みなさんこんにちは、今回のShifter Test Driveでは、Setka Editorを紹介いたします。
Setka EditorはロシアのSetka (セツカ) 社が提供しているWYSIWYGページビルダーで、AMP対応の洗練されたマガジンスタイルのレイアウトなど、モダンでデザイン性の高いブランドサイトやブログポストがノンコーディングで可能なプラグインです。
エディターとしての評価が高いだけでなく、先日開催されたAMP Conf Tokyoの中でも、Google の Jeanny Haliman 氏から、セッションBuilding AMP-First Sites, the WordPress Wayの中で紹介されています。
Setka Editor on Shifter
Setka EditorとShifterとの出会いは、昨年シカゴで開催されたWordCamp for Publishersです。
もちろんSetka EditorはShifterとの相性もバッチリで、お互いにスポンサーとして参加していた私たちはすぐに意気投合して色々な意見交換を行いました。
ShifterとSetka Editorの組み合わせで、JAMstackライクな静的サイトでWYSIWYGページビルダーを活用できるので、以下のようなメリットのいいとこ取りが可能になります。
- 記事を作成するためのエディターとしてのWordPressのメリット
- プラグインを使ってサイトを自由にカスタマイズできるメリット
- セキュアで高速かつ保守がいらない静的サイトのメリット
使ってみよう!
ShifterダッシュボードでSiteを追加
Shifter上でSetka Editorを利用するためのWordPress環境を準備します。
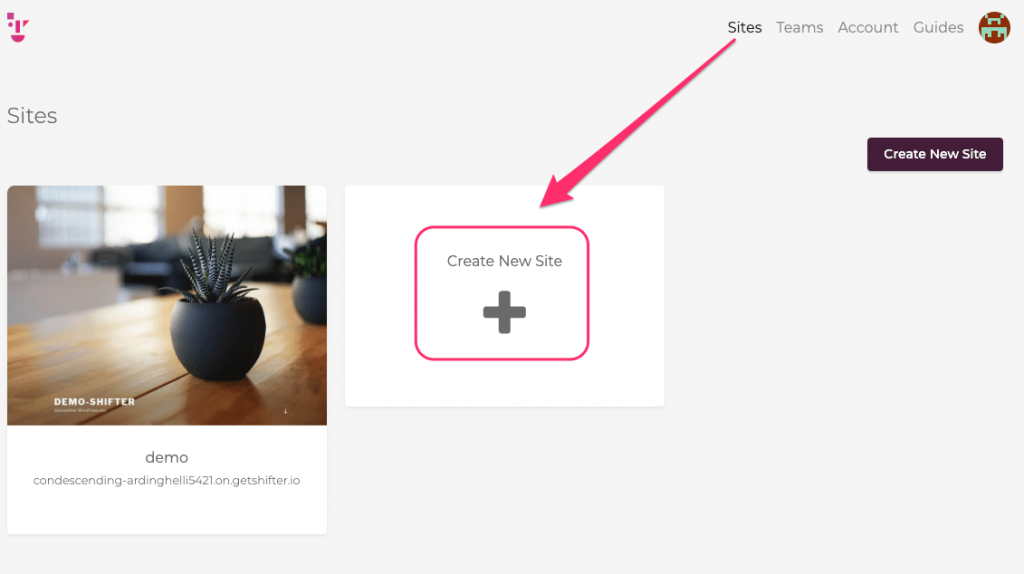
「SITES」メニューで「Create New Site」をクリック、サイト名を入力・決定すると自動的に最新版のWordPressのインストールが始まります。

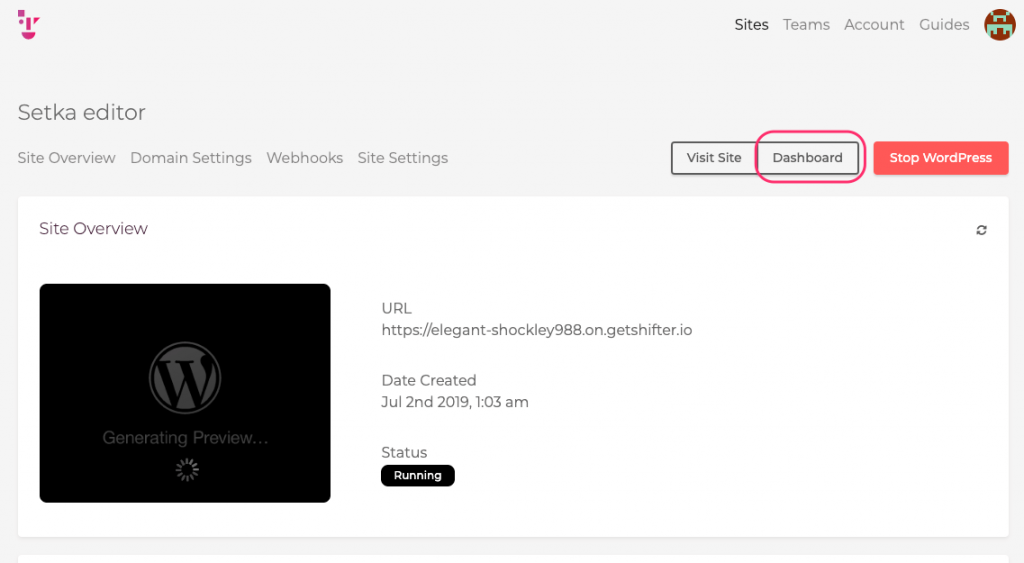
WordPressが起動していることを確認し、Dashbordボタンをクリックすると、パスワードなしでWordPressの管理画面に入れます。

Setka Editorプラグインを検索してインストール・有効化
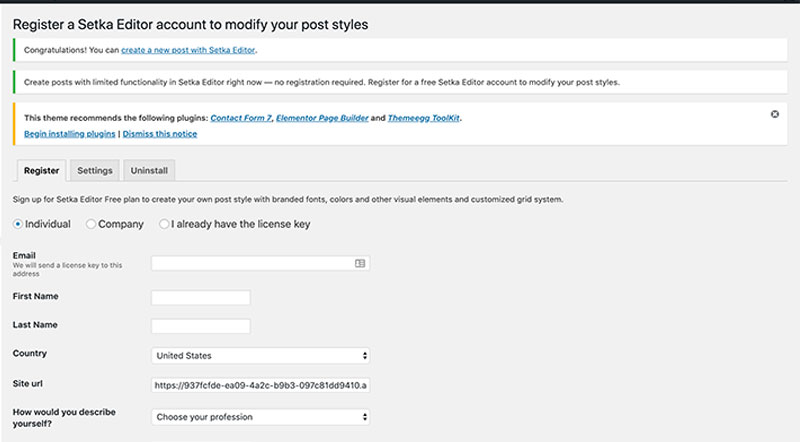
WordPressのプラグインページでインストールしてSetka Editorを有効化後、設定ページにサインアップ画面が表示されますので、必要事項を登録します。
個人で利用する場合はIndividualでOKでしょう。
「Setka Editor account registration」メールで送られてくる情報を登録しておきます。

それではSetka Editorで初めての投稿です!
Gutenbergでの使い方
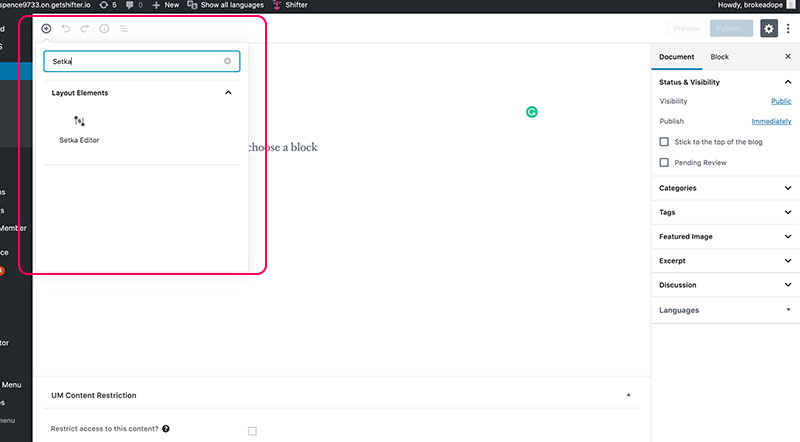
Setka EditorはGutenbergのレイアウト要素から選択できます。

たくさんのチュートリアル動画が公開されていますので、まずは一度見てみるとわかりやすいでしょう。
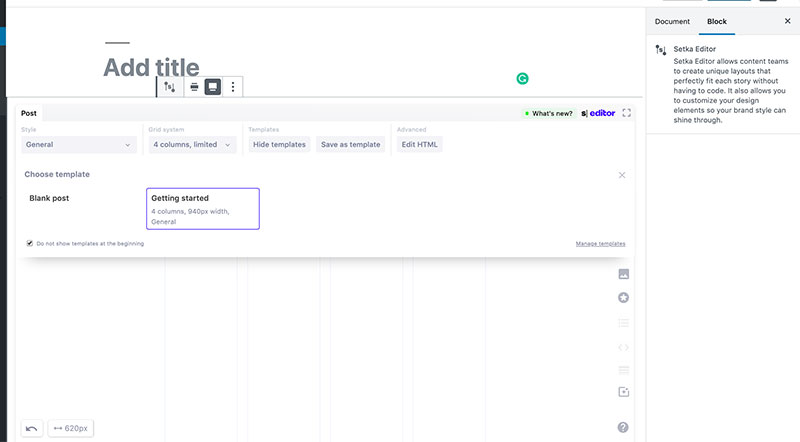
初めて利用するときは利用方法のツアーが表示されます。
手始めに「Choose template」メニューから「Getting started」を選択してみましょう。

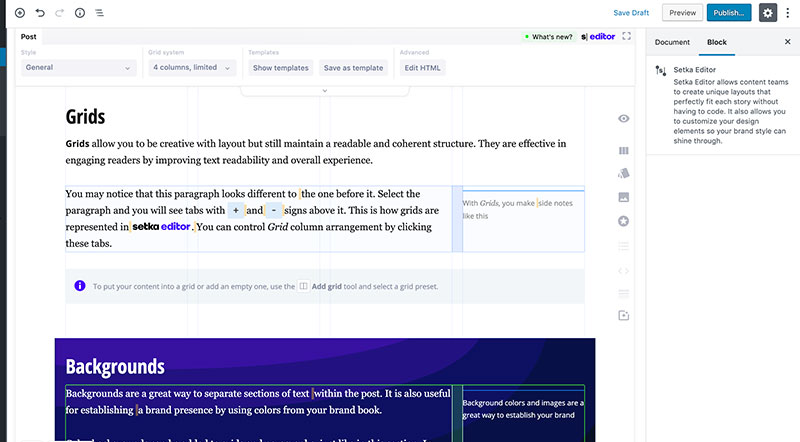
このテンプレートにはレイアウトやメディアの設定方法など基本的な使用方法が書かれていますので、アニメーション機能や定型の要素を使いまわせるマイクロテンプレート機能、デザインに統一感を持たせるためのアイコンライブラリなど、さまざまな便利な機能を実際に触りながら効率よく学べます。

さらにStyle Managerを利用して、独自のアイコンやマイクロテンプレートを登録しておけるので、デザイン担当者が作成したWebページの要素をマーケティング担当者や委託先の記事担当者が自由に組み合わせて投稿を作成するなど、ブランドコンテンツとして高いクオリティーと、サイト全体での統一感を出しつつ手離れの良い分業が可能です。
Go static!
ShifterのGenerateボタンをクリックするとあっという間に静的サイトが生成されました。
静的サイトのファイルは耐久性99.999999999% (9 x 11) のAmazon S3に保存され、AWS CloudFrontの世界100拠点以上のエッジロケーションにコピーされてSSL通信で高速配信されます。
WordPressは作業後に自動でシャットダウンしますので、インフラエンジニアが休日夜間のサーバーやミドルウェアの保守作業や、アクセス集中時の負荷を監視する必要もありません。
できた!

WordPressサイトで魅力的なコンテンツが作れるSetka Editorと、Shifterのコンビネーションの魅力を感じていただけたでしょうか。
Setka EditorとShifterは無料でお試しできますので、ぜひ気軽に試してみてください。
それでは!