最近、僕はコロナウイルスの発生中に地元のビジネスコミュニティをサポートするように設計されたプロジェクトを Twitter で発表しました。
僕がそのプロジェクトを見たとき、ある情報のギャップがあるように感じました。
それは、多くの企業はプロトコルを調整して運用することができますが、個々のビジネスの状況をすべて把握しようとするには時間がかかりました。
それで僕たちは独自に、 Pickup Philly というWebサイトのプロジェクトを立ち上げました。
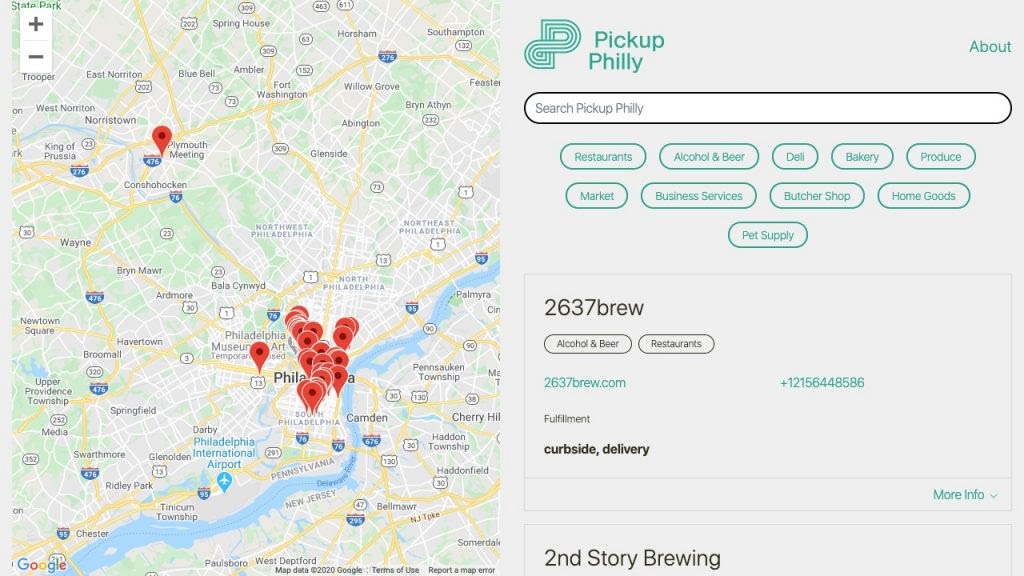
Pickup Philly は以下で確認できます。
https://www.pickupphilly.com/

Pickup Philly は、地元で買い物をするためのショップリストで、サービス提供を希望するショップと、食料や物資を必要として困っている人たちとを結びつけています。
僕たちの住むフィラデルフィアは閉鎖される可能性がありますが、地元企業とそのコミュニティは、この困難な時期でも継続して互いにサポートし合っています。
フィラデルフィア市中の企業は、彼らへのアクセスを強く求められている人たちに安全なサービスを提供できるように、ほぼ一晩中イノベーションと提供を行ってきました。
僕の近所では平日、玄関から2つか3つのブロックを歩き回ればほとんどの必要なものが手に入ります。
ほとんどのフィラデルフィアのエリアと同じように、僕の住む地域も便利な地元のビジネスコミュニティがあるので、このような状況でも苦労しません。
混雑した店に行くのはよくないのですが、オンラインショッピングでは普段より配達時間が長くなっていて、身近な地元の店が僕にとっての最良な選択肢だと気づきました。
プロジェクトについての問題は、誰が操作できるのか、そして安全のため、操作によってどのような変更を加えたかを皆んなが知れることでした。
このプロジェクトは小売店やレストランにフォーカスしていて、中小企業なら誰でも無料でリスティングに情報を送信できます。
プロジェクトはオープンソースとして開発・リリースされ、現在 GitHub で入手できます。
ヘッドレス WordPress の活用と学び
このプロジェクトのバックエンドは、最近発売された Shifter Headless で実行されているヘッドレス WordPress サイトです。
フロントエンドは Gatsby を使用して構築され、 Netlify でホストされます。
Pickup Philly 作成の一環として、 Shifter Headless への理解を深め、このようなユースケースを通じて、 Shifter Headless をどのように改善できるかも検討しましたので、その過程で学んだことを共有したいと思います。
Shifter Headless を使ってみよう!

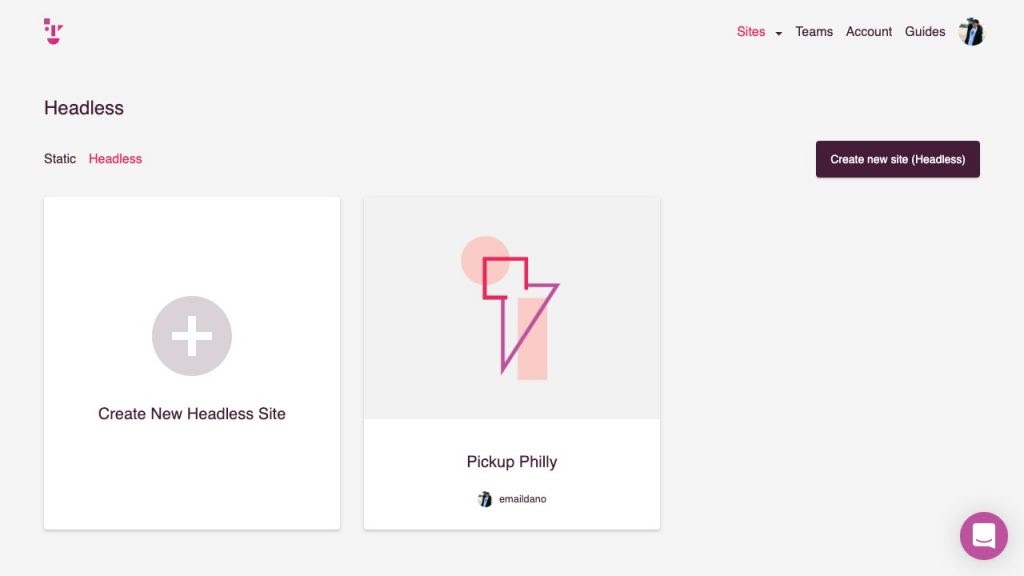
Shifter Headless を始めるのはとっても簡単、特別なトリックは必要ありません。
新しいヘッドレスサイトは Shifter ダッシュボードから直接起動できます。
Shifter に慣れている方は、WordPress の静的サイトジェネレーターとしてご存知でしょう。
Shifter Headless は、同じプラットフォームで実行される新製品で、いくつかの重要な違いがあります。
Shifter Headless は、 Jamstack サイトとコンテンツのデータソース用に設計されました。
WordPress をコンテンツソースとして使用していて、必ずしもフロントエンドとして使用する必要がない場合、これは理想的です。
オリジナルの静的サイトジェネレーターである Shifter Static とは異なり、 Shifter Headless は WordPress の管理画面が常時起動しており継続的に実行されます。
WordPress が非アクティブな時にサーバをシャットダウンする必要はなく、作業に入る前に WordPress を起動する必要もありません。
スタティックサイト ジェネレーターでサイトをパッケージ化しないため、必要なときにデータを利用できます。
僕らは AWS の膨大な機能やリソースを活用して、 WordPress に最適な環境を構成できます。
WordPress が起動・実行されるコンテナから、それらのサイトをセキュアに提供するネットワークまで、柔軟なネットワークと開発者エクスペリエンスがいかに重要であるか理解できるでしょう。
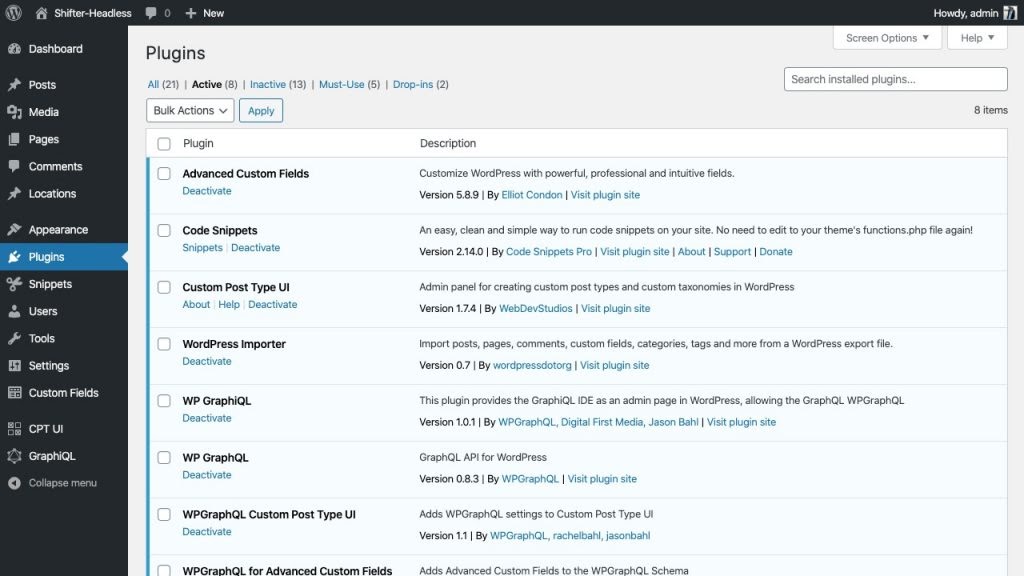
Shifter Headless で作成されたサイトには、ヘッドレスサイトの作成に必要な WordPress 環境を含むすべてのプラグインが事前設定されていますので、インストールするものは何もありません。
あなたのサイトは Shifter ダッシュボードからワンクリックで準備できます。
他のすべての Shifter サイトと同様に、プラグインバージョンを管理し、 WordPress コアのアップデートを提供するので、メンテナンスの負担を軽減できます。

Pickup Phillyのビルド
Pickup Philly は本当のコラボレーションでした。
サイトとロゴは、デジタルキューブのデザイナーであるジェイソンが設計しました。
コンテンツとプランは、 Philly Tap Finder と Philly Loves Beer によってサポートされました。
Pickup Philly プロジェクトは、 Algolia が提供する地理位置情報機能の初めての活用で、ハードな学習が必要でしたがとても良い機会になりました。
トライしてみると Algolia 、 WordPress 、および Gatsby は素晴らしいコンボです。
デフォルトの Google マップをリーフレットやマップボックスに交換するなど、マップオプションをさらに試してみたいと思います。
ロケーション情報
サイトはデータ面で比較的シンプルです。
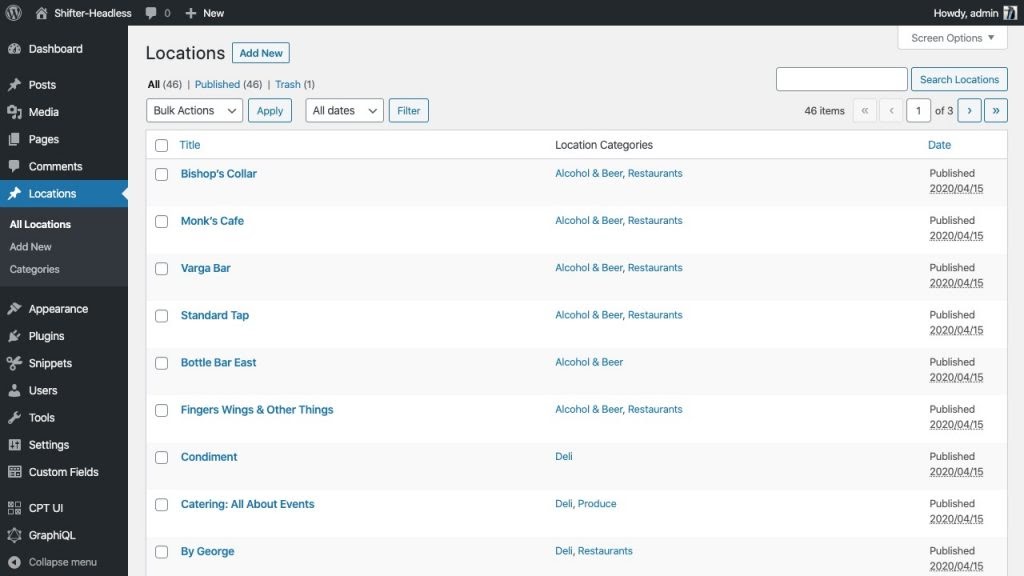
カスタム投稿タイプ UI を使用して作成した場所に対して、1つのカスタム投稿タイプがあります。
そのプラグインは、 Shifter Headless にプリインストールされていいて、僕らは投稿タイプを作成した後、データ入力を始めました。

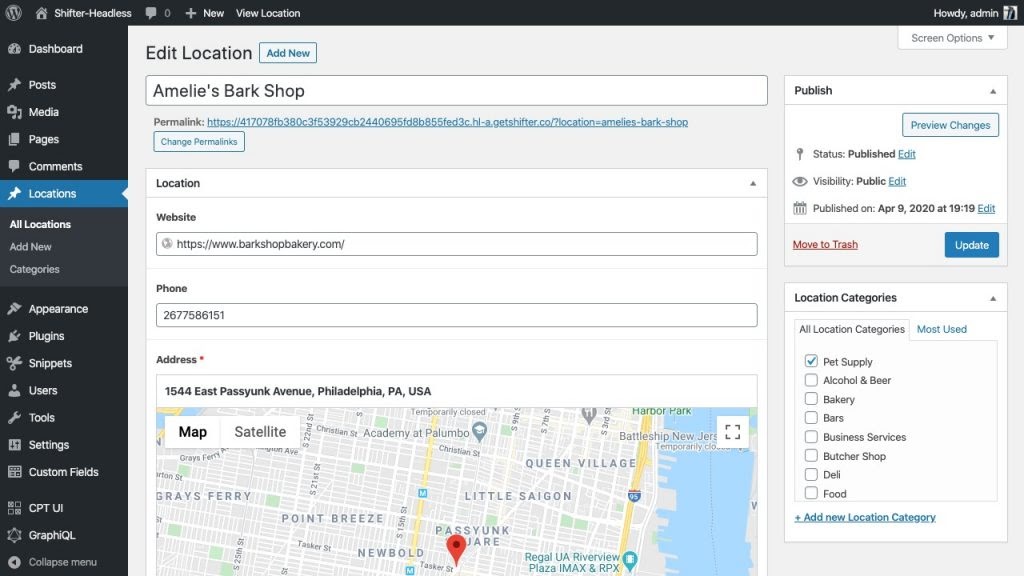
ショップリスト内の場所ごとに、Advanced Custom Fields プラグイン (ACF) を使用していくつかのカスタムフィールドを作成しました。
必要なのは数フィールドだけだったので、 Shifter Headless にもプリインストールされている無料バージョンを使用しても問題ありませんでした。
Google Maps API キーを必要とする Google マップフィールドも使用しました。
CodeSnippets プラグインを使用して、 ACF マップフィールドに必要なAPIキーを追加できました。

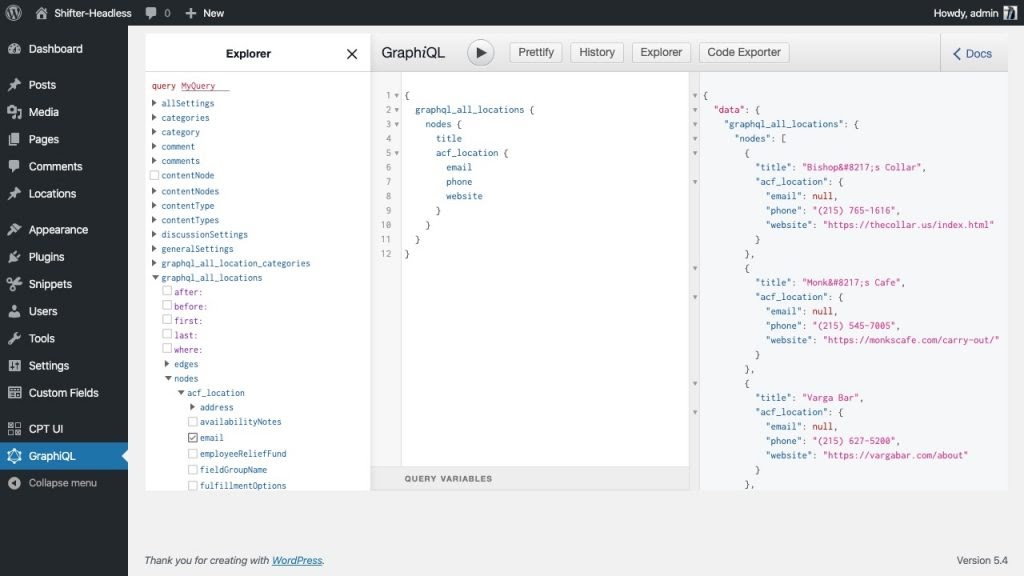
現在 WordPress を使用して Gatsby サイトを構築するときは、推奨されるソースメソッドとして WPGraphQL を使用しています。
なお、新しい Gatsby source WordPress プラグインも利用可能で、すぐに試してみるつもりです。
このプロジェクトの場合、私は WPGraphQL に慣れており、 ACF でうまく機能することを知っているので採用しました。
また、 Shifter Headless にプリインストールされている WPGraphiQL を使用しており、クエリのテストに非常に役立ちました。
プラグインをアクティブにするだけで、 Gatsby または GraphQL でコードを記述する前に、クエリを記述および変更できました。

Pickup Phillyへの貢献
プロジェクトはオープンソースであり、無料で使用できます。
あなたが住んでいる場所で役に立ちそうでしたら、ぜひフォークしてコミュニティにデプロイしてください。
僕らはあなたの利用開始を喜んでお手伝いしますし、あなたの改善のアイデアを歓迎します。
プルリクエストやアイデアがある場合は、私たちに送ってください。
また、このサイトが学習ツールの一つになることを願っています。
Gatsby と WordPress を使用して静的サイトの構築を開始するには、少し勉強する必要があります。
僕は Jamstack のメリットを称賛していますが、特に何か新しいことを学んでいるときはちょっとしたハードルもあります。
私たちはこれを1日でビルドする計画を立てましたが、ほとんどの場合、リファクタリング、テスト、学習が行われ、ほとんどの場合、ビルド後にビルドが中断しました。
とにかく、 Pickup Philly をすべての人が見て利用できるよう公開できたことをうれしく思います。
Pickup Philly は、コロナウイルスの問題が解決して不要になるまで利用可能であり、アップデートや新しいビジネスを頻繁に追加していきます。
この閉鎖は永遠に続くわけではありませんが、公共の場に出て行けるようになれば、サイトは順応し、私たちが知っている最善の方法で地域社会をサポートするのに役立つツールに変わると思います。