ネットの愛好家のみなさんこんにちは。
この記事では新しいツール Shifter CLI を改めて紹介しようと思います 。あわせて Shifter CLI の中でも特に気に入っている機能も紹介していきます。
Shifter のコマンドラインインターフェイス (CLI) は、便利で開発者に優しい Shifter でのサイト作成を手助けしてくれるツールです。サイトの作成・ドメインのセットアップ、また、新規に追加したコンテンツの公開までこのツールで実現できます。また、どの開発者でもサイトやドメインのステータスの確認、ビルドなどを簡単の実行できるようなっています。
ツールは私たちの他のプロジェクトと同じように、オープンソースで GitHub にて公開されています。私たちのパートナープラットフォームや彼らの作品・プロジェクトから多くの着想を得ています。
グローバルインストール

Shifter CLI を使うにあたり、Shifter アカウント、Node や NPM が必要です。最新版の Node をインストールする必要はありません。ただしそれでも バージョン 14 かそれ以降をインストールしなくてはなりません。
Shifter CLI をグローバルにインストールするには、以下のコマンドをターミナルアプリケーションやコマンドラインで実行してください。
npm install -g @shifter/cliこれで shifter コマンドをどのプロジェクトでも実行できるようになります。
認証
CLI を使って認証を通すには、ユーザ名と認証情報をコマンドに渡してください。
shifter sites:list --username USERNAME --password PASSWORD他の CLI でもあるような shifter login 等の機能はまだ未実装です。将来のバージョンで追加できるよう対応中です。僕の追加して欲しい機能一覧に入れておきます。
最終的にはプロジェクトまたはローカルマシンに shifter.json ファイルのサポートを追加することがよいと考えています。これは、プロバイダーがAWS CLI や Netlify CLI などのクレデンシャルを追加するデファクトスタンダードな方法だからです。そのため、このアプローチに習って実装する可能性はあります。
Shifter CLI はまだできたばかりなので Shifter の認証を通すにはユーザ名とパスワードをプロンプトに含めてください。
2段階認証 (MFA)を有効化しているユーザは一点注意をしてください。Shifter CLI は2段階認証 (MFA) をサポートしていません。しかしながら解決方法はあります。ちょっと粗っぽいアクセス制御ですが、プログラムアクセス用に別個にアカウントを作成して運用するというものです。your_email_address+cli@foo.bar というメールアドレスでユーザを招待しておけば、メールアドレスのエイリアスのように扱えるようになりまります。
NPX を活用する

Shifter CLI をセットアップするには、NPX を使う方法もあります。NPX は NPM に含まれている優れた機能で、ローカルまたはリモートの npm パッケージからコマンドを実行するためのものです。 NPX を使えば、Shifter CLI をすぐに開始できます。
NPX は、パッケージの CLI の一時的な使用やトライアルといった使い方ができるので気に入っています。ツールや CLI をテストをして気に入ったら自分のプロジェクトの package.json に追加したりマシーンにグローバルインストールしたりしています。
試してみましょう
npx @shifter/clipackage.json にスクリプトを書いている時、NPX が役に立つことも分かりました。環境変数やフラグを追加することにより、デベロッパーエクスペリエンスのためにカスタムコマンドを作成したり、 CI/CD ツールに組み込んだりといったことができるのです。
NPM スクリプトと2、3のカスタム変数で何かができるかをここでご紹介します。
Package.json:
“scripts”: {
“build”: “npx @shifter/cli artifacts:build –username $USERNAME –password $PASSWORD –site-id $SITE_ID”,
}
コマンドプロンプト:
SITE_ID=foo USERNAME=bar PASSWORD=baz npm run buildコマンド
Shifter CLI で使えるコマンドを見ていきましょう。これらのコマンドを使うと、Shifter 上の特定の機能を実行できます。Shifter CLI の現在のバージョンでは artifact, site, domain コマンドがサポートされています。
Artifacts

Artifact に関係するコマンドを見ていきましょう。CLI を使って新しいbuild を作成したり artiafct の一覧を取得したり、そのステータスを取得したりなどができます。
Artifact の build コマンドは静的サイトの生成を実行します。このコマンドは CI/CD ツールの一部として、また、新しいコンテンツの公開するシンプルな方法となる可能性を秘めています。
artiafct list コマンド (shfiter artiafcts:list) は 作成済みの Artiafct の一覧を読み込み専用として返すコマンドです。Shifter サイトの更新やロールバック役立つでしょう。
artifact status コマンド (shifter artifacts:status) は。Artiafct のデプロイ準備が完了しているのか、それともビルド中なのか等の Artifact の状態を表示します。
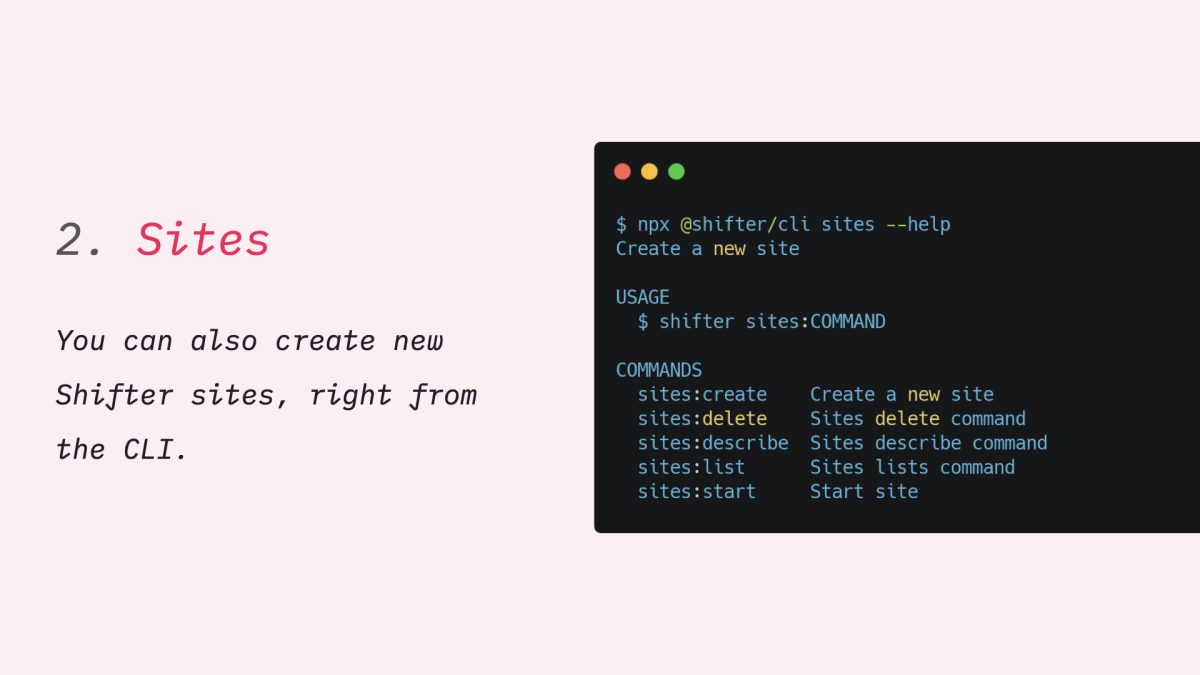
Sites

CLI で今ここで新しいサイトを作成もできます。この機能はすごくよくて、ローカル環境で作業中に Shifter ダッシュボードにログインしてもらうことなくサイトを追加できるんです
siteコマンドはいくつかのサブコマンドを伴っています。これにより、サイトの作成、削除、サイト情報の取得、WordPress のコンテナの起動などが行えます。
Shifter CLI は API とやり取りするもう一つの方法です。世の中に数多あるタスクが API を通じて自動化やプログラム化されるうるでしょう。同じことが Shifter CLI にも他のユーザにもいえます。CLI は自動化の始めの一歩に最適なのです。
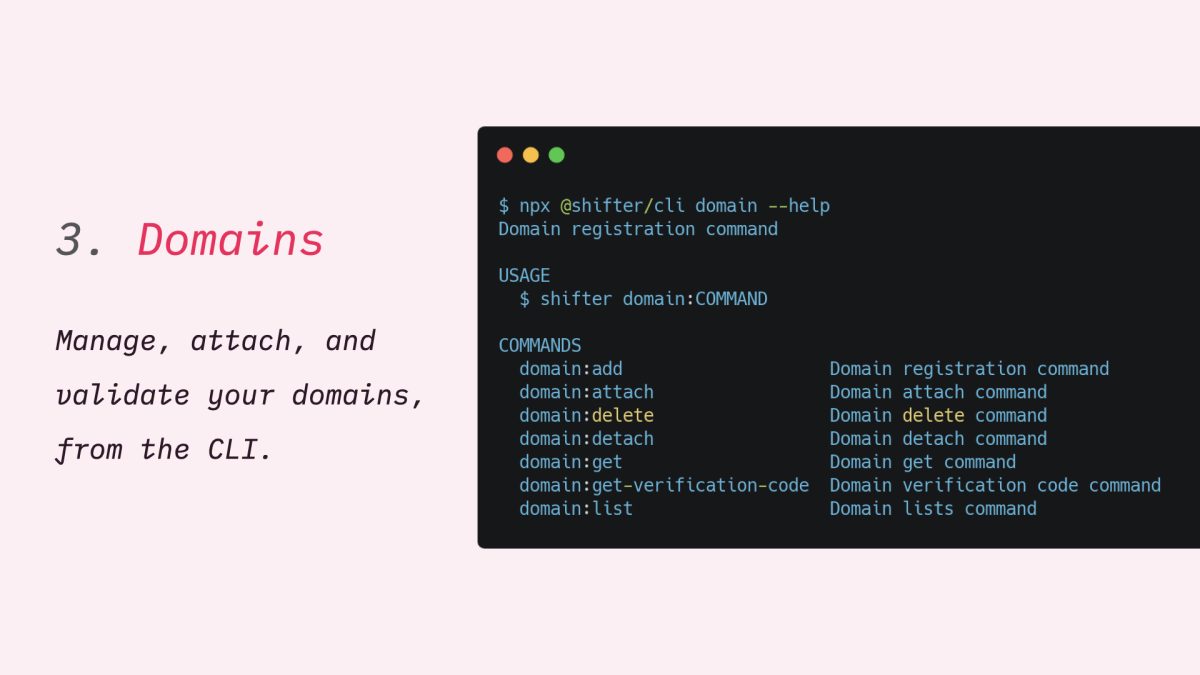
Domains

ようやく domainコマンドです。このコマンドにはドメイン名を管理するサブコマンドが含まれています。ドメインのアタッチについては課題がまだ残されています。多くの利用者からもドメイン名の設定に難儀すると伺っています。もっと簡単に設定できるよう、これからも取り組んでいきます。
Shifter CLI を通じて Shifter サイトの管理について理解いただけることを願っています。このツールがドメインの設定プロセスをより処理しやすくさせられれば、すべてのユーザが恩恵を受けるでしょう。
検討中の機能

Shifter CLI には、ユーザがほとんどの機能を実行できるようにする優れたコアコマンドのセットが含まれています。CLI の使いやすさをさらに向上させたいと考えています。検討中のアイデアをご紹介します。
Shifter CLI を Shifter Local ヘ組み込む方法
Shifter CLI を Shifter Local に組み込む方法をずっと考えていました。Shifter Local はローカルで Shifter のテストや作成・開発ができる Docker コンテナ環境です。
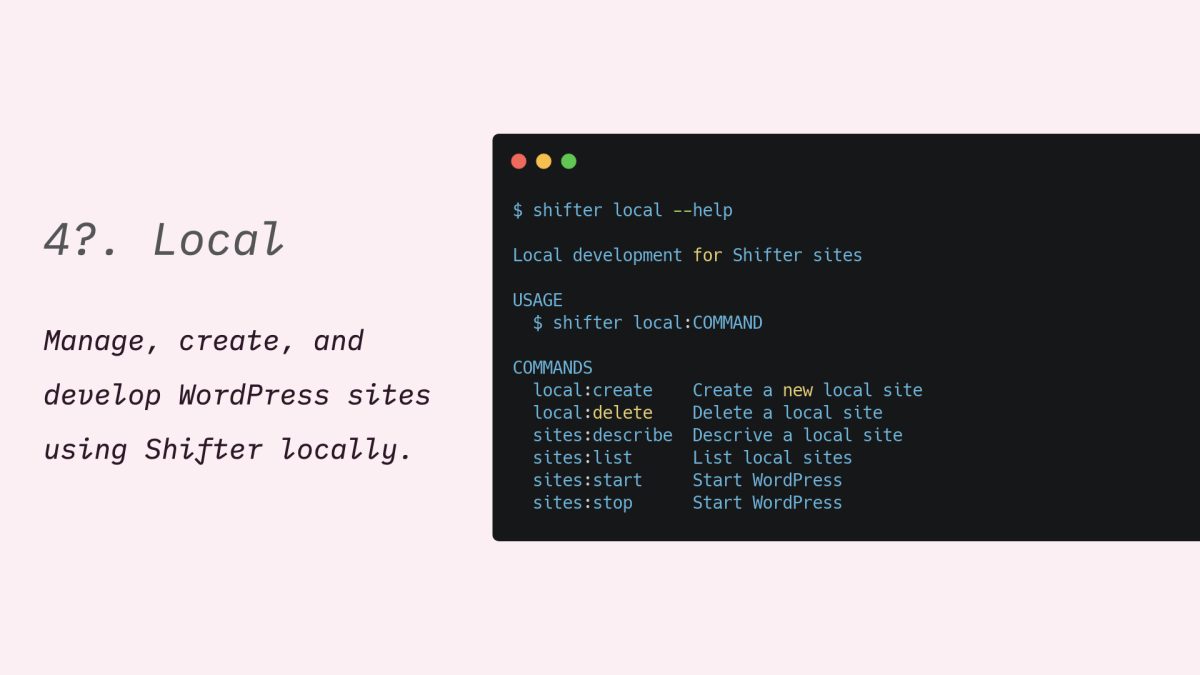
localコマンドはこのような感じです

WordPressをインストールすることなく Shifter CLI から直接 WordPress サイトを作成するなどの機能を含められます。Docker コンテナを直接呼び出し、オンデマンドで新しい Shifter サイトを作成できます。
フィードバック、待ってます!
Shifter CLI に関心をお寄せいただきありがとうございます。僕は、Shifter エコシステムの開発者ツールを探索し、仕事やプロジェクトでどのように使用しているかを皆さんから聞くのを楽しみにしています。
Shifter CLI の使用感やテストに関するフィードバックをお待ちしております。提案された機能は本当に興奮しており、一緒に学ぶ新しい方法を模索しています。
ここまで読んでくれて本当にありがとう

