*この記事は、「Algolia Advent Calendar 2020」9日目の投稿です。
カタログサイトや EC など、サイト内を検索できる機能を必要とする Web サイトは数多く存在します。そして多くの CMS が提供するサイト内検索機能は、PHP や Ruby などのサーバーサイド言語で実装されており、Shifter Static や各種 Jamstack アプリケーションではある程度自前で検索機能を実装する必要がありました。
WordPress では、WP Search with Algolia プラグインを利用することで、Algolia という検索に特化した Web サービスに記事データをインデックスすることができます。しかし、検索フォームをサイトに設置するには、やはりJavaScript などでコードを書く必要があります。
そこで私たちは、Algolia Instantsearch を利用した検索フォームを WordPress で簡単に埋め込むことができるプラグイン「Search with Algolia Instantsearch Blocks」をリリースしました。
検索フォーム / 検索結果の表示に特化したプラグイン
このプラグインは、WP Search with Algolia プラグインでインデックスされた記事を検索することに特化しています。そのため、記事のインデックス機能は提供していません。
プラグインをインストールすると、「Instantsearch」ブロックがエディタに追加されます。

このブロックを利用することで、サイト内に Algolia を用いた検索フォームを設置できます。

設定方法
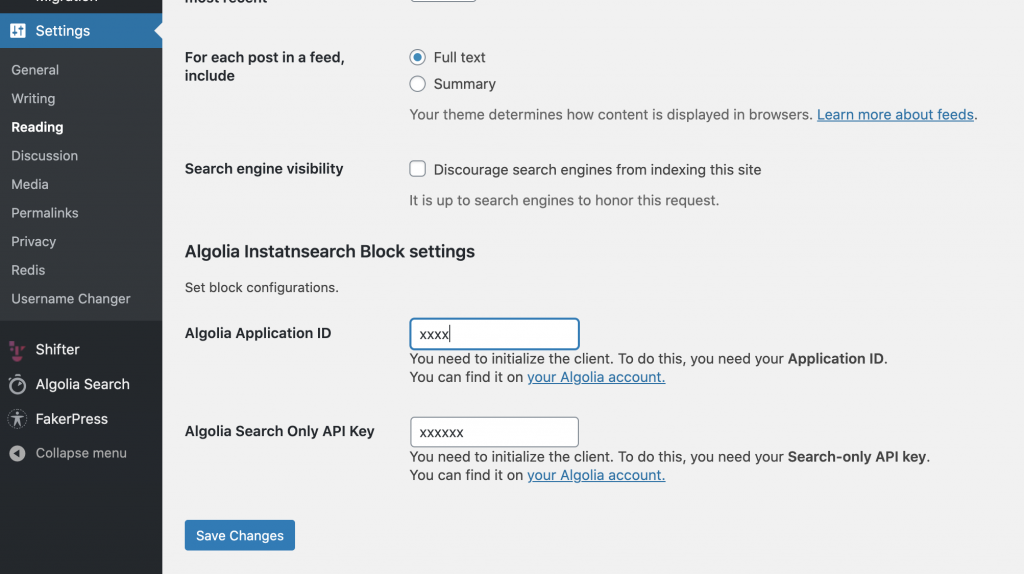
プラグインを有効化すると、[ Settings > Reading ] に Algolia の検索 API を利用するための設定項目が追加されます。

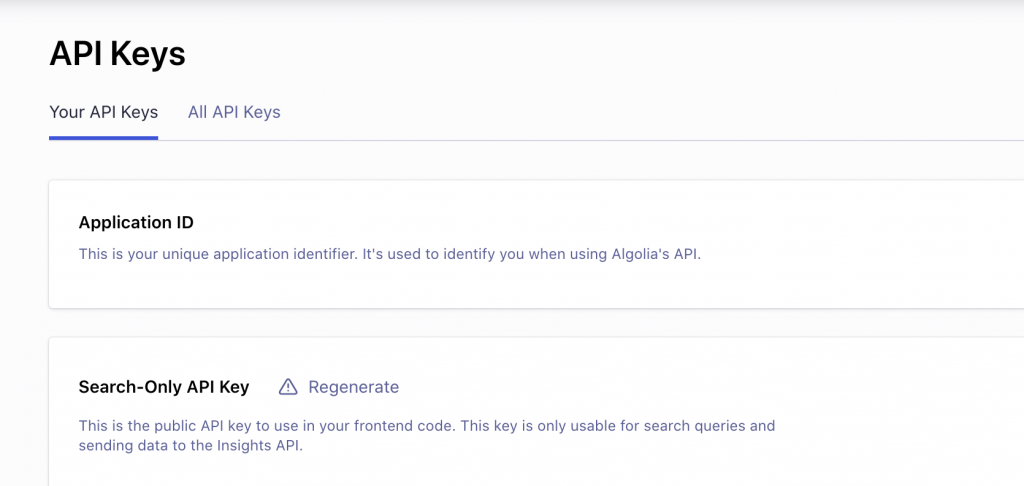
Algolia の Dashboard に表示されている、「Application ID」と「Search-Only API Key」をそれぞれコピー&ペーストして入力し、保存しましょう。

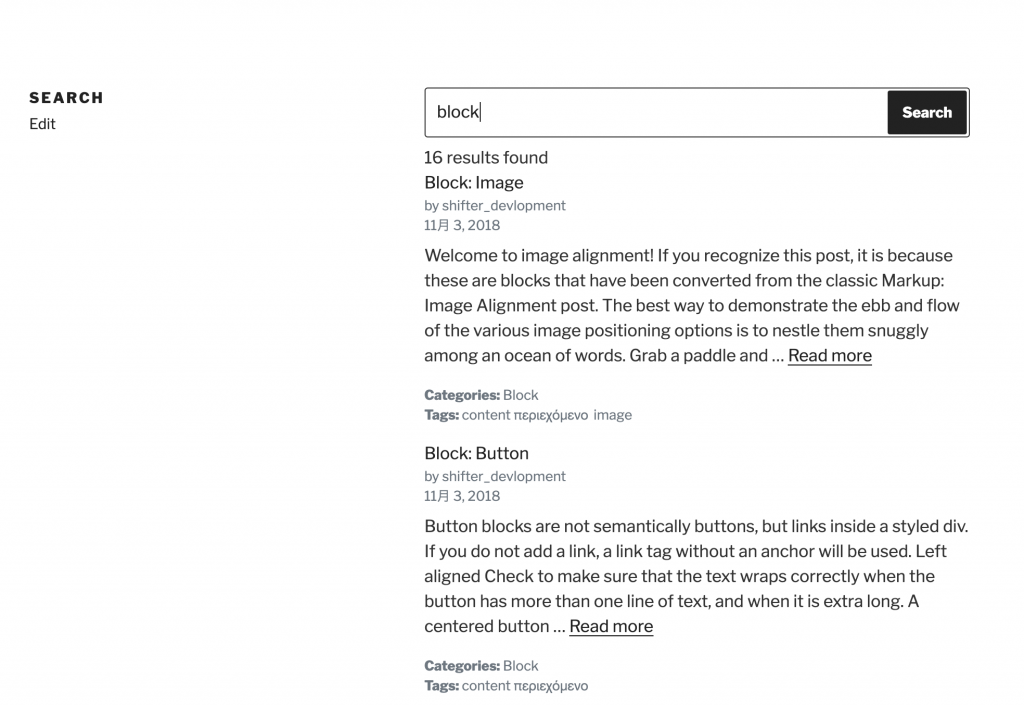
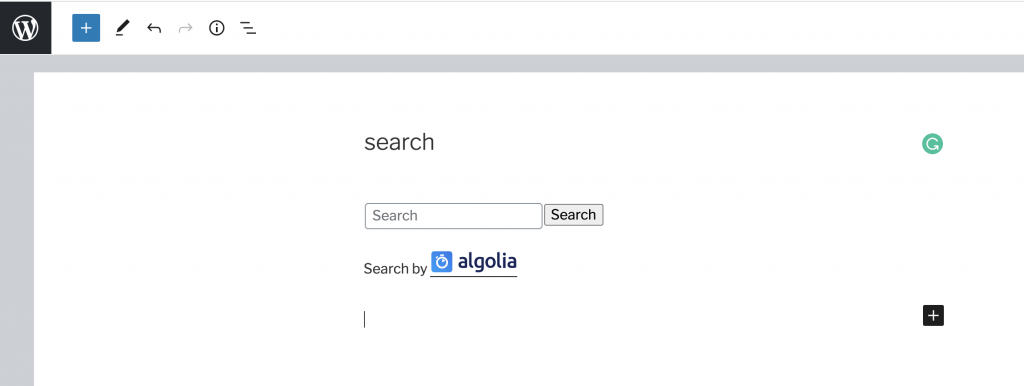
あとは投稿や固定ページに「Instantsearch」ブロックを配置するだけです。

ブロックを配置し、公開するだけで検索フォームの設置が完了します。
検索結果の表示カスタマイズ
Instantsearch ブロックで表示される検索結果一覧はある程度カスタマイズが可能です。
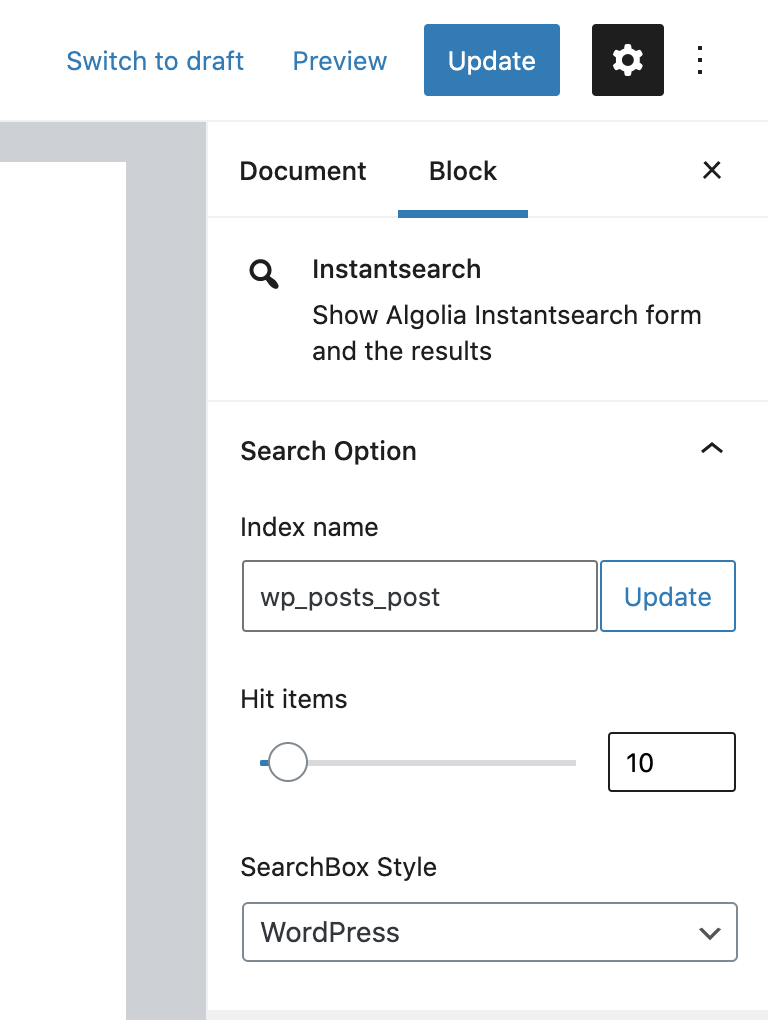
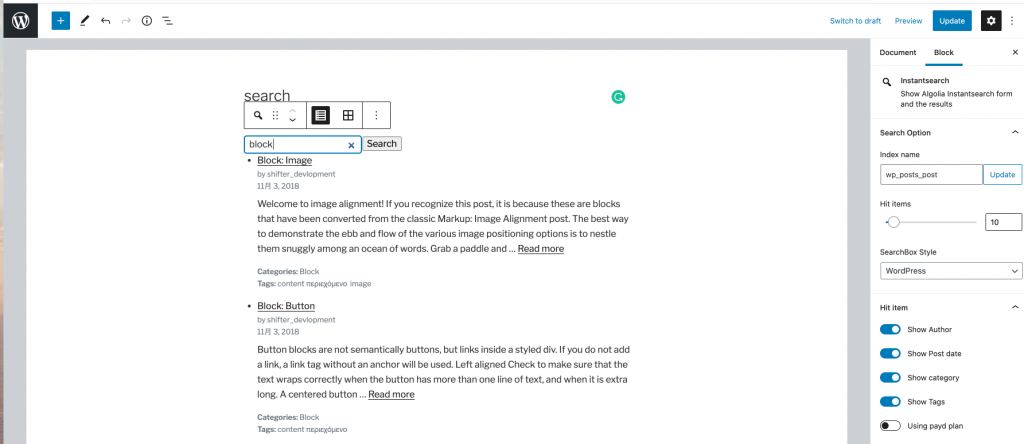
ブロックの設定パネルを選択すると、次のようにさまざまな設定項目が表示されます。

Search Option : 検索対象や表示件数を制御
Index name に wp_searchable_posts を指定すると、 Algolia に送信されている WordPress の全て投稿が含まれたレコードが検索対象となります。複数の検索フォームを設置する場合や投稿タイプを限定する場合は、 Index name に Algolia のどの Index を検索対象とするかを設定してください。
また、検索結果の表示件数についても Hit Items を変更して調整できます。
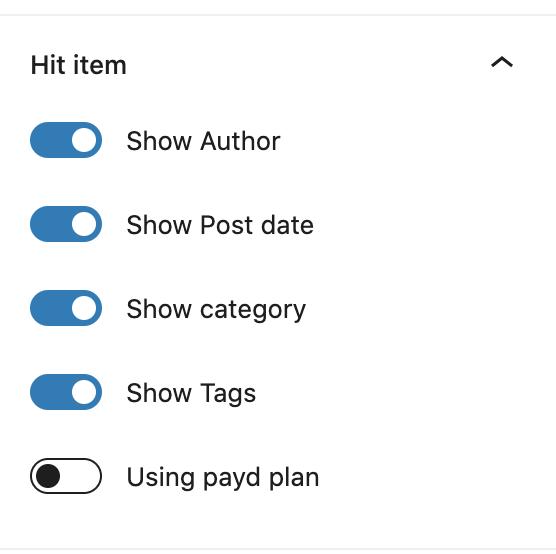
Hit item : 検索結果の表示内容をカスタマイズ

検索結果に表示する項目の制御も可能です。著者名・投稿日・カテゴリ・タグの各表示の表示・非表示の切り替えができます。
また、Algolia の有料プランを契約されている方のために、ロゴを非表示にするオプションも用意しています。
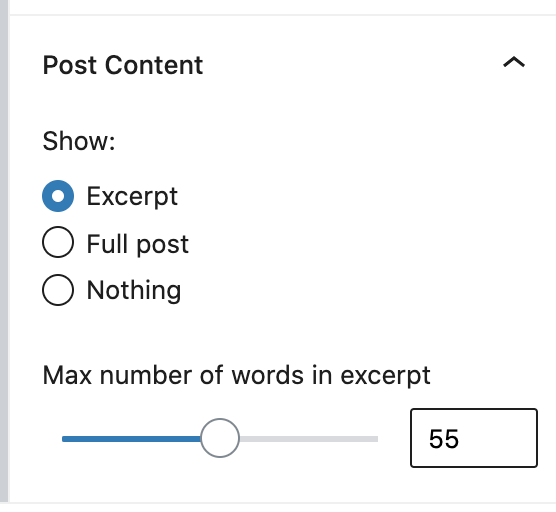
Post content : 記事概要の表示制御
記事一覧で本文・概要を表示する場合の制御は Post content で行います。

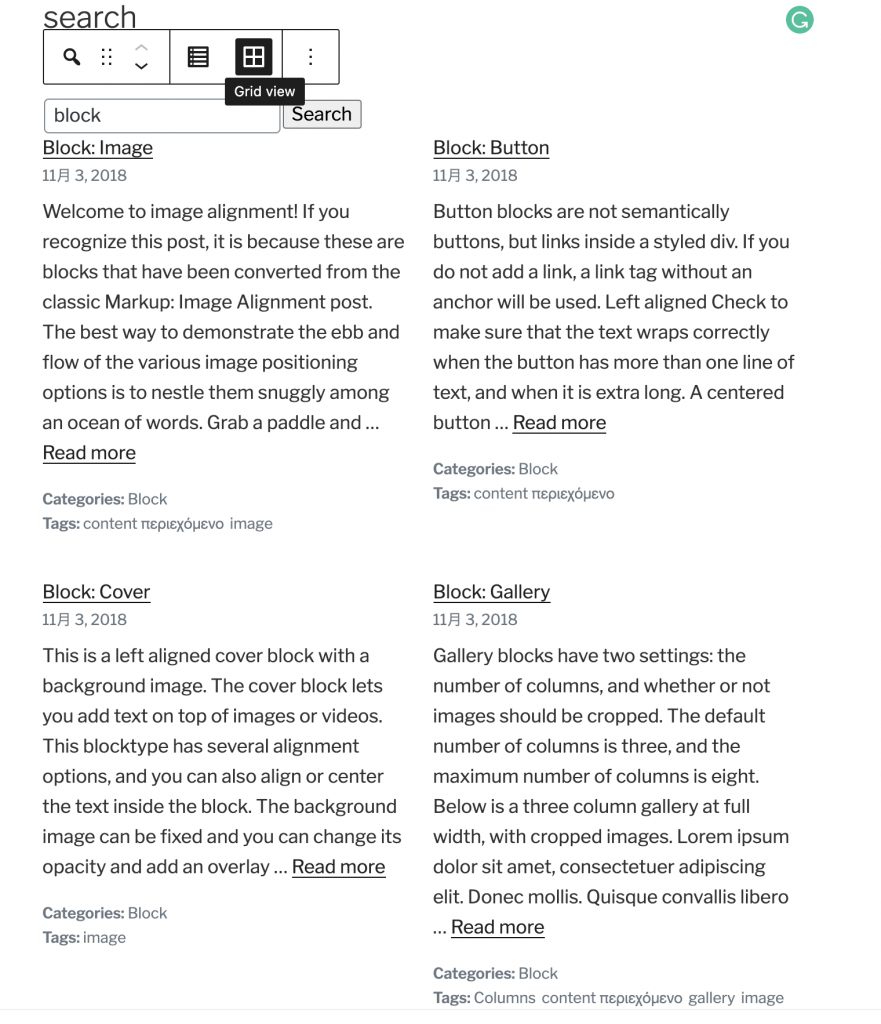
グリッド・リスト表示の制御
ブロック選択時に表示されるツールバーから、リスト / グリッドの表示切り替えも行えます。

ブロックエディタ内での表示テストも可能
変更した設定内容は、エディタの中でテストすることができます。

どのようにサイトに表示されるかをテストしつつ、検索ページの準備を行いましょう。
Shifter Staticにも対応、無料でお使いいただけます
このプラグインは、JavaScript で動作します。そのため、Shifter Static のような静的 HTML に変換してサイトを公開するサービスでもご利用いただけます。
なお、Shifter Headless をはじめとする Headless 用途では、本プラグインではなく、Gatsby.js や Next.js などのアプリケーション側で Instantsearch.js をご利用いただくことをお勧めいたします。