
})
}
}5. ローカルで実行
Ionic はローカルサーバーを提供し、ローカルで Webサイトをカスタマイズします。
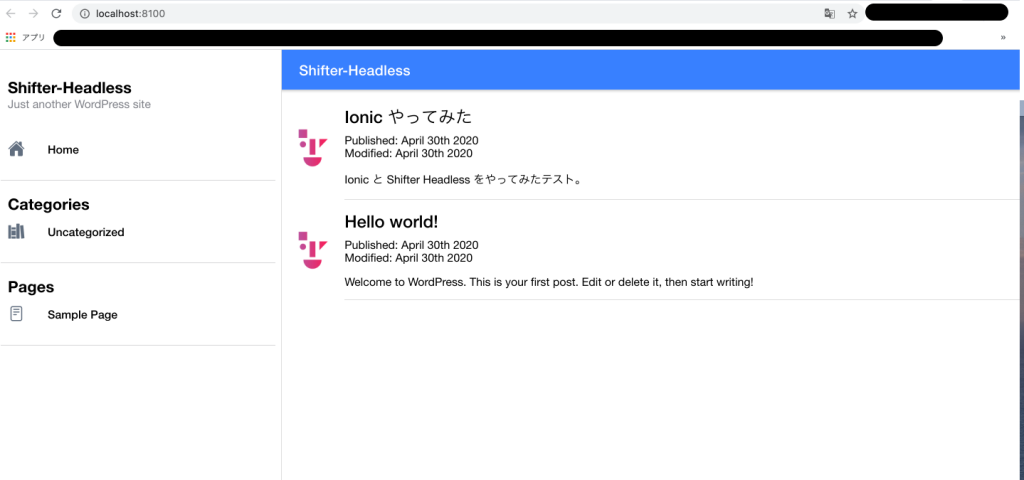
$ npm run startローカルで更新を確認します。

6. ビルドとデプロイ
次のコードにより、本番用のアプリケーションをビルドできます。
$ npm run build本番アプリケーションは公開ディレクトリに配置されます。
Netlify / AWS Amplify / Firebase などホスティングサービスを使い、これらのファイルをアップロードすれば静的な Web サイトの完成です。

続いて、MacOS アプリケーションを作成します。
7. Cross-Platform アプリケーション
Capacitor を使って Cross-Platform のアプリケーションを作成します。
今回は、ローカルで MacOSアプリケーションを作成してビルドします。
Hidetaka Okamoto の基本パッケージには予め Capacitor / Electron が用意されていますのでそのまま実行を進めていきましょう。
MacOS端末で以下のコマンドを実行します。
$ yarn run build
$ npx cap copy
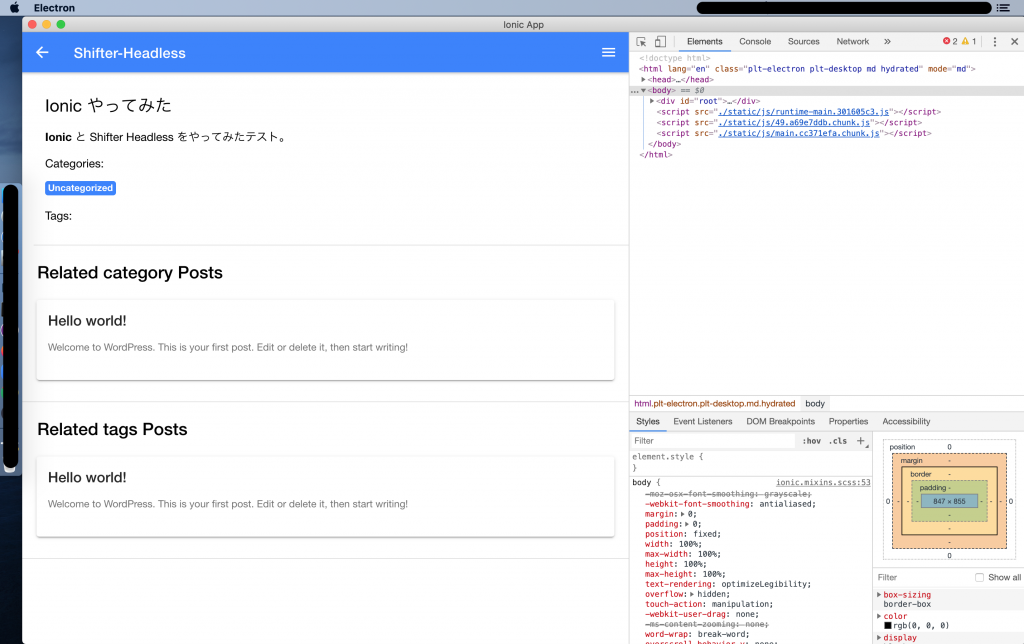
$ npx cap open electronローカル環境に Electron が立ち上がり、デスクトップアプリケーションの確認ができます。

8. サンプルを作成
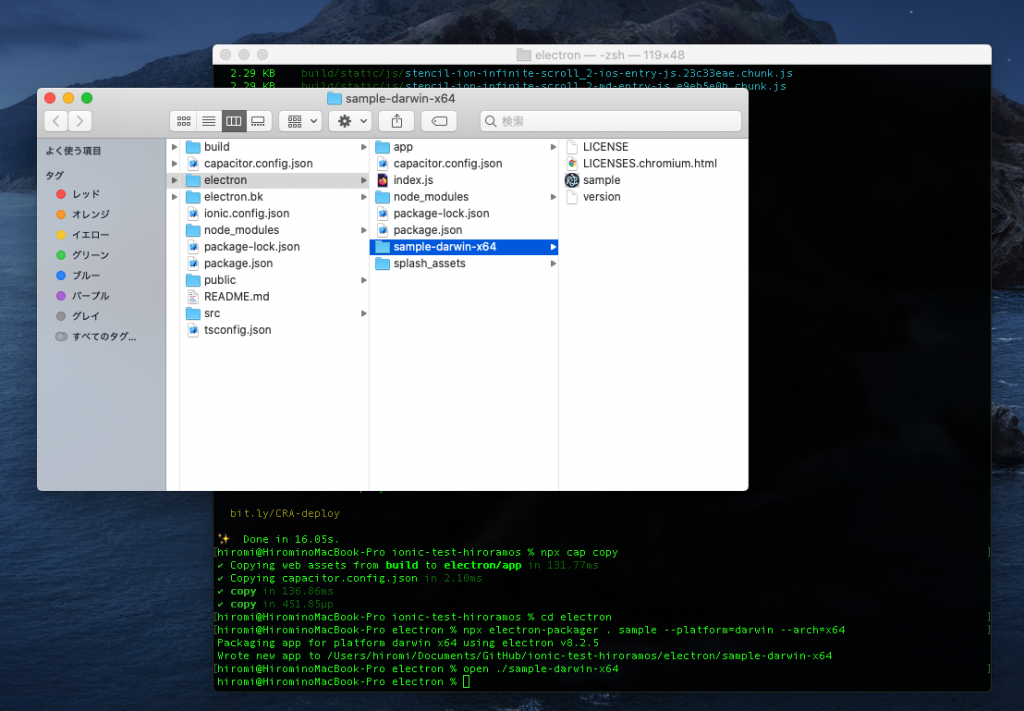
以下のコマンドでアプリケーションをビルドします。
$ yarn run build
$ npx cap copy
$ cd electron
$ npx electron-packager . sample --platform=darwin --arch=x64
$ open ./sample-darwin-x64
サンプルアプリケーションができました。
Demo は以上です。
これらを使って実際の本番環境にデプロイしてみてください。
最後に
WordPress の API と Ionic や Capacitor などのSPAフレームワークを利用して、マルチプラットフォーム( Web / iOS / Android / macOS / Windows など)に対応したアプリケーションを作成することができます。
この手法を使うことで、コンテンツを一度にまとめて様々なアプローチで顧客にリーチすることができます。Web だけではなく、ネイティブアプリ、電子書籍、VUI などビジネスに合わせたアプローチが容易に可能となり、顧客に新たな体験やタッチポイントをもたらすことに集中することができます。
ぜひ一度、Shifter Headless を使った Cross-Platform アプリケーションの作成にチャレンジしてみてください。
皆様のフィードバックお待ちしております。