Jamstack なアプローチで Web 開発ができる静的ジェネレータには、これまで私たちが Blog で紹介してきた React ベースの Gatsby の他に Vue.js ベースの Gridsome も開発者に人気のサービスの一つです。
今回紹介するのは、その Gridsome を使った Shifter Headless の活用ソリューションです。
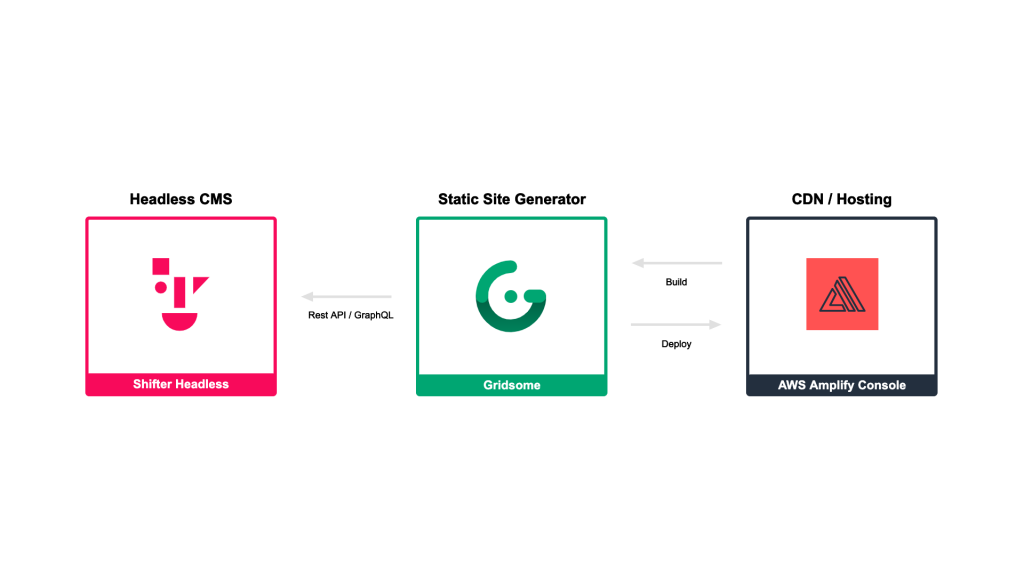
WebFront に Gridsome、Backend(データソース)に Headless CMS の Shifter Headless、Hosting に AWS Amplify Console を使った Jamstack な Web サイトの構築です。
Shifter Headless を使った Jamstack なアプローチをチュートリアルでお試しいただくことで、体系立てた実装を体験していただけます。
Shifter Headless を利用することで、WordPress を Headless CMS として利用しながら、モダンな Web サイトの構築手法を取り入れることが簡単にできますので、ご紹介のチュートリアルでぜひ実感ください。
- Shifter Headless の利点や特徴はこちらをご覧ください。
Shifter Static と Shifter Headless の違いを解説
Shifter Headless は、フロントエンドエンジニア中心のソリューションです。最新の JavaScript フレームワークで WordPress を Headless CMSとして使用します。WordPress の開発経験があるかどうかに関わらず、あらゆるタイプの開発者が利用できます。
- その他、Shifter Headless を使ったチュートリアルはこちらをご覧ください。
Using Gatsby With Shifter Headless WordPress API
Using Ionic / Capacitor / Electron With Shifter Headless WordPress (SPA)
Using Frontity With Shifter Headless WordPress (SSR)
Using Gatsby and Azure Web App with Shifter Headless
Using Gatsby and AWS Amplify Console with Shifter Headless WordPress
ソリューション活用事例
Shifter Headless の WordPress API から任意の WordPress サイトデータをインポートするための Gridsome サイトを新規作成しを行い、AWS Amplify Console にて公開デプロイまでを行います。
サポートドキュメントを確認しながら作業を進めていきましょう。
- Developing Shifter Headless website/webapp with Gridsome and deploy to AWS Amplify Console
https://support.getshifter.io/en/articles/4156283
※サンプル ゴールイメージ

作業を始める前に
使う環境、必要な準備は以下になります。
- Shifter Headless site
- GitHub account
- AWS account
- Node.js
- Gridsome CLI
それでは順に進めていきます
1. Shifter Headless を起動、データソースの準備
データソース元となる Shifter Headless を準備します。
- Shifter Headless のセットアップ詳細はこちら
https://support.getshifter.io/en/articles/3870662
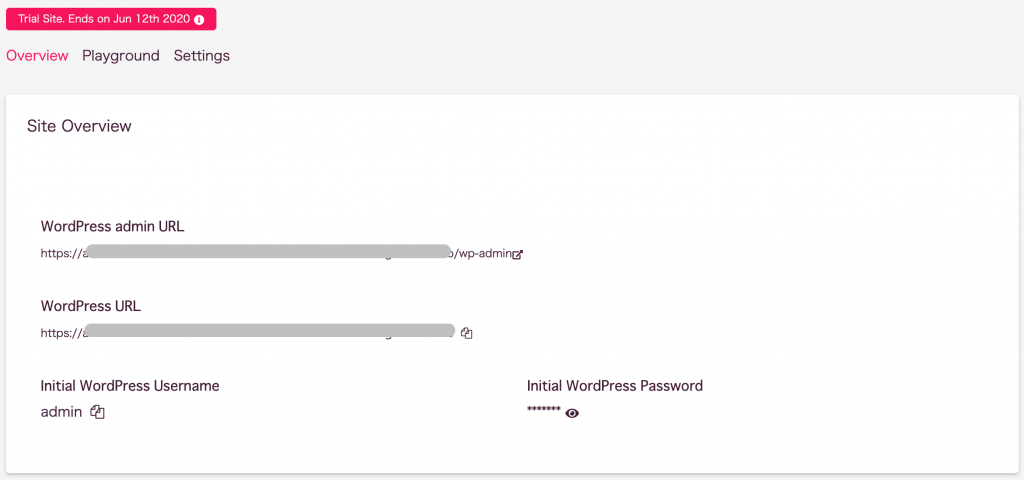
Shifter Headless でサイトを立ち上げ WordPress admin URL をクリックし、WordPress を起動します。

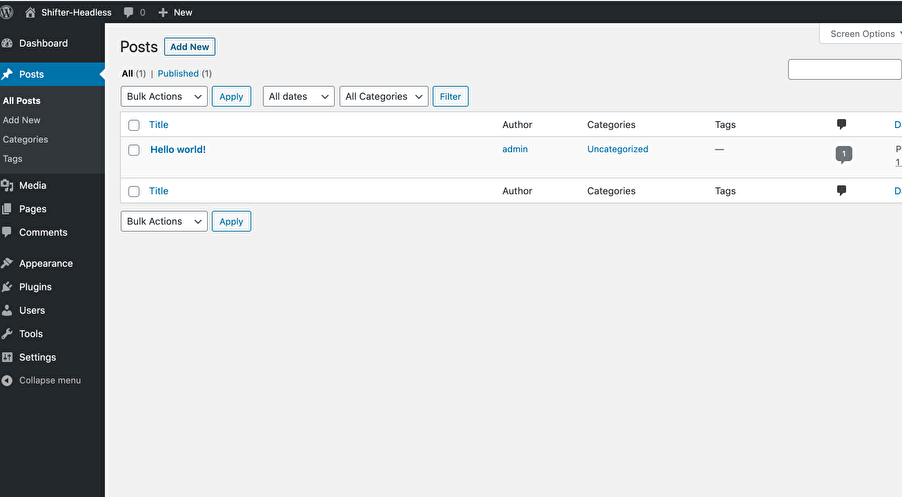
Shifter Headless のサイトを新規作成を使ってGridsome を使う場合は、必ず「Posts」で 1記事作成をします。

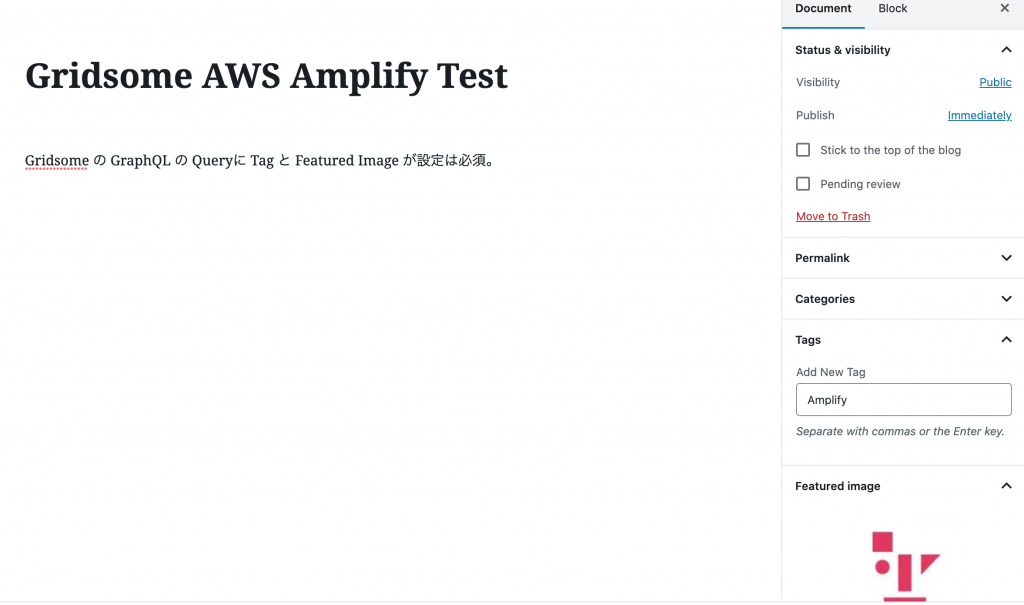
その際、必ず、「Tag」と「Featured Image」を設定してください。

Gridsome の GraphQL の Query には Tag と Featured Image が設定は必須となります。(これは現時点での動作です。引き続き更新情報を確認する必要があります。)
作成が終わったら、パブリッシュします。
その後、Shifter Headless ダッシュボード画面に戻り、WordPress URL をコピーします。
この時、WordPress の実行はキープし続けます。
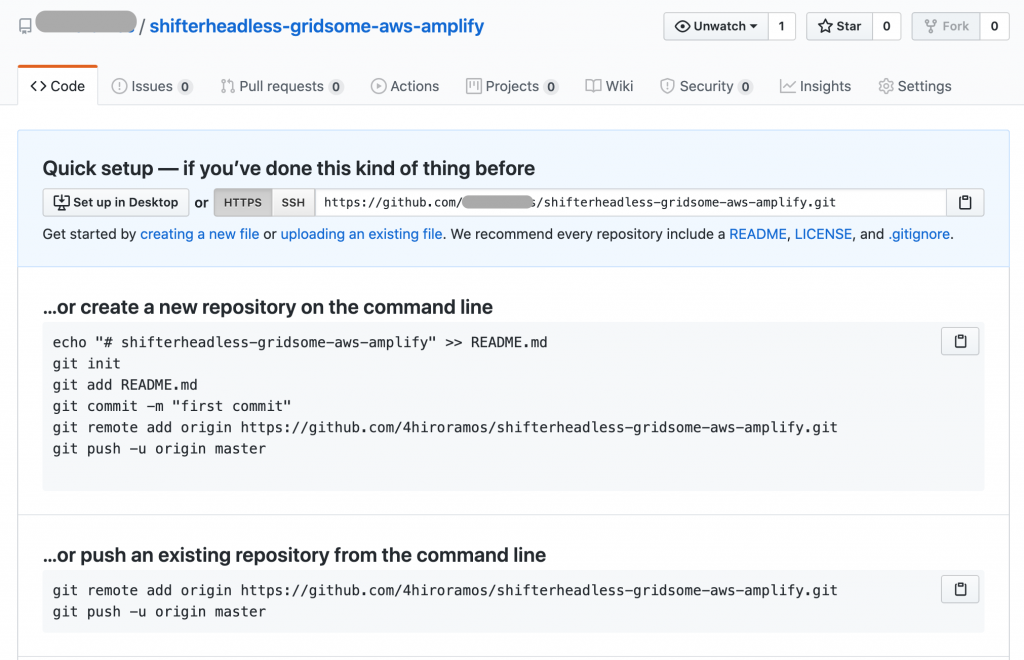
2. 新しい GitHub リポジトリを作成
GitHubにアクセスし、リポジトリを新規作成します。
リポジトリ名は自由につけることができます。
ここでは、サポートドキュメントにならって、「shifterheadless-gridsome-aws-amplify」とします。
- GitHub
https://github.com/

リポジトリの作成が終わったら、リポジトリURLをコピーします。
リポジトリURLは、
git@github.com:YOUR-GITHUB-ACCOUNT/shifterheadless-gridsome-aws-amplify.gitまたは
https://github.com/YOUR-GITHUB-ACCOUNT/shifterheadless-gridsome-aws-amplify.git3. ローカルに Gridsome プロジェクトを新規作成
Gridsome CLI をインストールするには Node.js が必要です。
Node.js をインストールをしてない場合は事前にインストールをします。
下記のいずれかの方法でインストールを開始してください。
- Install via package
https://nodejs.org/en/download/
- Install via homebrew with nodebrew
https://github.com/hokaccha/nodebrew
https://dev.to/toyotarone/how-to-install-nodejs-on-macos-with-nodebrew-4627
準備ができたら Gridsome CLI をローカル環境にインストールします。
$ npm install --global @gridsome/cli- Gridsome CLI 公式ドキュメントはこちら
https://gridsome.org/docs/gridsome-cli/
次に、Gridsome プロジェクトを新規作成します。
$ gridsome create shifterheadless-gridsome-aws-amplify wordpress今回名付けたプロジェクト名は「shifterheadless-gridsome-aws-amplify」なのでこちらで実行します。
- WordPress starter for Gridsome 公式ドキュメントはこちら
https://gridsome.org/starters/default-word-press-starter/
実行後、作成されたディレクトリに移動します。
$ cd shifterheadless-gridsome-aws-amplifyそして、プロジェクトのgitを初期化とセットアップをします。
$ git init次に、リポジトリのオリジンとしてリモートURLを追加します。
ここで、先ほど GitHub で新規リポジトリ作成をした際、コピーしたリポジトリURLを使います。
$ git remote add origin git@github.com:YOUR-GITHUB-ACCOUNT/shifterheadless-gridsome-aws-amplify.gitまたは
$ git remote add origin https://github.com/YOUR-GITHUB-ACCOUNT/shifterheadless-gridsome-aws-amplify.git次に、テキストエディターまたは vi コマンドを使用して gridsome.config.js を編集 / 保存します。
値の変更箇所は1箇所になります。
変更したら保存します。baseURL 以下のように変更します。URLの箇所は、Shifter ダッシュボードでコピーした WordPress URL を記載します。
module.exports = {
siteName: 'Gridsome',
siteDescription: 'A WordPress starter for Gridsome',
templates: {
WordPressCategory: '/category/:slug', // adds a route for the "category" post type (Optional)
WordPressPost: '/:year/:month/:day/:slug', // adds a route for the "post" post type (Optional)
WordPressPostTag: '/tag/:slug' // adds a route for the "post_tag" post type (Optional)
},
plugins: [
{
use: '@gridsome/source-wordpress',
options: {
baseUrl: "https://YOUR-WORDPRESS-URL.getshifter.co",
typeName: 'WordPress', // GraphQL schema name (Optional)
}
}
]
}ファイルの編集 / 保存が終わったら、ローカルで確認します。
$ gridsome developデプロイコマンドを実行し、完了したら以下が表示されます。
Site running at:
- Local: http://localhost:8080/
- Network: http://192.168.3.2:8080/
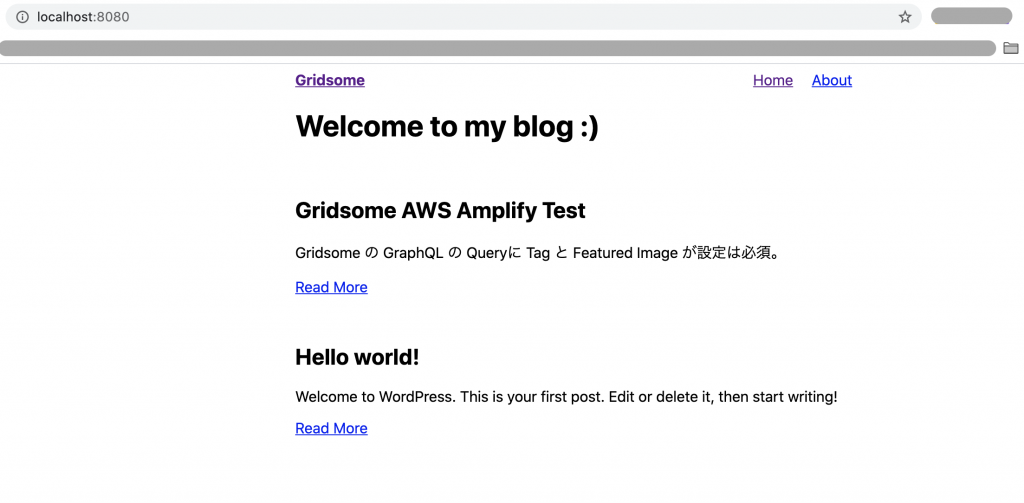
Explore GraphQL data at: http://localhost:8080/___exploreブラウザを使って、http://localhost:8080/ を確認してみます。

問題がなければ、[Ctrl]キーと[C]キーを同時にクリックしてサーバーを停止し、ビルドします。
$ gridsome build次に、ファイルをコミットして、Git にプッシュします。
$ git add .
$ git commit -m "first deployment"
$ git push origin master
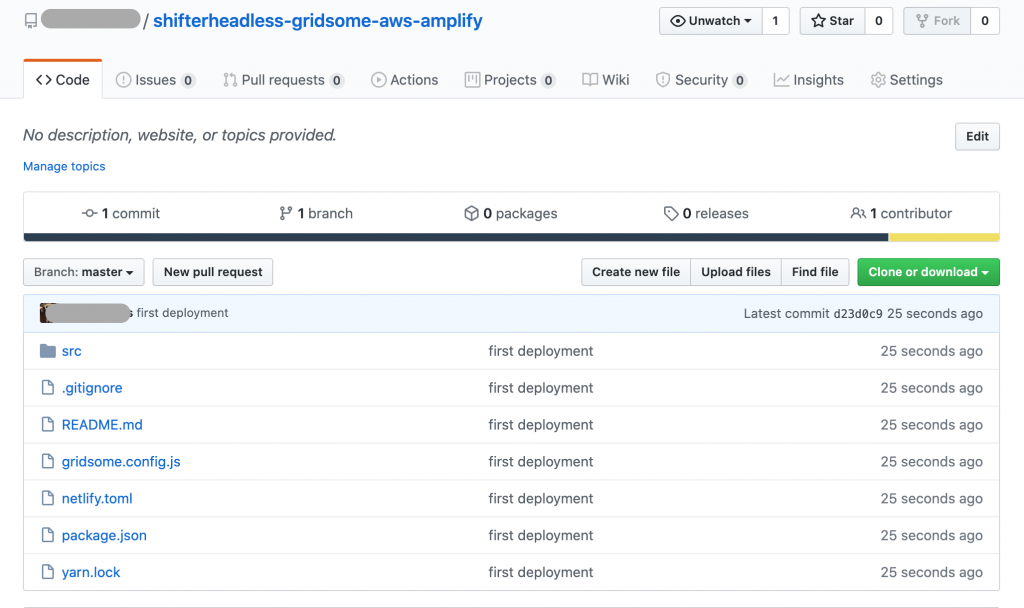
リポジトリの中身の確認ができました。
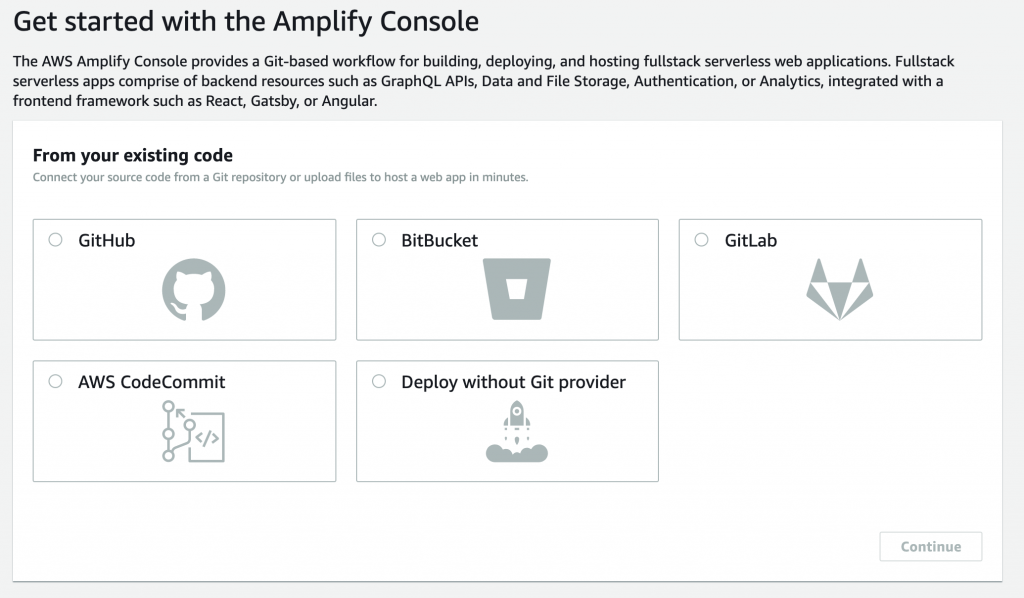
4. AWS Amplify Console にデプロイ
「アプリケーションの接続」をクリックし、AWS コンソールにログインします。

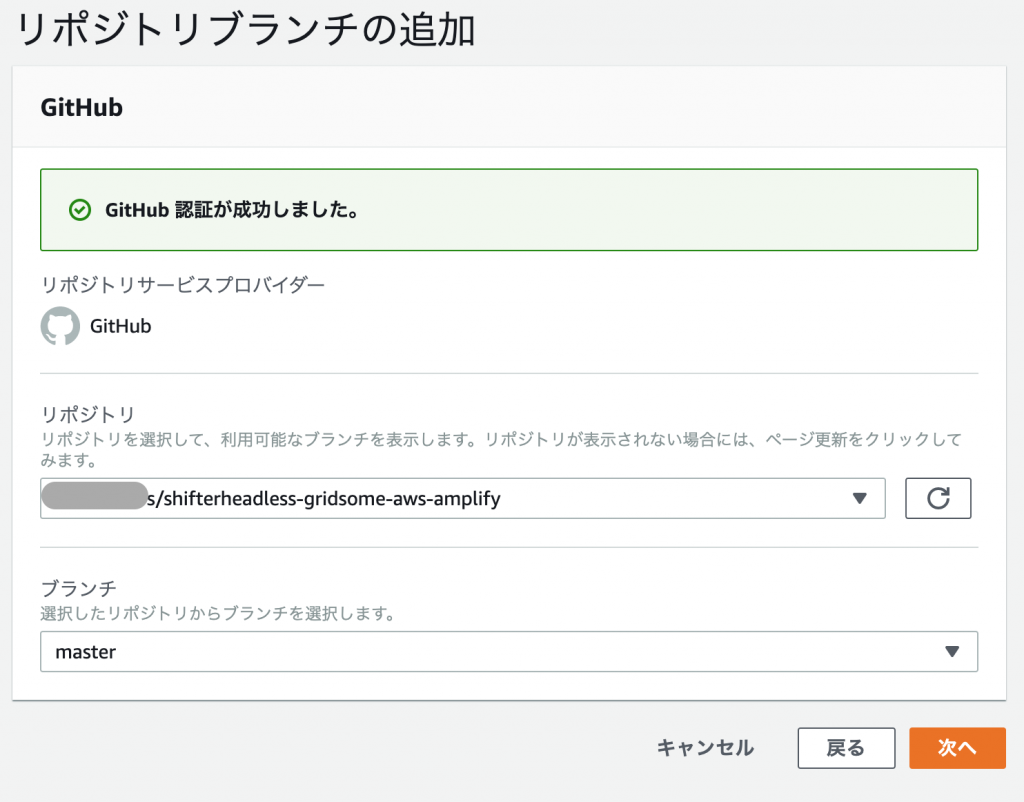
AWS コンソールログイン後、接続先の確認画面が出ますので、こちらもサポートドキュメントにならって順に進めていきます。



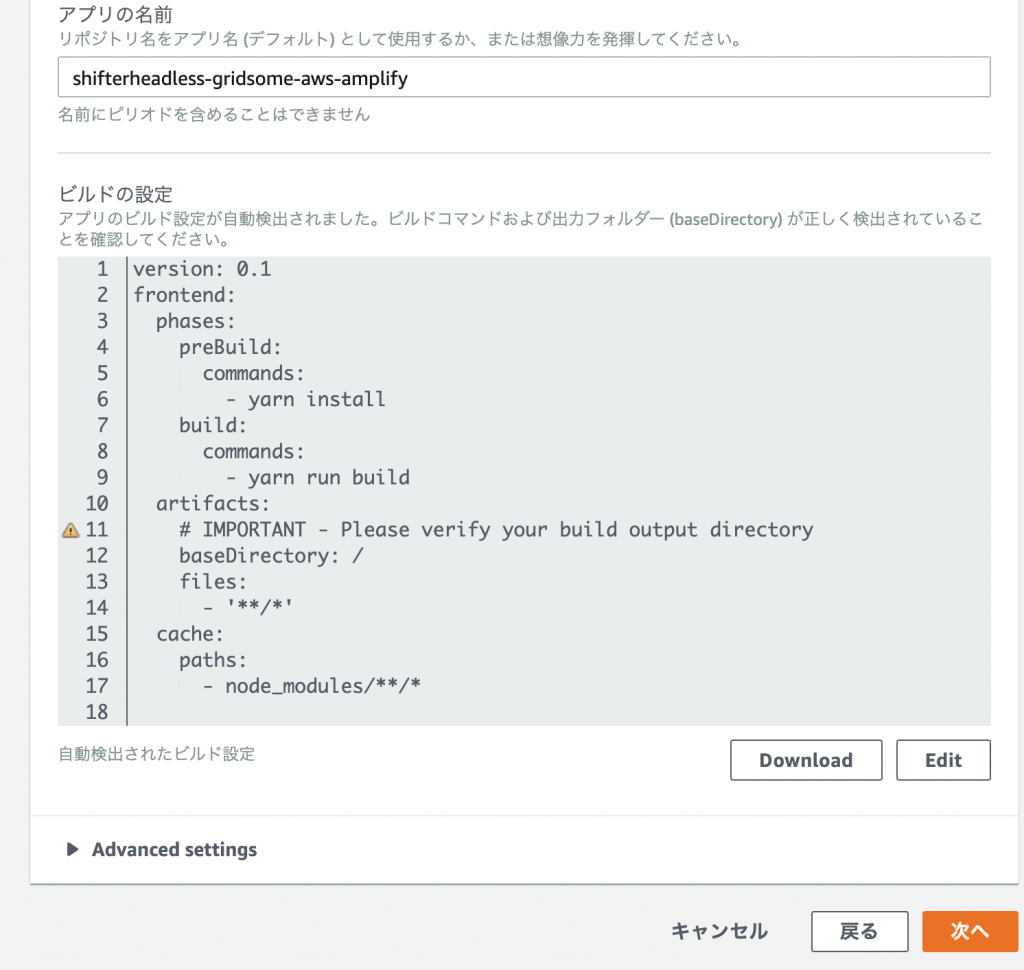
Edit をクリックし、「baseDirectory: /」を「baseDirectory: /dist」に編集します。
これは、すべてのデータは dist ディレクトリの下に構築されているからです。
完了したら、Save をクリックし、次に進みます。

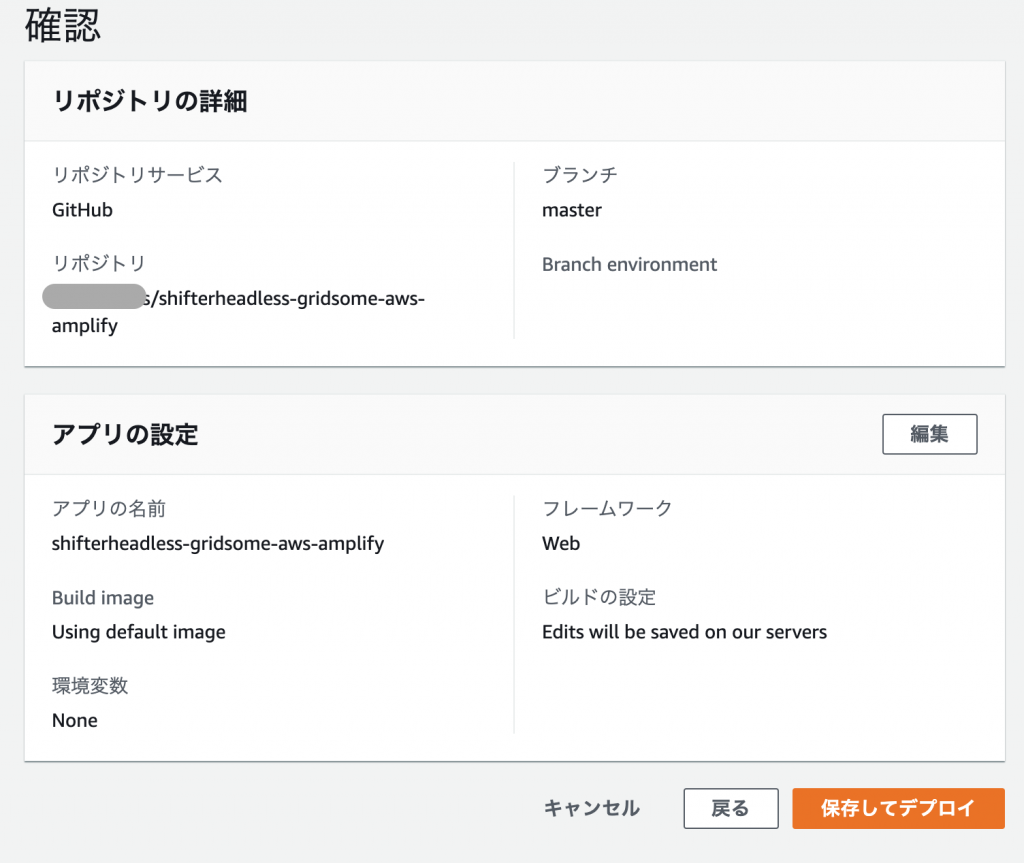
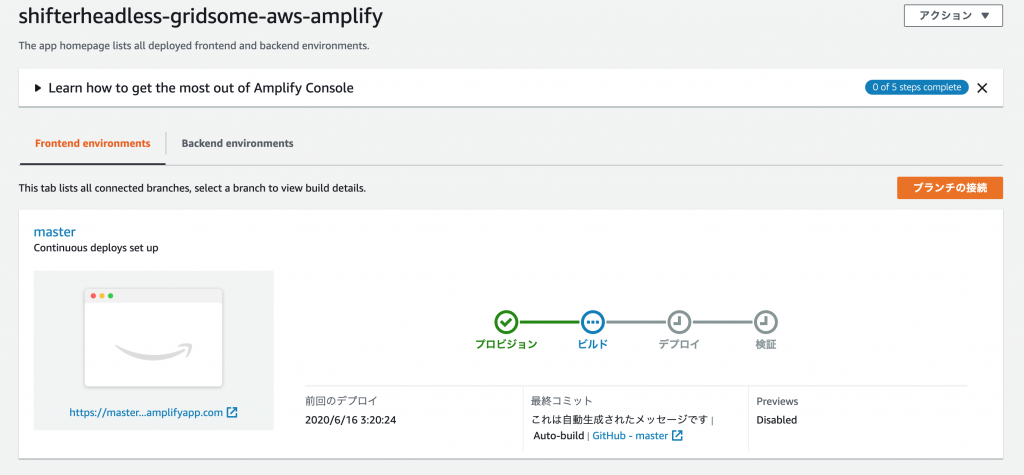
最後に確認をして、保存してデプロイをクリックすると Amplify が起動を開始します。

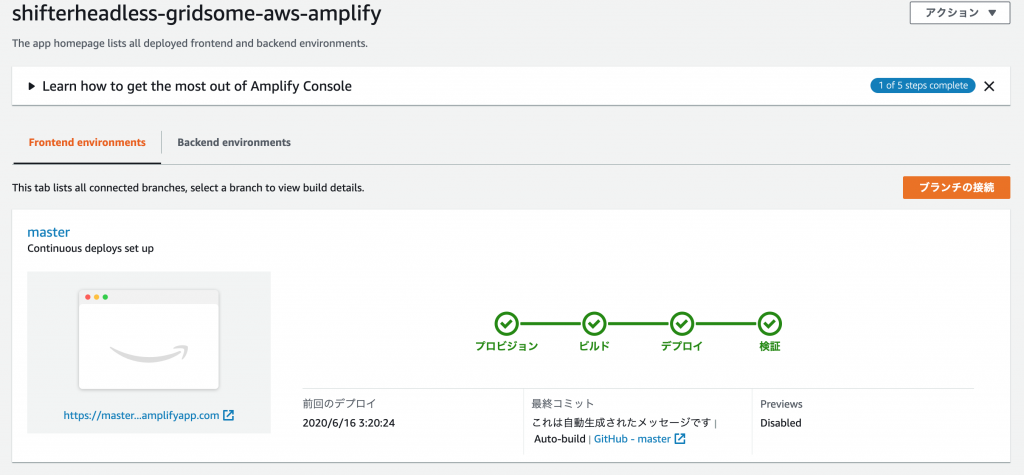
ゲージが検証まで完了するのを待ちます。
2~3分程度で完了します。

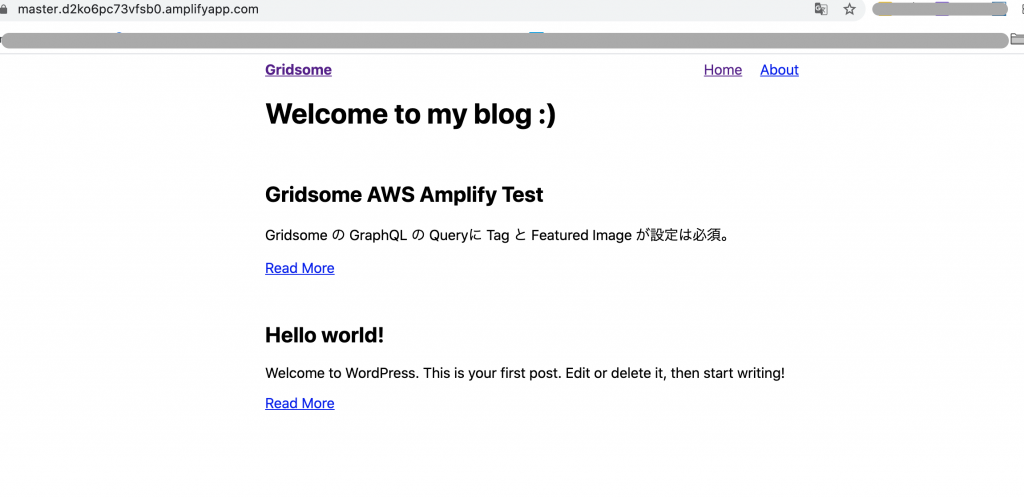
デプロイが完了したら、左下にある生成されたURLをクリックし、実際に上がっているか確認します。

Gridsome で静的化されたサイトが AWS Amplify Console によってホスティングされたことが確認できました。
公開までのチュートリアルは以上になります。
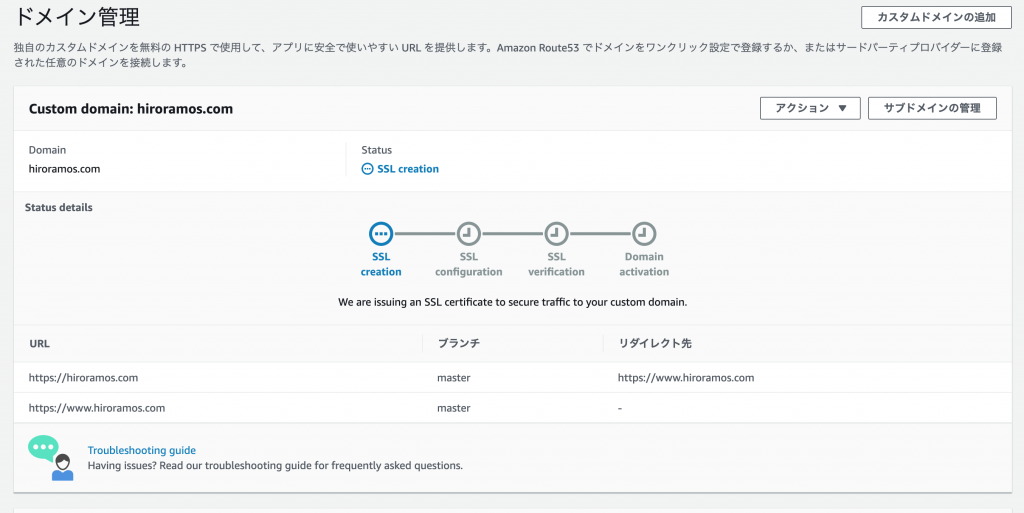
カスタムドメインを利用される場合は、Amazon Route 53 を使うとワンクリックで簡単に設定ができ、わずか数分で完了します。


管理運用も一元化できるので試してみてください。
最後に
AWS Amplify Console は、Blog Using Gatsby and AWS Amplify Console with Shifter Headless WordPress に記述したようにデプロイオプションがあり、実際のプロジェクトやビジネスに役立つ機能が備わってます。
特にバックエンドをAWS のサービス構成で連携構築されている方には非常におすすめです。
今回ご紹介したチュートリアルは、Shifter Headless でコンテンツデータソースを管理し、Gridsome でフロントデザインのコントロール及び静的ファイル化を行い、AWS Amplify Console を使ってホスティングした、Jamstack な Web 開発のシンプルな構成です。
ヘッドレス CMS 、ヘッドレスコマースの開発構成としてぜひお試しください。
ぜひ、Shifter Headless で Jamstack を体感し、サイト運用にお役立てください。
皆様のフィードバックが私たちの開発を推進します。
お待ちしております。
