Frontity は、React を使って簡単に WordPress サイトを作ることができるヘッドレス WordPress 用の React フレームワークです。
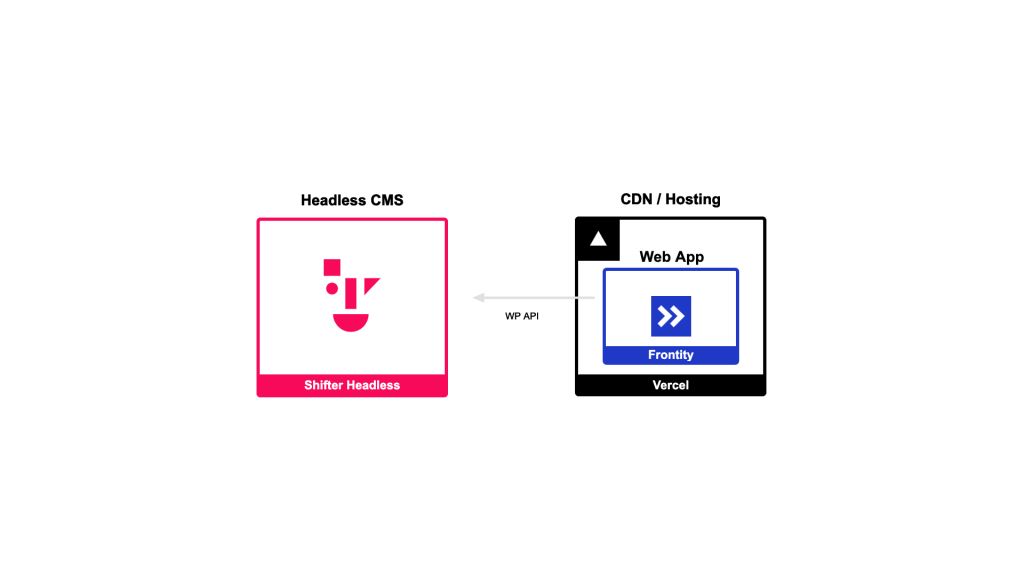
今回はヘッドレス CMS として Shifter Headless を利用し、モダンな Web サイトの構築をします。
これは弊社エンジニアの Hidetaka Okamoto が Shifter Headless を活用するにあたり、いくつか用意した基本パターンのサンプルの1つ「 Shifter Headless で実現する SSR ( Server Side Rendering ) 」のチュートリアルをまとめたものになります。
※SSG ( Static Site Generator ) についてはこちらを読んでください。
https://ja.getshifter.io/ja/gatsby-shifter-headless
※SPA ( Single Page Application ) についてはこちらを読んでください。
https://ja.getshifter.io/ja/ionic-shifter-headless
はじめに
Shifter についておさらいをします。
Shifter を使った静的な Web サイト制作のメリット
- エンドユーザーは使い慣れた WordPress ダッシュボードでコンテンツの運用(投稿・編集)可能
- Web 開発者は WordPress のナレッジやプラグインエコシステムを利用可能
- サーバ管理者はフルマネージドの SaaS でメンテナンス、セキュリティ、スケーリングなどの対応が不要
- Web 担当者は容易に Web パフォーマンスの向上や SEO への恩恵が得られる
- サイト利用者(訪問者)は快適/快速な閲覧体験(UX)を得られる
Shifter Headless 活用ポイント
- WordPress をデータソースとして利用できる
- WebFront には、JavaScript ベース の framework(Gatsby.js / Gridsome など)を利用してモダンな開発手法が可能
- WebFront の開発に WordPress のエコシステムを継承しながら、WordPress テーマ開発のナレッジが不要
- WebFront と Backend (データソース)が完全に分離・分業したワークフローで開発・運用が可能
今回は SSR を実現する Tips として、Frontity と Shifter Headless を使った方法をご紹介します。
ソリューション活用事例
Shifter Headless の WordPress API から任意の WordPress サイトデータをインポートするための Frontity サイトを新規作成していきます。
Frontity の特徴
Shifter Headless ととても相性の良いフレームワークです。
Web サイトを作る上で、美しくかつ機能的なフロントエンドを作成できる JavaScript フレームワークは欠かせません。
しかし、WordPress をヘッドレスで運用するとなると、WordPress の仕様や WordPress API を使ってデータを取得するプロセスに頭を悩ませることも少なくはありません。
Frontity は、WordPress と完璧に連動するように最適化されたフレームワークです。パッケージは WordPress API から自動的に取得され、React コードで簡単に処理できるデータに変換されるので、フロントエンドに集中することができます。
Demo サイトで試してみましょう
Frontity と Shifter Headless を使って Demo サイトを作成します。
ここでは、予め用意された Demo サイトのサンプルコードを使います。
皆さんもぜひ一緒に試してみてください。
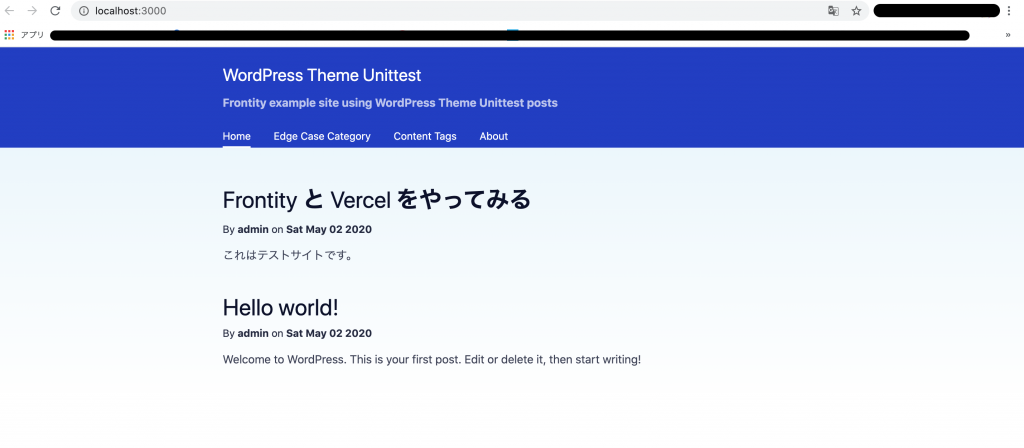
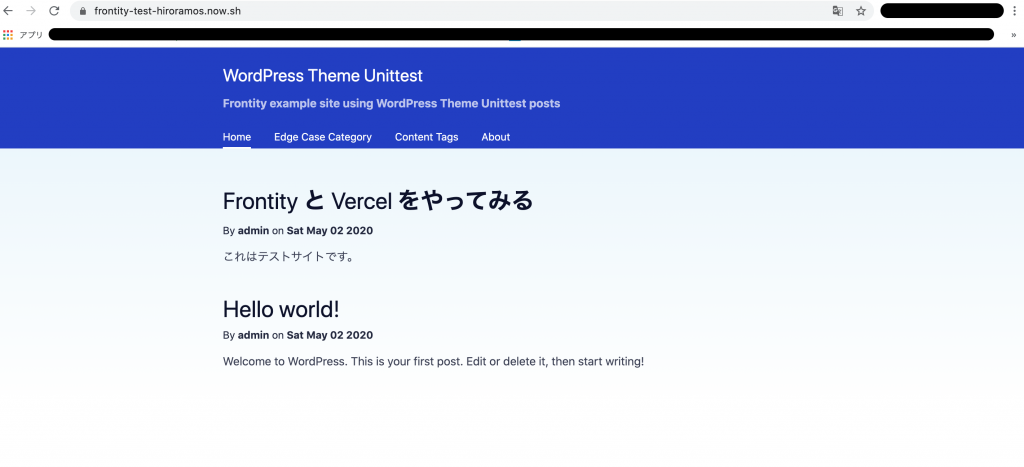
※サンプルゴールイメージ

サンプルイメージのサイトソースコードは、GitHubでホストされています。
GitHub : getshifter/example-frontity-wordpress
こちらにある README.md からもチュートリアルは確認できます。
※Shifter サポートドキュメントはこちら
1. Node.js の確認
Node.js が使用でき、最新バージョン実行できる状態か事前に確認してください。
% node -v
v12.9.1v9.x.x以前のバージョンをお使いの場合は、最新版をダウンロードしてください。
最新バージョン:https://nodejs.org/en/download/
2. Shifter Headless でコンテンツ準備/更新
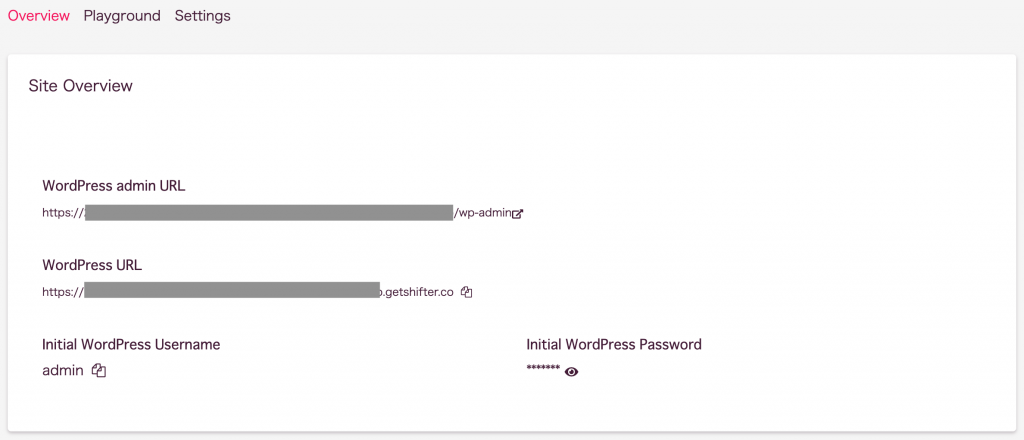
Shifter Headless ダッシュボード > Overview に記載の WordPress admin URL から WordPress にログインし、コンテンツを作成 / 更新しパブリッシュを行います。
後に WordPress URL を利用します。
※Shifter Headless のセットアップ詳細はこちら
カスタムドメインはホスティング環境にて設定します。
3. サンプルアプリケーションの起動
以下、コマンドで新規プロジェクトを作成します。
npm から Frontity をインストールし、mars-theme と twenty-theme からスターターテーマを選択してみましょう。
$ git clone git@github.com:getshifter/example-frontity-wordpress.gitまたは
$ git clonehttps://github.com/getshifter/example-frontity-wordpress% npx frontity create frontity-example
? Pick a starter theme to clone: (Use arrow keys)
❯ @frontity/mars-theme (recommended)
@frontity/twentytwenty-theme3. ローカルで確認
一旦ローカル上でサンプルイメージを確認します。
$ npm install
$ npm run devローカルに立ち上がり、http://localhost:3000/ で確認できます。

4. プロパティを更新
frontity.settings.js を更新します。
サンプルイメージのURL と API の部分を 先ほど取得したShifter Headless の WordPress URL に書き換えます。
5行目あたり
"frontity": {
"url": "https://test.frontity.io",44行目あたり( /wp-json より前を書き換え)
"source": {
"api": "https://b5d85ac952f05c2bcb7e0b42979eff431beac2f1.hl-a.getshifter.co/wp-json"
}5. ローカルで実行
再度書き換わったことを確認します。
$ npm run devローカルに立ち上がり、http://localhost:3000/ で確認できます。

6. ビルドとデプロイ
次のコードにより、本番用のアプリケーションをビルドできます。
$ npm run build本番アプリケーションは公開ディレクトリに配置されます。
ホスティングサービスを使い、これらのファイルをアップロードすれば静的な Web サイトの完成です。
今回は Vercel ( now.sh ) を使って Web にデプロイしたいと思います。
7. Vercel ( now.sh ) にログイン
Vercel でサインアップします。
GitHub でアカウントを作成し、新規認証させます。

これでサインアップは完了です。

8. Vercel(now.sh)にログイン
以下のコマンドでログインします。
$ npx now login
Now CLI 18.0.0
Enter your email: YOUR-EMILADDRESSEnter your email: の後ろにアカウント情報のメールアドレスを入力します。
メールアドレスに認証が送られてくるので確認します。

以下が表示されたらログイン完了です。
✔ Email confirmed
Congratulations! You are now logged in. In order to deploy something, run `now`.? Connect your Git Repositories to deploy every branch push automatically (https://zeit.ink/1X).8. Vercel(now.sh)にデプロイ
以下のコマンドでデプロイします。
$ npx now --prod以下が表示され、順に進めます。
Now CLI 18.0.0
? Set up and deploy “~/frontity-test-hiroramos”? [Y/n] y を打ちます。
? Which scope do you want to deploy to? NAME-OF-SCOPE を打ちます。
? Link to existing project? [y/N] n を打ちます。
? What’s your project’s name? プロジェクト名を打ちます。
? In which directory is your code located?./ を打ちます。
? Linked to 4hiroramos/frontity-test-hiroramos (created .now and added it to .gitignore)
? Inspect: https://zeit.co/NAME-OF-SCOPE/frontity-test-hiroramos/3k8cqafl2 [6s]
✅ Production: https://frontity-test-hiroramos.now.sh [copied to clipboard] [58s]以上で公開作業は終了です。

カスタムドメインを使用の場合は、Vercel ブラウザで設定してください。
補足ポイント
Frontity には注意点があります。
Frontityは静的サイト生成モードをまだサポートしていません。Frontity サーブコマンドを実行するにはまだ Node.js サーバー環境が必要となり、彼らのチームは now.sh の使用を推奨しています。
このサービスはサーバーレスCDNが含まれており安価です。またセットアップが非常に簡単なので、強くお勧めします。このソリューションは、キャッシュテクニックであるサーバレスプリレンダリングと呼ばれている stale-while-revalidate をサポートしており、Web サイトの速度を向上させる強力な方法です。
※参考文献:https://docs.frontity.org/deployment/deploy-on-now
最後に
今回は、フロントエンドのマークアップにFrontity、フロントエンドサーバーにVercel (旧ZEIT )、データソース ( WordPress ) に Shifter Headless を利用しました。
アプリケーションのソースコードは Github をチェックしてください。
Frontity は、ヘッドレスな WordPress サイトを作るのに最適なフレームワークの1つです。
Frontity が Gatsby や Next.js、Ionic などの他のフレームワークとの最大の違いは、WordPress に完全にフォーカスしていることです。
WordPress API や GraphQL から WordPress サイトのデータを取得するためのコードを書く必要はありません。Frontity がすべてを処理してくれます。
しかし、静的なサイトジェネレーターが必要なプロジェクトの場合は、現時点においては Gatsby や Next.js を使うことをお勧めします。
ぜひ一度、Shifter Headless を使った Frontity サイト制作にチャレンジしてください。
皆様のフィードバックお待ちしております。