Headless CMS と Jamstack の Web 開発アプローチは、近年注目されているテクノロジー手法であり、今年に入り主流のテクノロジーになると言われつつあります。
また、Jamstack な Web サイトは、単なる静的 Web サイトではなく、様々な機能や実行処理といった動的な役割を加えることができ、顧客の目的やビジネスに合わせたユニークなサイト実装は昨今のテクノロジーの発展と共に実現が容易になってきました。
これまで私たちは、Shifter Headless を使ったチュートリアルを紹介してきました。
- Using Gatsby With Shifter Headless WordPress API
- Using Ionic / Capacitor / Electron With Shifter Headless WordPress (SPA)
- Using Frontity With Shifter Headless WordPress (SSR)
- Using Gatsby and Azure Web App with Shifter Headless
Shifter Headless を利用することで、WordPress を Headless CMS として利用しながら、モダンな Web サイトの構築手法を取り入れることが簡単にできることがお分かりいただけたかと思います。
そして、今回ご紹介する Shifter Headless の活用方法は、AWS Amplify Console を使った開発チュートリアルです。
AWS には、Jamstack な Web 開発手法としていくつかサービスがあり、AWS Amplify Console はその中の一つです。
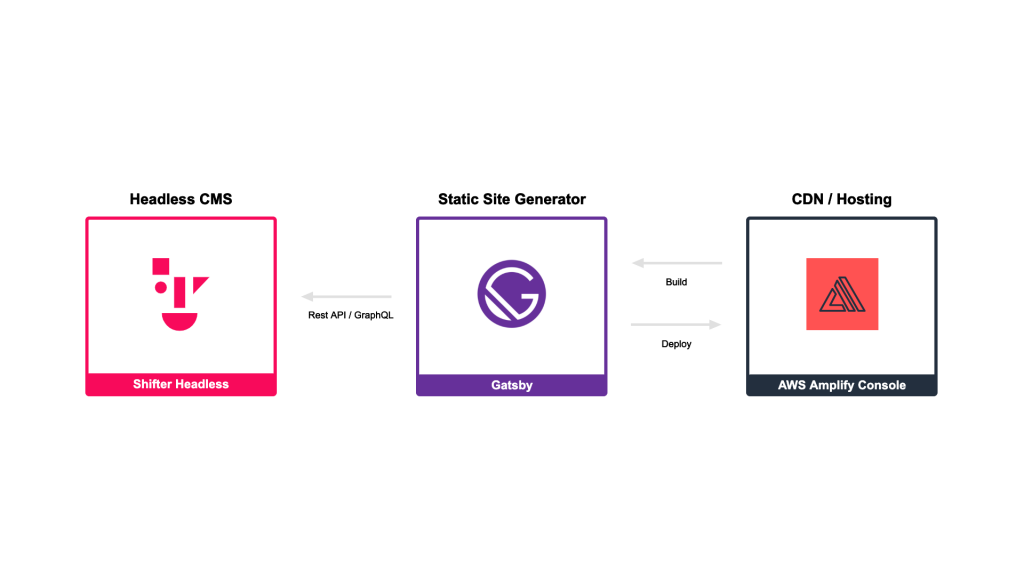
AWS Amplify Console は、最新の Web アプリケーションで使用される継続的配信およびホスティングサービスです。今回は、WebFront に Gatsby、Backend(データソース)に Headless CMS の Shifter Headless、Hosting に AWS Amplify Console を使った Jamstack な Web サイトの構築する方法ご紹介します。
Shifter Headless の利点や特徴はこちらをご確認ください。
Shifter Headless は、フロントエンドエンジニア中心のソリューションです。
最新の JavaScript フレームワークで WordPress を Headless CMSとして使用します。
WordPress の開発経験があるかどうかに関わらず、あらゆるタイプの開発者が利用できます。
Shifter Static と Shifter Headless の違いを解説 :
https://ja.getshifter.io/ja/shifter-static-shifter-headless-difference
ソリューション活用事例
Shifter Headless の WordPress API から任意の WordPress サイトデータをインポートするための Gatsby サイトを新規作成しを行い、AWS Amplify Console にて公開デプロイまでを行います。
早速、サポートドキュメントを確認しながら進めていきます。
皆さんもぜひ一緒に試してみてください。
Developing Shifter Headless website with Gatsby and AWS Amplify Console :
https://support.getshifter.io/en/articles/4145596
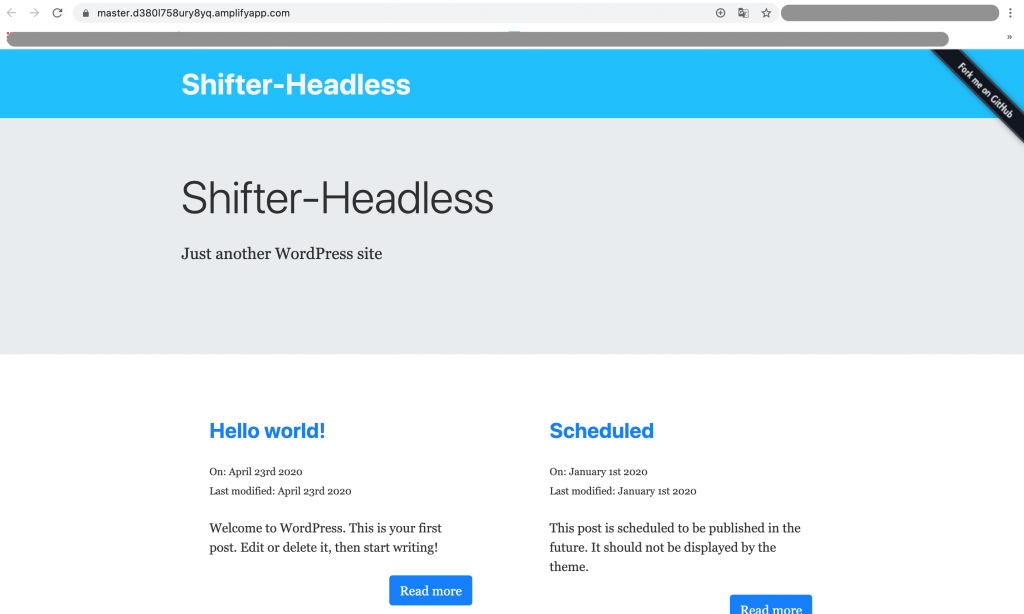
※サンプル ゴールイメージ

作業を始める前に
使う環境、必要な準備は以下になります。
- Shifter Headless site
- GitHub repository
- AWS account
- Gatsby CLI
それでは順に進めていきます
1. Gatsby CLI インストールを確認
事前に Gatsby を環境にインストールします。
なお、Gatsby をインストールするには NodeJS が必要です。
$ npm install -g gatsby-cli- Gatsby CLI 公式ドキュメントはこちら
https://www.gatsbyjs.org/docs/quick-start/#install-the-gatsby-cli
2. Shifter Headless を起動、データソースの準備
データソース元となる Shifter Headless を準備します。
- Shifter Headless のセットアップ詳細はこちら
https://support.getshifter.io/en/articles/3870662
次に、コンテンツの準備をします。今回は、テーマの単体ファイルを使用していきますので、単体ファイルをダウンロードします。
- テーマ単体ファイル詳細
https://codex.wordpress.org/Theme_Unit_Test
- ダウンロードURL
https : //raw.githubusercontent.com/WPTRT/theme-unit-test/master/themeunittestdata.wordpress.xml

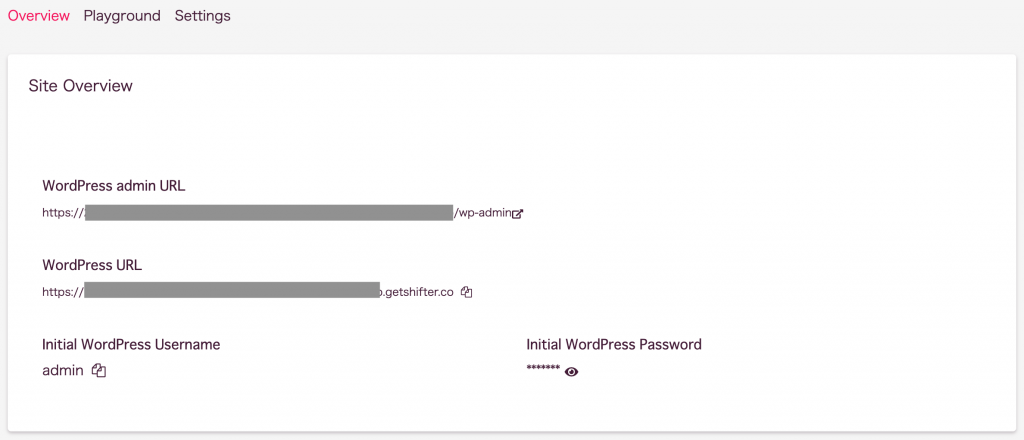
WordPress admin URL をクリックし、Initial WordPress Username/ Password を使ってログインを進めます。
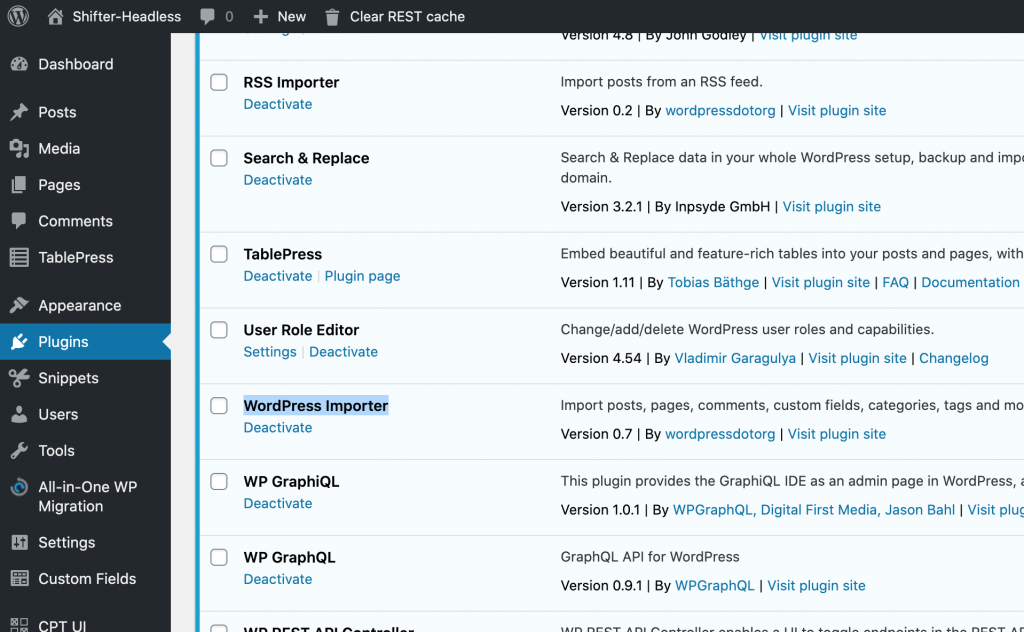
WordPress ダッシュボードにログインしたら、Plugin に移動し、WordPress Importer を Active にしてください。

先ほどダウンロード(またはクローン)したファイルをインポートします。( Tool > Import > Import WordPress )
コンテンツの確認や更新を行い、編集 / パブリッシュ を行ってください。
Shifter Headless ダッシュボード画面に戻り、WordPress URL をコピーします。
この時、WordPress の実行はキープし続けます。
3. デプロイする GitHub リポジトリを作成
引き続きサポートドキュメントにならって進めていきます。
- GitHubにログイン
- 新しいリポジトリの作成に移動
- 必須フィールドに入力して、リポジトリの作成をクリック
- リポジトリ名: Shifter-Headless_Amazon-Amplify-Console を登録
- [Initialze this repository with a README]のチェックを入れてから [Create repository] をクリック
- 作成したリポジトリのURLをコピー
- ローカルにクローン(空のクローンがローカルに作成されます)
$ git clone git@github.com:YOUR-GITHUB-USERNAME/Shifter-Headless-Amazon-Amplify-Console.git ./Shifter-Headless-Amazon-Amplify-Consoleまたは
$ git clone https://github.com/YOUR-GITHUB-USERNAME/Shifter-Headless_Amazon-Amplify-Console.git4. AWS Amplify Console を設定
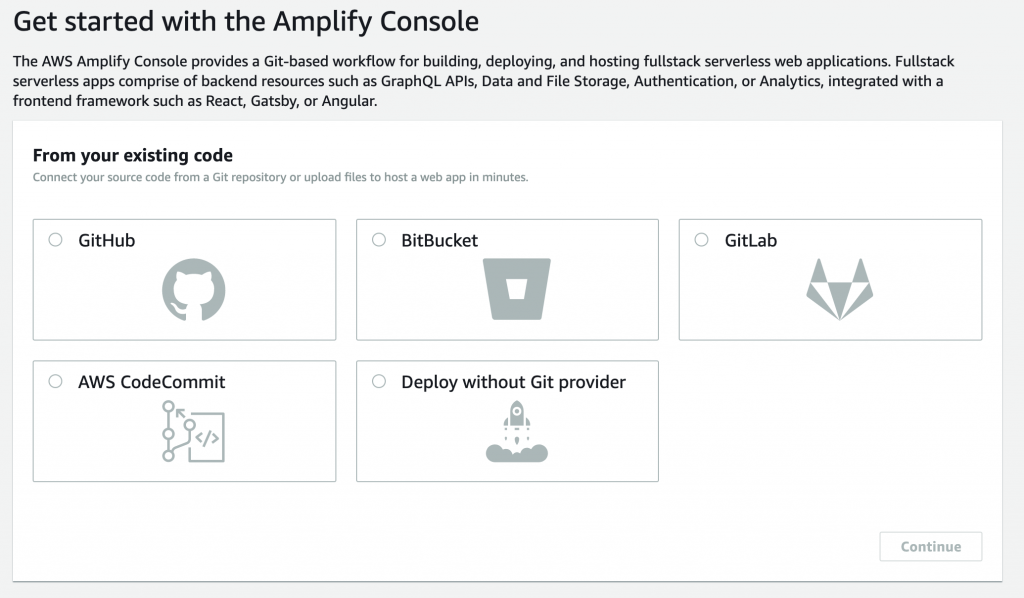
「アプリケーションの接続」をクリックし、AWS コンソールにログインします。

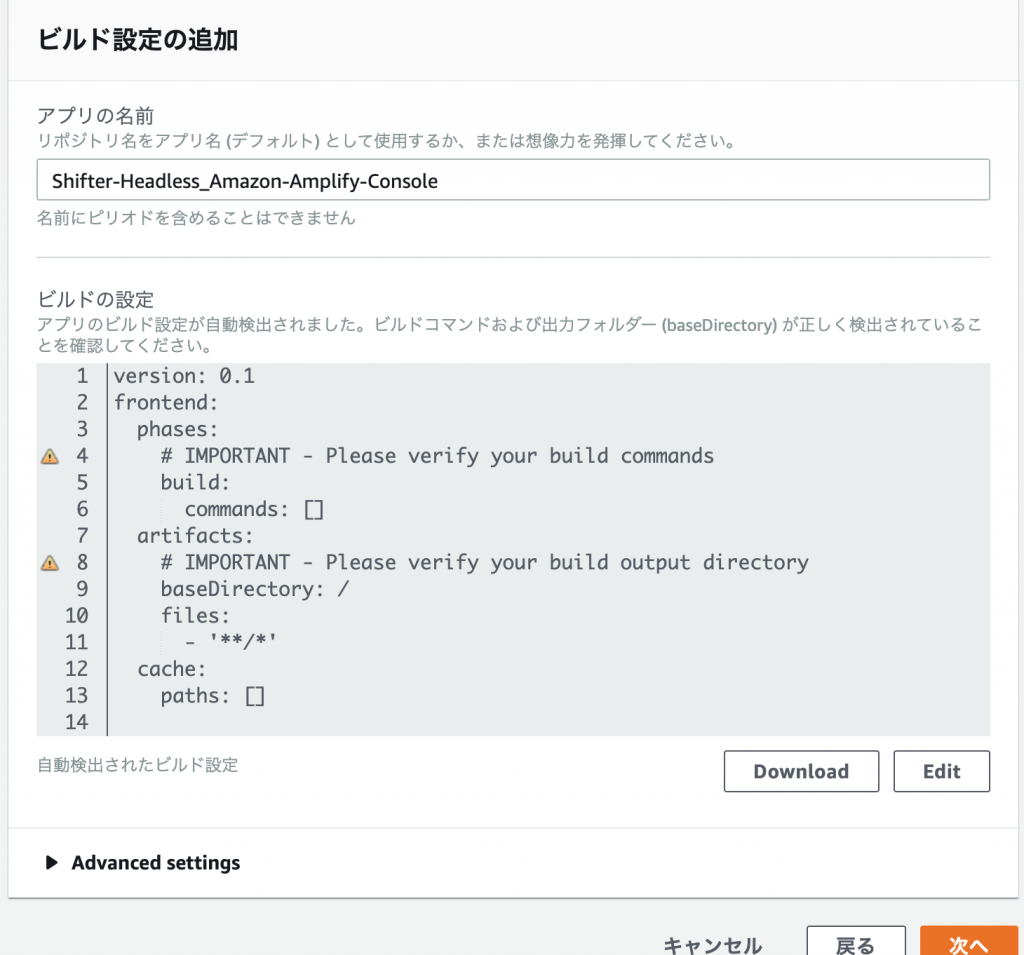
AWS コンソールログイン後、接続先の確認画面が出ますので、こちらもサポートドキュメントにならって順に進めていきます。



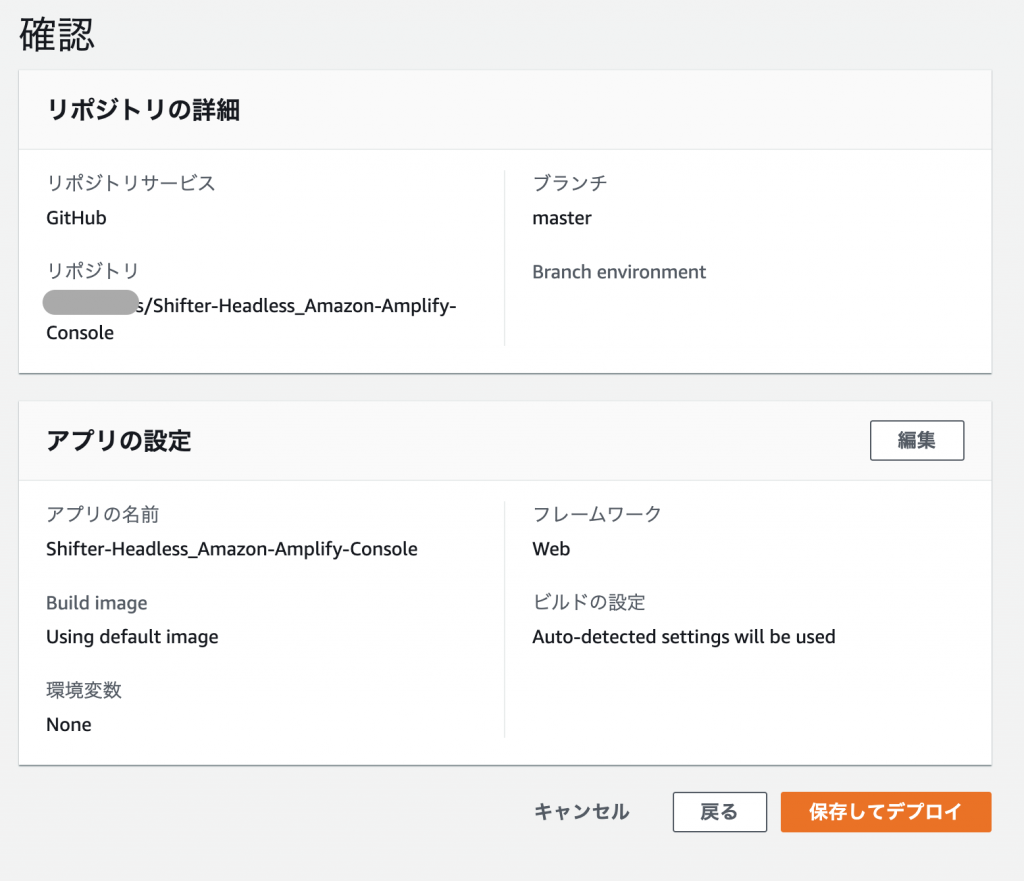
最後に確認をして、保存してデプロイをクリックすると最初のデプロイは完了です。

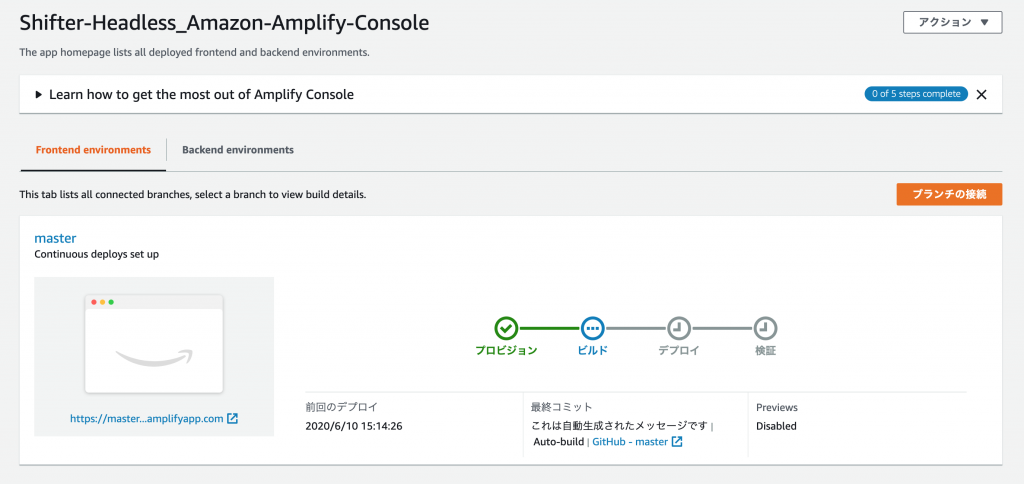
少し時間が経つと完了画面になります。

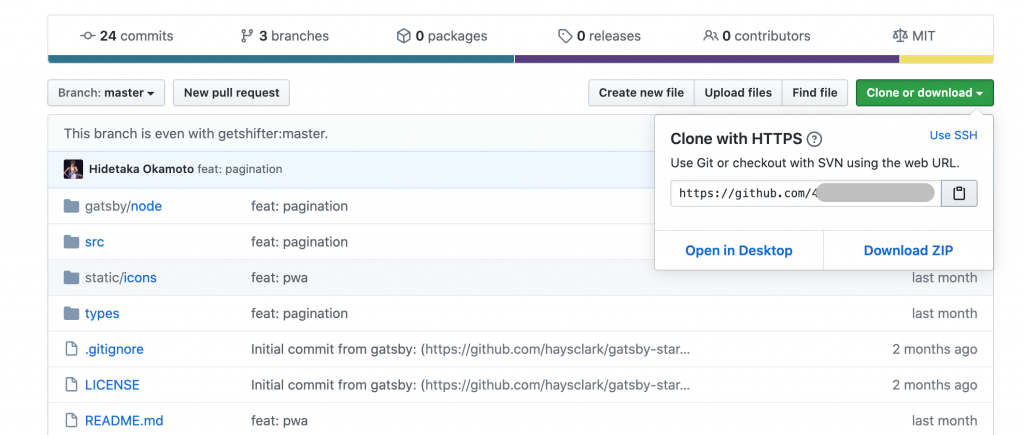
5. Gatsby スターターキットの操作
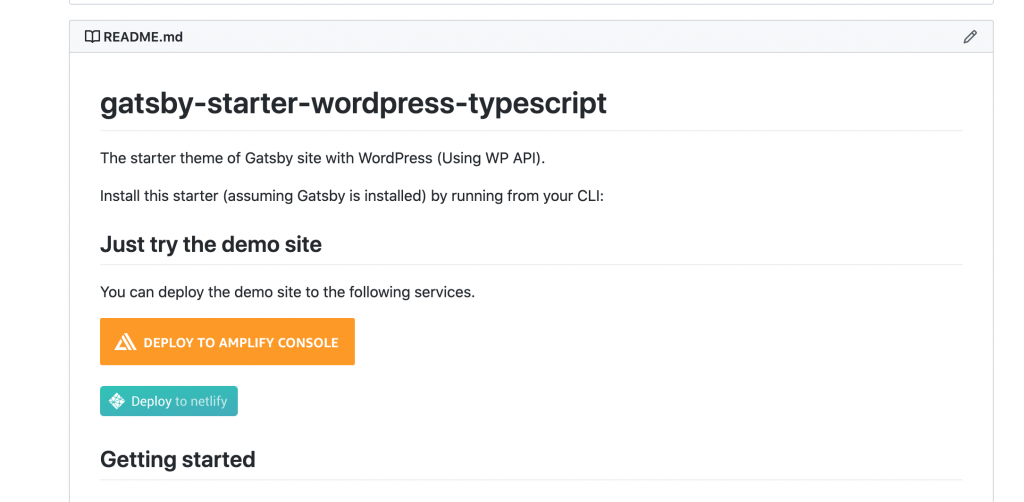
Shifter の Starter Repository に移動します(getshifter / gatsby-starter-wordpress-typescript)
- gatsby-starter-wordpress-typescript
https://github.com/getshifter/gatsby-starter-wordpress-typescript

Fork をクリックし自身のリポジトリにフォーク、またはサポートドキュメントにある通り、ローカルにダウンロードし、作業を進めます。
次に、テキストエディターまたはviコマンドを使用して gatsby-config.js を編集します。
値の変更箇所は2箇所になります。
変更したら保存します。
baseURL の変更
baseUrl: "YOUR-WORDPRESS-URL.getshifter.co",searchAndReplaceContentUrls セクションの変更
// Search and Replace Urls across WordPress content.
searchAndReplaceContentUrls: {
sourceUrl: "https://YOUR-WORDPRESS-URL.getshifter.co"",
// replacementUrl: "https://localhost:8000",
},gatsbydevelop コマンドを打ち、ローカル : http://localhost:8000 で確認してみます。
$ gatsby develop
確認ができましたので、ローカルサーバを停止します。
次に、デプロイ用の静的ファイルを作成します。
$ gatsby buildGitHub の URL をリモート URL として設定ファイルに追加します。
$ git add remote origin git@github.com:YOUR-GITHUB-USERNAME/Shifter-Headless-Amazon-Amplify-Console.gitまたは
$ git add remote origin https://github.com/4hiroramos/Shifter-Headless-Amazon-Amplify-Console.gitファイルをコミットし、リポジトリにアクセスして確認してください。
$ git add .
$ git commit -m "My first Gatsby's website with AWS Amplify Console"
$ git push origin/master※注意点として、リポジトリの中は空の状態をお確かめください。
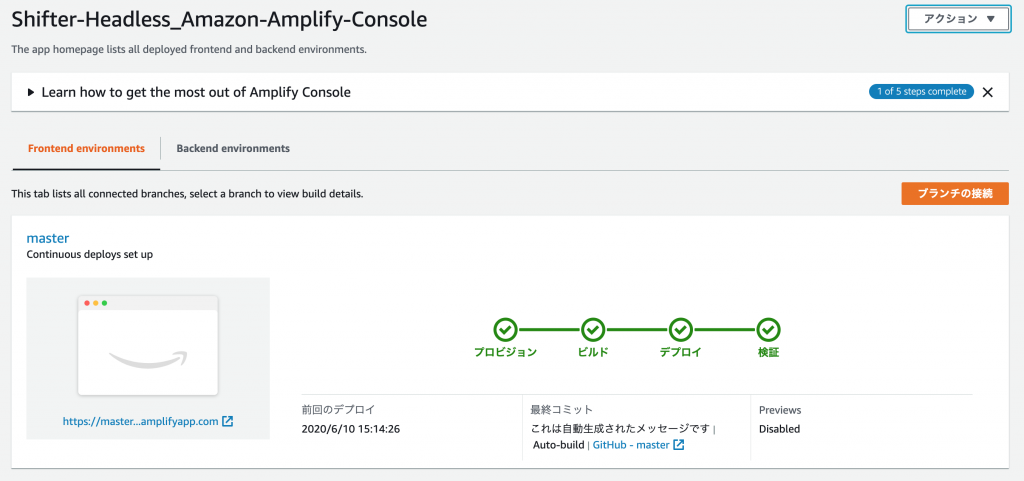
6. AWS Amplify Console にデプロイされた Web サイトを取得
AWS コンソールに戻り、プロセスを確認します。
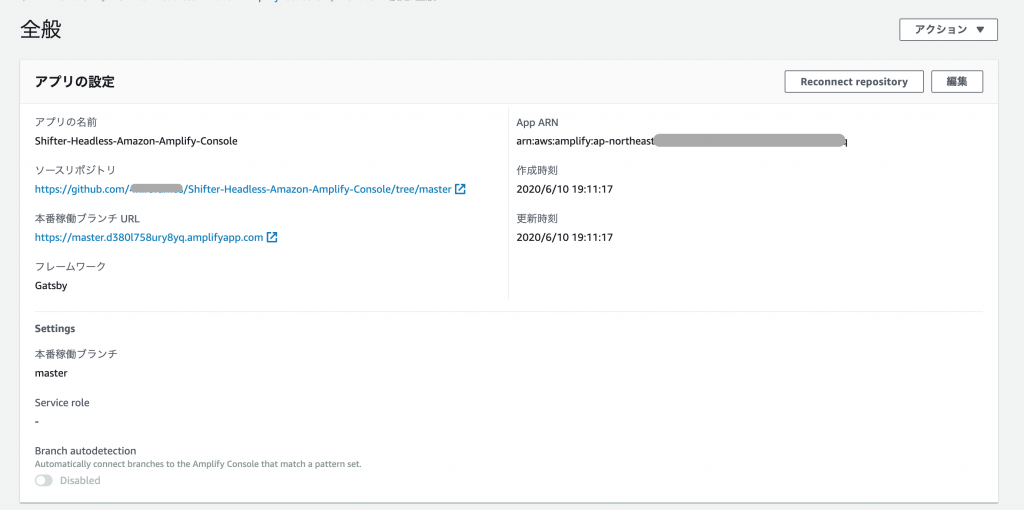
全ての工程が完了されていたら、右上のプルダウンメニューにあるアクションからアプリ設定を表示し、情報を確認します。

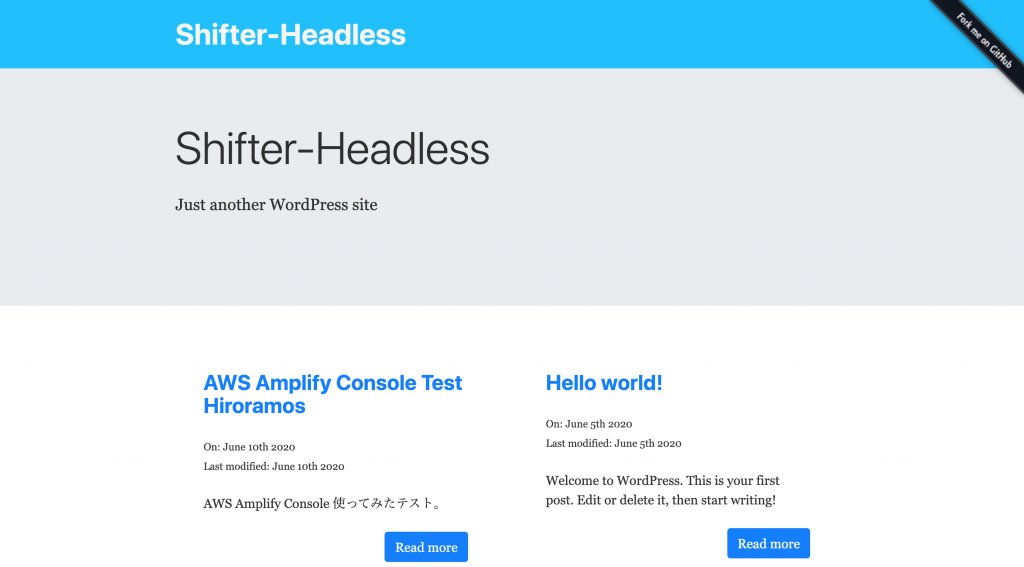
公開されている本番可動ブランチURLをクリックし、公開の確認ができたら完了です。

公開までのチュートリアルは以上になります。
補足事項
DEPLOY TO AMPLIFY CONSOLE
Netlify 同様に Deploy to Amplify Console Button があります。
再度、Shifter Headless でデータソースを更新しアップデートします。
次にリポジトリに戻り、DEPLOY TO AMPLIFY CONSOLE をクリックします。

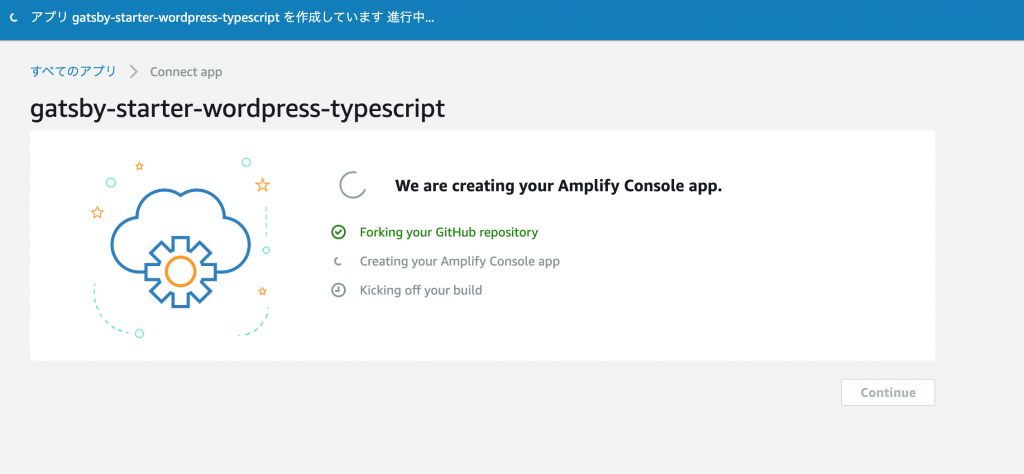
クリックすると、AWS Amplify Console に遷移 / 起動 画面にいきます。

順に進めていき、公開プロセスの確認を行います。
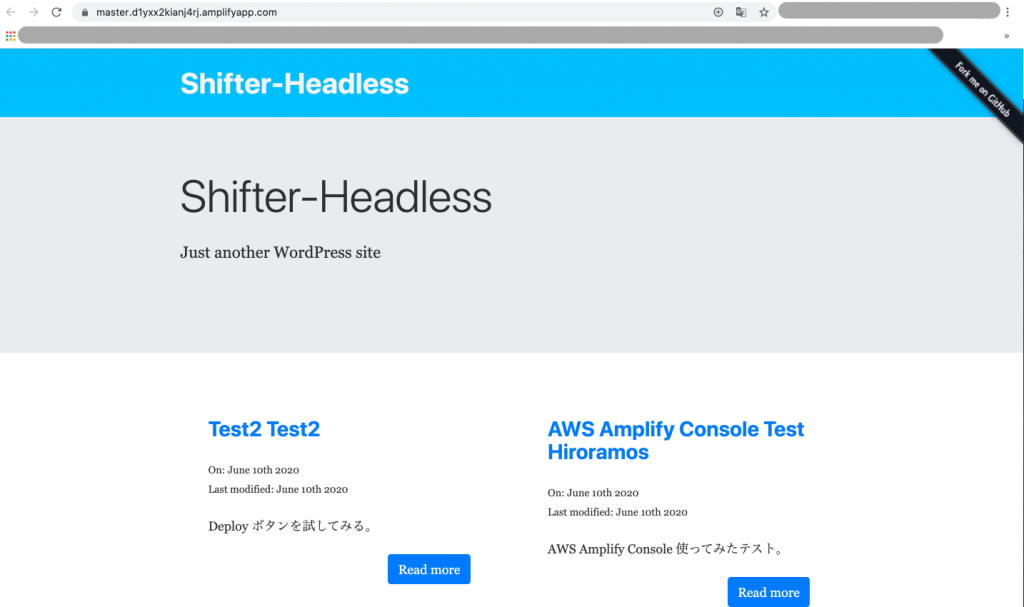
更新されているか本番可動ブランチURLをクリックします。

わずか数分で内容が書き換わったことが確認できました。
DEPLOY TO AMPLIFY CONSOLE はスターターキットに含まれていますので、ぜひ試してみてください。
その他オプションメニュー
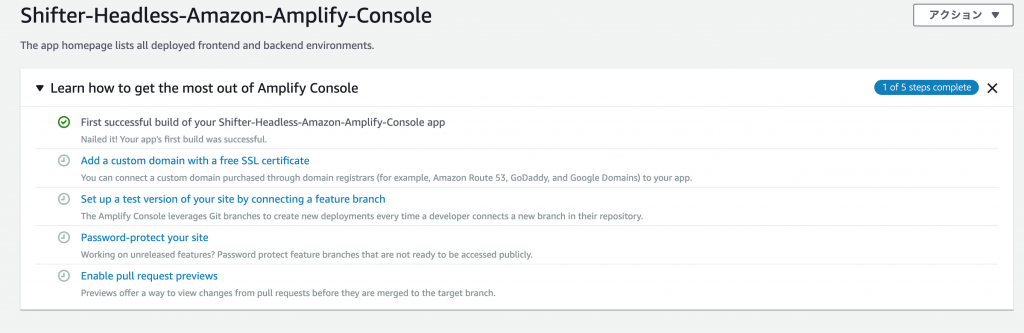
AWS Amplify で作成したアプリでは、オプションでいくつかの設定ができることが確認できます。

First successful build of your Shifter-Headless-Amazon-Amplify-Console app
— Nailed it! Your app’s first build was successful.
これは単に最初のデプロイが成功すると実績解除
Add a custom domain with a free SSL certificate
— You can connect a custom domain purchased through domain registrars (for example, Amazon Route 53, GoDaddy, and Google Domains) to your app.
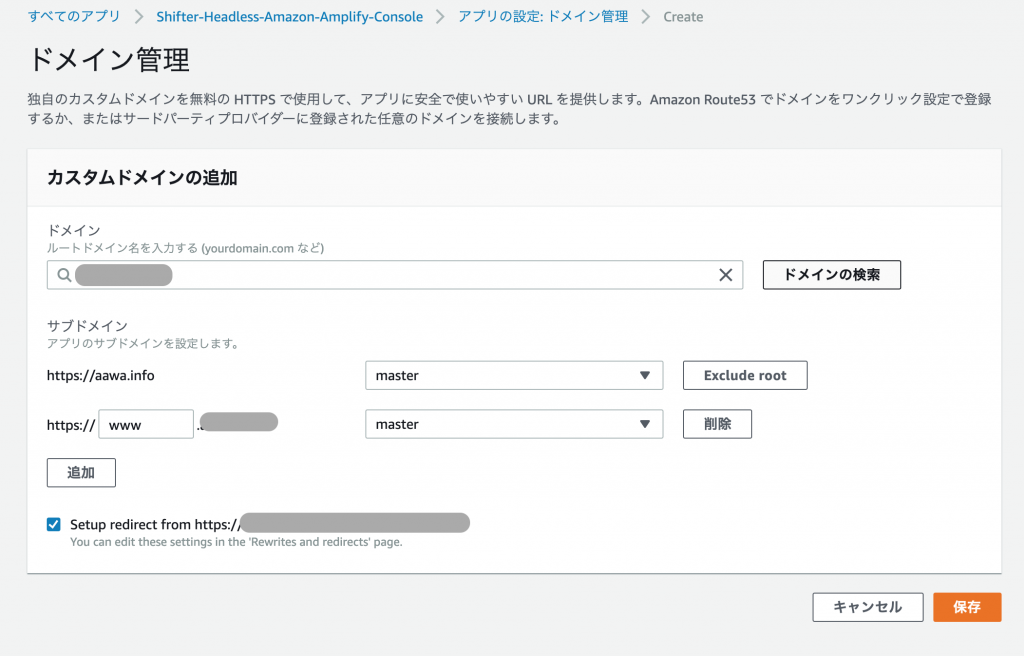
カスタムドメインを付与する方法
※ Route 53 で管理されたドメインの場合、認証用の dns レコードの登録から CNAME の設定まで簡単に登録が可能です。

Set up a test version of your site by connecting a feature branch
— The Amplify Console leverages Git branches to create new deployments every time a developer connects a new branch in their repository.
本番用ブランチ (ここでは master) 以外のブランチ (dev や test) を作成すると実績解除
Password-protect your site
— Working on unreleased features? Password protect feature branches that are not ready to be accessed publicly.
BASIC 認証の設定をすると実績解除
これはブランチごと (masterだけ,devだけなど) に設定可能
Enable pull request previews
— Previews offer a way to view changes from pull requests before they are merged to the target branch.
プルリクエストを本番環境などに反映する前に表示や動作を実際の URL で確認できる機能
※Shifter Headless を使う際、プレビュー機能の役割を果たすのがこちらです。ブランチをマージまたはデプロイする前のアプリのプレビューをサポートしています。
サポートドキュメントがありますので、ぜひこちらも試してみてください。
- Previewing deploys or pull requests on AWS Amplify Console
https://support.getshifter.io/en/articles/4148542
最後に
今回ご紹介したチュートリアルは、Shifter Headless でコンテンツデータソースを管理し、Gatsby でフロントデザインのコントロール及び静的ファイル化を行い、AWS Amplify Console を使ってホスティングした、Jamstack な Web 開発のシンプルな構成です。
ヘッドレス CMS 、ヘッドレスコマースの開発構成としてぜひお試しください。
ぜひ、Shifter Headless で Jamstack を体感してください。
皆様のフィードバックが私たちの開発を推進します。
お待ちしております。
