Jamstack のアプローチで Web サイトを作成することが世界的に注目されています。
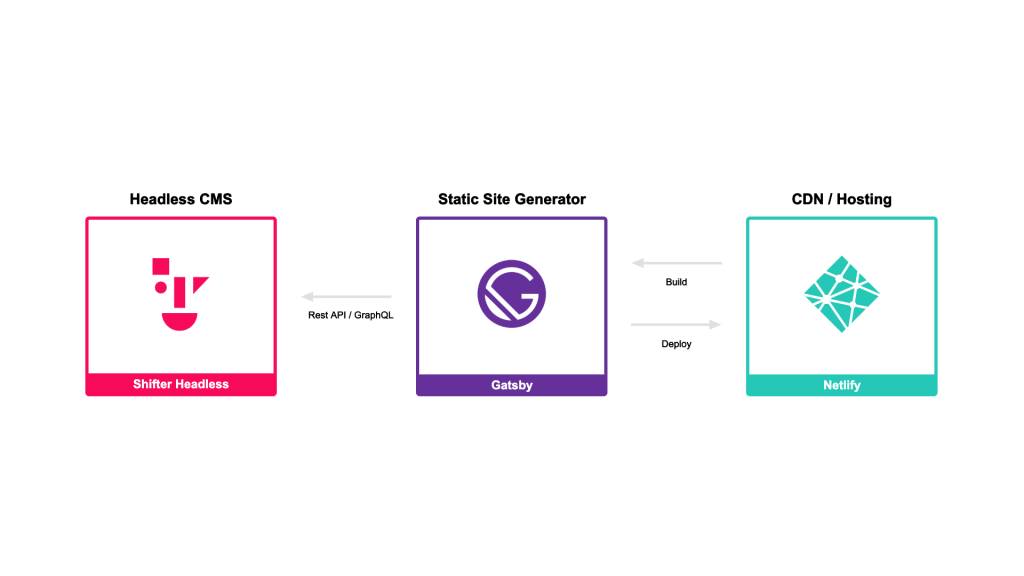
Shifter Headless を利用することで、WordPress を Headless CMS として利用しながら、モダンな Web サイトの構築手法を取り入れることが簡単にできるようになりました。
今回は人気の JavaScript framework 、Gatsby を利用して Web サイトの構築する方法を紹介します。
Shifter を使った静的な Web サイト制作のメリット
- エンドユーザーは使い慣れた WordPress ダッシュボードでコンテンツの運用(投入・編集)可能
- Web 開発者は WordPress のナレッジやプラグインエコシステムを利用可能
- サーバ管理者はフルマネージドの SaaS でメンテナンス、セキュリティ、スケーリングなどの対応が不要
- Web 担当者は容易に Web パフォーマンスの向上や SEO への恩恵が得られる
- サイト利用者(訪問者)は快適/快速な閲覧体験(UX)を得られる
これらのメリットに加え、今回は静的な Web サイトを作成する Tips として、Gatsby と Shifter Headless の WordPress API を使った方法をご紹介します。
Shifter Headless 活用ポイント
- WordPress をデータソースとして利用できる
- WebFront には、JavaScript ベース の framework(Gatsby.js / Gridsome など)を利用してモダンな開発手法が可能
- WebFront の開発に WordPress のエコシステムを継承しながら、WordPress テーマ開発のナレッジが不要
- WebFront と Backend (データソース)が完全に分離・分業したワークフローで開発・運用が可能
ソリューション活用事例
Shifter Headless のWordPress API から任意の WordPress サイトデータをインポートするための Gatsby サイトを新規作成していきます。
Gatsby の特徴と利点
Gatsby は、React アプリケーションコードから静的ページを生成するフレームワークの1つです。
CMS、Markdown、CSV などの複数のデータソースを簡単にインポートできます。GraphQL を使用して、これらのデータを React アプリケーションに挿入します。
Gatsby のコアには柔軟なプラグインシステムがあります。
プラグインシステムにより、機能の追加やカスタマイズを簡単に行うことができます。 これは WordPress プラグインシステムに似ています。
Web サイトで PWA 機能をサポートする場合は、サードパーティのプラグインをプロジェクトにインストールしてビルドします。画像を最適化したい場合は、プラグインをインストールします。
プラグインシステムは、より便利な Web サイトを作成するのに役立ちます。
そして、Gatsby は Web サイトを静的な HTML に変換します。
そのため、顧客がサイトにアクセスしたときに Gatsby が作成したサイトは既 HTML を生成しているため、Web サイトは PHP レンダリングされた Web サイトよりも高速になります。
Demo サイトで試してみましょう
Gatsby と Shifter Headless を使って Demo サイトを作成します。
ここでは、予め用意された Demo サイトのサンプルコードを使います。
皆さんもぜひ一緒に試してみてください。
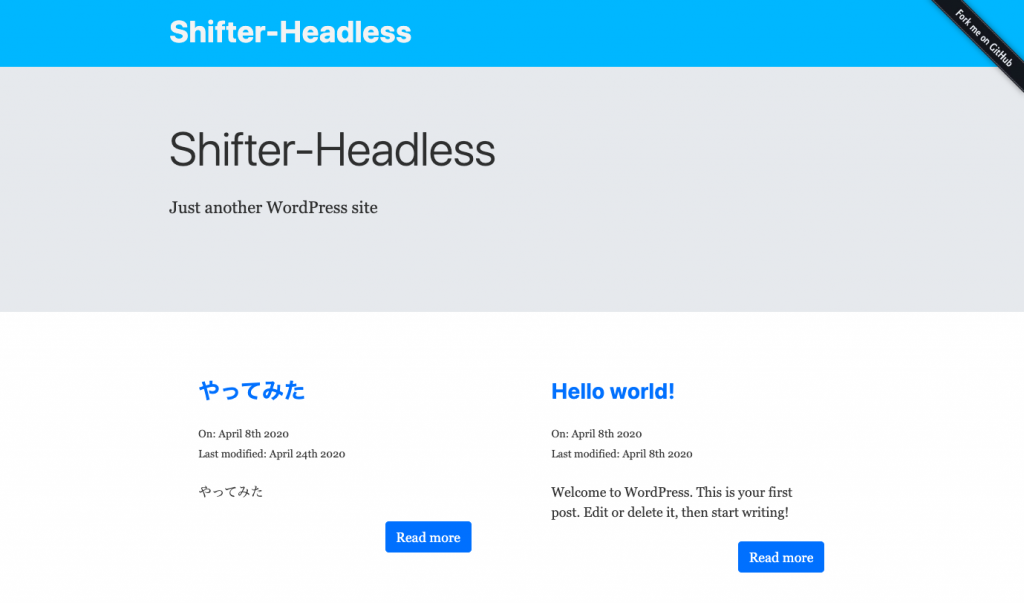
※サンプル ゴールイメージ
サンプルイメージのサイトソースコードは、GitHubでホストされています。
GitHub : getshifter / gatsby-starter-wordpress-typescript
こちらにあるREADME.md からもチュートリアルは確認できます。
1. 事前準備
Gatsby が環境にインストールされていることを確認してください。
インストールがお済みでない方は事前にインストールをしてください。
なお、Gatsby をインストールするには NodeJSが必要です。
2. サンプルアプリケーションを起動
以下、コマンドで新規プロジェクトを作成します。
$ npx gatsby new gatsby-wordpress
https://github.com/getshifter/gatsby-starter-wordpress-typescript
$ cd gatsby-wordpress
$ npm install2. WordPress URLを設定する
gatsby-config.js を開き、以下のプロパティを入れ替えます。
- siteMetadata.postURLPrefix : Your WordPress Posts page URL prefix (default: news)
- siteMetadata.pageURLPrefix : Your WordPress Pages page URL prefix (default: “)
- plugins[].options.baseURL : Your WordPress URL (default: central.wordcamp.org)
module.exports = {
siteMetadata: {
postURLPrefix: 'news',
pageURLPrefix: '',
},
plugins: [
`gatsby-plugin-typescript`,
{
resolve: 'gatsby-plugin-graphql-codegen',
options: {
fileName: `types/graphql-types.d.ts`
}
},
{
resolve: "gatsby-source-wordpress",
options: {
/*
* The base URL of the WordPress site without the trailingslash and the protocol. This is required.
* Example : 'demo.wp-api.org' or 'www.example-site.com'
*/
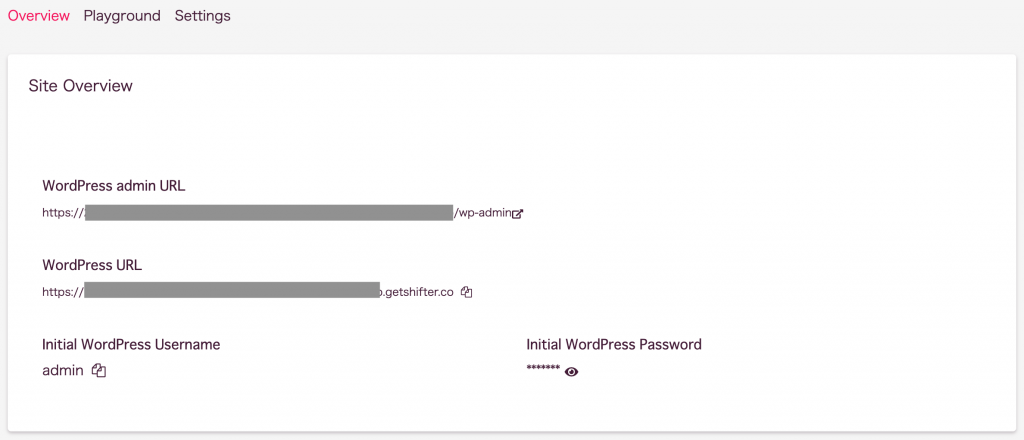
baseUrl: "central.wordcamp.org",Shifter Headless ダッシュボード > Overview に記載の WordPress URL をコピーし、サンプルサイトのURL central.wordcamp.org を書き換えます。
コンテンツの更新は予め Shifter Headless WordPress admin URL からログインし、編集 / パブリッシュ を行ってください。
※Shifter Headless のセットアップ詳細はこちら
カスタムドメインはホスティング環境にて設定します。
3. ローカルで確認
Gatsby では、ローカルサーバーで Web サイトをカスタマイズすることができます。
$ npm run developdevelop が終わったら、http://localhost:8000/ で確認します。
問題がなければ本番環境にデプロイします。
4. ビルドとデプロイ
次のコードにより、本番用のアプリケーションをビルドできます。
本番アプリケーションは公開ディレクトリに配置されます。
$ npm run buildNetlify / AWS Amplify / Firebase などホスティングサービスを使い、これらのファイルをアップロードすれば静的な Web サイトの完成です。
今回は netlify-cli を使って CLI でデプロイを行ってみました。
5. Netlify をインストール
ブラウザで行うこともできますが今回は CLI で行います。
$ npm install -g netlify-cliインストールが確認できたら、バージョン情報を確認します。
$ netlify -v6. Netlify にログイン
ログインするとブラウザが立ち上がります。「Authorize」をクリックし、 netlify-cli での操作を可能にします。
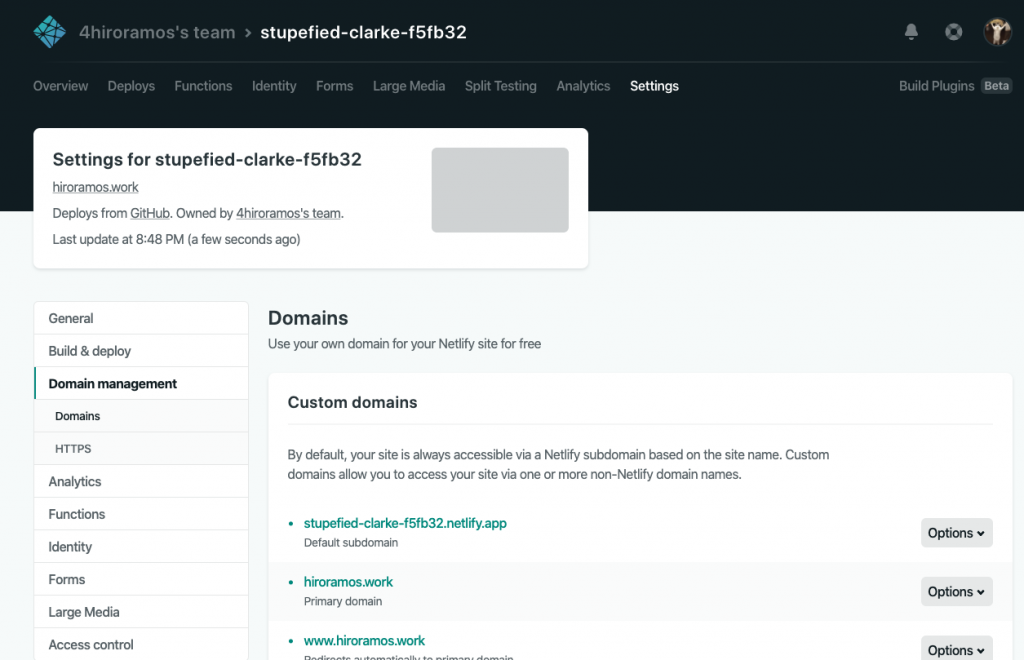
$ netlify login7. Netlify ブラウザ上でカスタムドメイン設定
ログイン後、カスタムドメイン設定はブラウザ側で行います。

8. サイトの紐付けを行う
デプロイ先のサイトと紐付けを行います。
$ netlify link
Site Name
Site ID ( API ID )9. 公開作業
デプロイコマンドを叩き、Website Draft URL を確認します。
$ netlify deploy問題がなければ、いよいよ本番環境に反映します。
$ netlify deploy --prod9. 公開完了
Gatsby に上がっているデザインを利用して、Shifter Headless で用意したコンテンツを Netlify を使って公開することができました。

※ 今回使った Netlify の手法はこの限りではありません
最後に
Gatsby は、React と WordPress、またはその他のデータソースを使用して静的な Web サイトを作成するための優れたフレームワークの1つであり、Shifter Headless と非常に相性の良い React ベースの静的サイトジェネレータです。
また、Gatsby はマルチデータソースをインポートが可能なため、複数のデータをマッシュアップでき、マッシュアップアプリケーションを簡単に作成できます。
皆様のフィードバックお待ちしております。
ぜひ一度、Shifter Headless を使った Gatsby サイト制作にチャレンジしてください。