MediaCDN(Beta)からのメディア配信がWebPフォーマットへの自動変換に対応しました
Shifterを活用する大きなメリットの1つに、WordPressサイトの静的化によるパフォーマンスの向上があります。
今回リリースされた配信画像のWebPフォーマットへの自動変換機能により、Shifterを活用しているサイト上で軽量で美しいWebP画像をだれでも簡単に利用できるようになります。
WebP は、Google が開発した新しい画像ファイル形式で、WebPに対応したブラウザへの配信に対して画質を損なわずにファイル容量を大幅に圧縮・削減可能です。
WebPの詳細やブラウザについては以下の公式ドキュメントをご参照ください。
A new image format for the Web
使い方
ShifterでWebPフォーマットへの変換機能を利用するには、MediaCDN(Beta)を有効化するだけです。
MediaCDN(Beta)の有効化後、新規でMediaCDNに追加された画像は即時WebPに変換され、既存の画像はバックエンドで順次適用されます。
つまり、ShifterのMediaCDNから画像を配信することで、サイトのパフォーマンス向上・CDN転送量の削減・ストレージ容量の削減が可能になる上、WebPフォーマットを活用してより軽量なサイトの配信が可能になるのです。
詳しくはShifterの公式サポートドキュメントをご参照ください。
Media CDNの詳細については以下のページをご参照ください
- サポートドキュメント:Shifter Media CDN
- リリース:ShifterでMedia CDN機能のパブリックベータ版を公開しました
WebPフォーマットの適用条件
MediaCDNからの配信画像にWebPフォーマットが適用される条件は以下です。
- ブラウザがWebP対応していること
対応ブラウザ https://caniuse.com/#feat=webp
WebP非対応のブラウザでは従来どおりアップロードした画像がそのまま使用されます。 - ファイル拡張子が jpeg, jpg, png の画像データであること
使ってみよう!
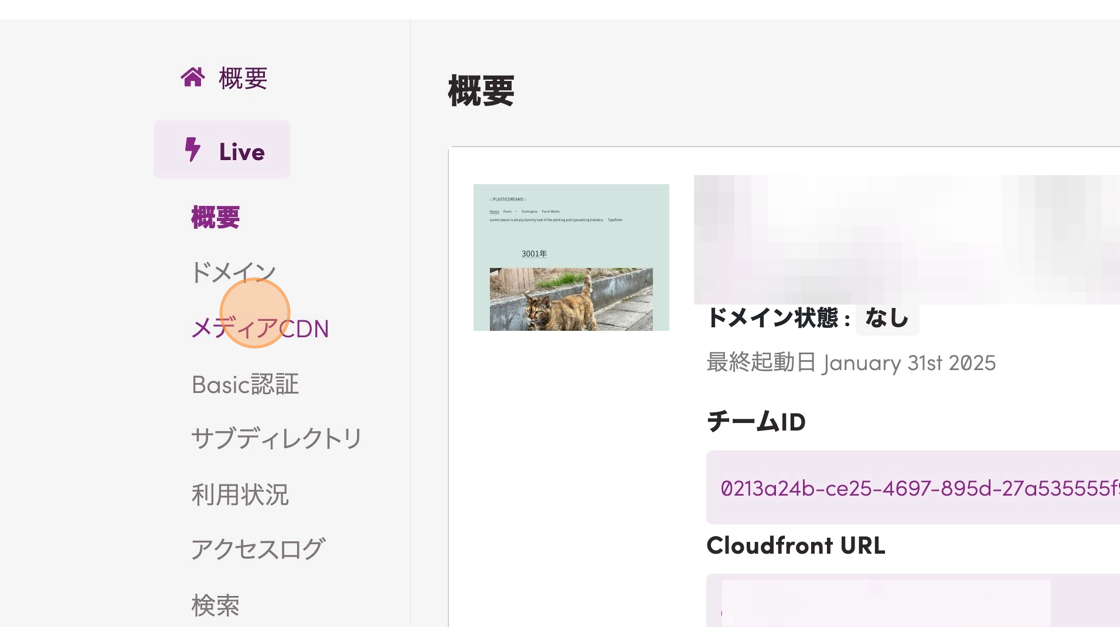
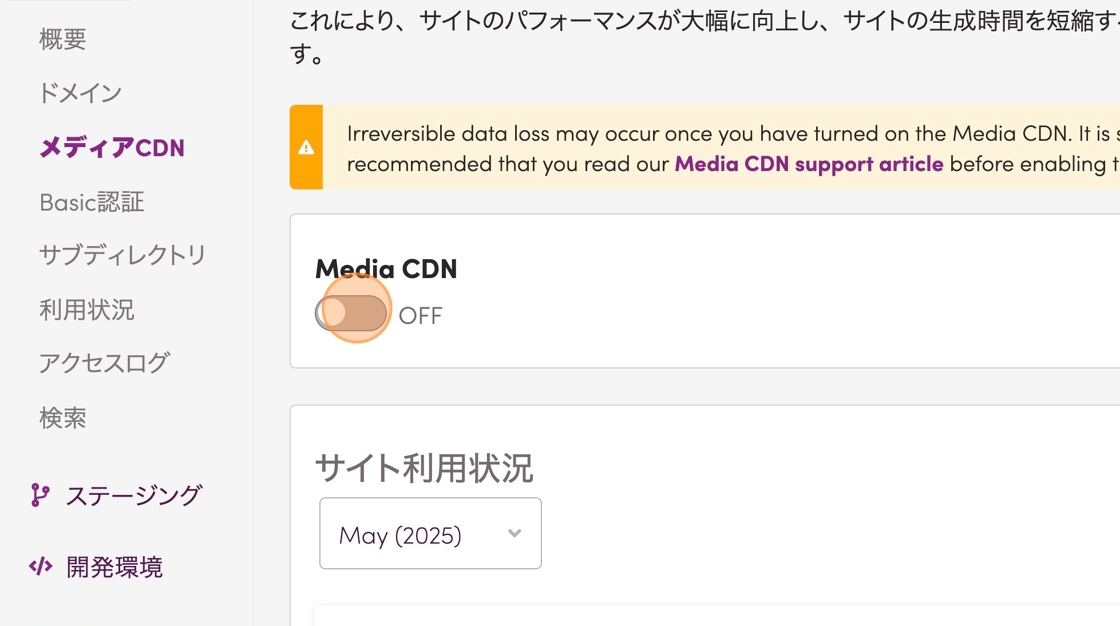
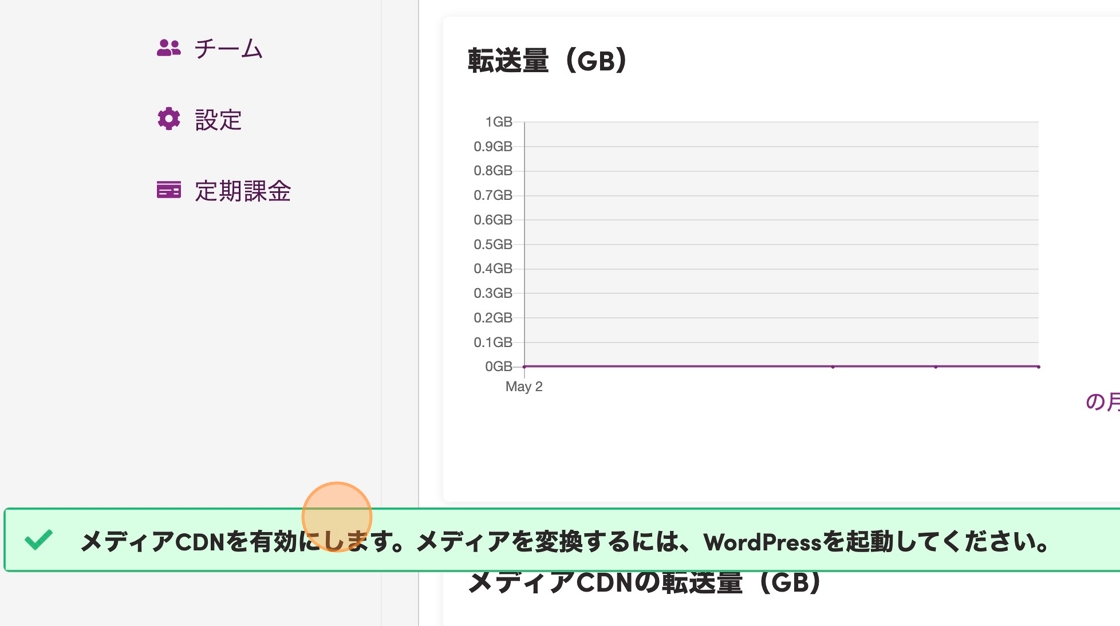
1 Media CDNを有効にします。
サイト一覧からMedia CDNを有効化したいサイトを選択し、Live → メディア CDN を開きます。

Settingsタブの下の方にあるMedia CDNのセクションで Enabled をクリックして有効化します。


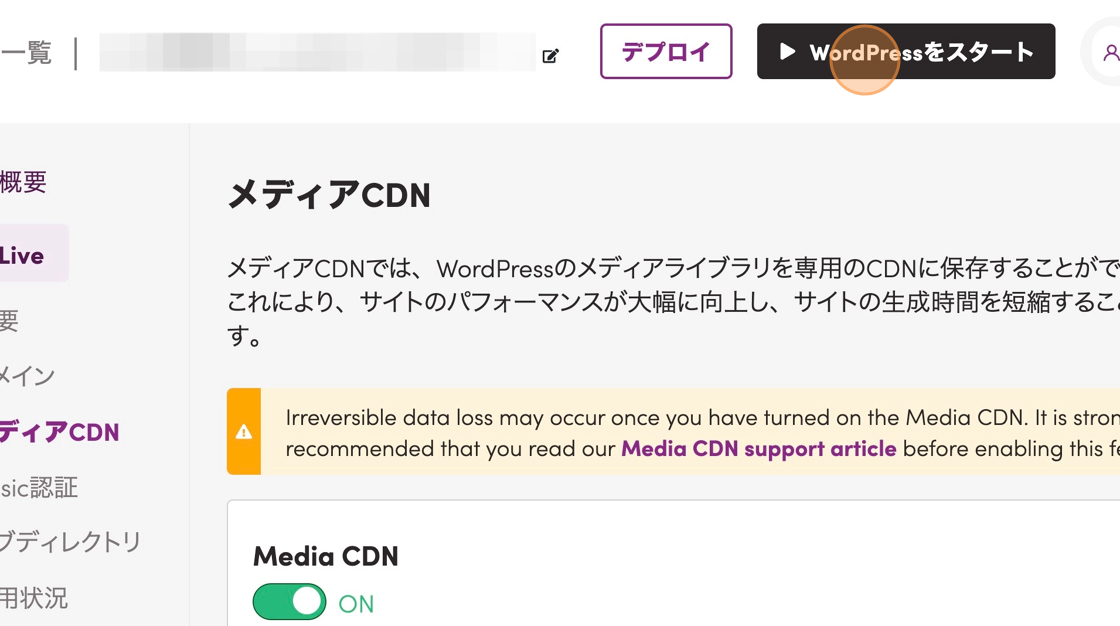
2 WordPress を起動

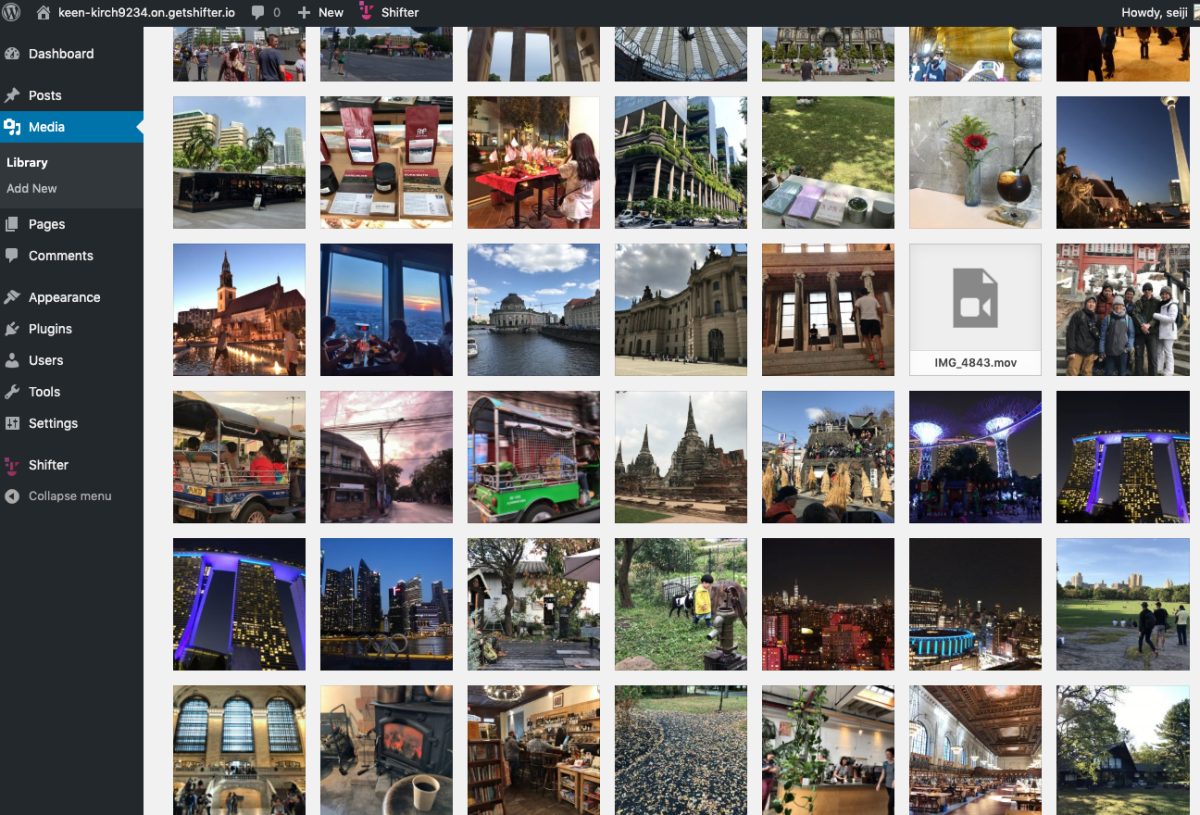
3 メディアファイルが転送されるまで待つ
MediaCDN有効後の転送状況は WordPress上のMedia 一覧ページで確認できます。
すべてのメディアがメディア一覧ページに表示されるまで待ちましょう。
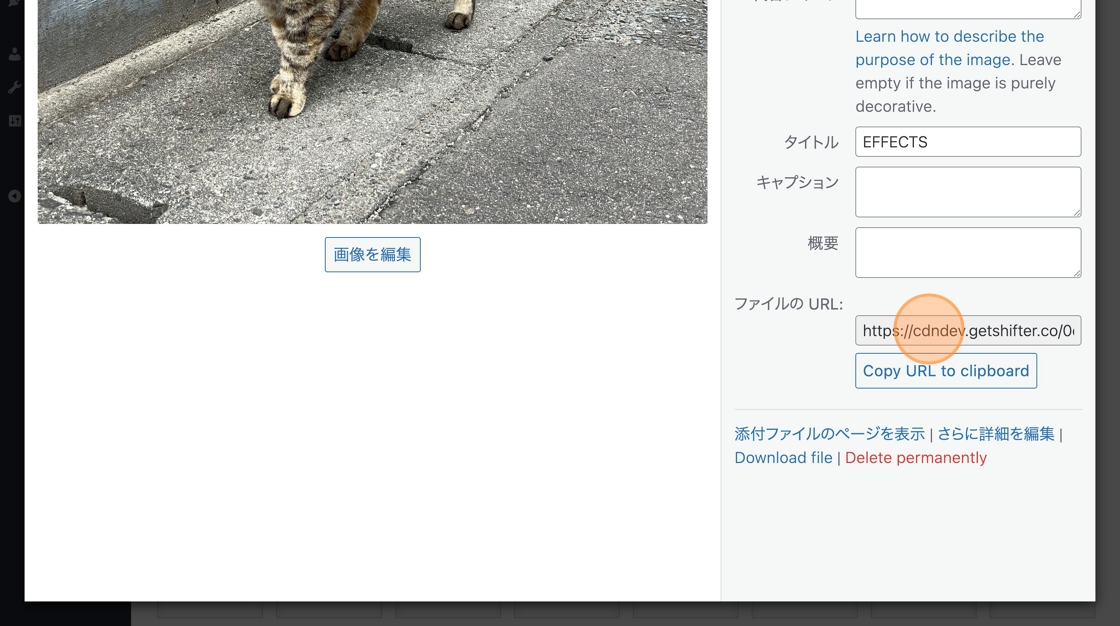
メディアファイルの転送が完了すると、画像のパスがWordPress上のローカルディレクトリからMediaCDNへのURLに変換されていることが確認できます。

メディア転送後

4 Shifter管理画面からGenerateを実行します
MediaCDNが有効になったWordPressサイトを静的化するため、下の画像のように、Shifterの管理画面からGenerateボタンをクリックします。
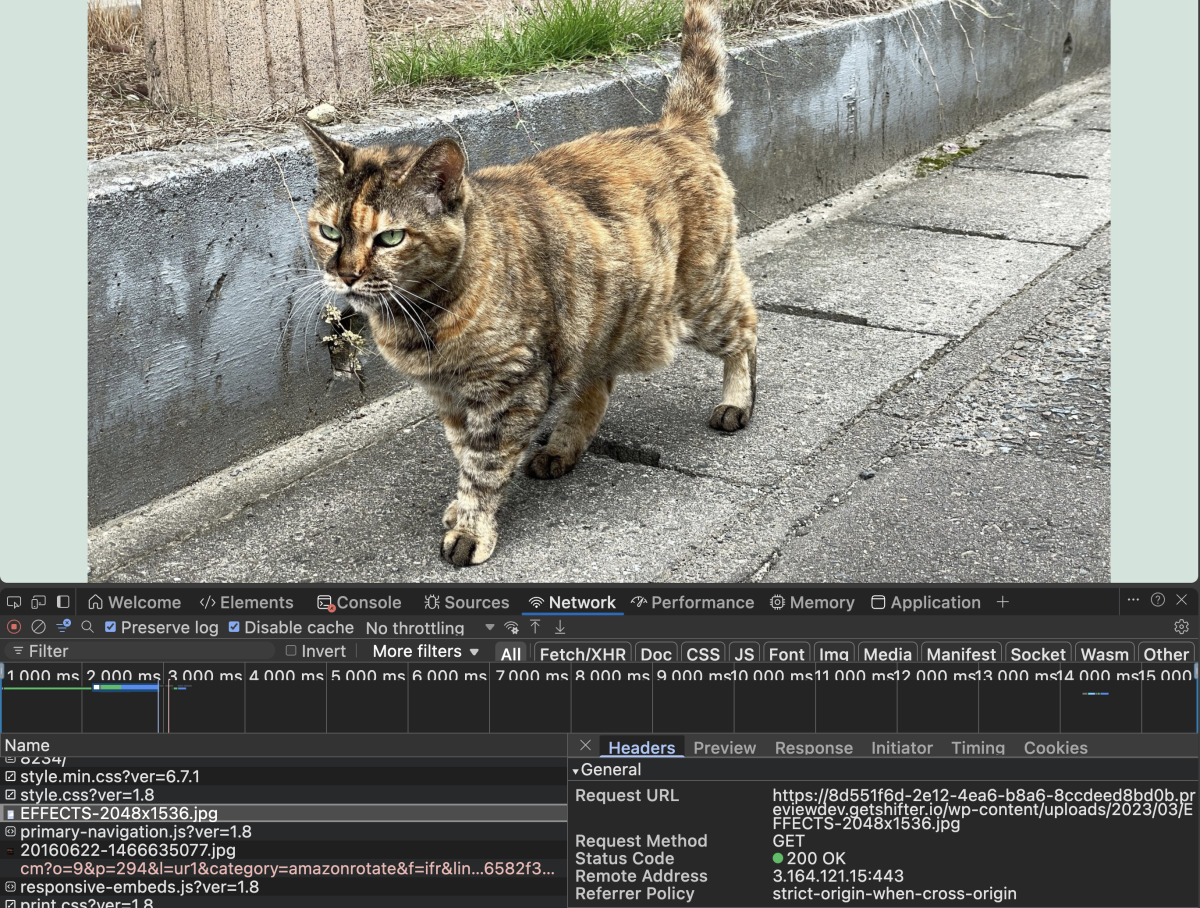
静的化後、公開 (Deploy)されたサイトの画像がWebP化されているかを確認してみましょう。
WebP適用前

WebP適用後

WebP非対応のブラウザの場合はオリジナルの画像が使用されます

ご案内
- 画像のアドレスは jpg, pngのまま、ファイルの内容だけがWebPに差し替わります。
- アップロードした元のファイルは削除されませんので、Export Media Library plugin などで取り出し可能です。
フィードバックをお待ちしています!
今回発表した機能はMediaCDNの機能をご利用いただけるTier1以上の全てのサイトでご利用いただけます。
ぜひお気軽にお試しいただき、フィードバックをお寄せください。
Shifterミートアップでもご紹介します
今回のリリースもオンラインでのミートアップでもご紹介しますのでぜひお気軽にご参加ください。
[4/8 Zoom開催] Shifter オンラインミートアップ ザ・ホワイトベルト!
それではまた!