Media CDN 機能は、画像などのメディアファイルをより安全に保存するとともに、WebP フォーマット化による閲覧者の体験を向上させる強力な機能です。
WordPress にアップロードしたファイルは Shifter が提供する Amazon S3 上に自動でオフロードされます。
主な特徴とメリット
- WebP フォーマットのメディアファイルによるユーザー体験の向上
- メディアのクオリティを落とさず CDN 転送量を圧縮
- Shifter での静的化処理の短縮
- バックアップ時間の短縮(自動バックアップ機能をご利用ください)
- WordPress 管理画面のパフォーマンス向上
- WordPress 上のストレージ容量の削減
- メディアファイルを可用性 99.999999999% の Amazon S3 に自動で保存できる
- Netlify など外部環境へのデプロイ時にも画像のパスが保持しやすい
従来の WordPress でも、プラグインを活用して大量の画像ファイルなどを Amazon S3 のような外部のオブジェクトストレージにオフロードすることがありますが、プラグインやストレージの権限設定などの知識が必要でした。
Shifter が提供する Media CDN は、Shifter 管理画面から有効化するだけで、保存済みのメディアファイルが Shifter が提供する Amazon S3 に自動で移行されます。
加えてWebPフォーマットへの自動変換も行われるため、メディアファイルのクオリティを落とさず Google Chrome など WebP 対応したブラウザでのサイト閲覧者の体験を向上させ、CDN 転送量を大幅に節約可能になります。
WebP について
Webサイトのパフォーマンスとユーザー体験の向上が期待できる Google が開発した次世代の静止画像ファイル形式で、WebP に対応したブラウザへの配信に対して画質を損なわずにファイル容量を大幅に圧縮・削減可能です。
Google が利用を推奨していることもあり、国内のメジャーな EC サイトなどでも積極的に利用が進んでいます。
WebPの詳細やブラウザについては以下の公式ドキュメントをご参照ください。
A new image format for the Web
こんなケースに
- サイト閲覧者に対して快適な閲覧体験を提供したい
- Webサイトのパフォーマンスを向上させたい
- メディアの画質を落とさずCDN転送量を圧縮したい
使い方
Shifter Static で Media CDN 機能を利用するには、MediaCDN の有効化ボタンをクリックするだけです。
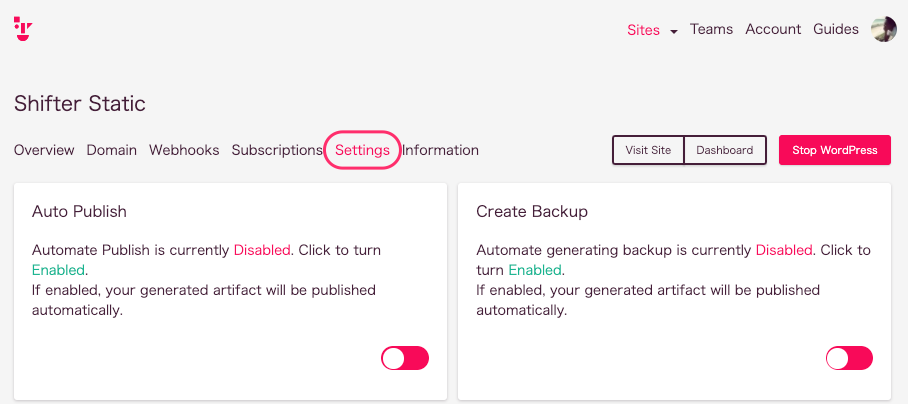
1 Media CDN 機能を有効化したいサイトの Settings タブに移動します。

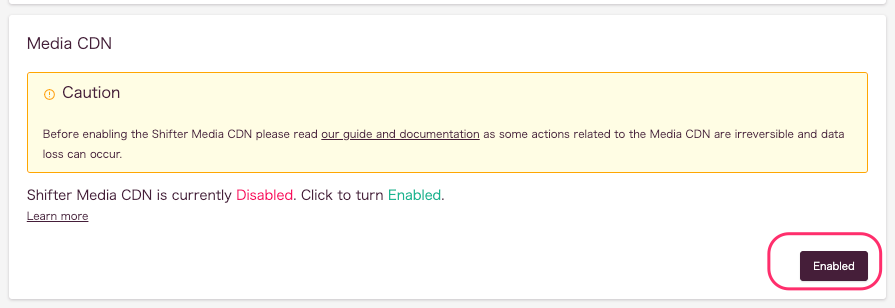
2 Media CDN の項目で Enabled をクリックします。

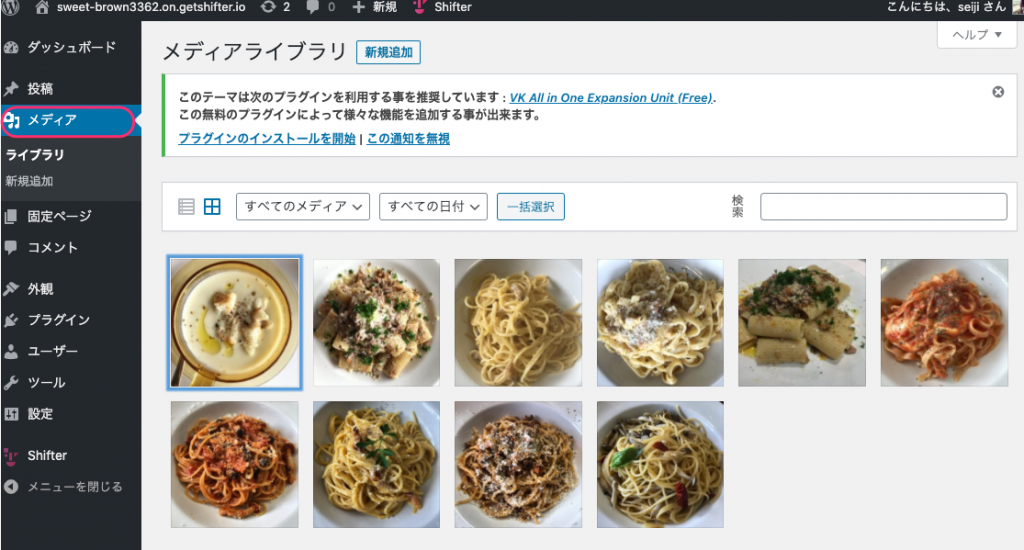
3 WordPress を起動し、メディア一覧の全ての画像が表示されればメディアファイルのオフロードとWebPフォーマットへの変換は完了です。
メディアの一覧

4 メディアへのリンクのパスが cdn.getshifter.co となっていることを確認します。

以上で Media CDN 機能の有効化は完了です。
WordPress上での画像編集もこれまで通り可能ですのでそのままご利用ください。
その他、詳しくはShifterの公式サポートドキュメントをご参照ください。
すでに無料プランを除く全ての Tier でご利用いただけますので、ぜひご活用ください。