Shifter Static には皆様からのフィードバックから生まれた機能がたくさんあり、Webhook 機能は代表的なものの一つです。
今回のアップデートにより、Webhookを使った外部環境への公開がより柔軟にできるようになりましたので、機能のおさらいと新しく加わった機能について紹介します。
すぐにでも使える機能ですので、運用業務に合わせて実践していただき、またその声をぜひ私たちにお聞かせください。
それでは、機能のおさらいとともにどのような活用ができるのか見ていきましょう。
Shifter の Webhook 機能とは?
Shifter の Webhook 機能が2種類あります。
「Outgoing Webhook at Generate」と「Outgoing Webhook at WordPress start」があります。
Outgoing Webhook at Generate
「Outgoing Webhook at Generate」は、静的化済みのサイト(Artifact)を外部サービス・環境へデプロイを可能にする機能です。
今回「Outgoing Webhook at Generate」の機能が拡張されました。
特徴
- Shifter の静的化が完了したタイミングで外部のホスティングサービスの Build hook URL を介して Shifter 上の Artifac tを Pull、デプロイできる。
- [新機能] Artifact 一覧から実行をしたい Artifact を選んで外部サービス・環境へWebhookを実行できる
*新機能
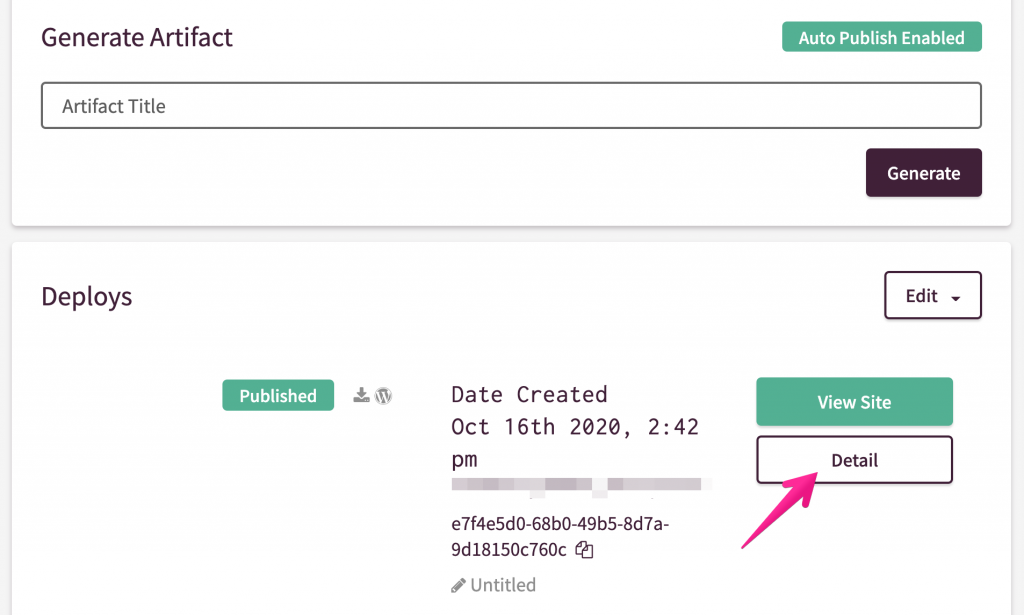
Deploys 一覧にある Artifact を選び、Detail をクリックします。

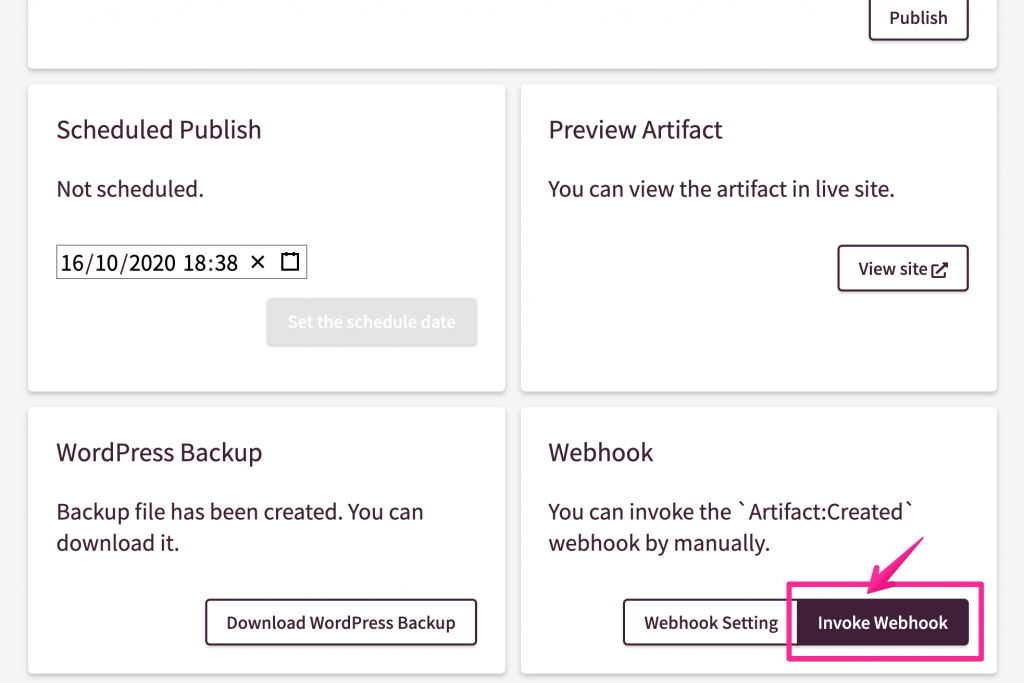
詳細に遷移し、ページをスクロールすると Webhook ブロックがあります。
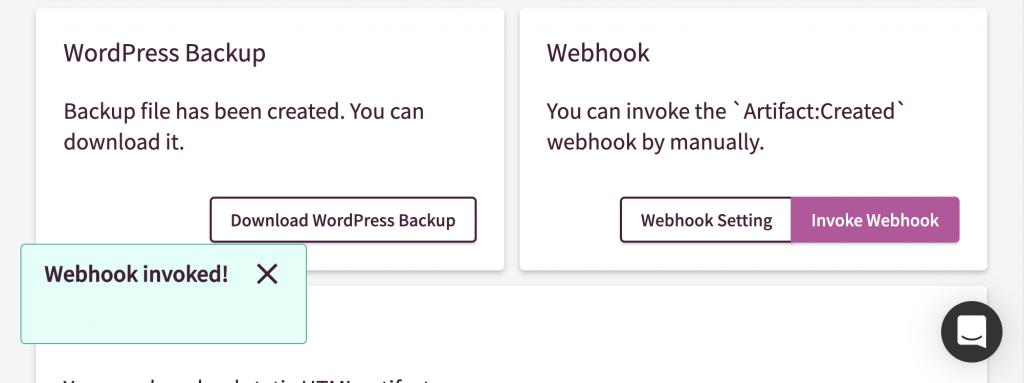
Invoke Webhook をクリックして設定します。


これまでの「Outgoing Webhook at Generate」は、Artifact の作成完了時に一度実行するといった機能でした。
今回のアップデートでは、手動で必要な Artifact を再度デプロイすることが可能になりました。
この機能を使うと、同じ Artifact の使い回しや過去のロールバックなどが手間なく簡単に行うことができます。
活用例
- Netlify など外部の Web ホスティングサービスへデプロイする
- Heroku など PaaS にデプロイする
サポートドキュメント
- Shifter Outgoing Webhooks at Generate:https://support.getshifter.io/en/articles/2864243
- Resend or send webhook manually:https://support.getshifter.io/en/articles/4542379-resend-or-send-webhook-manually
- Using Shifter Outgoing Webhook at Generate with Netlify:https://support.getshifter.io/en/articles/2863291-using-shifter-outgoing-webhook-at-generate-with-netlify
- Shifter Webhooks:https://support.getshifter.io/en/collections/1667536-shifter-webhooks
関連ドキュメント
- Netlify への Webhook デプロイに関する公式ブログ:https://www.digitalcube.jp/shifter/8619/
- ユーザーブログ:https://qiita.com/biatunky/items/8655fee1877163aa51a3
- ユーザーブログ:https://riotz.works/articles/lulzneko/2019/12/24/first-website-with-shifter-webhooks-and-gridsome-on-netlify/
「Outgoing Webhook at Generate」は、Shifter Static の Tier 2 からお使いいただけます。
Tier 2 は幅広いビジネスユーザーの方に支持をいただいてる人気のプランです。
Outgoing Webhook at WordPress start
「Outgoing Webhook at WordPress start」は、Shifter で利用できる WordPress URL を外部に伝える手段として WordPress 起動時に自動的に一度送信する機能です。
特徴
- Shifter ダッシュボードのアカウントをもってない編集スタッフに安全にWordPress URLの通知ができる
- WordPress の起動を起点に通知や外部アクションが実行できる
活用
- WordPress ユーザーだけで管理しているスタッフに通知をする
サポートドキュメント
- [Shifter Outgoing Webhook at WordPress start] Send POST request on booting WordPress:https://support.getshifter.io/en/articles/3592375-shifter-outgoing-webhook-at-wordpress-start-send-post-request-on-booting-wordpress
関連ドキュメント
- 過去に発表された公式ブログ:https://www.digitalcube.jp/shifter/11147/
「Outgoing Webhook at WordPress start」は、Shifter Static の Tier 1 からお使いいただけます。
Tier 1 は、個人ブロガー、フリーランサー、ビジネスユーザーなどさまざまな方が利用するスタンダードなプランです。
最後に
私たちは皆様のフィードバックを受けて、これまでもたくさんのアップデートを行ってきました。これからも機能の拡張と革新を続けます。
Webhook 機能以外にも Tier ごとに使える機能や標準機能がありますのでぜひお試しいただき、フィードバックをお聞かせください。
ご不明な機能についてはお気軽にサポートチャットよりお尋ねください。